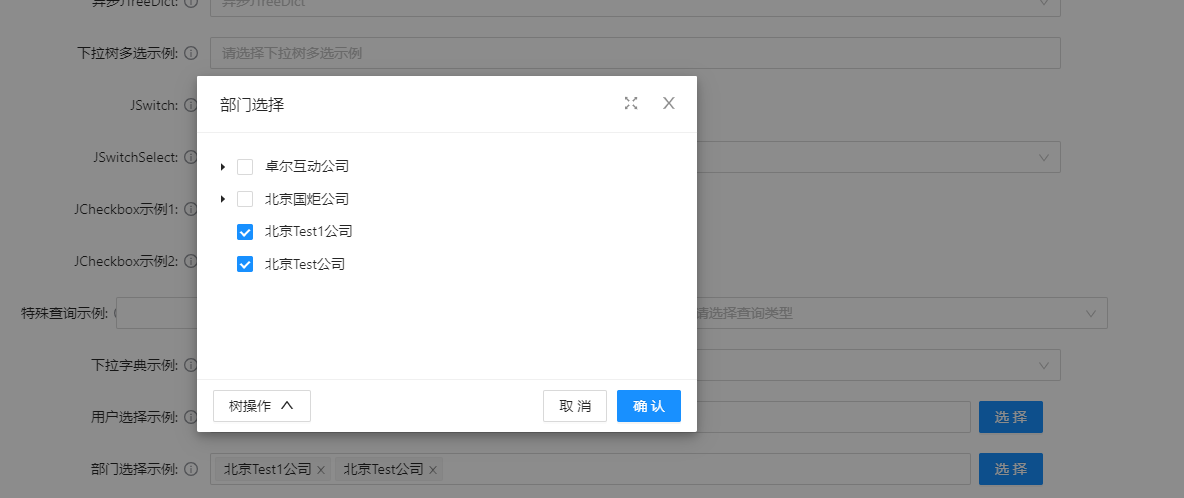
**JSelectDept部門選擇框**
*****
[TOC]
## 參數定義
| 參數 | 類型 | 是否必填 | 默認值 | 說明 |
| --- | --- | --- | --- | --- |
| value | \[String,Array\] | 否 | 無 | 回顯值 |
| showButton | Boolean | 否 | true | 是否顯示選擇按鈕 |
| disabled | Boolean | 否 | false | 是否禁用 |
| rowKey | String | 否 | key | 取值字段配置,一般為主鍵字段 |
| labelKey | String | 否 | title | 顯示字段配置 |
| defaultExpandLevel | String | 否 | 0 | 初始展開層級 |
| checkStrictly | Boolean | 否 | false | 父子節點選中狀態不再關聯 |
| checkable | Boolean | 否 | true | 是否顯示復選框 |
| startPid | String | 否 | \- | 根節點初始值(serverTreeData不開啟服務端數據轉換時使用) |
| primaryKey | String | 否 | id | 主鍵字段 |
| parentKey | String | 否 | parentId | 父ID字段 |
| titleKey | String | 否 | title | tree節點顯示文本字段 |
| serverTreeData | Boolean | 否 | true | 是否開啟服務端數據轉換 |
| sync | Boolean | 否 | true | 是否開啟異步加載數據 |
| multiple | Boolean | | true | `v1.1.0` 是否允許多選 |
| ~~params~~ | String | 否 | \- | ~~自定義查詢參數,需要傳遞字符串,如:params:**'{"orgCode":"A01"}'**~~ |
| modalTitle| String| 否 | 部門選擇| 選擇框標題|
## 事件定義
| 事件名 | 參數 | 說明 |
| --- | --- | --- |
| getSelectResult | options, values | 確認選擇回調,單獨使用選擇框中使用該事件獲取選中值 |
## tree要求的數據格式
```
[{
"key": "1",
"title": "節點1",
"children":[
{
key:"1-1",
title:"子節點",
children:[]
}
]
},{
"key": "2",
"departName": "節點2",
"children":[]
}
]
```
## 使用示例
### BaseForm中使用示例


~~~
{
field: 'user2',
component: 'JSelectDept',
label: '選擇示例',
helpMessage: ['component模式'],
componentProps:{
labelKey:'departName',
rowKey:'orgCode'
}
}
~~~
### 插槽中使用示例
~~~
<template #jSelectDept="{model, field }">
<JSelectDept v-model:value="model[field]"/>
</template>
~~~
### 單獨使用示例
~~~
<template>
<a-button type="primary" preIcon="ant-design:plus-outlined" @click="openHandle">選擇</a-button>
<DeptSelectModal rowKey="id" @register="registerSelModal" @getSelectResult="onSelectOk"/>
</template>
<script lang="ts" setup>
import DeptSelectModalfrom '/@/components/Form/src/jeecg/components/modal/DeptSelectModal.vue'
// 注冊選擇框
const [registerSelModal, {openModal}] = useModal()
let selectValues = reactive<Recordable>({
//附值value
value: [],
});
//下發 selectValues
provide('selectValues', selectValues);
// 打開選擇框
function openHandle() {
openModal();
}
// 選擇確認事件
function onSelectOk(selectRows, selectKeys) {
//處理業務邏輯
}
</script>
~~~
### 前端轉換tree數據結構
如下數據所示,后臺返回的數據結構不是樹形的但是必須的含有parentId,此時需要設置serverTreeData=false,開啟前端轉換為tree結構數據,并指定titleKey為departName,primaryKey為deptId,parentKey為parentId
```
[{
"deptId": "1",
"parentId": "",
"departName": "節點1",
},{
"deptId": "2",
"parentId": "",
"departName": "節點2",
}
]
```
代碼示例
```
{
label: '所屬部門',
field: 'selecteddeparts',
component: 'JSelectDept',
componentProps:({formActionType,formModel}) => {
return {
titleKey:"departName",
primaryKey:"id",
parentKey:"parentId",
serverTreeData:false
}
}
}
```
### 開啟異步加載
當數據量過大時,我們希望tree是異步加載,此時可設置sync:true開啟異步加載,如果數據結構不符合需要開啟前端轉換tree結構數據
代碼示例
```
{
label: '所屬部門',
field: 'selecteddeparts',
component: 'JSelectDept',
componentProps:({formActionType,formModel}) => {
return {
sync:true
}
}
}
```
- 項目介紹
- 常見問題
- 開發環境準備
- 環境準備
- 啟動項目
- 切換Vue3路由
- 項目配置詳細說明
- 上線部署
- 快速構建&部署
- Docker鏡像啟動
- 項目配置
- 菜單配置
- 菜單緩存
- 積木報表菜單配置
- 首頁配置
- 國際化
- 菜單國際化
- 組件注冊
- 項目規范
- 跨域處理
- 樣式庫
- 圖標生成
- package依賴介紹
- 菜單TAB風格
- 備份文檔
- 詳細構建和配置
- 構建部署1.0
- 切換Mock接口
- 原生路由(作廢)
- 原生菜單(作廢)
- 頁面開啟緩存(作廢)
- 環境準備1.0
- 數據 mock&聯調
- UI組件
- Form 表單組件
- Table 表格
- Modal 彈窗
- Drawer 抽屜組件
- Icon 圖標組件
- Button 按鈕
- 更多基礎組件
- JSelectUser選擇用戶 ?
- JSelectPosition崗位選擇 ?
- JSelectDept部門選擇 ?
- JCheckbox ?
- JImportModal 列表導入彈窗組件
- JInput特殊查詢組件 ?
- JPopup彈窗選擇組件 ?
- JTreeSelect樹形下拉框 (異步加載) ?
- JAreaSelect 省市縣級聯組件
- JDictSelectTag 字典標簽 ?
- JEllipsis 超長截取顯示組件 ?
- JUpload 上傳組件 ?
- JEasyCron 定時表達式選擇組件 ?
- JInputPopup 多行輸入窗口組件 ?
- JSwitch 開關選擇組件 ?
- JTreeDict 分類字典樹形下拉組件 ?
- JSelectInput 可輸入下拉框 ?
- JEditor 富文本編輯器 ?
- JMarkdownEditor Markdown編輯器 ?
- JSearchSelect 字典表的搜索組件 ?
- JSelectUserByDept 根據部門選擇用戶 ?
- JVxeTable
- 組件配置文檔
- 自定義組件
- 封裝自定義組件
- 自定義組件增強
- 多級聯動配置
- 使用示例
- 常見問題解答
- JAreaLinkage 省市縣聯動組件 ?
- JCategorySelect 分類字典樹 ?
- JImageUpload 圖片上傳 ?
- JSelectMultiple 下拉多選 ?
- JSelectRole 選擇角色 ?
- JFormContainer 表單組件禁用 ?
- SuperQuery 高級查詢
- UserSelect 高級用戶選擇組件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端權限
- 表單權限
- 顯隱控制 ?
- 禁用控制 ?
- 列表權限
- 按鈕權限控制
- 列字段顯隱控制
- 行編輯組件權限
- 顯隱控制
- 禁用控制
- 代碼生成
- Online在線代碼生成
- GUI代碼生成
- 代碼生成模板介紹
- vue3和vue3Native詳細說明
- 深入開發
- 定義Form新組件
- 自定義列表查詢
- 自定義表單布局
- 開發筆記
- 組件權限控制
- 使用Antd Vue原生Form
- 自定義圖表組件
- 自定義渲染函數
- 如何編寫mock接口
- 緩存用法
- 精簡版代碼制作
- 微前端(qiankun)集成
- 前端小技巧
- 表單整體禁用
- 彈框內下拉框錯位
- 界面如何設置響應式
- 抽屜(Drawer)寬度自適應
- 生成菜單腳本
- Online表單
- Online常見問題
- Online表單配置
- 配置參數說明
- 系統標準字段
- 表單類型-主子表|樹表
- 自定義查詢配置
- Online表單風格
- Online表單刪除說明
- Online聯合查詢配置
- online表單視圖功能說明
- Online表單開啟評論
- Online表單控件介紹
- 常用基礎控件
- 高級關聯記錄
- Online表單控件配置
- 基本配置
- 控件擴展配置
- 默認值表達式
- 自定義查詢配置
- 字段href
- 默認值(填值規則)
- 導入導出自定義規則
- Online表單權限配置
- 字段權限配置與授權
- 按鈕權限配置與授權
- 數據權限配置與授權
- 聯合查詢數據權限規則說明
- 在線增強
- 自定義按鈕
- SQL增強
- JS增強
- 按鈕觸發JS增強
- 列表Api
- 列表操作列前置事件
- 表單Api
- beforeSubmit事件
- loaded事件
- 表單值改變事件【單表/主表】
- 表單值改變事件【從表】
- 表單值改變事件【從改主】
- 控制字段顯示與隱藏
- js增強實現下拉聯動
- js增強控制下拉樹數據
- JS增強 觸發彈窗
- JS增強 http請求
- JS增強 方法定義
- 對接表單設計器后需注意
- JAVA增強
- 快速開始
- Online java增強 導入
- Online java增強 導出
- Online java增強 查詢
- Online Java增強 http-api
- 表單類
- 列表類
- 其他功能示例
- 導入數據庫表支持排除表
- 通過字段Href實現三級聯動
- excel數據導入支持校驗
- Online報表
- Online報表配置
- 配置成菜單
- 其他功能
- 推送消息
- ISO 8601書寫格式
- 系統消息跳轉至詳情表單
- 菜單【批量申請(自定義)】功能說明
- Online自動化測試
- online AI自動化測試數據制作
- Online AI自動化測試數據制作
- Online AI模型測試用例功能詳情
- JAVA后臺功能
- saas多租戶切換
- 新功能實現saas租戶隔離
- 第三方集成
- 敲敲云集成釘釘