基于前后端分離的模版探索
# 前言
在做前后端分離時,第一個關注到的問題就是?渲染,也就是?View?這個層面的工作。
在傳統的開發模式中,瀏覽器端與服務器端是由不同的前后端兩個團隊開發,但是模版卻又在這兩者中間的模糊地帶。因此模版上面總不可避免的越來越多復雜邏輯,最終難以維護。
而我們選擇了NodeJS,作為一個前后端的中間層。試圖藉由NodeJS,來疏理?View?層面的工作。
使得前后端分工更明確,讓專案更好維護,達成更好的用戶體驗。
# 本文
渲染這塊工作,對于前端開發者的日常工作來說,佔了非常大的比例,也是最容易與后端開發糾結不清的地方。
回首過去前端技術發展的這幾年,?View?這個層面的工作,經過了許多次的變革,像是:
1. Form Submit 全頁刷新 =>?AJAX局部刷新
2. 服務端續染 + MVC =>?客戶端渲染 + MVC
3. 傳統換頁跳轉 => 單頁面應用
可以觀察到在這幾年,大家都傾向將?渲染?這件事,從服務器端端移向了瀏覽器端。
而服務器端則專注于?服務化?,提供數據接口。
# 瀏覽器端渲染的好處
瀏覽器端渲染的好處,我們都很清楚,像是
1. 擺脫業務邏輯與呈現邏輯在Java模版引擎中的耦合與混亂。
2. 針對多終端應用,更容易以接口化的形式。在瀏覽器端搭配不同的模版,呈現不同的應用。
3. 頁面呈現本來就不僅是html,在前端的渲染可以更輕易的以組件化形式 (html + js + css)提供功能,使得前端組件不需依賴于服務端產生的html結構。
4. 脫離對于后端開發、發佈流程的依賴。
5. 方便聯調。
# 瀏覽器端渲染造成的壞處
但是在享受好處的同時,我們同樣的也面臨了?瀏覽器端渲染?所帶來的壞處,像是:
1. 模版分離在不同的庫。有的模版放在服務端 (JAVA),而有的放在瀏覽器端 (JS)。前后端模版語言不相通。
2. 需要等待所有模版與組件在瀏覽器端載入完成后才能開始渲染,無法即開即看。
3. 首次進入會有白屏等待渲染的時間,不利于用戶體驗
4. 開發單頁面應用時,前端Route與服務器端Route不匹配,處理起來很麻煩。
5. 重要內容都在前端組裝,不利于SEO
# 反思前后端的定義
其實回頭想想,在我們把渲染的工作從 服務端(Java) 抽出來到 瀏覽器端(JS) 的時候,我們的目的只是?明確的前后端職責劃分,并不是非瀏覽器渲染不可?。
只是因為在傳統的開發模式中,出了服務器就到了瀏覽器,所以前端的工作內容只能被限制在瀏覽器端。
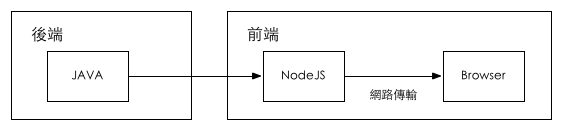
也因此很多人認定了?`后端 = 服務端`?`前端 = 瀏覽器端`?,就像下面這張圖。

而在淘寶UED目前進行的?中途島Midway?項目中,藉由在 JAVA - Browser中間搭建一個NodeJS中間層,試圖把這個前后端的分割線,重新針對?工作職責?去區分,而非針對硬體環境去區分(服務器 & 瀏覽器)。
因此我們有機會做到模版與路由的共享,也是一個前后端分工中最理想的狀態。
* * *
# 淘寶中途島 Midway
在中途島項目中,我們把前后端分界的那條線,從瀏覽器端移回到了服務器端。

藉由一個由前端?輕松掌控?且?與瀏覽器共通?的Nodejs層,可以更清晰的完成了前后端分離。
也可以讓前端開發針對不同的情況,自行決定?最適當的解決方案?。而不是所有事情?都在瀏覽器端來處理?。
# 職責劃分
中途島并不是前端試圖搶后端飯碗的項目,目的只是把?模版?這個模糊地帶切割清楚,取得更明確的職責劃分。
* 后端 (JAVA),專注于
1. 服務層
2. 數據格式、數據穩定
3. 業務邏輯
* 前端,專注于
1. UI層
2. 控制邏輯、渲染邏輯
3. 交互、用戶體驗
而不再拘泥于服務端或瀏覽器端的差異。
# 模版共享
在傳統的開發模式中,瀏覽器端與服務器端是由不同的前后端兩個團隊開發,但是模版卻又在這兩者中間的模糊地帶。因此模版上面總不可避免的越來越多復雜邏輯,最終難以維護。
有了NodeJS,后端同學可以在JAVA層專注于業務邏輯與數據的開發。而前端同學則專注于控制邏輯與渲染的開發。并且自行選擇這些模版是要在?服務端 (NodeJS)?或是?瀏覽器端?做渲染。
用著一樣的模版語言?XTemplate?,一樣的渲染引擎?JavaScript
在?不同的渲染環境?(Server-side、PC Browser、Mobile Browser、Web View、etc.) 渲染出?一樣的結果?。
# 路由共享
也因為有了NodeJS這一層,可以更細致的控制路由。
假如需要在前端做瀏覽器端路由時,可以同時配置服務器端的路由,使其在?瀏覽器端換頁?或是?服務端換頁?,都可以得到一致的渲染效果。
同時也處理了SEO的問題。
* * *
# 模版共享的實踐
通常我們在瀏覽器端渲染一份模版時,流程不外乎是
1. 在瀏覽器端載入模版引擎 (xtmpleate, juicer, handlerbar, etc.)
2. 在瀏覽器端載入模版檔案,方法可能有
* 使用 `` 印在頁面上
* 使用模塊載入工具,載入模版檔案 (KISSY, requireJS, etc.)
* 其他
3. 取得數據,使用模版引擎產生html
4. 將html插入到指定位置。
從以上的流程可以觀察到,要想要做到模版的跨端共享,重點其實在?一致的模塊選型?這件事。
市面上流行很多種模塊標準,例如 KMD、AMD、CommonJS,只要能將NodeJS的模版檔案透過一致模塊規范輸出到NodeJS端,就可以做基本的模版共享了。
而后續的系列文章會針對Model的proxy與共享,做進一步的探討。
* * *
# 案例探討
因為有了中途島這中間層,針對過往的一些問題都有了更好的解答,例如說
## 案例一 復雜交互應用 (如購物車、下單頁面)
* 狀況:全部的HTML都是在前端渲染完成,服務端僅提供接口。
* 問題:進入頁面時,會有短暫白屏。
* 解答:
1. 首次進入頁面,在NodeJS端進行?全頁渲染?,并在背景下載相關的模版。
2. 后續交互操作,在瀏覽器端完成?局部刷新
3. 用的是?同一份模版?, 產生?一樣的結果
## 案例二 單頁面應用
* 狀況:使用Client Side MVC框架,在瀏覽器換頁。
* 問題:渲染與換頁都在瀏覽器端完成,直接輸入網址進入或f5刷新時,無法直接呈現同樣的內容。
* 解答:
1. 在瀏覽器端與NodeJS端共享?同樣的Route?設定
2. 瀏覽器端換頁時,在瀏覽器端進行Route變更與?頁面內容渲染
3. 直接輸入同樣的網址時,在NodeJS端進行?頁面框架 + 頁面內容渲染
4. 不管是瀏覽器端換頁,或直接輸入同樣的網址,看到的內容都是?一樣的?。
5. 除了增加體驗、減少邏輯複雜度外。更解決了?SEO?的問題
## 案例三 純瀏覽型頁面
* 狀況:頁面僅提供資訊,較少或沒有交互
* 問題:html在服務端產生,css與js放在另外一個位置,彼此間有依賴。
* 解答:
1. 透過NodeJS,統一管理html + css + js
2. 日后若需要擴展成復雜應用或是單頁面應用,也可以輕易轉移。
## 案例四 跨終端頁面
* 狀況:同樣的應用要在不同端點呈現不同的介面與交互
* 問題:html管理不易,常常會在服務端產生不一樣的html,瀏覽器端又要做不一樣的處理
* 解答:
1. 跨終端的頁面是渲染的問題,統一由前端來處理。
2. 透過NodeJS層與后端服務化,可以針對這類型復雜應用,設計最佳的解決方案。
# 總結
過去的AJAX、Client-side MVC、SPA、Two-way Data Binding 等技術的出現,都是試圖要解決當時的前端開發遇到的瓶頸。
而NodeJS中間層的出現,也是在試圖解決現今前端被侷限在瀏覽器端的一個限制。
這邊文章專注于前后端模版共享,也希望能拋磚引玉,與大家一起討論如何在NodeJS中間層這個架構下,我們可以怎樣的改善我們的工作流程,怎樣的跟?后端配合,來把?前端?這個工作做得更好。
- 開始
- 微信小程序
- 獲取用戶信息
- 記錄
- HTML
- HTML5
- 文檔根節點
- 你真的了解script標簽嗎?
- 文檔結構
- 已經落后的技術
- form表單
- html實體
- CSS
- css優先級 & 設計模式
- 如何編寫高效的 CSS 選擇符
- 筆記
- 小計
- flex布局
- 細節體驗
- Flex
- Grid
- tailwindcss
- JavaScript
- javascript物語
- js函數定義
- js中的數組對象
- js的json解析
- js中數組的操作
- js事件冒泡
- js中的判斷
- js語句聲明會提前
- cookie操作
- 關于javascript你要知道的
- 關于innerHTML的試驗
- js引擎與GUI引擎是互斥的
- 如何安全的修改對象
- 當渲染引擎遇上強迫癥
- 不要使用連相等
- 修改數組-對象
- 算法-函數
- 事件探析
- 事件循環
- js事件循環中的上下文和作用域的經典問題
- Promise
- 最佳實踐
- 頁面遮罩加載效果
- 網站靜態文件之思考
- 圖片加載問題
- 路由及轉場解決方案
- web app
- 寫一個頁面路由轉場的管理工具
- 談編程
- 技術/思想的斗爭
- 前端技術選型分析
- 我想放點html模板代碼
- 開發自適應網頁
- 后臺前端項目的開發
- 網站PC版和移動版的模板方案
- 前后端分離
- 淘寶前后端分離
- 前后端分離的思考與實踐(一)
- 前后端分離的思考與實踐(二)
- 前后端分離的思考與實踐(三)
- 前后端分離的思考與實踐(四)
- 前后端分離的思考與實踐(五)
- 前后端分離的思考與實踐(六)
- 動畫
- 開發小技巧
- Axios
- 屏幕適配
- 理論基礎
- 思考
- flexible.js原理
- 實驗
- rem的坑,為什么要設置成百分比,為什么又是62.5%
- 為什么以一個標準適配的,其它寬度也能同等適配
- 自適應、響應式、彈性布局、屏幕適配
- 適配:都用百分比?
- 番外篇
- 給你看看0.5px長什么樣?
- 用事實證明viewport scale縮放不會改變rem元素的大小
- 為什么PC端頁面縮放不會影響rem元素
- 究竟以哪個為設備獨立像素
- PC到移動端初試
- 深入理解px
- 響應式之柵格系統
- 深入理解px(二)
- 一篇搞定移動端適配
- flex版柵格布局
- 其他
- 瀏覽器加載初探
- 警惕你的開發工具
- JS模塊化
- webpack
- 打包原理
- 異步加載
- gulp
- 命名規范
- 接口開發
- sea.js學習
- require.js學習
- react學習
- react筆記
- vue學習
- vue3
- 工具、技巧
- 臨時筆記
- 怎么維護好開源項目
- 待辦
- 對前端MVV*C框架的思考
- jquery問題
- 臨時
- 好文
- 節流防抖
