[TOC]
# 簡介
spring boot項目只有src目錄,沒有webapp目錄,會將靜態訪問(html/圖片等)映射到其自動配置的靜態目錄,如下
~~~
/static
/public
/resources
/META-INF/resources
~~~
比如,在resources建立一個static目錄和index.htm靜態文件,訪問地址?[http://localhost:8080/index.html](http://localhost:8080/index.html)
**配置**
動態頁面需要先請求服務器,訪問后臺應用程序,然后再轉向到頁面,比如訪問JSP。spring boot建議不要使用JSP,默認使用Thymeleaf來做動態頁面。
在pom.xml中添加Thymeleaf組件
~~~
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
~~~
~~~
#開啟模板緩存(默認值:true)
spring.thymeleaf.cache=false
#Check that the template exists before rendering it.
spring.thymeleaf.check-template=true
#檢查模板位置是否正確(默認值:true)
spring.thymeleaf.check-template-location=true
#Content-Type的值(默認值:text/html)
spring.thymeleaf.servlet.content-type=text/html
#開啟MVC Thymeleaf視圖解析(默認值:true)
spring.thymeleaf.enabled=true
#模板編碼
spring.thymeleaf.encoding=UTF-8
#要被排除在解析之外的視圖名稱列表,用逗號分隔
spring.thymeleaf.excluded-view-names=
#要運用于模板之上的模板模式。另見StandardTemplate-ModeHandlers(默認值:HTML5)
spring.thymeleaf.mode=HTML5
#在構建URL時添加到視圖名稱前的前綴(默認值:classpath:/templates/)
spring.thymeleaf.prefix=classpath:/templates/
#在構建URL時添加到視圖名稱后的后綴(默認值:.html),控制器那return也要加
spring.thymeleaf.suffix=.html
#Thymeleaf模板解析器在解析器鏈中的順序。默認情況下,它排第一位。順序從1開始,只有在定義了額外的TemplateResolver Bean時才需要設置這個屬性。
spring.thymeleaf.template-resolver-order=
#可解析的視圖名稱列表,用逗號分隔
spring.thymeleaf.view-names=
~~~
**控制器**
這邊只能用`@Controller`這個注解
~~~
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class TemplatesController {
@GetMapping("/abc")
public String test(Model model) {
//邏輯處理
model.addAttribute("say","歡迎歡迎,熱烈歡迎");
return "index.html"; //配置了 spring.thymeleaf.suffix=.html
}
}
~~~
**頁面**
`spring.thymeleaf.prefix=classpath:/templates/`
這個路徑下
注意標簽: `xmlns:th="http://www.thymeleaf.org"`
~~~
<!DOCTYPE html>
<html lang="zh-CN" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>第一個HTML頁面</title>
</head>
<body>
<div>
<!--/*@thymesVar id="say" type="com.jdxia.consumer.web"*/-->
<p th:text="${say}"></p>
</div>
</body>
</html>
~~~
# js讀取
**script標簽中 th:inline 一定不能少**
~~~
<script th:inline="javascript" type="text/javascript">
var message = [[${say}]];
console.log(message);
</script>
~~~
# 常用標簽
~~~javascript
關鍵字 功能介紹 案例
th:id 替換id <input th:id="'xxx' + ${collect.id}"/>
th:text 文本替換 <p th:text="${collect.description}">description</p>
th:utext 支持html的文本替換 <p th:utext="${htmlcontent}">conten</p>
th:object 替換對象 <div th:object="${session.user}">
th:value 屬性賦值 <input th:value="${user.name}" />
th:with 變量賦值運算 <div th:with="isEven=${prodStat.count}%2==0"></div>
th:style 設置樣式 th:style="'display:' + @{(${sitrue} ? 'none' : 'inline-block')} + ''"
th:onclick 點擊事件 th:onclick="'getCollect()'"
th:each 屬性賦值 tr th:each="user,userStat:${users}">
th:if 判斷條件 <a th:if="${userId == collect.userId}" >
th:unless 和th:if判斷相反 <a th:href="@{/login}" th:unless=${session.user != null}>Login</a>
th:href 鏈接地址 <a th:href="@{/login}" th:unless=${session.user != null}>Login</a> />
th:switch 多路選擇 配合th:case 使用 <div th:switch="${user.role}">
th:case th:switch的一個分支 <p th:case="'admin'">User is an administrator</p>
th:fragment 布局標簽,定義一個代碼片段,方便其它地方引用 <div th:fragment="alert">
th:include 布局標簽,替換內容到引入的文件 <head th:include="layout :: htmlhead" th:with="title='xx'"></head> />
th:replace 布局標簽,替換整個標簽到引入的文件 <div th:replace="fragments/header :: title"></div>
th:selected selected選擇框 選中 th:selected="(${xxx.id} == ${configObj.dd})"
th:src 圖片類地址引入 <img class="img-responsive" alt="App Logo" th:src="@{/img/logo.png}" />
th:inline 定義js腳本可以使用變量 <script type="text/javascript" th:inline="javascript">
th:action 表單提交的地址 <form action="subscribe.html" th:action="@{/subscribe}">
th:remove 刪除某個屬性 <tr th:remove="all">
1.all:刪除包含標簽和所有的孩子。
2.body:不包含標記刪除,但刪除其所有的孩子。
3.tag:包含標記的刪除,但不刪除它的孩子。
4.all-but-first:刪除所有包含標簽的孩子,除了第一個。
5.none:什么也不做。這個值是有用的動態評估。
th:attr 設置標簽屬性,多個屬性可以用逗號分隔 比如 th:attr="src=@{/image/aa.jpg},title=#{logo}",此標簽不太優雅,一般用的比較少。
~~~
## th:text
可對表達式或變量求值,并將結果顯示在其被包含的 html 標簽體內替換原有html文本。
文本鏈接: 用 "+" 符號,若是變量表達式也可以用“|”符號
~~~javascript
<p th:text="#{home.welcome}">Welcome to our grocery store!</p>
~~~
局限:只能在html5中使用
~~~javascript
<p data-th-text="#{home.welcome}">Welcome to our grocery store!</p>
~~~
`th:text`屬性,他聲明設置表達式的值,并使表達式返回的值來填充標簽內容,替換或設置標簽內部的內容
`#{home.welcome}`表達式,一個標準的表達式語法,指出在模板中,th:text屬性所對應Message的key,即使用home.welcome對應的value替換現有內容
## `th:utext`(非轉義文本:`unescaped text`)
(想要輸出轉義字符效果)
~~~javascript
home.welcome=Welcome to our <b>fantastic</b> grocery store!
~~~
執行此模板,默認使用來解析,結果為:
~~~javascript
<p>Welcome to our <b>fantastic</b> grocery store!</p>
~~~
解決方案
~~~javascript
<p th:utext="#{home.welcome}">Welcome to our grocery store!</p>
~~~
等效于html:`Welcome to our fantastic grocery store!`
## th:href鏈接
`@{xxx}` :鏈接url的表達式
~~~javascript
<a href="details.html" th:href="@{/order/details(orderId=${o.id})}">view</a>
~~~
# 頁面取值
**循環取值:**
~~~
<tr th:each="list,stat : ${accountList}">
<td th:text="${stat.count}"></td> //序號,1,2,3,4,5
<td th:text="${list.account}"></td>
<td th:text="${list.name}"></td>
<td th:text="${list.password}"></td>
<td th:text="${list.accountType}"></td>
<td th:text="${list.tel}"></td>
</tr>
~~~
**循環中狀態,男女,為0,1時,改為中文**
status為0,1時
~~~
<td th:switch="${status}">
<span th:case="0">否</span>
<span th:case="1">是</span>
</td>
~~~
## if條件判斷
Thymeleaf 中使?用 th:if 和 th:unless 屬性進?行行條件判斷,在下?面的例例?子中, `<a>` 標簽只有在 th:if 中條件成立時才顯示:
~~~
<a th:if="${flag == 'yes'}" th:href="@{http://favorites.ren/}"> home </a>
<a th:unless="${flag != 'no'}" th:href="@{http://www.ityouknow.com/}" >ityouknow</ a>
~~~
`th:unless` 與 `th:if` 恰好相反,只有表達式中的條件不成立,才會顯示其內容
## for循環
~~~
<h1>for 循環</h1> <table>
<tr th:each="user,iterStat : ${users}">
<td th:text="${user.name}">neo</td>
<td th:text="${user.age}">6</td>
<td th:text="${user.pass}">213</td>
<td th:text="${iterStat.index}">index</td>
</tr>
</table>
~~~
iterStat 稱作狀態變量量,屬性有:
* index,當前迭代對象的 index(從 0 開始計算);
* count,當前迭代對象的 index(從 1 開始計算);
* size,被迭代對象的?大?小;
* current,當前迭代變量量;
* even/odd,布爾值,當前循環是否是偶數/奇數(從 0 開始計算);
* first,布爾值,當前循環是否是第?一個;
* last, 布爾值,當前循環是否是最后一個
## 一般字符串取值
~~~
<td th:text="${list.account}"></td>
<td>[[${list.account}]]</td>
<span th:text="${name}></span>
<span>[[${name}]]</span>
~~~
## 標簽屬性取值
input標簽的value值,id取值,屬性取值前面都加th:
~~~
<input type="text" name="adminname" th:value="${adminname}" th:id="${id}">
~~~
## 標簽循環
標簽循環,以及循環選中,標簽屬性取值
~~~
<ul>
<li id="rolehtml">
<span th:each="list:${rolelist}"><input type="checkbox" th:checked="${list.remark1 eq 'checked'}" name="menuId" th:data-id="${list.id}" th:id="${list.id}" th:value="${list.id}" ><label th:for="${list.id}" th:text="${list.rolename}" class="qx-lable">值111</lable></span>
</li>
</ul>
~~~
~~~
<select name="compId" id="compId">
<option th:each="list:${listc}" th:value="${list.compId}" th:selected="${admin.compId eq list.compId}" th:text="${list.compName }"></option>
</select>
~~~
## select選中標簽
循環選中參考上面
~~~
<select class="form-control" id="flag" name="flag">
<option value="0" th:selected="${admin.flag==0}">否</option>
<option value="1" th:selected="${admin.flag==1}">是</option>
</select>
~~~
## js取值
~~~
<script type="text/javascript">
var num = [[${num}]];
<script>
~~~
## 字符串處理
**替換金額最后的.0**
~~~
<td th:text="${#strings.replace(user.loanmoney,'.0','')}">金額(萬元)</td>
<td >[[${#strings.replace(user.loanmoney,'.0','')}]] 金額(萬元)</td>
~~~
**截取字符串**
將電話號碼18360554400顯示為183\*\*\*\*4400
~~~
<td>[[${#strings.substring(userphone,0,3)}]]<span>****</span>[[${#strings.substring(userphone,7,11)}]] </td>
~~~
**if判斷**
~~~
<tr th:if="${pageInfoSize eq 0}">
<td colspan="12">沒有查詢相關記錄</td>
</tr>
~~~
**checkbox選中**
~~~
<input type="checkbox" th:checked="${q.remark eq 'checked'}" name="remark1" id="z1" th:value="${}">
~~~
**字符串拼接**
~~~
<span th:text="'Welcome to our application, ' + ${userName} + '!'"></span>
~~~
字符串串拼接還有另外?一種簡潔的寫法:
~~~
<span th:text="|Welcome to our application, ${userName} !|"></span>
~~~
## URL
URL 在 Web 應?用模板中占據著?十分重要的地位,需要特別注意的是 Thymeleaf 對于 URL 的處理理是通過語 法 @{...} 來處理理的。如果需要 Thymeleaf 對 URL 進?行行渲染,那么務必使?用 th:href、th:src 等屬性,下?面 是?一個例例?子:
~~~
<a th:href="@{http://www.ityouknow.com/{type}(type=${type})}">link1</a>
<a th:href="@{http://www.ityouknow.com/{pageId}/can-use-springcloud.html(pageId=${ pageId})}">view</a>
~~~
也可以使?用 `@{...}` 設置背景:
~~~
<div th:style="'background:url(' + @{${img url}} + ');'">
~~~
幾點說明:
* 上例例中 URL 最后的 `(pageId=${pageId}) `表示將括號內的內容作為 URL 參數處理理,該語法避免使 ?用字符串串拼接,?大提?高了了可讀性;
* `@{...}` 表達式中可以通過{pageId}訪問Context中的pageId變量
## 三目運算符
在表單標簽中顯示內容使?用: `th:value="${age gt 30 ? '中年年':'年年輕'}" `表示如果 age ?大于 30 則顯示中年年,否則顯示年年輕。
* `gt:great than(?大于) `
* `ge:great equal(?大于等于)`
* `eq:equal(等于)`
* `lt:less than(?小于) `
* `le:less equal(?小于等于) `
* `ne:not equal(不不等于)`
結合三?目運算也可以將上?面的 if else 改成這樣:
~~~
<a th:if="${flag eq 'yes'}" th:href="@{http://favorites.ren/}"> favorites </a>
~~~
## switch/case
~~~
<div th:switch="${sex}">
<p th:case="'woman'">她是?一個姑娘...</p>
<p th:case="'man'">這是?一個爺們!</p> <!-- *: case的默認的選項 -->
<p th:case="*">未知性別的?一個家伙。</p>
</div>
~~~
## 傳遞list
我們都知道如果傳入的是一個list集合,前端就必須要展示list集合的屬性。
~~~
public String index(Model model){
List<Student> list = ssi.findStudentByAge(15);
model.addAttribute("s",list)
return "index";
}
~~~
~~~
<table th:each="i:${s}">
<tr >
<td>學生Id</td>
<td th:text="${i.id}"></td>
</tr>
<tr >
<td>學生姓名</td>
<td th:text="${i.name}"></td>
</tr>
<tr >
<td>學生分數</td>
<td th:text="${i.score}"></td>
</tr>
<tr >
<td>教師建議</td>
<td th:text="${i.suggestion}"></td>
</tr>
</table>
~~~
## 傳遞對象
~~~
public String index(Model model){
Student students = ssi.findStudentById(201713140001);
model.addAttribute("s",students);
return "index";
}
~~~
~~~
<table th:each="i:${s}">
<tr >
<td>學生Id</td>
<td th:text="${i.getId(}"></td>
</tr>
<tr >
<td>學生姓名</td>
<td th:text="${i.getName()}"></td>
</tr>
<tr >
<td>學生分數</td>
<td th:text="${i.getScore()}"></td>
</tr>
<tr >
<td>教師建議</td>
<td th:text="${i.getSuggestion}"></td>
</tr>
</table>
~~~
# 在IDEA報紅色
在IDEA中寫Thymeleaf的語法,經常會遇到IDEA提示Thymeleaf語法錯誤,我推薦三個方法解決。
## 第一個方法:idea設置
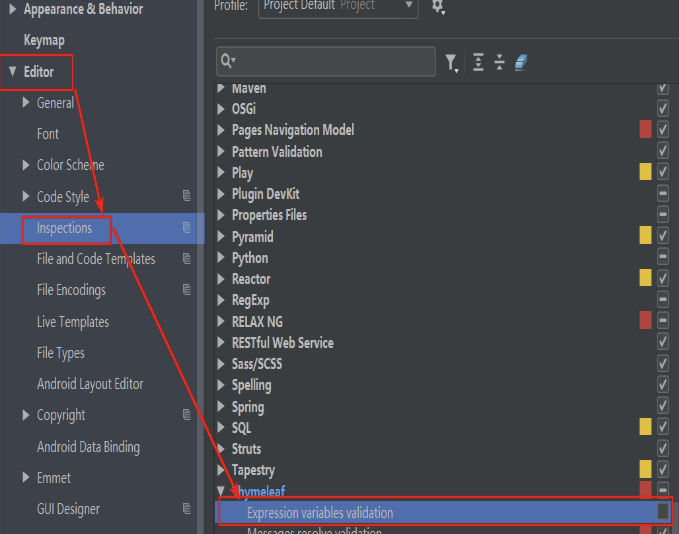
一勞永逸的,在File->Settings->Editor->inspections右邊找到Thymeleaf下的Expression variables validation(當然也可以搜索)

## 第二個方法:suppress
~~~
在 <!DOCTYPE html> 下加上 <!--suppress ALL-->
~~~
~~~
<!DOCTYPE html>
<!--suppress ALL-->
~~~
## 第三個方法:寫注釋
~~~
<!--/*@thymesVar id="say" type="com.jdxia.consumer.web"*/-->
<p th:text="${say}"></p>
~~~
- 基礎
- 編譯和安裝
- classpath到底是什么?
- 編譯運行
- 安裝
- sdkman多版本
- jabba多版本
- java字節碼查看
- 數據類型
- 簡介
- 整形
- char和int
- 變量和常量
- 大數值運算
- 基本類型包裝類
- Math類
- 內存劃分
- 位運算符
- 方法相關
- 方法重載
- 可變參數
- 方法引用
- 面向對象
- 定義
- 繼承和覆蓋
- 接口和抽象類
- 接口定義增強
- 內建函數式接口
- 多態
- 泛型
- final和static
- 內部類
- 包
- 修飾符
- 異常
- 枚舉類
- 代碼塊
- 對象克隆
- BeanUtils
- java基礎類
- scanner類
- Random類
- System類
- Runtime類
- Comparable接口
- Comparator接口
- MessageFormat類
- NumberFormat
- 數組相關
- 數組
- Arrays
- string相關
- String
- StringBuffer
- StringBuilder
- 正則
- 日期類
- Locale類
- Date
- DateFormat
- SimpleDateFormat
- Calendar
- 新時間日期API
- 簡介
- LocalDate,LocalTime,LocalDateTime
- Instant時間點
- 帶時區的日期,時間處理
- 時間間隔
- 日期時間校正器
- TimeUnit
- 用yyyy
- 集合
- 集合和迭代器
- ArrayList集合
- List
- Set
- 判斷集合唯一
- Map和Entry
- stack類
- Collections集合工具類
- Stream數據流
- foreach不能修改內部元素
- of方法
- IO
- File類
- 字節流stream
- 字符流Reader
- IO流分類
- 轉換流
- 緩沖流
- 流的操作規律
- properties
- 序列化流與反序列化流
- 打印流
- System類對IO支持
- commons-IO
- IO流總結
- NIO
- 異步與非阻塞
- IO通信
- Unix的IO模型
- epoll對于文件描述符操作模式
- 用戶空間和內核空間
- NIO與普通IO的主要區別
- Paths,Path,Files
- Buffer
- Channel
- Selector
- Pipe
- Charset
- NIO代碼
- 多線程
- 創建線程
- 線程常用方法
- 線程池相關
- 線程池概念
- ThreadPoolExecutor
- Runnable和Callable
- 常用的幾種線程池
- 線程安全
- 線程同步的幾種方法
- synchronized
- 死鎖
- lock接口
- ThreadLoad
- ReentrantLock
- 讀寫鎖
- 鎖的相關概念
- volatile
- 釋放鎖和不釋放鎖的操作
- 等待喚醒機制
- 線程狀態
- 守護線程和普通線程
- Lamda表達式
- 反射相關
- 類加載器
- 反射
- 注解
- junit注解
- 動態代理
- 網絡編程相關
- 簡介
- UDP
- TCP
- 多線程socket上傳圖片
- NIO
- JDBC相關
- JDBC
- 預處理
- 批處理
- 事務
- properties配置文件
- DBUtils
- DBCP連接池
- C3P0連接池
- 獲得MySQL自動生成的主鍵
- Optional類
- Jigsaw模塊化
- 日志相關
- JDK日志
- log4j
- logback
- xml
- tomcat
- maven
- 簡介
- 倉庫
- 目錄結構
- 常用命令
- 生命周期
- idea配置
- jar包沖突
- 依賴范圍
- 私服
- 插件
- git-commit-id-plugin
- maven-assembly-plugin
- maven-resources-plugin
- maven-compiler-plugin
- versions-maven-plugin
- maven-source-plugin
- tomcat-maven-plugin
- 多環境
- 自定義插件
- stream
- swing
- json
- jackson
- optional
- junit
- gradle
- servlet
- 配置
- ServletContext
- 生命周期
- HttpServlet
- request
- response
- 亂碼
- session和cookie
- cookie
- session
- jsp
- 簡介
- 注釋
- 方法,成員變量
- 指令
- 動作標簽
- 隱式對象
- EL
- JSTL
- javaBean
- listener監聽器
- Filter過濾器
- 圖片驗證碼
- HttpUrlConnection
- 國際化
- 文件上傳
- 文件下載
- spring
- 簡介
- Bean
- 獲取和實例化
- 屬性注入
- 自動裝配
- 繼承和依賴
- 作用域
- 使用外部屬性文件
- spel
- 前后置處理器
- 生命周期
- 掃描規則
- 整合多個配置文件
- 注解
- 簡介
- 注解分層
- 類注入
- 分層和作用域
- 初始化方法和銷毀方法
- 屬性
- 泛型注入
- Configuration配置文件
- aop
- aop的實現
- 動態代理實現
- cglib代理實現
- aop名詞
- 簡介
- aop-xml
- aop-注解
- 代理方式選擇
- jdbc
- 簡介
- JDBCTemplate
- 事務
- 整合
- junit整合
- hibernate
- 簡介
- hibernate.properties
- 實體對象三種狀態
- 檢索方式
- 簡介
- 導航對象圖檢索
- OID檢索
- HQL
- Criteria(QBC)
- Query
- 緩存
- 事務管理
- 關系映射
- 注解
- 優化
- MyBatis
- 簡介
- 入門程序
- Mapper動態代理開發
- 原始Dao開發
- Mapper接口開發
- SqlMapConfig.xml
- map映射文件
- 輸出返回map
- 輸入參數
- pojo包裝類
- 多個輸入參數
- resultMap
- 動態sql
- 關聯
- 一對一
- 一對多
- 多對多
- 整合spring
- CURD
- 占位符和sql拼接以及參數處理
- 緩存
- 延遲加載
- 注解開發
- springMVC
- 簡介
- RequestMapping
- 參數綁定
- 常用注解
- 響應
- 文件上傳
- 異常處理
- 攔截器
- springBoot
- 配置
- 熱更新
- java配置
- springboot配置
- yaml語法
- 運行
- Actuator 監控
- 多環境配置切換
- 日志
- 日志簡介
- logback和access
- 日志文件配置屬性
- 開機自啟
- aop
- 整合
- 整合Redis
- 整合Spring Data JPA
- 基本查詢
- 復雜查詢
- 多數據源的支持
- Repository分析
- JpaSpeci?cationExecutor
- 整合Junit
- 整合mybatis
- 常用注解
- 基本操作
- 通用mapper
- 動態sql
- 關聯映射
- 使用xml
- spring容器
- 整合druid
- 整合郵件
- 整合fastjson
- 整合swagger
- 整合JDBC
- 整合spingboot-cache
- 請求
- restful
- 攔截器
- 常用注解
- 參數校驗
- 自定義filter
- websocket
- 響應
- 異常錯誤處理
- 文件下載
- 常用注解
- 頁面
- Thymeleaf組件
- 基本對象
- 內嵌對象
- 上傳文件
- 單元測試
- 模擬請求測試
- 集成測試
- 源碼解析
- 自動配置原理
- 啟動流程分析
- 源碼相關鏈接
- Servlet,Filter,Listener
- springcloud
- 配置
- 父pom
- 創建子工程
- Eureka
- Hystrix
- Ribbon
- Feign
- Zuul
- kotlin
- 基本數據類型
- 函數
- 區間
- 區塊鏈
- 簡介
- linux
- ulimit修改
- 防止syn攻擊
- centos7部署bbr
- debain9開啟bbr
- mysql
- 隔離性
- sql執行加載順序
- 7種join
- explain
- 索引失效和優化
- 表連接優化
- orderby的filesort問題
- 慢查詢
- show profile
- 全局查詢日志
- 死鎖解決
- sql
- 主從
- IDEA
- mac快捷鍵
- 美化界面
- 斷點調試
- 重構
- springboot-devtools熱部署
- IDEA進行JAR打包
- 導入jar包
- ProjectStructure
- toString添加json模板
- 配置maven
- Lombok插件
- rest client
- 文檔顯示
- sftp文件同步
- 書簽
- 代碼查看和搜索
- postfix
- live template
- git
- 文件頭注釋
- JRebel
- 離線模式
- xRebel
- github
- 連接mysql
- 選項沒有Java class的解決方法
- 擴展
- 項目配置和web部署
- 前端開發
- json和Inject language
- idea內存和cpu變高
- 相關設置
- 設計模式
- 單例模式
- 簡介
- 責任鏈
- JUC
- 原子類
- 原子類簡介
- 基本類型原子類
- 數組類型原子類
- 引用類型原子類
- JVM
- JVM規范內存解析
- 對象的創建和結構
- 垃圾回收
- 內存分配策略
- 備注
- 虛擬機工具
- 內存模型
- 同步八種操作
- 內存區域大小參數設置
- happens-before
- web service
- tomcat
- HTTPS
- nginx
- 變量
- 運算符
- 模塊
- Rewrite規則
- Netty
- netty為什么沒用AIO
- 基本組件
- 源碼解讀
- 簡單的socket例子
- 準備netty
- netty服務端啟動
- 案例一:發送字符串
- 案例二:發送對象
- websocket
- ActiveMQ
- JMS
- 安裝
- 生產者-消費者代碼
- 整合springboot
- kafka
- 簡介
- 安裝
- 圖形化界面
- 生產過程分析
- 保存消息分析
- 消費過程分析
- 命令行
- 生產者
- 消費者
- 攔截器interceptor
- partition
- kafka為什么快
- kafka streams
- kafka與flume整合
- RabbitMQ
- AMQP
- 整體架構
- RabbitMQ安裝
- rpm方式安裝
- 命令行和管控頁面
- 消息生產與消費
- 整合springboot
- 依賴和配置
- 簡單測試
- 多方測試
- 對象支持
- Topic Exchange模式
- Fanout Exchange訂閱
- 消息確認
- java client
- RabbitAdmin和RabbitTemplate
- 兩者簡介
- RabbitmqAdmin
- RabbitTemplate
- SimpleMessageListenerContainer
- MessageListenerAdapter
- MessageConverter
- 詳解
- Jackson2JsonMessageConverter
- ContentTypeDelegatingMessageConverter
- lucene
- 簡介
- 入門程序
- luke查看索引
- 分析器
- 索引庫維護
- elasticsearch
- 配置
- 插件
- head插件
- ik分詞插件
- 常用術語
- Mapping映射
- 數據類型
- 屬性方法
- Dynamic Mapping
- Index Template 索引模板
- 管理映射
- 建立映射
- 索引操作
- 單模式下CURD
- mget多個文檔
- 批量操作
- 版本控制
- 基本查詢
- Filter過濾
- 組合查詢
- 分析器
- redis
- String
- list
- hash
- set
- sortedset
- 發布訂閱
- 事務
- 連接池
- 管道
- 分布式可重入鎖
- 配置文件翻譯
- 持久化
- RDB
- AOF
- 總結
- Lettuce
- zookeeper
- zookeeper簡介
- 集群部署
- Observer模式
- 核心工作機制
- zk命令行操作
- zk客戶端API
- 感知服務動態上下線
- 分布式共享鎖
- 原理
- zab協議
- 兩階段提交協議
- 三階段提交協議
- Paxos協議
- ZAB協議
- hadoop
- 簡介
- hadoop安裝
- 集群安裝
- 單機安裝
- linux編譯hadoop
- 添加新節點
- 退役舊節點
- 集群間數據拷貝
- 歸檔
- 快照管理
- 回收站
- 檢查hdfs健康狀態
- 安全模式
- hdfs簡介
- hdfs命令行操作
- 常見問題匯總
- hdfs客戶端操作
- mapreduce工作機制
- 案例-單詞統計
- 局部聚合Combiner
- combiner流程
- combiner案例
- 自定義排序
- 自定義Bean對象
- 排序的分類
- 案例-按總量排序需求
- 一次性完成統計和排序
- 分區
- 分區簡介
- 案例-結果分區
- 多表合并
- reducer端合并
- map端合并(分布式緩存)
- 分組
- groupingComparator
- 案例-求topN
- 全局計數器
- 合并小文件
- 小文件的弊端
- CombineTextInputFormat機制
- 自定義InputFormat
- 自定義outputFormat
- 多job串聯
- 倒排索引
- 共同好友
- 串聯
- 數據壓縮
- InputFormat接口實現類
- yarn簡介
- 推測執行算法
- 本地提交到yarn
- 框架運算全流程
- 數據傾斜問題
- mapreduce的優化方案
- HA機制
- 優化
- Hive
- 安裝
- shell參數
- 數據類型
- 集合類型
- 數據庫
- DDL操作
- 創建表
- 修改表
- 分區表
- 分桶表
- DML操作
- load
- insert
- select
- export,import
- Truncate
- 注意
- 嚴格模式
- 函數
- 內置運算符
- 內置函數
- 自定義函數
- Transfrom實現
- having和where不同
- 壓縮
- 存儲
- 存儲和壓縮結合使用
- explain詳解
- 調優
- Fetch抓取
- 本地模式
- 表的優化
- GroupBy
- count(Distinct)去重統計
- 行列過濾
- 動態分區調整
- 數據傾斜
- 并行執行
- JVM重用
- 推測執行
- reduce內存和個數
- sql查詢結果作為變量(shell)
- youtube
- flume
- 簡介
- 安裝
- 常用組件
- 攔截器
- 案例
- 監聽端口到控制臺
- 采集目錄到HDFS
- 采集文件到HDFS
- 多個agent串聯
- 日志采集和匯總
- 單flume多channel,sink
- 自定義攔截器
- 高可用配置
- 使用注意
- 監控Ganglia
- sqoop
- 安裝
- 常用命令
- 數據導入
- 準備數據
- 導入數據到HDFS
- 導入關系表到HIVE
- 導入表數據子集
- 增量導入
- 數據導出
- 打包腳本
- 作業
- 原理
- azkaban
- 簡介
- 安裝
- 案例
- 簡介
- command類型單一job
- command類型多job工作流flow
- HDFS操作任務
- mapreduce任務
- hive腳本任務
- oozie
- 安裝
- hbase
- 簡介
- 系統架構
- 物理存儲
- 尋址機制
- 讀寫過程
- 安裝
- 命令行
- 基本CURD
- java api
- CURD
- CAS
- 過濾器查詢
- 建表高級屬性
- 與mapreduce結合
- 與sqoop結合
- 協處理器
- 參數配置優化
- 數據備份和恢復
- 節點管理
- 案例-點擊流
- 簡介
- HUE
- 安裝
- storm
- 簡介
- 安裝
- 集群啟動及任務過程分析
- 單詞統計
- 單詞統計(接入kafka)
- 并行度和分組
- 啟動流程分析
- ACK容錯機制
- ACK簡介
- BaseRichBolt簡單使用
- BaseBasicBolt簡單使用
- Ack工作機制
- 本地目錄樹
- zookeeper目錄樹
- 通信機制
- 案例
- 日志告警
- 工具
- YAPI
- chrome無法手動拖動安裝插件
- 時間和空間復雜度
- jenkins
- 定位cpu 100%
- 常用腳本工具
- OOM問題定位
- scala
- 編譯
- 基本語法
- 函數
- 數組常用方法
- 集合
- 并行集合
- 類
- 模式匹配
- 異常
- tuple元祖
- actor并發編程
- 柯里化
- 隱式轉換
- 泛型
- 迭代器
- 流stream
- 視圖view
- 控制抽象
- 注解
- spark
- 企業架構
- 安裝
- api開發
- mycat
- Groovy
- 基礎
