# 抖音樣式的底部導航欄
默認情況下底部導航欄的樣子為:

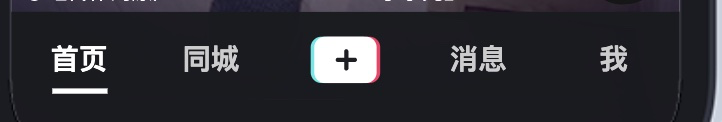
我們要實現抖音的樣子:

實現思路有兩個:
1. 可以完全自定義
2. 在原來的基礎上修改樣式
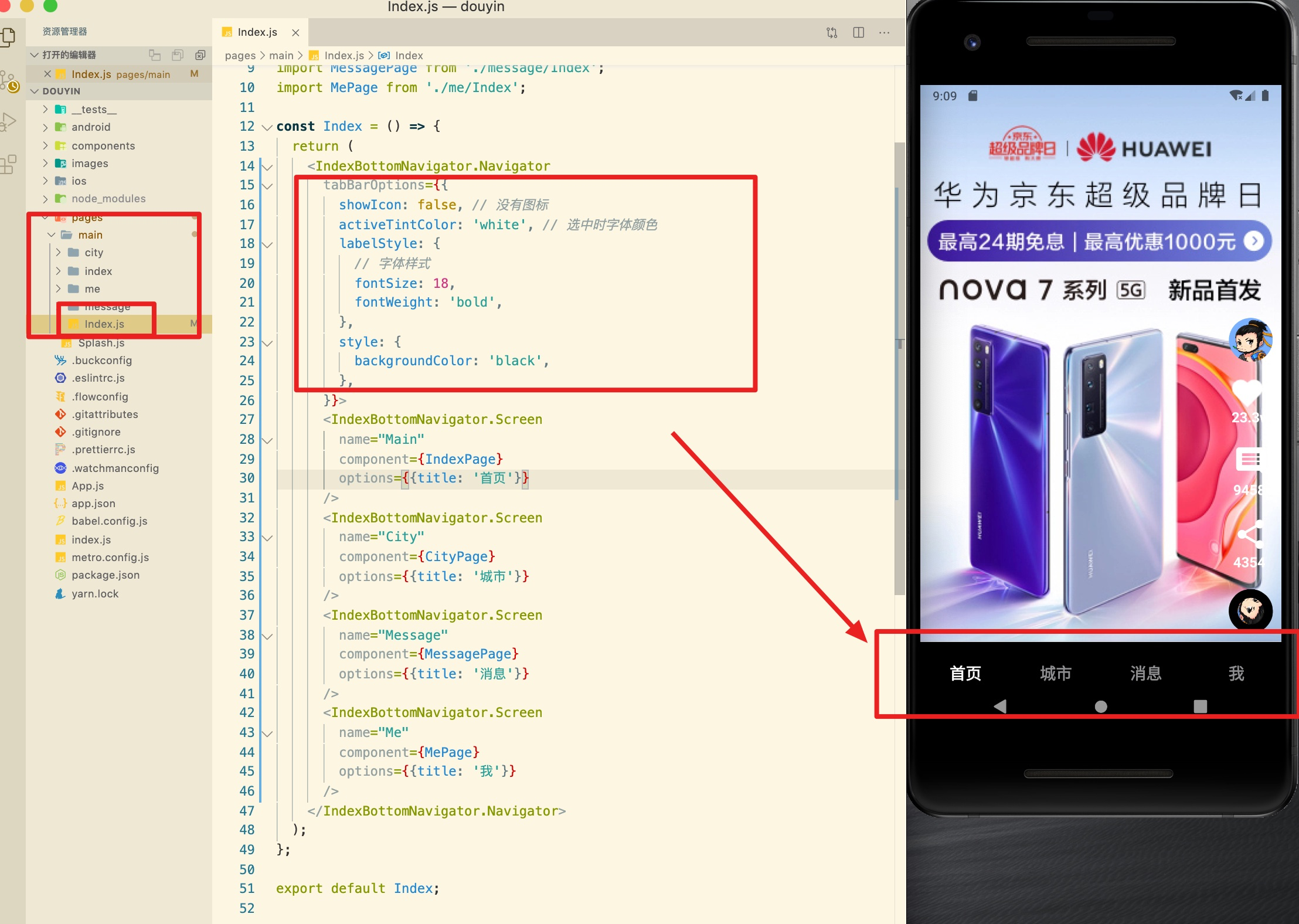
## 實現基本樣式
可以通過配置實現基本的樣式:

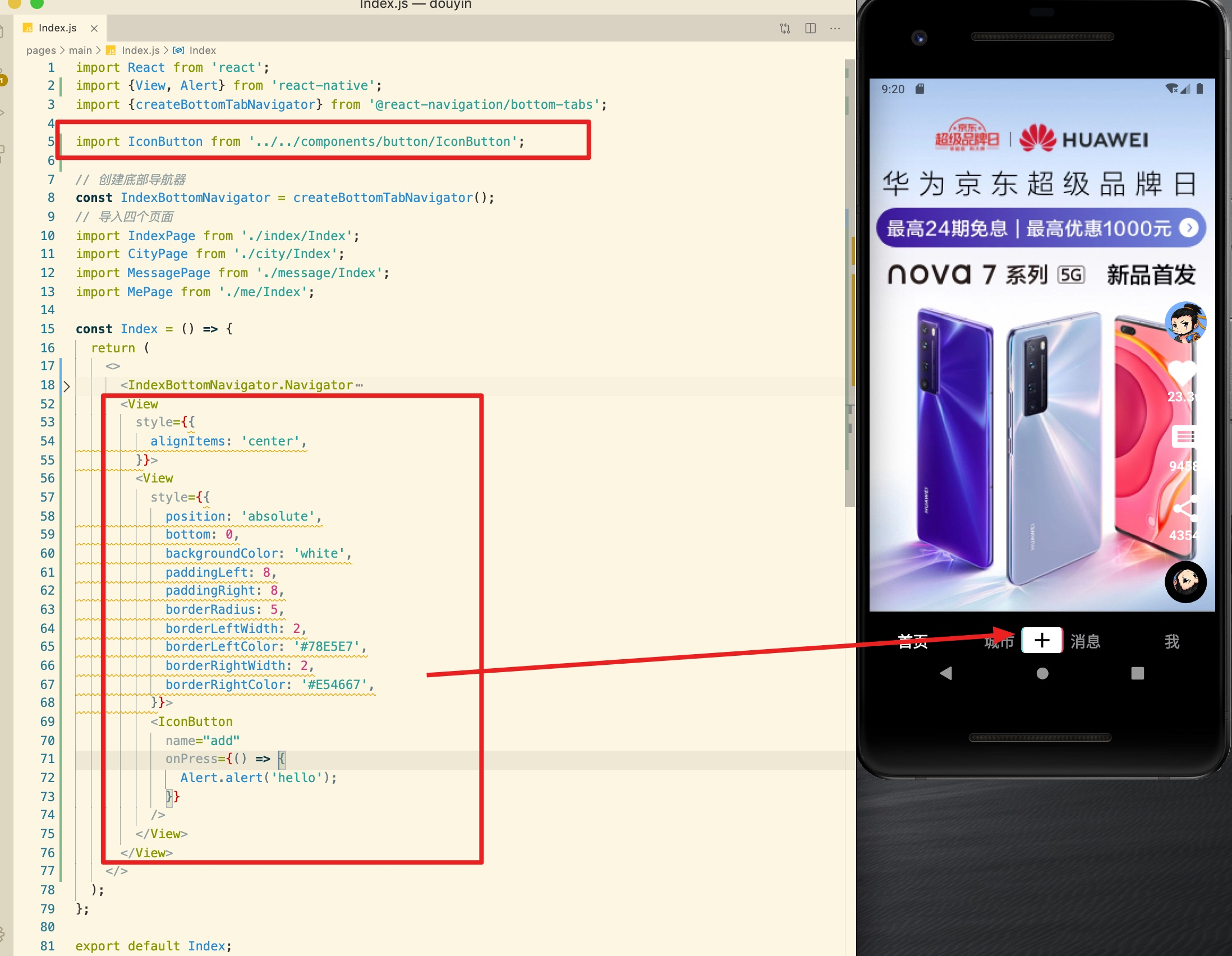
## 實現中間的按鈕
實現思路:制作一個按鈕,使用定位技術,定位到中間。

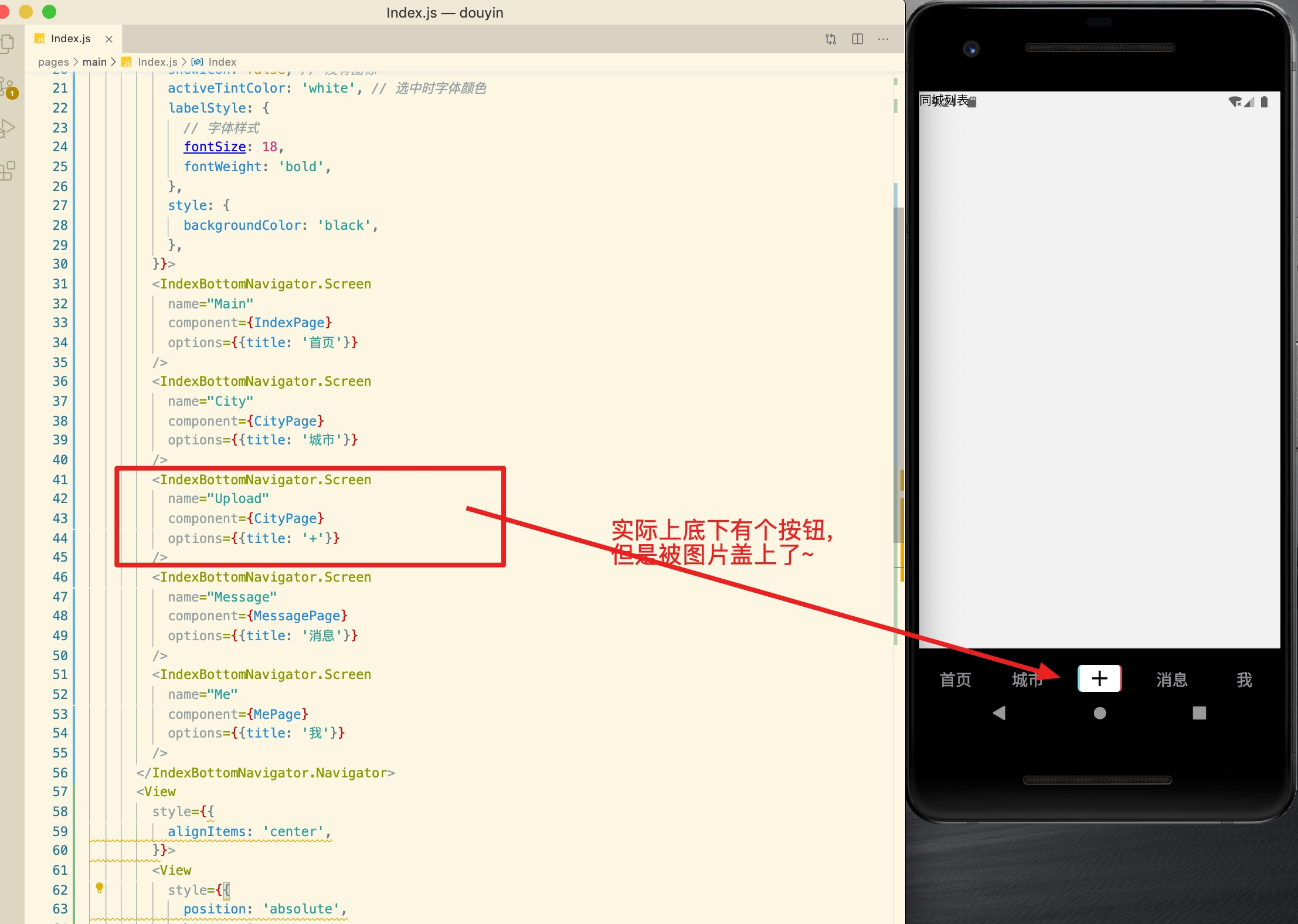
## 按鈕平均分布
因為底部有四個按鈕,所以中間放一個+號按鈕時,按鈕不平均,
解決辦法:底部導航欄 中再添加一個按鈕,讓它是五個按鈕,這樣就平均了

缺點:1. 底部導航欄中多出了一個沒有用的按鈕
2. 點擊+號旁邊時有可能點擊到底下的按鈕
# 實現錄像功能
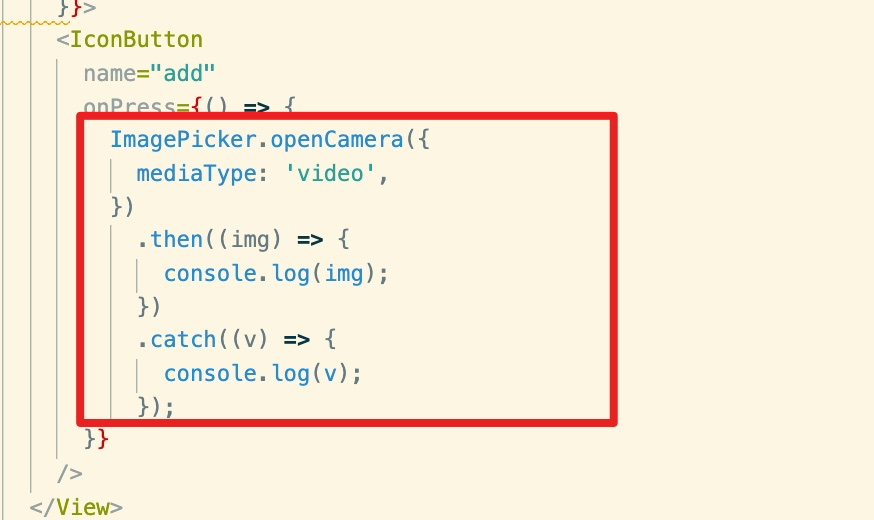
點擊 + 號時可以實現錄像、拍照功能,這個功能可以通過
`react-native-image-crop-picker` 包實現,這個包已經安裝過了,直接使用即可。
1. 引入這個包
~~~
import ImagePicker from 'react-native-image-crop-picker';
~~~
2. 為 + 號添加點擊事件