## js事件冒泡
事件是監聽在某個DOM元素上的,但是js的DOM事件有捕獲和冒泡的機制,所以事件處理不是我們想的那樣簡單。
由于存在捕獲和冒泡,所以事件的觸發元素(目標源)不一定是當前的監聽元素。于是就有一些問題,本文要解決的就是將這些問題整理敘述清楚。
**關鍵點:**
- event 事件對象
- 目標(源) target
- 當前目標(源) currentTarget
- 元素 element(當前捕獲的元素和事件源目標元素)
**要解決兩個問題:**
1. 阻止事件從當前元素上往上層冒泡
2. 識別出當前事件的目標源,判斷是不是冒泡上來的事件
~~~javascript
// 二級菜單單擊事件
$(document).on('click', '.Level_2_menu__btn', function(e) {
var e = e || window.event;
var target = e.tagName || e.srcElement || e.toElement || e.target;
var className = target.className || $(target).attr('className');
if (className.indexOf('Level_2__button') == -1) {
return false;
}
// alert(target.className);
});
~~~
* * * * *
### 參考
[JS事件:target與currentTarget區別 - wkylin - 博客園](https://www.cnblogs.com/wkylin/archive/2011/08/25/2153538.html)
> 上面的示例中,當在outer上點擊時,e.target與e.currentTarget是一樣的,都是div;當在inner上點擊時,e.target是p,而e.currentTarget則是div。
[事件 · 小程序](https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html)(參見:target/currentTarget)
> target:觸發事件的組件的一些屬性值集合;currentTarget:當前組件的一些屬性值集合。
[jQuery之防止冒泡事件 - TBHacker - 博客園](http://www.cnblogs.com/jiqing9006/archive/2012/09/11/2679831.html)
>return false 會把瀏覽器默認事件和冒泡干掉,ev.preventDefualt(); 可以單獨阻止默認事件,ev.stopPropagation() 可以單獨阻止冒泡
[JQuery中阻止事件冒泡方式及其區別 - JeamKing的專欄 - CSDN博客](http://blog.csdn.net/JeamKing/article/details/5332328/)
[JS事件委托的原理和應用 - 追夢子 - 博客園](http://www.cnblogs.com/pssp/p/5253284.html)
[JS Event事件 - 追夢子 - 博客園](http://www.cnblogs.com/pssp/p/5277749.html)
[走進javascript——DOM事件 - 追夢子 - 博客園](http://www.cnblogs.com/pssp/p/6382874.html)
[addEventListener和on的區別 - 追夢子 - 博客園](http://www.cnblogs.com/pssp/p/5196716.html)
[JQuery阻止冒泡事件on綁定中異常情況分析 - 胖逆的嘟嘟 - 博客園](http://www.cnblogs.com/tengj/p/4794947.html)
[解析Javascript事件冒泡機制 - 我的程序人生 - CSDN博客](http://blog.csdn.net/luanlouis/article/details/23927347)
[javascript冒泡事件的意義及如何阻止冒泡事件 - u012169411的專欄 - CSDN博客](http://blog.csdn.net/u012169411/article/details/16804233)
[游覽器中有哪些事件會冒泡?](https://segmentfault.com/q/1010000000687977)
[JS事件流與DOM事件處理程序](https://www.toutiao.com/i6392562710684369410/)
[事件捕獲和事件冒泡什么意思?-coder分享的回答-悟空問答](https://www.wukong.com/answer/6492960953607389453/?iid=12619555732&app=news_article&share_ansid=6492960953607389453&wxshare_count=1&tt_from=weixin&utm_source=weixin&utm_medium=toutiao_android&utm_campaign=client_share)
* * * * *
### 總結
**這些文章都是講如何阻止事件往上冒泡,也就是解決的是第一個問題,并沒有說到如何解決第二個問題,“怎么防止事件是冒泡上來的?”**,其實要解決第二個問題需要自己判斷目標源,或者使用事件代理,$.on(),這其實是將事件監聽(代理)在父元素上面,內部也是利用了冒泡的機制,并判斷目標源,實現事件代理的。
為了不必要的麻煩(事件觸發有可能是由被真正觸發的子元素冒泡上來的),一般請盡量使用事件代理on來綁定事件(**三個參數**,兩個參數的話就和 $("#id").click() 差不多,避免不了事件可能是由冒泡上來的了,還得自己判斷)。
* * * * *
### 事件觸發時機的探索
事件有三種觸發時機:
1. 直接觸發,事件源目標上面的事件。
2. 接收到冒泡時是否能被觸發。
3. 捕獲階段是否能被觸發。2和3只能同時存在一種,1都存在。所以實際的情況都是兩種觸發時機,1,2 和 1,3。不過捕獲用得少,并且默認事件定義都是冒泡,所以大多情況,元素的事件都是 1,2 (直接觸發和冒泡) 兩種觸發時機。
```javascript
$('#id').click(function(event){
// 注意這里的event和window.event是不同的,前者是Jq傳進來的實參,后者是全局變量,事件發生時會產生的,每個事件現場都有一個這個全局變量。
var event = event ? event : window.event是不同的,前者是Jq傳進來的,后者是全局的,事件發生時會產生的。;
// 阻止向上冒泡(即使當前不為事件目標源時也會阻止冒泡,即別人的泡也是可以阻止的,不過要知道泡是直接往上的,是從目標源往上冒的)
event.stopPropagation();
// 阻止默認事件,比如表單提交、防止鏈接打開 URL
event.preventDefault();
// 事件目標源
var target = event.srcElement ? event.srcElement : event.target;
// 當前事件觸發的元素
var that = this;
// target不一定等于this,this可能是冒泡上來的事件,target是直接觸發的目標源
// 事件源目標元素的標簽名 a
console.log( target.localName);
// 事件源目標元素的類名
console.log(target.className);
});
// 注意:這是等同的
// return false; 《=》 event.stopPropagation();event.preventDefault();
```
**(重點:別人的泡也是可以阻止的?)**
待仔細驗證證明
* * * * *
默認事件是最后才被觸發的事件,所以這樣能阻止回車提交:
```javascript
// 禁止回車提交
$(document).on('keydown', 'form', function() {
if (event.keyCode == 13) {
return false;
}
});
```
* * * * *
### 冒泡實戰
分析Bootstrap的下拉組件dropdown還有看云的下拉組件:

點擊`header部分`和分割線不會關閉下拉,點擊頁面其它位置都會關閉下拉。
并且看云和`Bootstrap`的下拉都有這樣的功能,那就是點開一個下拉展開,然后點擊另一個下拉,那么前一個下拉關閉,這個點擊展開新的下拉,也就是在多個下拉組件中點擊,總會有一個出于展開,一個處于關閉,如果是監聽在`document`的點擊事件上,那么應該都關閉了啊,所以展開觸發按鈕應該阻止了事件冒泡,但是那又怎么關閉其它的呢,可見這其中有一定的設計,有時間好好研究下。
>[danger] 應該是目標元素上綁定展開事件(注意,目標元素觸發時是不分冒泡還是捕獲的),然后`document`上綁定的是捕獲的關閉事件(關閉所有的層),這樣`document`捕獲事件先發生(屏幕上的任何點擊事件,`document`的捕獲事件都是第一個被觸發的),就不能關閉還未觸發的展開事件創建的層了,這樣就能做到點擊時一個處于關閉一個處于展開的效果了。
這個比較能體現瀏覽器中js的事件機制(捕獲,冒泡)。
>[nice] 其實很簡單,沒那么復雜,d和下拉都是正常事件,下拉事件只需要控制當前的目標下拉與關閉就可以了,d是一個事件代理,關閉所有下拉,并取消活躍,但有一個情況例外,如果源為一個下拉的話,關閉就排除這個下拉。這樣邏輯就正常了。(有贊商城底部菜單和看云就是這樣的,這樣的體驗才是正確的。)
~~~
shopnc 的管理后臺商品分類那里,更改分類名,用到了input的失去焦點事件的特性,不得不說這個天然的事件特性很巧妙。
shopnc nctouch-nav-menu 菜單,彈出時,使用一個透明的遮罩層,遮住整個頁面,但它又在菜單的下面一層,這樣就巧妙實現了,點其它地方(其實就是點到那個透明的遮罩層了)關閉菜單。
~~~
* * * * *
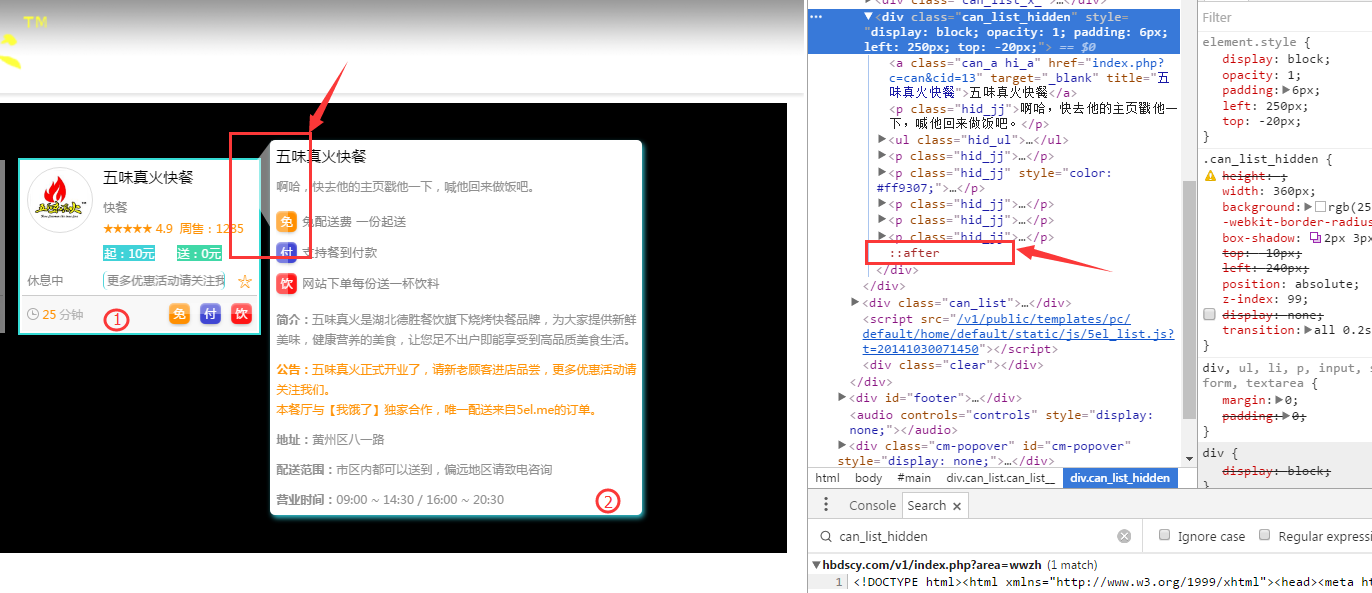
這個地方有一個銜接,從這個銜接位置移出,2就不會隱藏了,不然從1移出2就立即消失,就導致鼠標不能移動到2上面了,銜接解決了這個問題。

* * * * *

* * * * *
做一個 tips 插件, 鼠標可以移動上去的(從尖尖那里可以移上去)
* * * * *
### TODO: return false;能阻止子元素的事件?
```javascript
// html 結構:li.news-category-item>a
// 選中的再次點擊就會取消
$('.news-category-item').click(function(event) {
if ($(this).hasClass('active')) {
// window.location.href = "{:url('Article/news')}";
return false;
} else {
return true;
}
});
```
再次用`event.preventDefault()`和`event.stopPropagation();`實驗了一下,原來不是阻止冒泡了,我說怎么會這么奇怪,怎么可能還能阻止子元素的事件呢,而是阻止默認事件了。
`return false === 阻止默認事件 + 阻止冒泡`
不過這個能阻止子元素的默認事件,這是由子元素而冒泡觸發的事件啊,它不是事件源啊,也真是夠奇怪的,有時間再來研究。
* * * * *
last update:2018-6-26 17:48:43
- 開始
- 微信小程序
- 獲取用戶信息
- 記錄
- HTML
- HTML5
- 文檔根節點
- 你真的了解script標簽嗎?
- 文檔結構
- 已經落后的技術
- form表單
- html實體
- CSS
- css優先級 & 設計模式
- 如何編寫高效的 CSS 選擇符
- 筆記
- 小計
- flex布局
- 細節體驗
- Flex
- Grid
- tailwindcss
- JavaScript
- javascript物語
- js函數定義
- js中的數組對象
- js的json解析
- js中數組的操作
- js事件冒泡
- js中的判斷
- js語句聲明會提前
- cookie操作
- 關于javascript你要知道的
- 關于innerHTML的試驗
- js引擎與GUI引擎是互斥的
- 如何安全的修改對象
- 當渲染引擎遇上強迫癥
- 不要使用連相等
- 修改數組-對象
- 算法-函數
- 事件探析
- 事件循環
- js事件循環中的上下文和作用域的經典問題
- Promise
- 最佳實踐
- 頁面遮罩加載效果
- 網站靜態文件之思考
- 圖片加載問題
- 路由及轉場解決方案
- web app
- 寫一個頁面路由轉場的管理工具
- 談編程
- 技術/思想的斗爭
- 前端技術選型分析
- 我想放點html模板代碼
- 開發自適應網頁
- 后臺前端項目的開發
- 網站PC版和移動版的模板方案
- 前后端分離
- 淘寶前后端分離
- 前后端分離的思考與實踐(一)
- 前后端分離的思考與實踐(二)
- 前后端分離的思考與實踐(三)
- 前后端分離的思考與實踐(四)
- 前后端分離的思考與實踐(五)
- 前后端分離的思考與實踐(六)
- 動畫
- 開發小技巧
- Axios
- 屏幕適配
- 理論基礎
- 思考
- flexible.js原理
- 實驗
- rem的坑,為什么要設置成百分比,為什么又是62.5%
- 為什么以一個標準適配的,其它寬度也能同等適配
- 自適應、響應式、彈性布局、屏幕適配
- 適配:都用百分比?
- 番外篇
- 給你看看0.5px長什么樣?
- 用事實證明viewport scale縮放不會改變rem元素的大小
- 為什么PC端頁面縮放不會影響rem元素
- 究竟以哪個為設備獨立像素
- PC到移動端初試
- 深入理解px
- 響應式之柵格系統
- 深入理解px(二)
- 一篇搞定移動端適配
- flex版柵格布局
- 其他
- 瀏覽器加載初探
- 警惕你的開發工具
- JS模塊化
- webpack
- 打包原理
- 異步加載
- gulp
- 命名規范
- 接口開發
- sea.js學習
- require.js學習
- react學習
- react筆記
- vue學習
- vue3
- 工具、技巧
- 臨時筆記
- 怎么維護好開源項目
- 待辦
- 對前端MVV*C框架的思考
- jquery問題
- 臨時
- 好文
- 節流防抖
