實現左右滑動,官方有一個組件,但是已經廢棄了,

官方推薦我們使用:[https://github.com/react-native-community/react-native-viewpager](https://github.com/react-native-community/react-native-viewpager)
# 安裝
~~~
yarn add @react-native-community/viewpager`
~~~
我們項目中已經在最開始安裝好了。
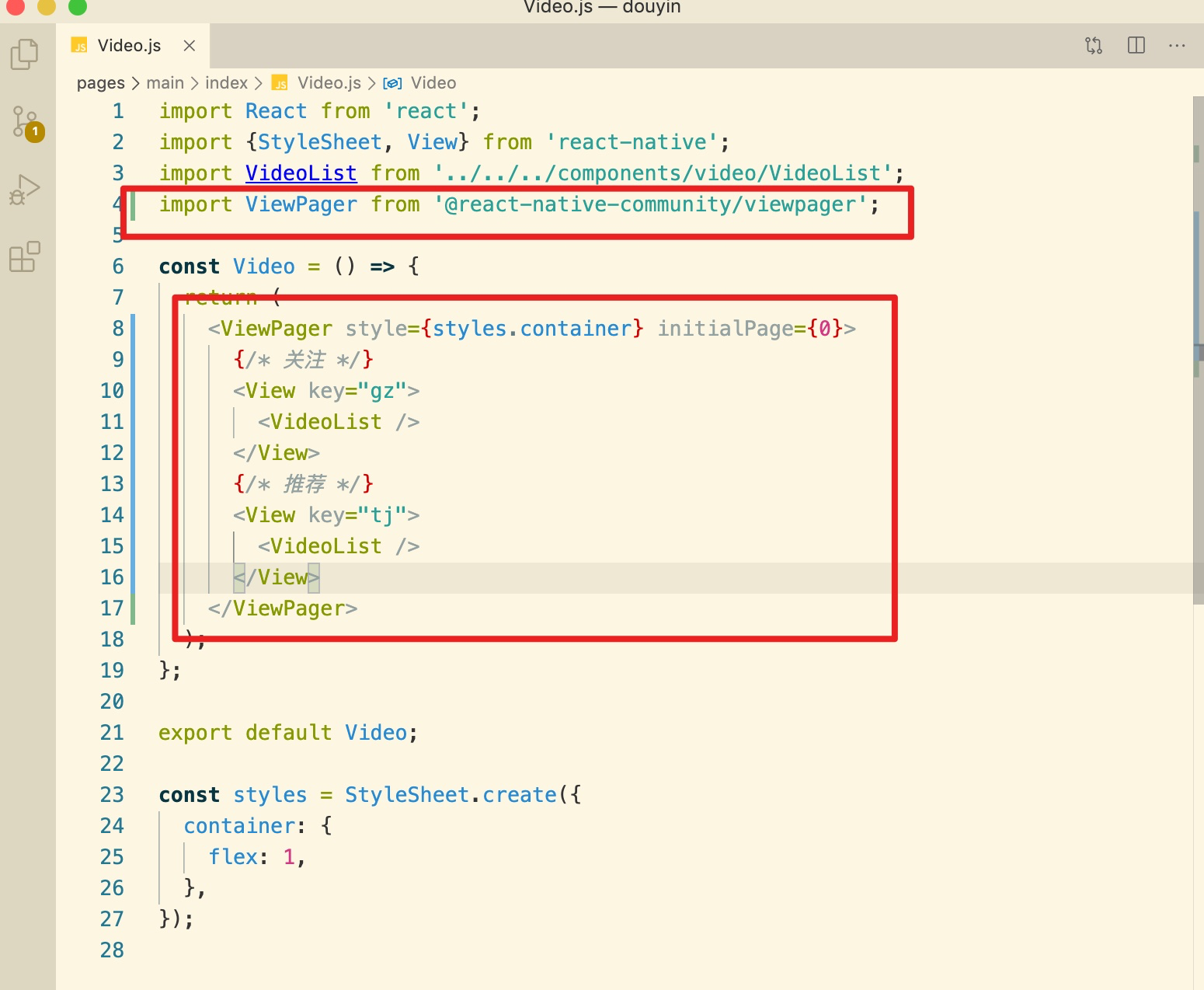
# 使用
實現左右滑動:

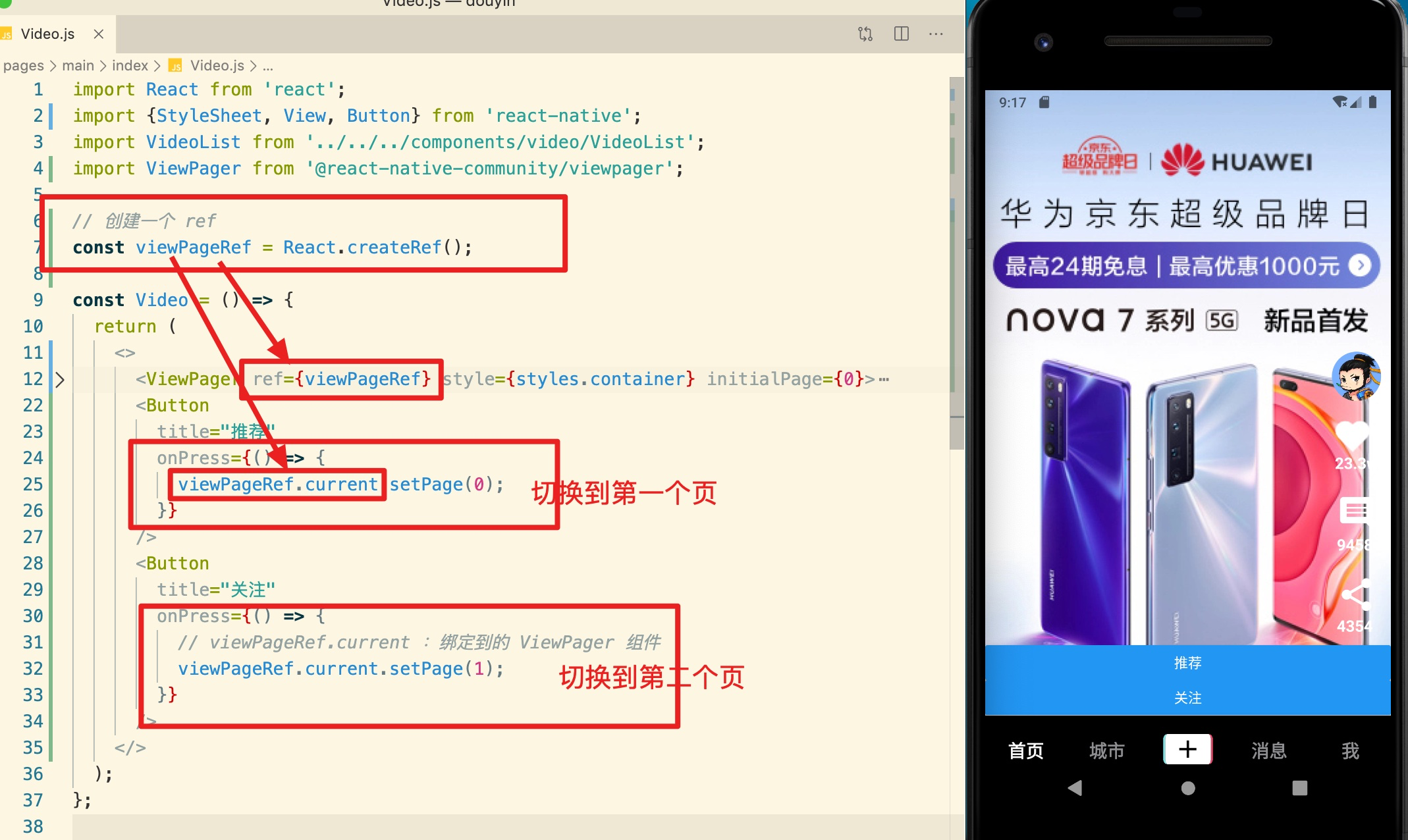
# 通過點擊按鈕實現滑動
ViewPager 組件中有一個 `setPage` 方法,調用這個方法可以實現頁面的切換,
比如:要切換到第二個頁面:`setPage(1)`。
知識點:使用 `ref` 來獲取對一個組件的引用。
使用 ref 的步驟:
1. 先創建一個 ref:`React.createRef()`
2. 把創建的 ref 綁定到對應的組件上:`ref={創建的ref對象}`