## 給你看看0.5px長什么樣?
做移動端適配時經常聽到1px邊框的問題,這是個什么梗?為什么是1px?為什么是邊框?下面我們就一起解開它的面目。
設計師要的1px是一個物理像素,也就是所能設計出來的最細的線,而css中的1px是一個點,dpr為2的話,那么就是兩個物理像素了,這就不是設計師要的細線了。
通常邊框我們并不需要它隨著屏幕越大而越粗,也就是不需要它自適應,所以不能用rem,只能用px,雖然蘋果支持0.5px,但是有的安卓機不支持,0.5px可能就直接顯示不出來而被忽略掉,所以還是寫1px,那用什么辦法,讓設計師看到它想要的細線呢?(安卓機是看不出來的)
視口縮放`scale=0.5`就能滿足要求,這樣可以不用改動任何代碼。視口縮放是最簡單的方式(**已經[證明](http://www.hmoore.net/xiak/quanduan/698257)過了視口縮放不會影響rem元素大小**)。
還有一種方式就是檢測到支持細線的,給html元素加一個類名`hairlines`,然后在css里面適配寫0.5px的邊框,這也是淘寶最新的方案[flexible.js](https://github.com/amfe/lib-flexible),不過這種方式需要增加很多邊框適配的css,所有細線效果都要重寫為0.5px,有點麻煩,我更傾向于第一種。雖然有點簡單粗暴,但更省事。

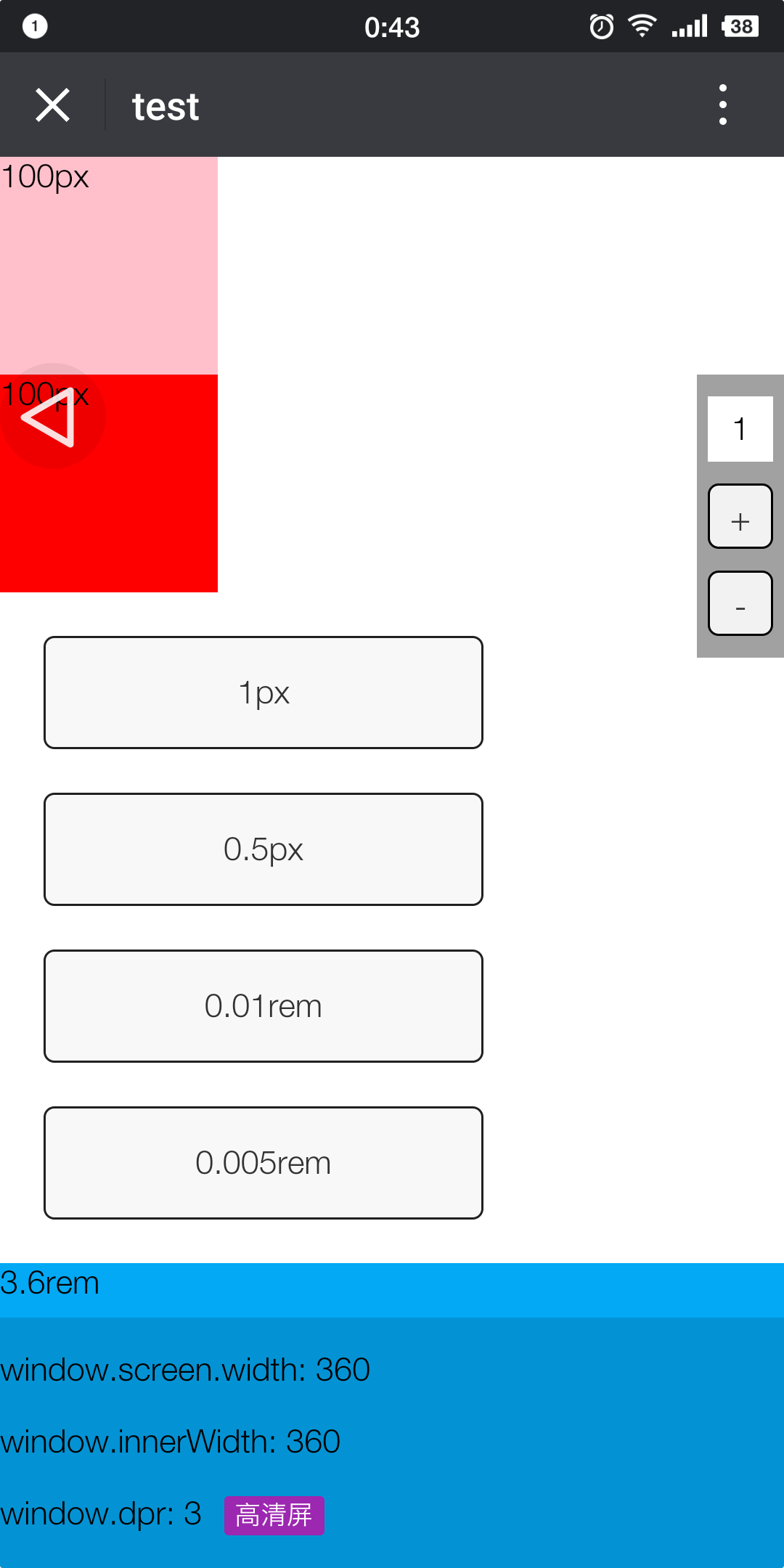
(錘子堅果3:分辨率 1080x2160,dpr 3,設備獨立像素 360x720)

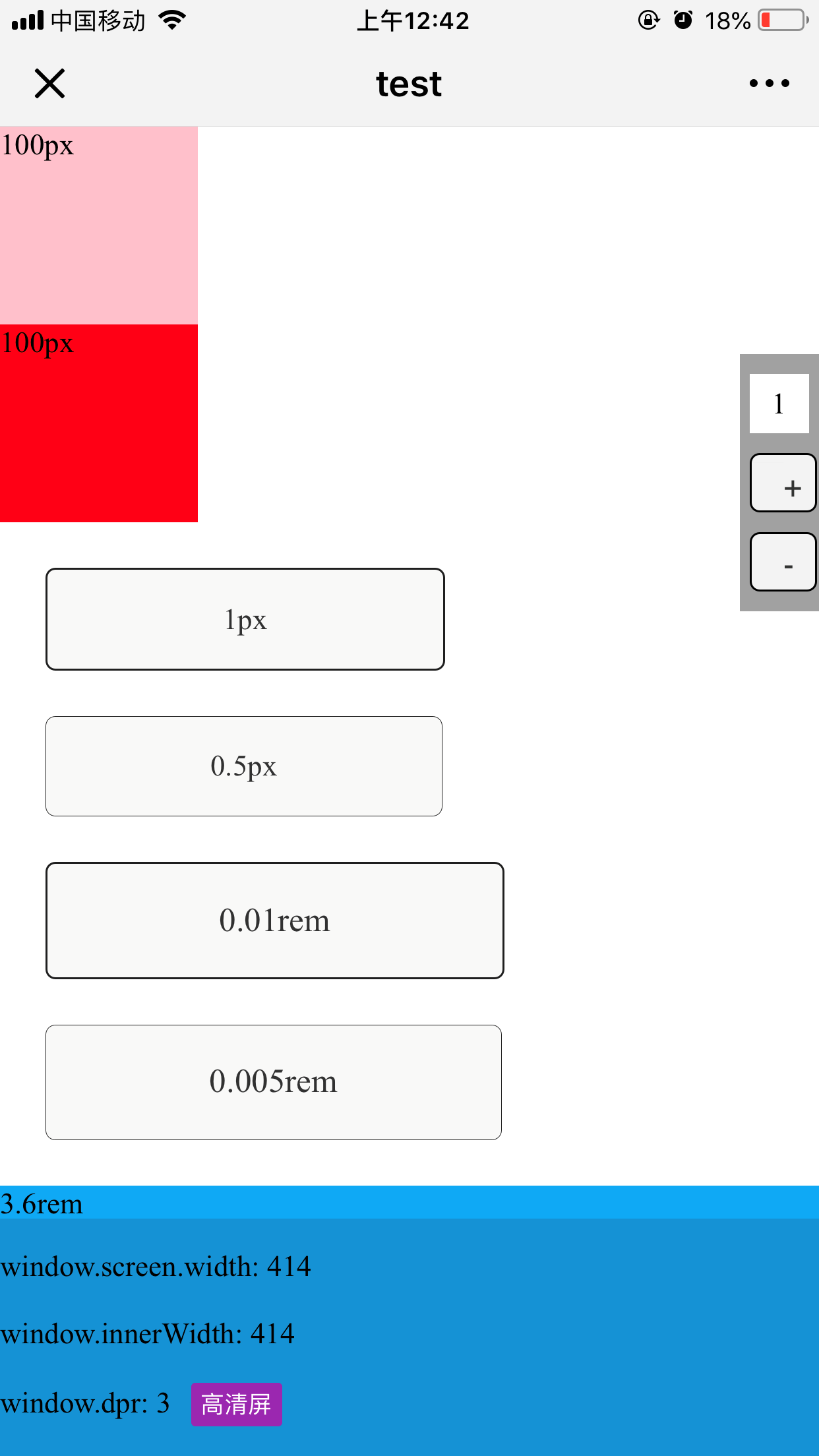
(iPhone 7 plus:分辨率 1242x2208,其實是 1080x1920,dpr 3,設備獨立像素 414x736)
看來還真是要拿真機體會一下啊,不然還真不知道0.5px的細線長什么樣啊。(安卓的屏幕分辨率也很高了,咋就不能顯示出來細線呢\[捂臉\],這波對比,我服)
* * * * *
### 現在回答上面的三個問題:
**Q:這是個什么梗?**
A:蘋果上可以顯示更細的線的梗。
**Q:(為)什么是1px?**
A:設計師的1px和前端的1px,此(物理像素)非彼(點:設備獨立像素)。
**Q:為什么是邊框?**
A:因為邊框不需要自適應。
* * * * *
last update:2018-7-21 07:12:04
- 開始
- 微信小程序
- 獲取用戶信息
- 記錄
- HTML
- HTML5
- 文檔根節點
- 你真的了解script標簽嗎?
- 文檔結構
- 已經落后的技術
- form表單
- html實體
- CSS
- css優先級 & 設計模式
- 如何編寫高效的 CSS 選擇符
- 筆記
- 小計
- flex布局
- 細節體驗
- Flex
- Grid
- tailwindcss
- JavaScript
- javascript物語
- js函數定義
- js中的數組對象
- js的json解析
- js中數組的操作
- js事件冒泡
- js中的判斷
- js語句聲明會提前
- cookie操作
- 關于javascript你要知道的
- 關于innerHTML的試驗
- js引擎與GUI引擎是互斥的
- 如何安全的修改對象
- 當渲染引擎遇上強迫癥
- 不要使用連相等
- 修改數組-對象
- 算法-函數
- 事件探析
- 事件循環
- js事件循環中的上下文和作用域的經典問題
- Promise
- 最佳實踐
- 頁面遮罩加載效果
- 網站靜態文件之思考
- 圖片加載問題
- 路由及轉場解決方案
- web app
- 寫一個頁面路由轉場的管理工具
- 談編程
- 技術/思想的斗爭
- 前端技術選型分析
- 我想放點html模板代碼
- 開發自適應網頁
- 后臺前端項目的開發
- 網站PC版和移動版的模板方案
- 前后端分離
- 淘寶前后端分離
- 前后端分離的思考與實踐(一)
- 前后端分離的思考與實踐(二)
- 前后端分離的思考與實踐(三)
- 前后端分離的思考與實踐(四)
- 前后端分離的思考與實踐(五)
- 前后端分離的思考與實踐(六)
- 動畫
- 開發小技巧
- Axios
- 屏幕適配
- 理論基礎
- 思考
- flexible.js原理
- 實驗
- rem的坑,為什么要設置成百分比,為什么又是62.5%
- 為什么以一個標準適配的,其它寬度也能同等適配
- 自適應、響應式、彈性布局、屏幕適配
- 適配:都用百分比?
- 番外篇
- 給你看看0.5px長什么樣?
- 用事實證明viewport scale縮放不會改變rem元素的大小
- 為什么PC端頁面縮放不會影響rem元素
- 究竟以哪個為設備獨立像素
- PC到移動端初試
- 深入理解px
- 響應式之柵格系統
- 深入理解px(二)
- 一篇搞定移動端適配
- flex版柵格布局
- 其他
- 瀏覽器加載初探
- 警惕你的開發工具
- JS模塊化
- webpack
- 打包原理
- 異步加載
- gulp
- 命名規范
- 接口開發
- sea.js學習
- require.js學習
- react學習
- react筆記
- vue學習
- vue3
- 工具、技巧
- 臨時筆記
- 怎么維護好開源項目
- 待辦
- 對前端MVV*C框架的思考
- jquery問題
- 臨時
- 好文
- 節流防抖
