## 思考
### 思路整理圖

*****
[淺談響應式Web設計與實現思路](https://www.toutiao.com/a6508149161299280398/?tt_from=weixin&utm_campaign=client_share×tamp=1515350460&app=news_article&utm_source=weixin&iid=22069500288&utm_medium=toutiao_android&wxshare_count=1)
* **響應式(Responsive)**
響應式是什么呢?顧名思義,響應式,肯定會自動響應,響應什么?應用程序是在終端屏幕窗口中展示給用戶,被用戶訪問的,那么就是響應屏幕的變化,不同終端屏幕尺寸大小不一致,需要針對不同尺寸屏幕進行不同的展示響應。
> 響應式(Responsive web design, RWD),是指一套應用程序用戶界面(User Interface)能自動響應不同設備窗口或屏幕尺寸(screen size)并且內容,布局渲染表現良好。
* **自適應(Adaptive)**
在響應式設計(RWD)之外,還有一種適配多設備屏幕的方式,自適應設計(Adaptive web design, AWD)。
> 自適應設計(AWD),是指一個應用程序使用多版本用戶界面,針對不同設備屏幕,服務器端返回不同版本用戶界面,供用戶訪問。
*****
[css3的字體大小單位\[rem\]底好在哪? - 知乎](https://www.zhihu.com/question/20312140)
[前端移動端適配總結](http://mp.weixin.qq.com/s/P37snHNoi7G4SpL3FEhMGg)
傳統的px,在不同分辨率的屏幕上,元素大小是可以自動伸縮適應的,也就是說是靈活的,是等比例縮放的,這是極好的。**(一個在電腦上顯示好好的普通網頁,拿到戶外大屏或者投影儀上去看,雖然屏幕物理尺寸大了,但是頁面布局基本一致,不需要任何處理,頁面都是等比例放大的,因為戶外屏幕大,但是由于像素不高,每一個像素顆粒的尺寸大,即屏幕雖然大了,但是所擁有的像素數量還是和PC屏幕的像素數量是差不多的,所以網頁在這樣的大屏上顯示和我們之前電腦上顯示基本沒有區別,只是一個放大版的而已。)**
但是如果分辨率密度一樣,只是屏幕大小不同,那么元素尺寸還是一致的。此時不能實現不同尺寸下還能等比例縮放。**(即同樣一塊屏幕,iPhone6和iPad Air屏幕分辨率是一樣的,屏幕材質是一樣的,但是后者的屏幕面積尺寸大,擁有的像素點也就越多。此時需要依靠響應式了,使用css媒體查詢實現。如果不做響應式——使同一頁面在不同設備上都能夠呈現出最好的顯示效果,那么同一頁面,就不能同時在iPhone6和iPad Air上面呈現最好出的顯示效果。)**
>[danger] 就像放大縮小一張圖片一樣,縮放并不會影響圖片的本身內容的呈現,也就是說圖片會等比縮放。現在我們想要將這種縮放應用到網頁上,但是這可不像圖片縮放那么簡單。
flexible.js要解決的問題應該就是**后者的問題**。
> `css 1px` 在不同像素密度的屏幕上,能自動等的比例縮放(1px的物理尺寸不同),所以沒有任何問題,PC端無適配壓力就是這個原因,而在移動端,問題就突出了,怎么還原設計稿呢,怎么讓設計稿應對不同大小的屏幕而自動等比例縮放適應屏幕呢? `css 1px` 在相同屏幕(像素密度相同),但屏幕大小不同的手機上(px在不同的屏幕尺寸上會展示為定寬),怎么保持元素因屏幕大小不同而自動等比例縮放呢(使其不出現滾動條或者占不滿的情況),這就是`flexible.js`要解決的問題了。
*****
### TODO 這是什么原理?
[http://h5.snacks.pindou.com/v/index#/items/97?user=11](http://h5.snacks.pindou.com/v/index#/items/97?user=11)
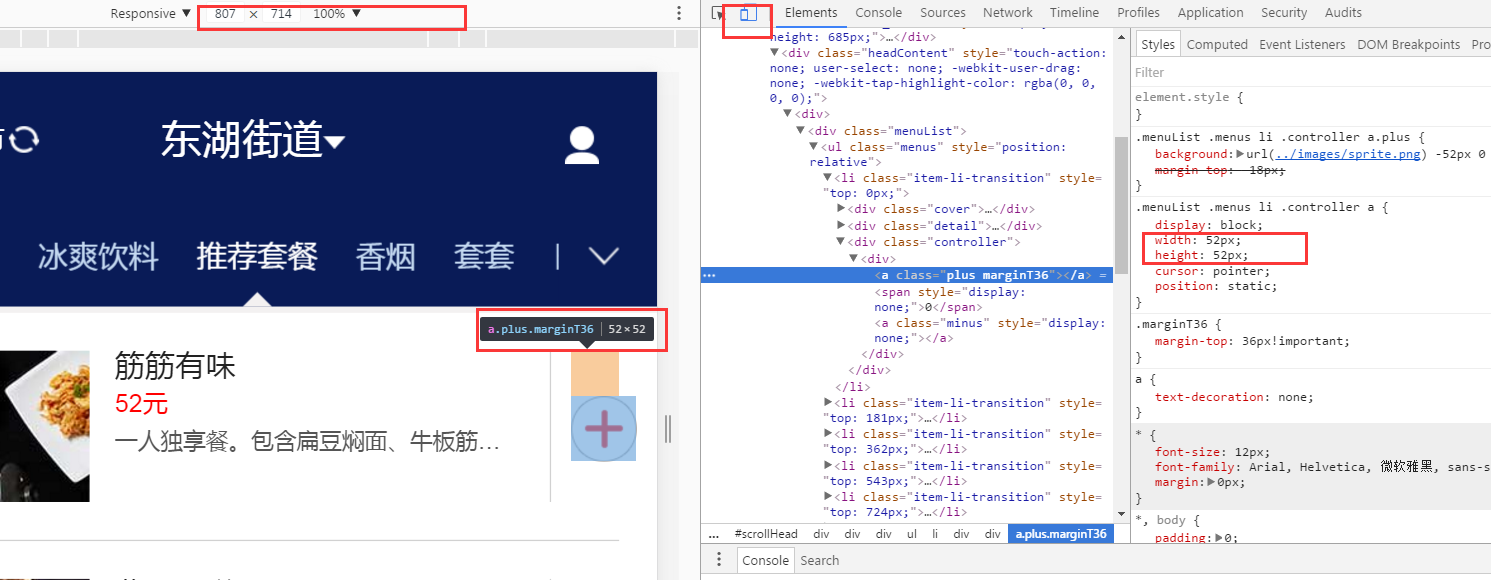
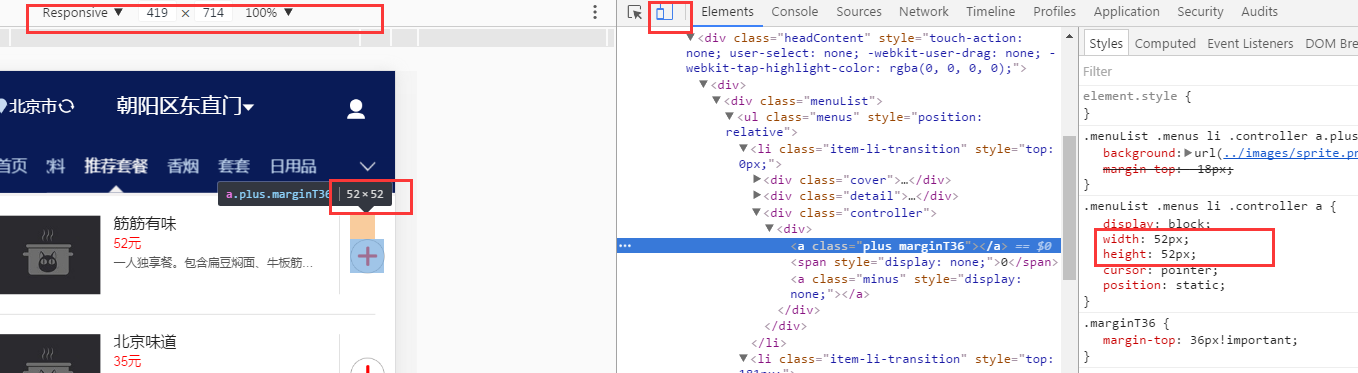
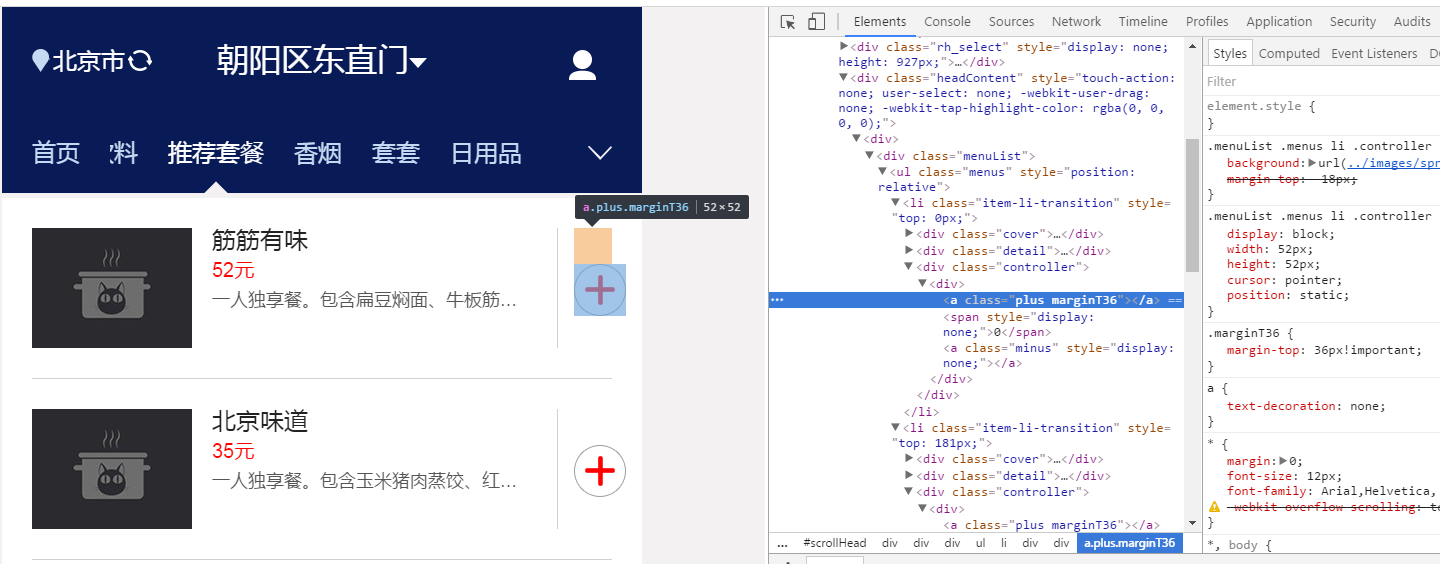
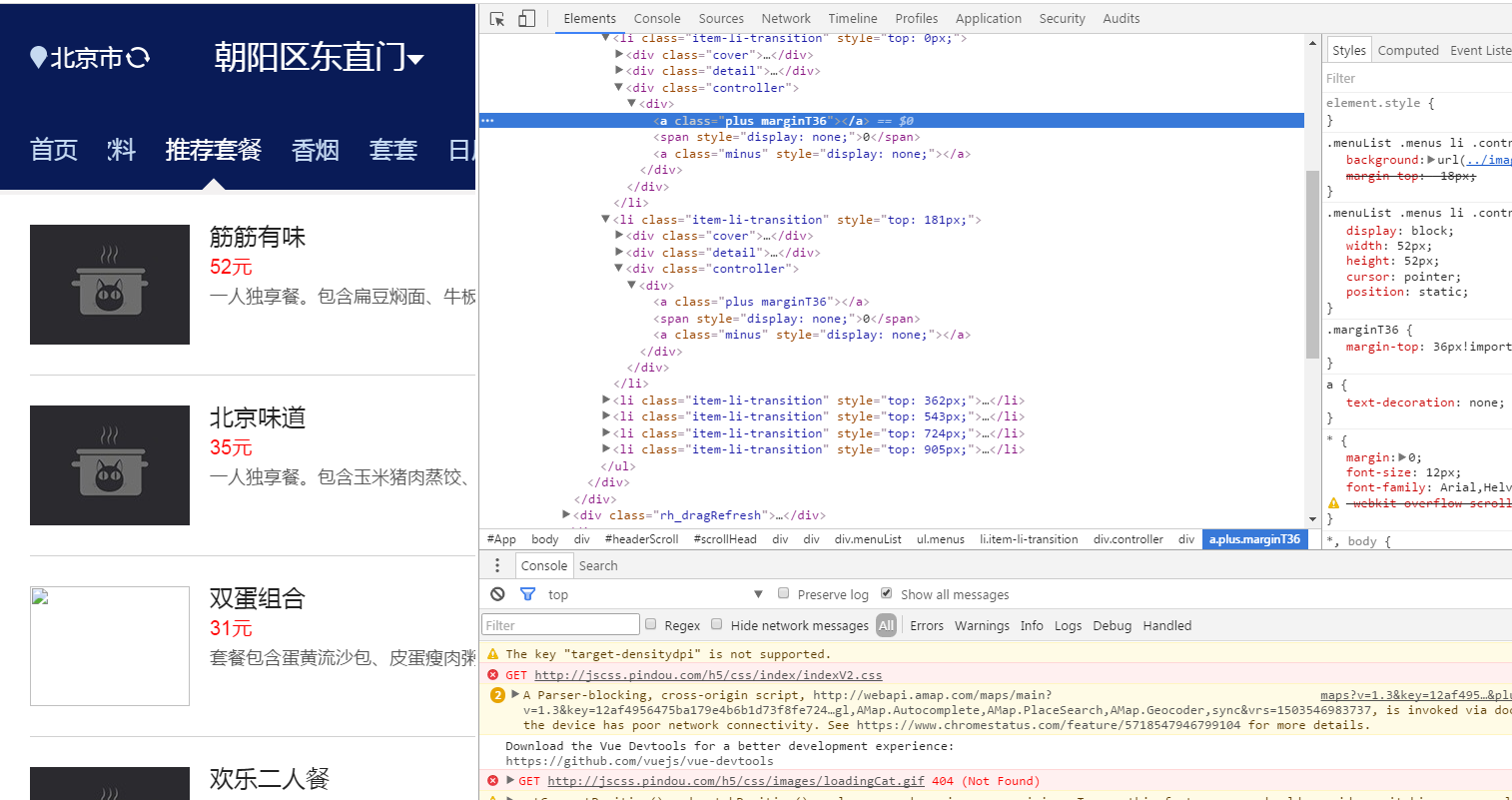
切換成手機瀏覽時,有縮放效果。css像素顯示一樣的,但是明顯物理尺寸變大了。(屏蔽js,也不影響效果)


不開手機版顯示時,調整屏幕大小,沒效果。


*****
還有這個,也是這樣的,一開手機版就能自動縮放適配啊,看到的大小明明不一樣,但是顯示的px是一樣的,神奇!
這非流式100%布局居然也能上下左右放大縮小啊,神奇!
[http://www.hnojm.cn/app/index.php?i=17&c=entry&pid=mm\_113576304\_40690311\_161558621&do=lmsearch&m=tiger\_newhu](http://www.hnojm.cn/app/index.php?i=17&c=entry&pid=mm_113576304_40690311_161558621&do=lmsearch&m=tiger_newhu)
這是什么原理,太神奇了!
找到原因了,我們以前總是加上這一句:
```html
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
```
其實這個有問題,只需要這樣就可以實現這樣的效果:
```html
<meta name="viewport" content="width=device-width">
```
其實這沒卵用,當屏幕大到一定程度就不會有縮放效果了,比如上面的640px,所以其實這并不是什么適配方案,只是瀏覽器的效果而已。
但是:
```html
<meta name="viewport" content="width=640">
```
又能突破640的魔咒,怎么都能縮放,好奇怪啊,但就是我們想要的適配效果嗎,**整個頁面隨著屏幕尺寸變化自動縮放,而無需關心我們的css大小。這就像魔法一樣**,但是這樣也有缺點,無法控制我們不想縮放的元素。**所以這應該不算什么適配方案!**
待研究!!!
2018-5-5 14:52:00
其實就是自己設置了設備獨立像素了而已,以前還不知道原來設備獨立像素是可以被改變的,這樣的話,不管屏幕尺寸多大,設備獨立像素都是一樣的,也就是上面的效果,css像素顯示時是一樣的,但是元素大小卻可以不一樣。
[【直播公開課】之"不是干貨,劈臉就揍"! - html5效果 - 海棠學院 - WEB前端學習新體驗](http://www.apeclass.cn/article/51) (這里移動端適配課程講的很清楚了)
[豇豆恐怖嗎的頭條主頁 - 今日頭條(www.toutiao.com)](https://www.toutiao.com/c/user/52889429289/#mid=1553692861394945)(移動端適配課程)
*****
[第六屆襄陽大學生電影展舉行頒獎典禮\_手機網易網](http://3g.163.com/local/article/DLFC2HE204088E1B.html?from=timeline)
```javascript
"use strict";
var Dpr = 1
, uAgent = window.navigator.userAgent
, isIOS = uAgent.match(/iphone/i)
, isYIXIN = uAgent.match(/yixin/i)
, is2345 = uAgent.match(/Mb2345/i)
, ishaosou = uAgent.match(/mso_app/i)
, isSogou = uAgent.match(/sogoumobilebrowser/gi)
, isLiebao = uAgent.match(/liebaofast/i)
, isGnbr = uAgent.match(/GNBR/i)
, $fixed = document.getElementById("fixed");
function resizeRoot() {
var e, i = 0 < screen.width && (window.innerWidth >= screen.width || 0 == window.innerWidth) ? screen.width : window.innerWidth, n = 0 < screen.height && (window.innerHeight >= screen.height || 0 == window.innerHeight) ? screen.height : window.innerHeight;
window.devicePixelRatio && window.devicePixelRatio,
isIOS && (i = screen.width,
n = screen.height),
n < i && (i = n),
100 < (e = 32 < (e = 1080 < i ? 144 : i / 7.5) ? e : 32) && (e = 100),
window.screenWidth_ = i,
isYIXIN || is2345 || ishaosou || isSogou || isLiebao || isGnbr ? setTimeout(function() {
i = 0 < screen.width && (window.innerWidth >= screen.width || 0 == window.innerWidth) ? screen.width : window.innerWidth,
n = 0 < screen.height && (window.innerHeight >= screen.height || 0 == window.innerHeight) ? screen.height : window.innerHeight,
e = 32 < (e = 1080 < i ? 144 : i / 7.5) ? e : 32,
document.getElementsByTagName("html")[0].style.fontSize = e + "px",
$fixed && ($fixed.style.display = "none")
}, 500) : (document.getElementsByTagName("html")[0].style.fontSize = e + "px",
$fixed && ($fixed.style.display = "none"))
}
resizeRoot();
var reviseViewPort = function(e, i) {
var n = 0
, t = i || 5
, o = setInterval(function() {
var e, i = 0 < screen.width && window.innerWidth >= screen.width ? screen.width : window.innerWidth;
i < window.screenWidth_ ? (e = 32 < (e = 1080 < (window.screenWidth_ = i) ? 144 : i / 7.5) ? e : 32,
document.getElementsByTagName("html")[0].style.fontSize = e + "px",
clearInterval(o)) : n++,
t <= n && clearInterval(o)
}, e || 200)
};
reviseViewPort(200);
```
```javascript
window.onresize = function() {
"function" == typeof window.resizeRoot && window.resizeRoot()
}
```
*****
### 例子
* [外賣生態圈之前端](http://test.fe.ptdev.cn/elm/#/home)
```
……
163: function(i, e) {
"use strict";
! function(i, e) {
var a = i.documentElement,
n = "orientationchange" in window ? "orientationchange" : "resize",
t = function() {
var i = a.clientWidth;
i && (a.style.fontSize = 20 * (i / 320) + "px")
};
i.addEventListener && (e.addEventListener(n, t, !1), i.addEventListener("DOMContentLoaded", t, !1))
}(document, window)
},
……
```
* [小米商城-小米官方網站,小米手機、紅米手機正品專賣](http://m.mi.com/)
```javascript
! function(n) {
var e = n.document,
t = e.documentElement,
i = 720,
d = i / 100,
o = "orientationchange" in n ? "orientationchange" : "resize",
a = function() {
var n = t.clientWidth || 320;
n > 720 && (n = 720), t.style.fontSize = n / d + "px"
};
e.addEventListener && (n.addEventListener(o, a, !1), e.addEventListener("DOMContentLoaded", a, !1))
}(window);
```
>[danger] 可見它們都通過監聽窗口大小改變事件來動態改變html上的font-size的值,以達到在不同屏幕尺寸下rem大小不同。
**設計稿px換算到rem時,直接用設計稿的px值除以html基準值即可。flexible.js將頁面分為100份,基準值為7.5這樣不好除,所以需要借助cssrem插件幫助換算時自動計算,小米這個為了換算時計算方便,沒有將頁面分為100份,而是將基準值設為100px,也就是把頁面分為7.2份了,這樣換算時直接除以100比較好算,不需要借助插件也容易計算。**
*****
```javascript
document.addEventListener("DOMContentLoaded", function() {
window.onresize = function() {
document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + "px"
}
;
document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + "px"
}, false);
```
[http://m.kuwo.cn/?mid=MUSIC\_3365790&from=baidu](http://m.kuwo.cn/?mid=MUSIC_3365790&from=baidu)
*****
餓了么
```html
<script>
!function(e, t) {
function i() {
var t = n.getBoundingClientRect().width / 10;
n.style.fontSize = t + "px",
p.rem = e.rem = t
}
var a, r = e.document, n = r.documentElement, o = r.querySelector('meta[name="viewport"]'), l = r.querySelector('meta[name="flexible"]'), m = r.querySelector('meta[name="flexible-in-x5"]'), s = !0, c = 0, d = 0, p = t.flexible || (t.flexible = {});
if (o) {
console.warn("將根據已有的meta標簽來設置縮放比例");
var u = o.getAttribute("content").match(/initial\-scale=([\d\.]+)/);
u && (d = parseFloat(u[1]),
c = parseInt(1 / d))
} else if (l) {
var f = l.getAttribute("content");
if (f) {
var v = f.match(/initial\-dpr=([\d\.]+)/)
, h = f.match(/maximum\-dpr=([\d\.]+)/);
v && (c = parseFloat(v[1]),
d = parseFloat((1 / c).toFixed(2))),
h && (c = parseFloat(h[1]),
d = parseFloat((1 / c).toFixed(2)))
}
}
if (m && (s = "false" !== m.getAttribute("content")),
!c && !d) {
var x = (e.navigator.appVersion.match(/android/gi),
e.chrome)
, g = e.navigator.appVersion.match(/iphone/gi)
, b = e.devicePixelRatio
, w = /TBS\/\d+/.test(e.navigator.userAgent)
, y = !1;
try {
y = "true" === localStorage.getItem("IN_FLEXIBLE_WHITE_LIST")
} catch (e) {
y = !1
}
d = 1 / (c = g || x || w && s && y ? b >= 3 && (!c || c >= 3) ? 3 : b >= 2 && (!c || c >= 2) ? 2 : 1 : 1)
}
if (n.setAttribute("data-dpr", c),
!o)
if ((o = r.createElement("meta")).setAttribute("name", "viewport"),
o.setAttribute("content", "initial-scale=" + d + ", maximum-scale=" + d + ", minimum-scale=" + d + ", user-scalable=no, viewport-fit=cover"),
n.firstElementChild)
n.firstElementChild.appendChild(o);
else {
var E = r.createElement("div");
E.appendChild(o),
r.write(E.innerHTML)
}
e.addEventListener("resize", function() {
clearTimeout(a),
a = setTimeout(i, 300)
}, !1),
e.addEventListener("pageshow", function(e) {
e.persisted && (clearTimeout(a),
a = setTimeout(i, 300))
}, !1),
"complete" === r.readyState ? r.body.style.fontSize = 12 * c + "px" : r.addEventListener("DOMContentLoaded", function(e) {
r.body.style.fontSize = 12 * c + "px"
}, !1),
i(),
p.dpr = e.dpr = c,
p.refreshRem = i,
p.rem2px = function(e) {
var t = parseFloat(e) * this.rem;
return "string" == typeof e && e.match(/rem$/) && (t += "px"),
t
}
,
p.px2rem = function(e) {
var t = parseFloat(e) / this.rem;
return "string" == typeof e && e.match(/px$/) && (t += "rem"),
t
}
}(window, window.lib || (window.lib = {}))
</script>
```
[https://h5.ele.me/](https://h5.ele.me/)
*****
#### 容器變焦縮放方案
[https://agent-paycenter-ssl.xunlei.com/](https://agent-paycenter-ssl.xunlei.com/)
[css中zoom和transform:scale的區別 - foodoir - 博客園](https://www.cnblogs.com/foodoir/p/5821018.html)
和拼豆那個效果很像,但這個其實是利用css多媒體查詢設置了容器的變焦屬性:
``` css
/* media */
@media only screen and (min-width:820px){
.wrap{zoom:3.2;}
}
@media only screen and (min-width:481px) and (max-width:768px) {
.wrap{zoom:2.4;}
}
@media only screen and (min-width:436px) and (max-width:480px) {
.wrap{zoom:1.5;}
}
@media only screen and (min-width:415px) and (max-width:435px) {
.wrap{zoom:1.3594;}
}
@media only screen and (min-width:401px) and (max-width:414px) {
.wrap{zoom:1.2935;}
}
@media only screen and (min-width:385px) and (max-width:400px) {
.wrap{zoom:1.25;}
}
@media only screen and (min-width:376px) and (max-width:384px) {
.wrap{zoom:1.2;}
}
@media only screen and (min-width:361px) and (max-width:375px) {
.wrap{zoom:1.1718;}
}
@media only screen and (min-width:321px) and (max-width:360px) {
.wrap{zoom:1.125;}
}
```
*****
### 響應式與屏幕適配的思考
*****
不用響應式媒體查詢,也不用百分比適配,只需要以一套代碼就能滿足所有尺寸的屏幕屏幕,例如 讓頁面在 iphone6 - iphone8 有相同的展示效果。
*****
單純的使用rem與固定單位px沒有區別,我們是通過控制了基準值,才使得rem具備動態適配的能力。
沒有rem適配時,固定單位px的元素在適配多種手機屏幕時,我們是從最小屏幕開始,只要最小屏幕滿足了,那么就認為沒有問題,也就是不會出現擠在一起,有內容超出屏幕外的情況了。而有了rem適配后,我們直接還原設計稿無壓力,所有屏幕通吃。(以某一款設備為標準來做設計稿,開發時用屏幕適配方案以一套設計稿適配多端)
*****
響應式雖不能像適配一樣隨著屏幕大小變化而等比縮放頁面,但也能隨著屏幕大小變化而改變布局,調整元素大小(在斷點位置改變樣式),也能讓頁面以合適的方式展現。這么說吧,假如適配是勞斯萊斯,響應式就是寶馬,雖算不上奢華,但也不錯,夠用了。
當然這么將它們拿來比較是不對的,就像讓老虎和獅子打架看誰更厲害一樣,首先它們關注點不同,適配是以一比一還原設計稿尺寸為目標的,響應式是讓同一套頁面同時在pc和移動端獲得較好的展示效果,它們作用不相同,是不能這樣對比的,只有在合適的時候采用合適的技術才是最好的,和取長補短相互結合才能最終提高效率。
*****
適配是屏幕尺寸不同,以同一套代碼,元素大小也都能自動相應縮小和放大,以剛好和設計稿相同。響應式是用媒體查詢屏幕尺寸發生變化,元素會變換位置或布局發生變化,以迎合當前設備,顯示出出最好的展示效果,滿足不同設備的操作習慣,交互效果等。
一般來說,pc端不需要這種適配,我換大屏顯示器是為了看到更多的內容,而不是希望你內容也跟著變大了,那樣的話,我要大屏顯示器還有什么用。
*****
last update:2019-1-23 01:32:47
- 開始
- 微信小程序
- 獲取用戶信息
- 記錄
- HTML
- HTML5
- 文檔根節點
- 你真的了解script標簽嗎?
- 文檔結構
- 已經落后的技術
- form表單
- html實體
- CSS
- css優先級 & 設計模式
- 如何編寫高效的 CSS 選擇符
- 筆記
- 小計
- flex布局
- 細節體驗
- Flex
- Grid
- tailwindcss
- JavaScript
- javascript物語
- js函數定義
- js中的數組對象
- js的json解析
- js中數組的操作
- js事件冒泡
- js中的判斷
- js語句聲明會提前
- cookie操作
- 關于javascript你要知道的
- 關于innerHTML的試驗
- js引擎與GUI引擎是互斥的
- 如何安全的修改對象
- 當渲染引擎遇上強迫癥
- 不要使用連相等
- 修改數組-對象
- 算法-函數
- 事件探析
- 事件循環
- js事件循環中的上下文和作用域的經典問題
- Promise
- 最佳實踐
- 頁面遮罩加載效果
- 網站靜態文件之思考
- 圖片加載問題
- 路由及轉場解決方案
- web app
- 寫一個頁面路由轉場的管理工具
- 談編程
- 技術/思想的斗爭
- 前端技術選型分析
- 我想放點html模板代碼
- 開發自適應網頁
- 后臺前端項目的開發
- 網站PC版和移動版的模板方案
- 前后端分離
- 淘寶前后端分離
- 前后端分離的思考與實踐(一)
- 前后端分離的思考與實踐(二)
- 前后端分離的思考與實踐(三)
- 前后端分離的思考與實踐(四)
- 前后端分離的思考與實踐(五)
- 前后端分離的思考與實踐(六)
- 動畫
- 開發小技巧
- Axios
- 屏幕適配
- 理論基礎
- 思考
- flexible.js原理
- 實驗
- rem的坑,為什么要設置成百分比,為什么又是62.5%
- 為什么以一個標準適配的,其它寬度也能同等適配
- 自適應、響應式、彈性布局、屏幕適配
- 適配:都用百分比?
- 番外篇
- 給你看看0.5px長什么樣?
- 用事實證明viewport scale縮放不會改變rem元素的大小
- 為什么PC端頁面縮放不會影響rem元素
- 究竟以哪個為設備獨立像素
- PC到移動端初試
- 深入理解px
- 響應式之柵格系統
- 深入理解px(二)
- 一篇搞定移動端適配
- flex版柵格布局
- 其他
- 瀏覽器加載初探
- 警惕你的開發工具
- JS模塊化
- webpack
- 打包原理
- 異步加載
- gulp
- 命名規范
- 接口開發
- sea.js學習
- require.js學習
- react學習
- react筆記
- vue學習
- vue3
- 工具、技巧
- 臨時筆記
- 怎么維護好開源項目
- 待辦
- 對前端MVV*C框架的思考
- jquery問題
- 臨時
- 好文
- 節流防抖
