## 網站靜態文件之思考
現代MVC網站開發中URL訪問可以說是網站對外訪問的入口,任何入口都是M/C/A這樣的結構,我們模板的組織正式如此的,同樣的,靜態文件也被我們這樣分了:
- 模塊css
- 控制器css
- 操作css
另外還有:
- 還有公共模塊,應用內所有模塊公用的(比如前后臺公用的);
- 公共控制器,模塊內所有控制器公用的css(前臺中實用的);
- 還有與業務無關的公共庫,第三方插件庫等;
……
所以共有不少于五個地方有這些資源。
但是現在的問題時,網站靜態資源和MVC又有很大的不同,不能同于而論,靜態資源,往往能抽出很多共性,樣式框架化就是抽出的很多共性,這樣效率高一些,如果以MVC的那種思想組織的話,是很容易組織代碼,便于理解,但是綜合效率,這樣實現不高效,所以這種思路只能停留在原始開發,原始設計構思中,真正實現起來還是要換個方法,抽出共性,最大程度上優化設計,使其達到最好的效果。這需要考慮的因素有:
- 減少HTTP請求
- 提出共性,易于組織,編寫,維護代碼
- ……
在維護和性能,設計和思考中總結出最合適的方法,也許某種層面上看是折中的,但是只要最終達到最好的效果,那就是好的設計。
上面談論的是css,其實對于js,images等其它靜態資源來說也同樣適用。
這些怎么提煉出來,確實很費腦筋。
1. 完全不經過設計的就是不管這些,全部先寫一個文件在說,先完成功能再說。
2. 感覺寫的太亂了,太臃腫了,就開始有意識的設計一下class的規范,層次,css文件也有一定的規劃,但還是不太清晰。
3. 在沒想到怎么設計,只是組織一下代碼的設計的時候,還是按照MVC的思想規范,像模板一樣的來組織靜態文件,這樣往往能很有條理的組織好所有代碼,但是僅僅是組織,還并沒有通用的設計。*(其實這里比較的死板完全參照模板文件、目錄的組織方式了,比如這里所理解的公共部分一般都是頭部和尾部公共的樣式和邏輯js,這與后面的共性抽象,架構比還差得遠呢,完全是兩碼事嘛。)*
4. 在有了上面的基礎上我們就更能夠方便進行我們設計,為我們接下來的設計規范做鋪墊,此時我們俯瞰統籌全局就能更好的發現一些共性,將這些共性抽象出來,面向更深層次的設計一下,從宏觀到微觀,我們就能更好的設計這個架構了。
5. 架構爐火純情,每一個組件都能單獨維護,但線上環境都被打包成設計精心好的文件被不同頁面使用,各個組件間轉換自如,到了一種爐火純青,亦癲亦魔的通神地步了,靜態資源可以隨意便捷地分發到各地DNS,并且每一次版本都有記錄,都有上線記錄,還有更新,控制客戶端緩存的方式和能力,并且前端完全看不出來規律設計(這有點像是框架做的路由或者主機的偽靜態(rewrite)URL重寫)參考[路由與偽靜態](http://www.hmoore.net/xiak/php-node/227302)。
現在成熟的網站基本都在第五個階段,不成熟的都在3,4里面徘徊,甚者在1,2,3里面徘徊。你現在在哪個階段里面痛苦的掙扎著呢?
這每一層次都是一個進步。
### 擴展
比如[花椒直播](http://www.huajiao.com)這樣大流量成熟的網站就是第五個階段,查看下這兩個頁面:
http://www.huajiao.com/user/34791865
http://s3.qhimg.com/static/a510e4d4d10649a9,0c0cd242b7b63b1a,79ce5f78efb7b095.css
http://s2.qhimg.com/static/8feb8aad4e3ecf28.css
http://www.huajiao.com/l/45935784
http://s3.qhimg.com/static/a510e4d4d10649a9,0c0cd242b7b63b1a,79ce5f78efb7b095.css
http://s3.qhimg.com/static/2a61c239f3e78cef,6b232d70ae959b7d,0fda9674fc36d196,327bec30ca2b5267.css
這兩個css都是在頭部直接引入的。
實現這樣的需要對架構設計有很深的理解,并使用前端自動化工具構建。
參考:
[大公司里怎樣開發和部署前端代碼?](https://www.zhihu.com/question/20790576)
這還是算規模小一點的,大致能看出來有些文件是幾個文件合并打包的一個文件,像淘寶的頁面就比較復雜的,比這個更癲。
* * * * *
[前端打包如何在減少請求數與利用并行下載之間找到最優解?](https://www.zhihu.com/question/37286611)
[談談如何組織線上的靜態資源](http://island205.github.io/2015/11/09/how-to-organize-static-resource-on-line/)
[利用Webpack插件進行前端code-splitting](http://mp.weixin.qq.com/s/qj1hLJzuKK7y1-P3-d-DXQ)
* * * * *
[入門 Webpack,看這篇就夠了 - 前端學習筆記 - SegmentFault](https://segmentfault.com/a/1190000006178770#articleHeader8)
[webpack + gulp 在前端中的應用 - 前端拓荒 - SegmentFault](https://segmentfault.com/a/1190000005129121)
[前端webpack workflow(一)——Webpack入門 - 全棧客棧 - SegmentFault](https://segmentfault.com/a/1190000003985797#articleHeader10)
看看這三篇文章下面我的提問,原來這個問題不是那么簡單的,這個世界有時候就不是完美的,很多事就是矛盾的,如果世界本身就是完美的,那么還要我們工作干什么?
* * * * *
**幾乎所有的css都可以被分到某一分層(事實上所有的代碼,所有的事情都可以抽象分層)**
1. css樣式重置層
2. common層(自定義的一些公用樣式層)
3. page層(單個頁面差異化的樣式)
其中最復雜最龐大的是common層,這層可能包括一些第三方vendor,lib等,還有一些公用的組件,主題之類的。
參考:
[Normalize.css 和 Reset CSS 有什么本質區別沒?](https://segmentfault.com/q/1010000000117189)
[關于CSS Reset 那些事(一)之 歷史演變與Normalize.css](https://segmentfault.com/a/1190000003021766)
>[danger] 我深信,任何東西,任何事物都可以被分門別類,有條不絮的被整理好。世界絕不是雜亂無章的。世上萬物都有其位置,都有其定律。
* * * * *
**草圖**

這個問題就變成了,你傾向于優化怎么減少http請求數,還是傾向于減少文件大小,或者說是,優化哪個最終的效果會更好。
(這里面又會涉及到,使用后期按需加載的技術來優化http請求數,還有單個文件大小,總的文件大小,文件按需請求等等問題,所以這不是個簡單的問題,涉及的技術方案,各個層面的東西比較多)
魚和熊掌不可兼得,我們總在趨于完美,不斷接近完美。
>[info] 沒有什么是絕對的,很多東西要結合,魚熊掌也可以兼得的,比如我愛吃煎的豆腐,但太干了,又想吃煮的豆腐,怎么辦呢,于是我把煎得差不多的豆腐加水煮,沒想到很合我的胃口,就這樣我開辟了一種新的美食,兼得了魚和熊掌。
* * * * *
### 思考
[「熵」是什么? 怎樣以簡單易懂的方式向其他人解釋? - 知乎](https://www.zhihu.com/question/19753084)
> 太陽底下沒有新鮮東西[3]。要證實這一點你只需呼吸一下。你剛才吸進了曾經讓柏拉圖[4]吸進過的5 000萬個分子。
如果你真的有潔癖,那么你不用活了。
* * * * *
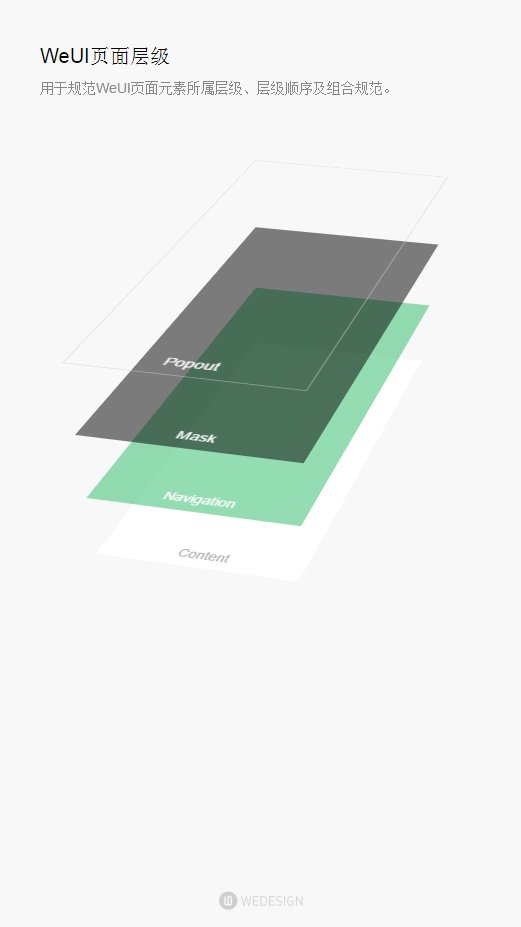
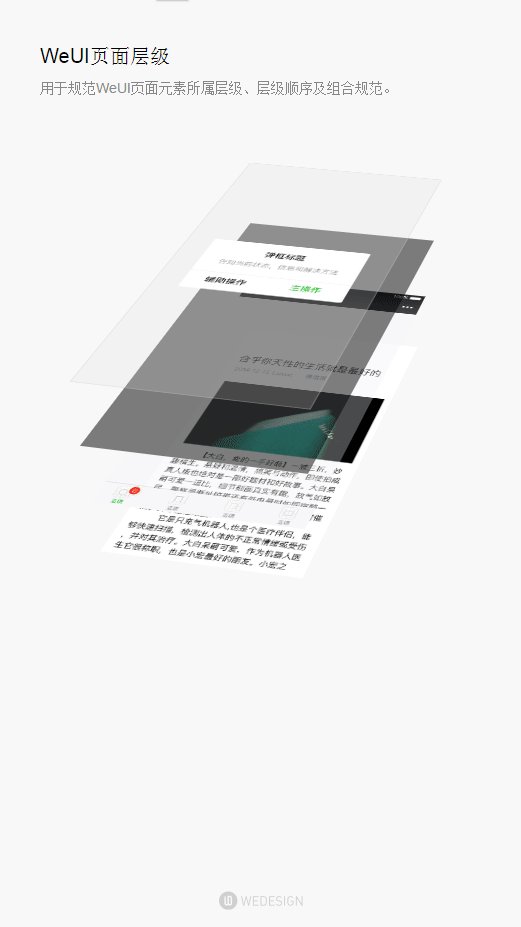
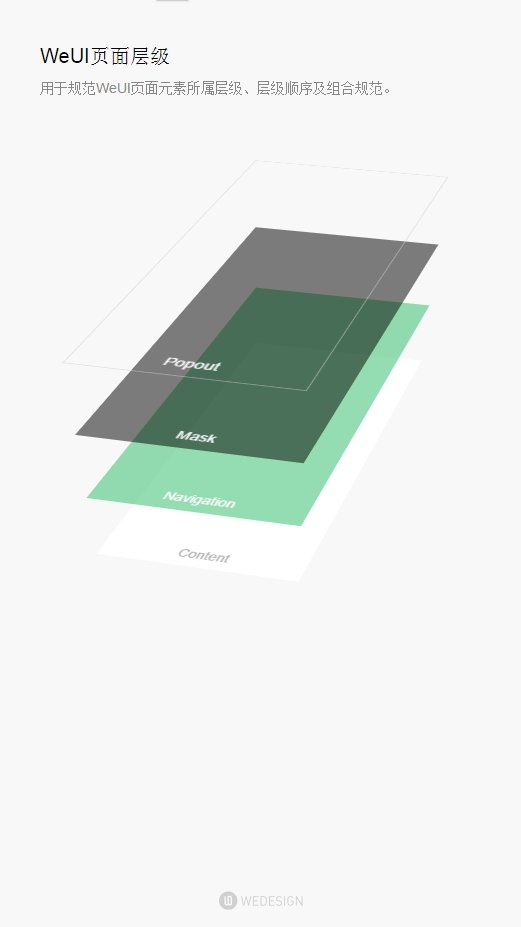
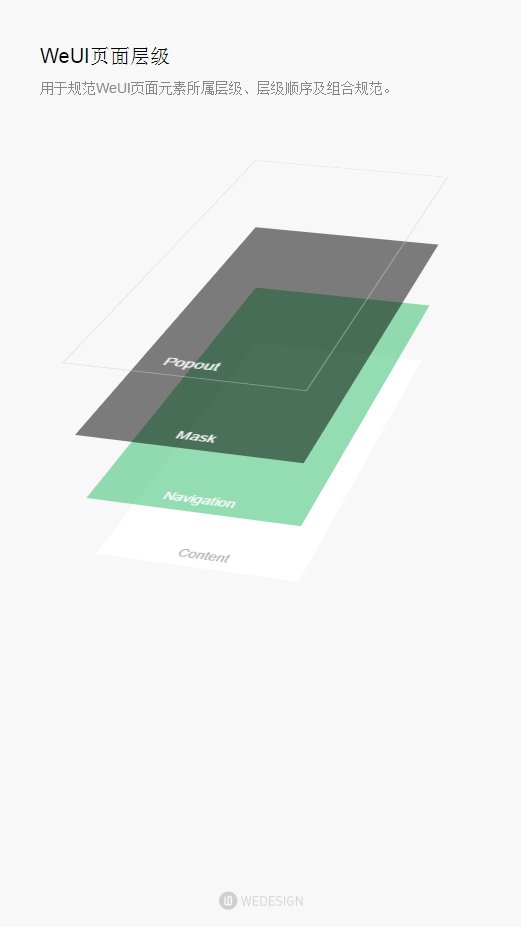
**界面層級**

[界面元素層級拆分](https://design.koubei.com/docs/alipay?p1=hierarchy&type=designer)
[初學編程,為了不擇手段實現功能,你都寫過哪些愚蠢的代碼?-尼古拉斯狗蛋的回答-悟空問答](https://www.wukong.com/answer/6537147304120418564/?iid=25315997380&app=news_article&share_ansid=6537147304120418564&app_id=35&wxshare_count=1&tt_from=weixin&utm_source=weixin&utm_medium=toutiao_android&utm_campaign=client_share)
> HTML是靜態的,展示是平面的,通俗點說,無論你在同一片區域堆積了多少元素,用戶看到的,永遠都是一個平面,只能看到最表層的東西。
* * * * *

by: [weui](https://weui.io/#layers)
* * * * *
[Ant Design - Ant Design](https://ant.design/docs/spec/introduce-cn)
> 在中臺產品的研發過程中,會出現不同的設計規范和實現方式,但其中往往存在很多類似的頁面和組件,給設計師和工程師帶來很多困擾和重復建設,大大降低了產品的研發效率。我們(螞蟻金服體驗技術部)經過大量的項目實踐和總結,沉淀出一個中臺設計語言 Ant Design。旨在統一中臺項目的前端 UI 設計,屏蔽不必要的設計差異和實現成本,解放設計和前端的研發資源。
> Ant Design 是一個致力于提升『用戶』和『設計者』使用體驗的中臺設計語言。它模糊了產品經理、交互設計師、視覺設計師、前端工程師、開發工程師等角色邊界,將進行 UE 設計和 UI 設計人員統稱為『設計者』,利用統一的規范進行設計賦能,全面提高中臺產品體驗和研發效率。
**中臺什么鬼?**
~~~
開發中臺是什么意思?
開發中臺,指提高中臺人員業務水平 。
銀行從業人員根據工作位置不同的劃分前、中、后臺.例子如:
前臺由小微貸款事業部客戶經理等人員組成,根據客戶類別成立事業部1組、2組、3組、4組四個營銷團隊,基本覆蓋城區及縣城周邊農村客戶.
中臺人員由客戶經理C崗和貸款類業務柜員組成,負責受理貸款申請、貸款分配、合同簽訂、受托支付審核與貸款出賬、信貸檔案管理,以及辦理貸款發放相關聯的其他業務.
后臺人員由聯社授信評審中心人員組成,負責小微貸款事業部貸款業務的后臺評審.
~~~
難道不只有前臺和后臺,還有一個中臺。
中臺聽名字是介于前臺和后臺之間的。
比如,口碑中,普通用戶使用的是前臺,商家管理的是中臺,支付寶管理的則有一個系統后臺。
* * * * *
### 擴展
[什么是關鍵 CSS - 奇舞周刊](http://mp.weixin.qq.com/s/uvPu-WB2b8-rPZE-vSGlUQ)
[Web靜態資源緩存及優化](https://zhuanlan.zhihu.com/p/30780216)
[談談web前端緩存](https://www.toutiao.com/a6505280890388611597/?tt_from=weixin&utm_campaign=client_share×tamp=1514707129&app=news_article&utm_source=weixin&iid=22069500288&utm_medium=toutiao_android&wxshare_count=1)
[淺談瀏覽器 http 的緩存機制](https://mp.weixin.qq.com/s/qSN5yaNmuMysG71229qC-Q)
[前端工程師必備——瀏覽器渲染原理詳解!](https://www.toutiao.com/a6506267555328426499/?tt_from=weixin&utm_campaign=client_share×tamp=1514909819&app=news_article&utm_source=weixin&iid=22069500288&utm_medium=toutiao_android&wxshare_count=1)
[前端性能優化(二)桌面瀏覽器前端優化策略](https://www.toutiao.com/i6508149559858823683/)
[大公司里怎樣開發和部署前端代碼? · fouber的前端工程專題 · 看云](http://www.hmoore.net/digest/fis/61591)
[大公司里怎樣開發和部署前端代碼? - 知乎](https://www.zhihu.com/question/20790576/answer/32602154)
[前端工程 fouber/blog - github](https://github.com/fouber/blog)
[Asset Pipeline](http://ruby-china.github.io/rails-guides/asset_pipeline.html)
[Surge](http://surge.sh/)
[你的Tree-Shaking并沒什么卵用](https://mp.weixin.qq.com/s/D0vzsj0aZ0sVSRDCPAep3A)
> 只要有用的代碼部分。
[前端性能優化-通用的緩存SDK-慕課網](https://www.imooc.com/learn/866)
[網絡現狀:性能提升指南](http://mp.weixin.qq.com/s/g1hNWleW00ACQ5u1oU2_cQ)
[有貨移動Web端性能優化探索實踐](https://mp.weixin.qq.com/s/953UuOfxAiS2lMlkj1tGFw)
[Lighthouse與Google的移動端最佳實踐](http://mp.weixin.qq.com/s/zRwYUOA6WPnfGs1hzzVW4w)
[前端利器,6 款開源 Web 性能優化輔助工具推薦](http://mp.weixin.qq.com/s/RW-PPAiEP8USXJ2ZdKlKtQ)
[【系統架構】大型網站的靈魂——性能](https://mp.weixin.qq.com/s/w0aq1L6ioO5l-S23BDCnWA)
[網絡現狀:性能提升指南](https://mp.weixin.qq.com/s/g1hNWleW00ACQ5u1oU2_cQ)
[為什么你做的H5開屏那么慢?H5首屏秒開方案探討](https://mp.weixin.qq.com/s/ye1CeIjlfs9VSUab3gQI5g)
[【協議森林】從理論到實踐,全方位認識DNS(理論篇)](http://mp.weixin.qq.com/s/DDk5YZv9Q7CaqdiKvQxZGQ)
[【協議森林】從理論到實踐,全方位認識DNS(實踐篇)](http://mp.weixin.qq.com/s/rZU35kVTXs5ebf7k6lnheQ)
[JDC | 京東設計中心 ? 【譯】Google出品 – 利用 Webpack 做 web 性能優化](http://jdc.jd.com/archives/212022)
[從輸入URL到頁面加載的過程?由一道題完善自己的前端知識體系!](http://mp.weixin.qq.com/s/qMsf4DcMhn2cf0fXC-PLVA)
[小程序?小故事(1)——分包加載](https://mp.weixin.qq.com/s/X8_Pdyjewsn3fChpz6a5mg)
[HTTP/2 服務器推送(Server Push)教程 - 阮一峰的網絡日志](http://www.ruanyifeng.com/blog/2018/03/http2_server_push.html)
[2018 前端性能檢查表](http://mp.weixin.qq.com/s/EEGrLRaLFO7eY0t2UcUrAw)
[Web前端開發規范手冊](http://mp.weixin.qq.com/s/6lMaxSwFN5F1FVFFdSV0Nw)
[如何提升頁面渲染效率 - I code it](http://icodeit.org/2017/02/frontend-page-performance-tuning/)
[借助 webpack 對項目進行分析優化](https://mp.weixin.qq.com/s/LyhgnycbWe4HlKy7SmaQFg)
[aui/font-spider: Smart webfont compression and format conversion tool](https://github.com/aui/font-spider)
> 壓縮字體:智能刪除沒有被使用的字形數據,大幅度減少字體體積。(去掉沒有使用到的字符圖標,將性能做到極致。一個大幾千的圖標庫,實際項目中有可能只用到了幾個圖標,白白加載那么多無用的圖標,這實在是太浪費了資源了,對于追求極致來說是不能接受的,好在有這個工具。)
[前端性能優化——從 10 多秒到 1.05 秒](https://mp.weixin.qq.com/s/m1dwFaOcUBEhoPgcR50xdw)
[一篇文章理解 Web 緩存](https://mp.weixin.qq.com/s/3SDKNbWZHWenzi34TR38gg)
* * * * * *
last update:2018-6-13 16:44:01
- 開始
- 微信小程序
- 獲取用戶信息
- 記錄
- HTML
- HTML5
- 文檔根節點
- 你真的了解script標簽嗎?
- 文檔結構
- 已經落后的技術
- form表單
- html實體
- CSS
- css優先級 & 設計模式
- 如何編寫高效的 CSS 選擇符
- 筆記
- 小計
- flex布局
- 細節體驗
- Flex
- Grid
- tailwindcss
- JavaScript
- javascript物語
- js函數定義
- js中的數組對象
- js的json解析
- js中數組的操作
- js事件冒泡
- js中的判斷
- js語句聲明會提前
- cookie操作
- 關于javascript你要知道的
- 關于innerHTML的試驗
- js引擎與GUI引擎是互斥的
- 如何安全的修改對象
- 當渲染引擎遇上強迫癥
- 不要使用連相等
- 修改數組-對象
- 算法-函數
- 事件探析
- 事件循環
- js事件循環中的上下文和作用域的經典問題
- Promise
- 最佳實踐
- 頁面遮罩加載效果
- 網站靜態文件之思考
- 圖片加載問題
- 路由及轉場解決方案
- web app
- 寫一個頁面路由轉場的管理工具
- 談編程
- 技術/思想的斗爭
- 前端技術選型分析
- 我想放點html模板代碼
- 開發自適應網頁
- 后臺前端項目的開發
- 網站PC版和移動版的模板方案
- 前后端分離
- 淘寶前后端分離
- 前后端分離的思考與實踐(一)
- 前后端分離的思考與實踐(二)
- 前后端分離的思考與實踐(三)
- 前后端分離的思考與實踐(四)
- 前后端分離的思考與實踐(五)
- 前后端分離的思考與實踐(六)
- 動畫
- 開發小技巧
- Axios
- 屏幕適配
- 理論基礎
- 思考
- flexible.js原理
- 實驗
- rem的坑,為什么要設置成百分比,為什么又是62.5%
- 為什么以一個標準適配的,其它寬度也能同等適配
- 自適應、響應式、彈性布局、屏幕適配
- 適配:都用百分比?
- 番外篇
- 給你看看0.5px長什么樣?
- 用事實證明viewport scale縮放不會改變rem元素的大小
- 為什么PC端頁面縮放不會影響rem元素
- 究竟以哪個為設備獨立像素
- PC到移動端初試
- 深入理解px
- 響應式之柵格系統
- 深入理解px(二)
- 一篇搞定移動端適配
- flex版柵格布局
- 其他
- 瀏覽器加載初探
- 警惕你的開發工具
- JS模塊化
- webpack
- 打包原理
- 異步加載
- gulp
- 命名規范
- 接口開發
- sea.js學習
- require.js學習
- react學習
- react筆記
- vue學習
- vue3
- 工具、技巧
- 臨時筆記
- 怎么維護好開源項目
- 待辦
- 對前端MVV*C框架的思考
- jquery問題
- 臨時
- 好文
- 節流防抖
