# 常用基礎控件
[TOC]
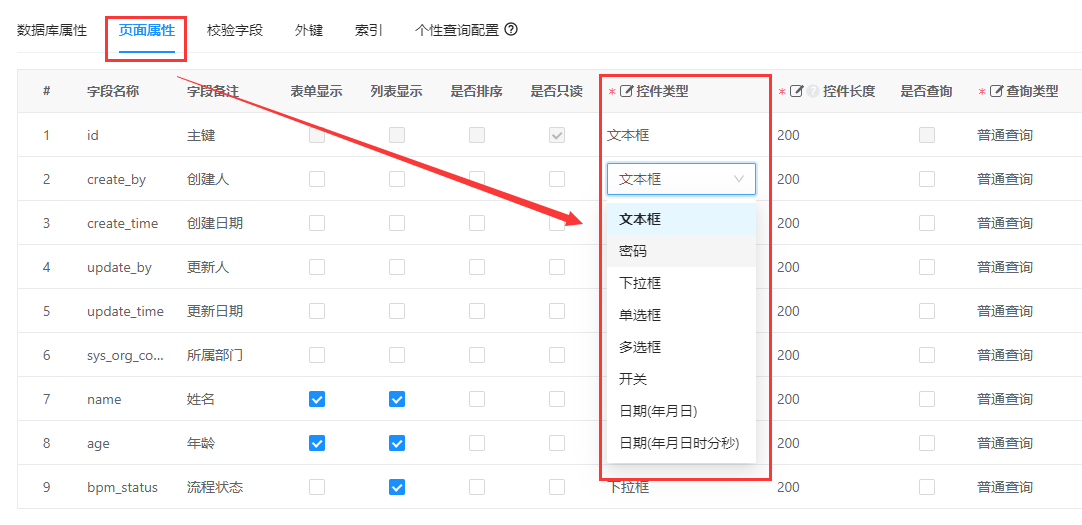
> **配置方式:在`“頁面屬性”`->`“控件類型”`中選擇對應的控件類型**

## 1. 下拉框 | 多選框 | 單選框 | 下拉多選 | 下拉搜索
> 字典用法:表單字段,通過配置系統字典或者表字典,實現下拉、Checkbox、Radio等效果。
> 支持模型: 系統字典 和表字典(通過數據庫表的配置)——不支持popup
> 注:下拉搜索控件只支持表字典(不支持popup)

### 1.1 數據字典
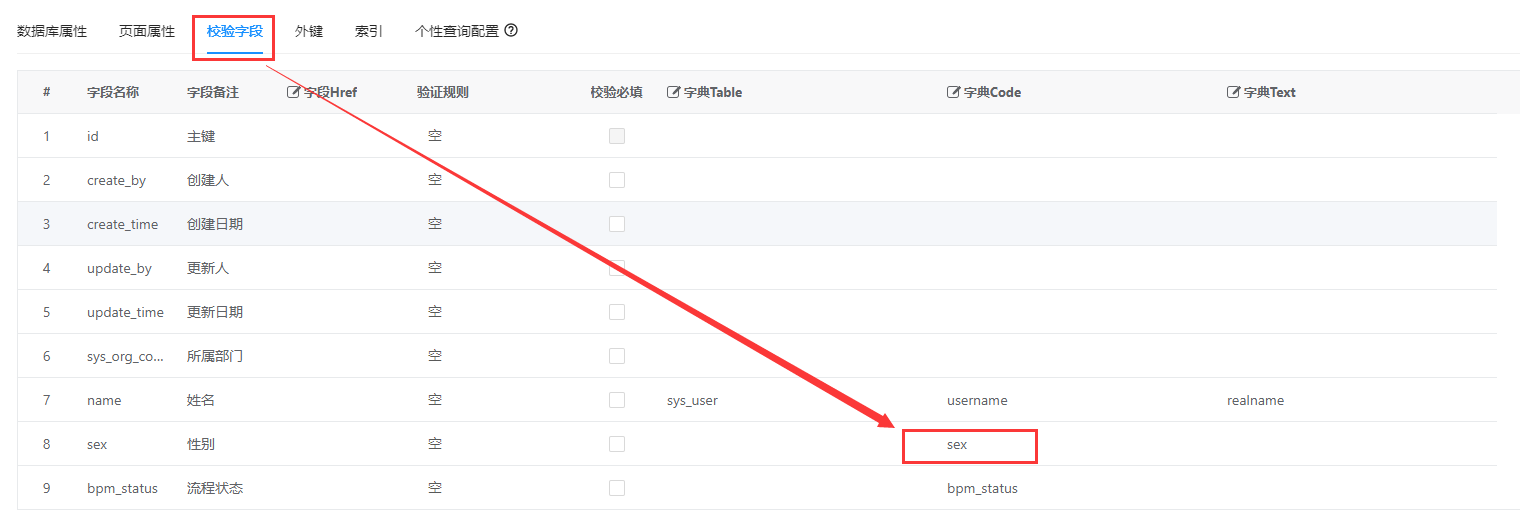
配置字典code(對應系統字典表的 字典編碼)如:bpm_status

字段code對應: 系統管理 -> 數據字典

演示:

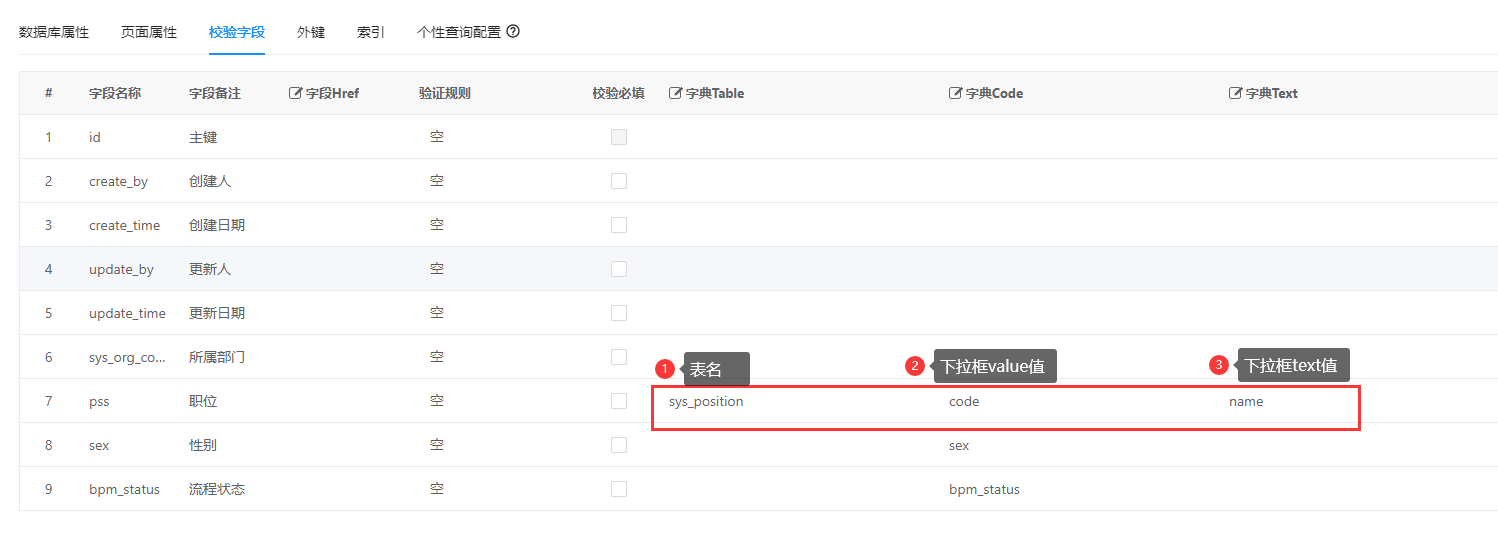
### 1.2 表字典

效果:實現通過表里面取數,下拉展示

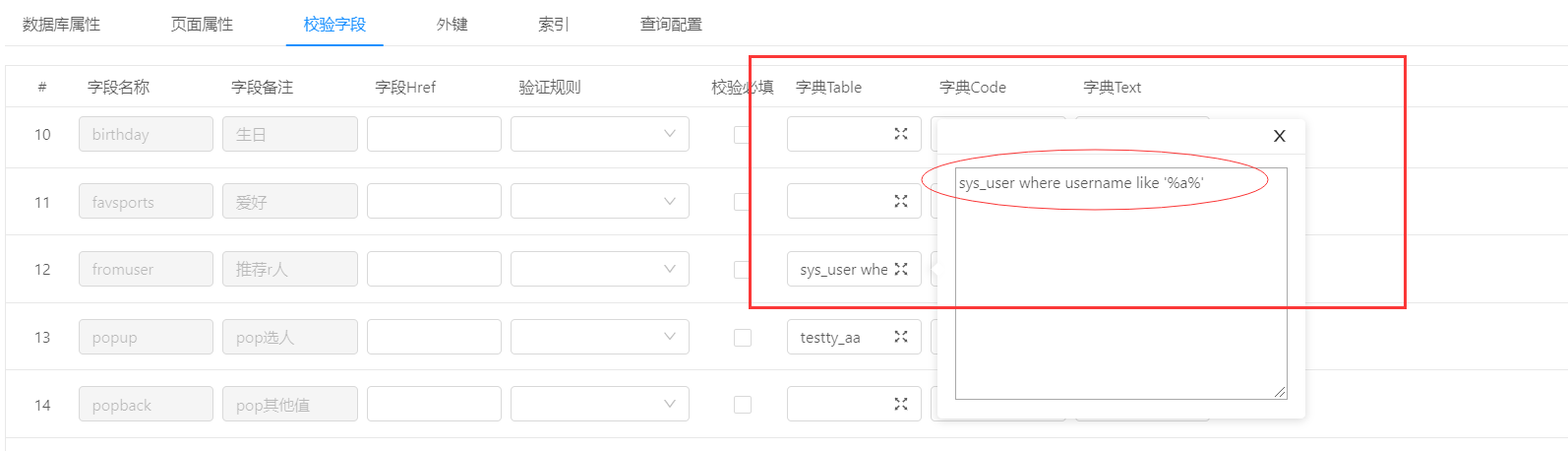
### 1.3 條件過濾
**支持自定義sql 增加查詢條件 過濾表數據**
配置方式,如圖所示在字典table上接表名后配置where[**where 一定要小寫**] 條件:

## 2. 日期控件 | 時間控件
> 日期控件分為年月日和年月日時分秒控件
> `“年月日”`的數據庫類型對應`“date”`;
`“年月日 時分秒”`的數據庫類型對應`“datetime”`
`“時間”`的數據庫類型對應`“String”`

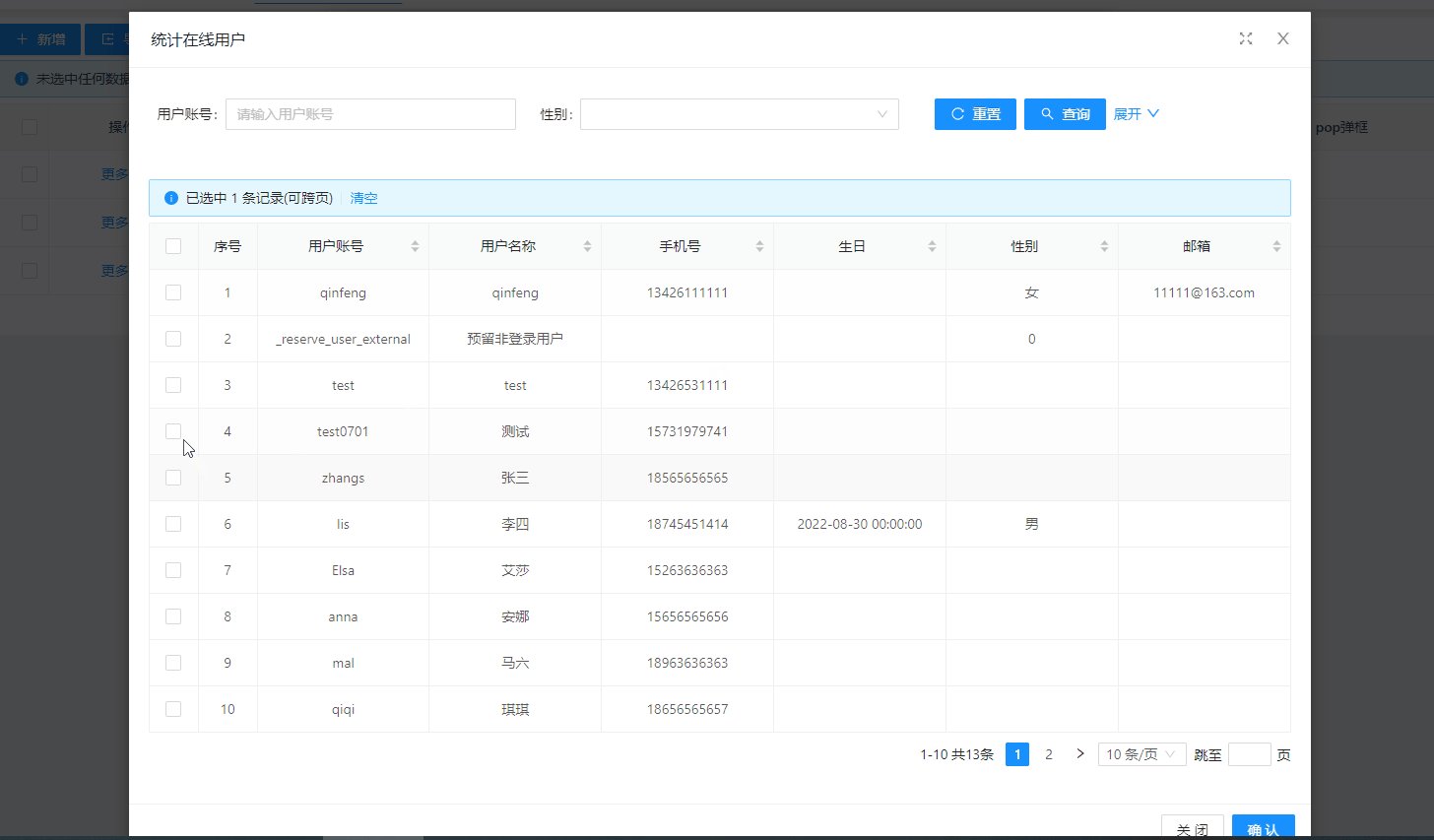
## 3. Popup控件
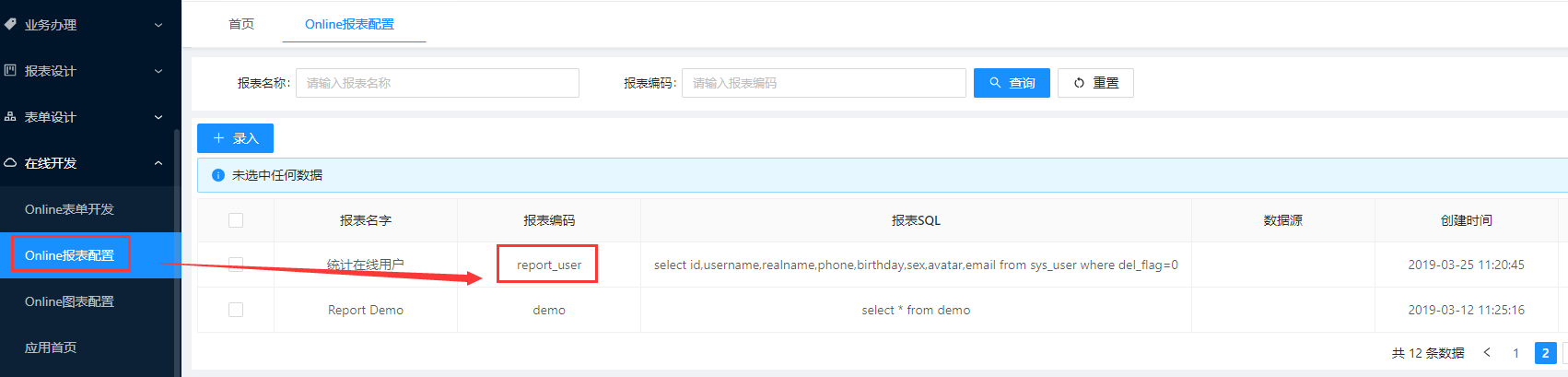
_popup選擇框的使用依賴于Online報表_
(1)創建一個Online報表來提供彈出數據列表的數據集,如`“report_user”`

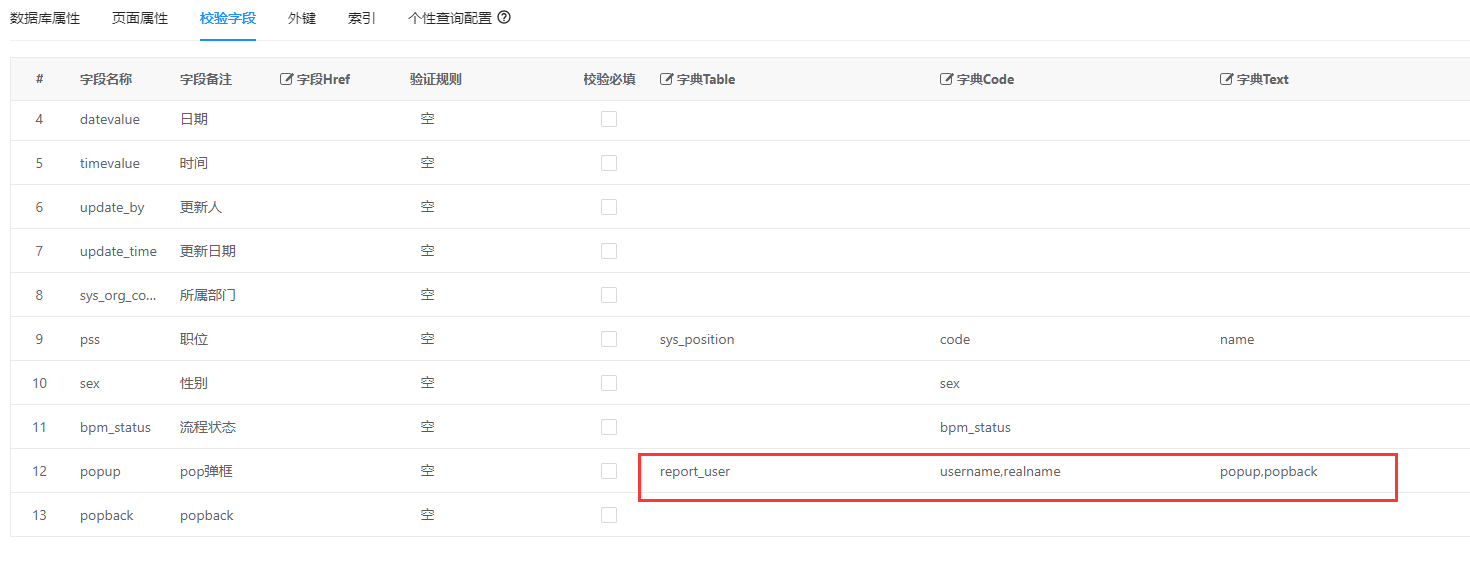
(2)選擇控件類型為popup彈出框
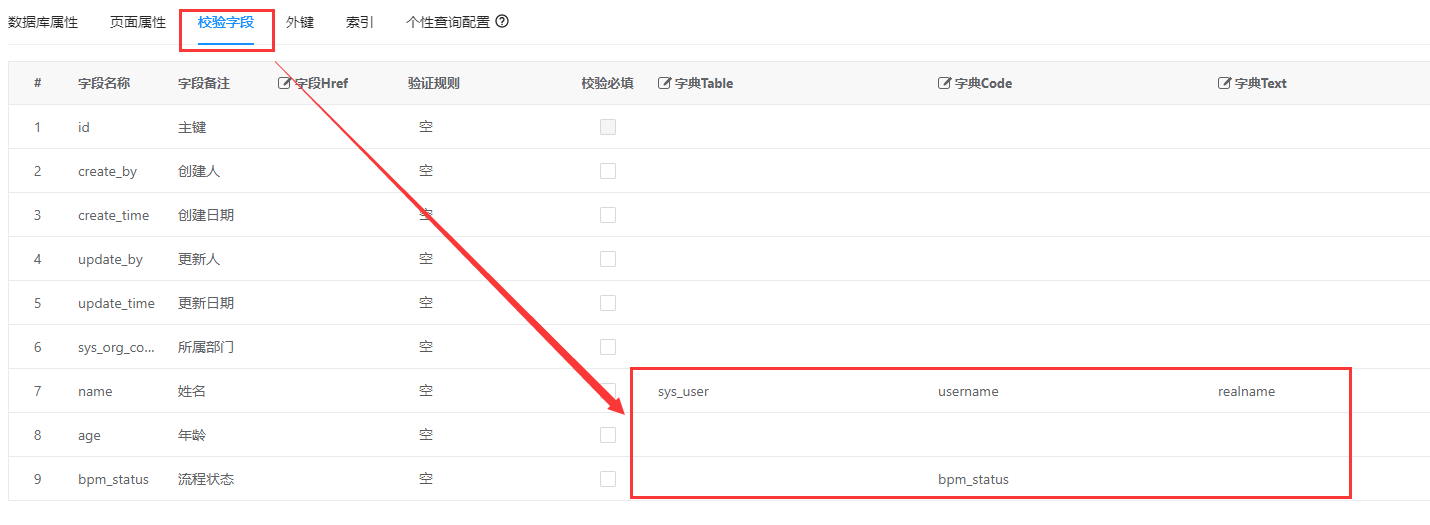
(3)字典Table、字典Code、字典Text項填寫對應的Online報表信息
```
字典Table: 填寫Online報表編碼,如:“report_user”
字典Code: 填寫Online報表中的字段名(多個逗號隔開)如:“username,realname”
字典Text: 填寫表單中字段名 (多個逗號隔開)如:“popup,popback”
```

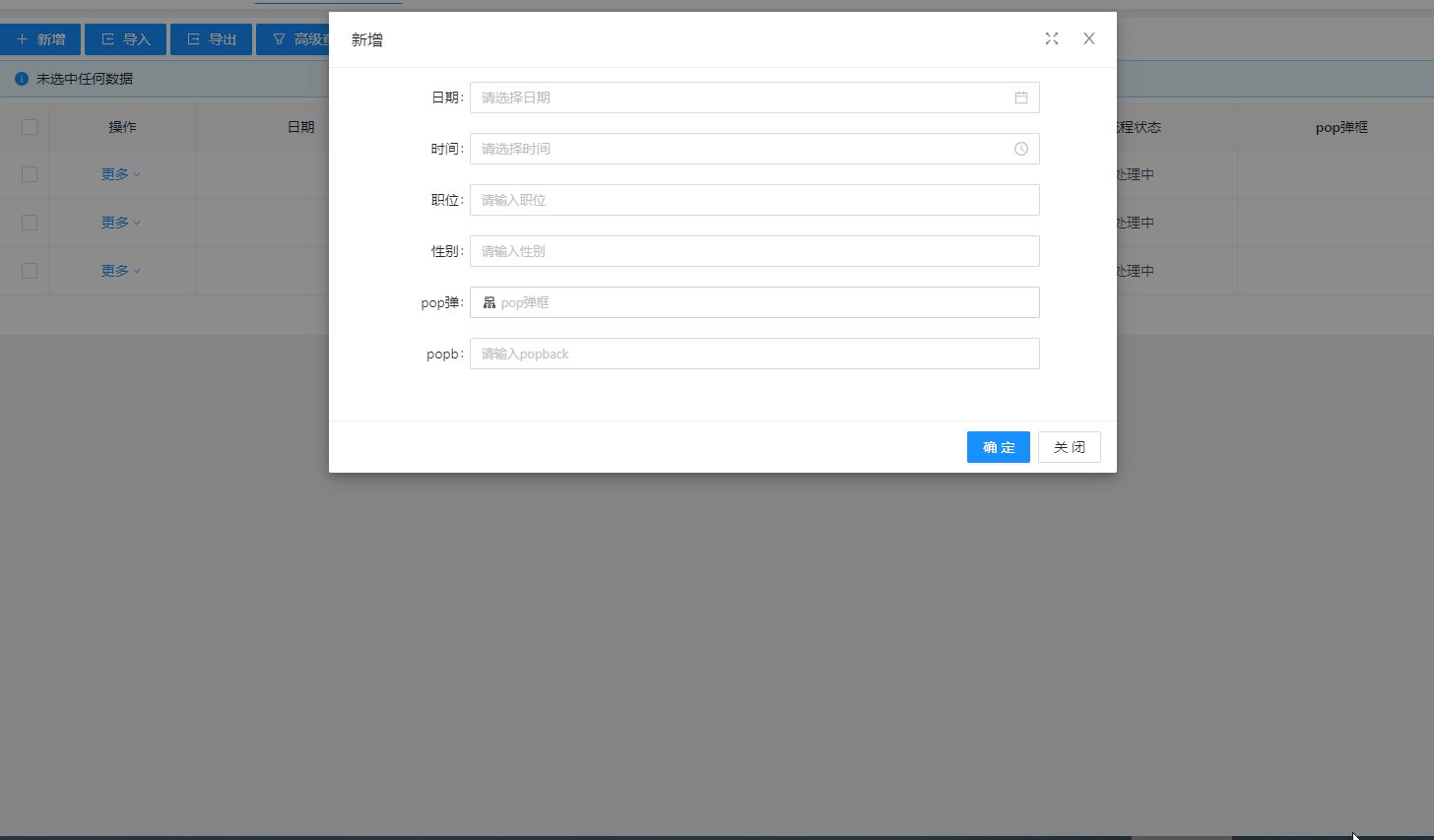
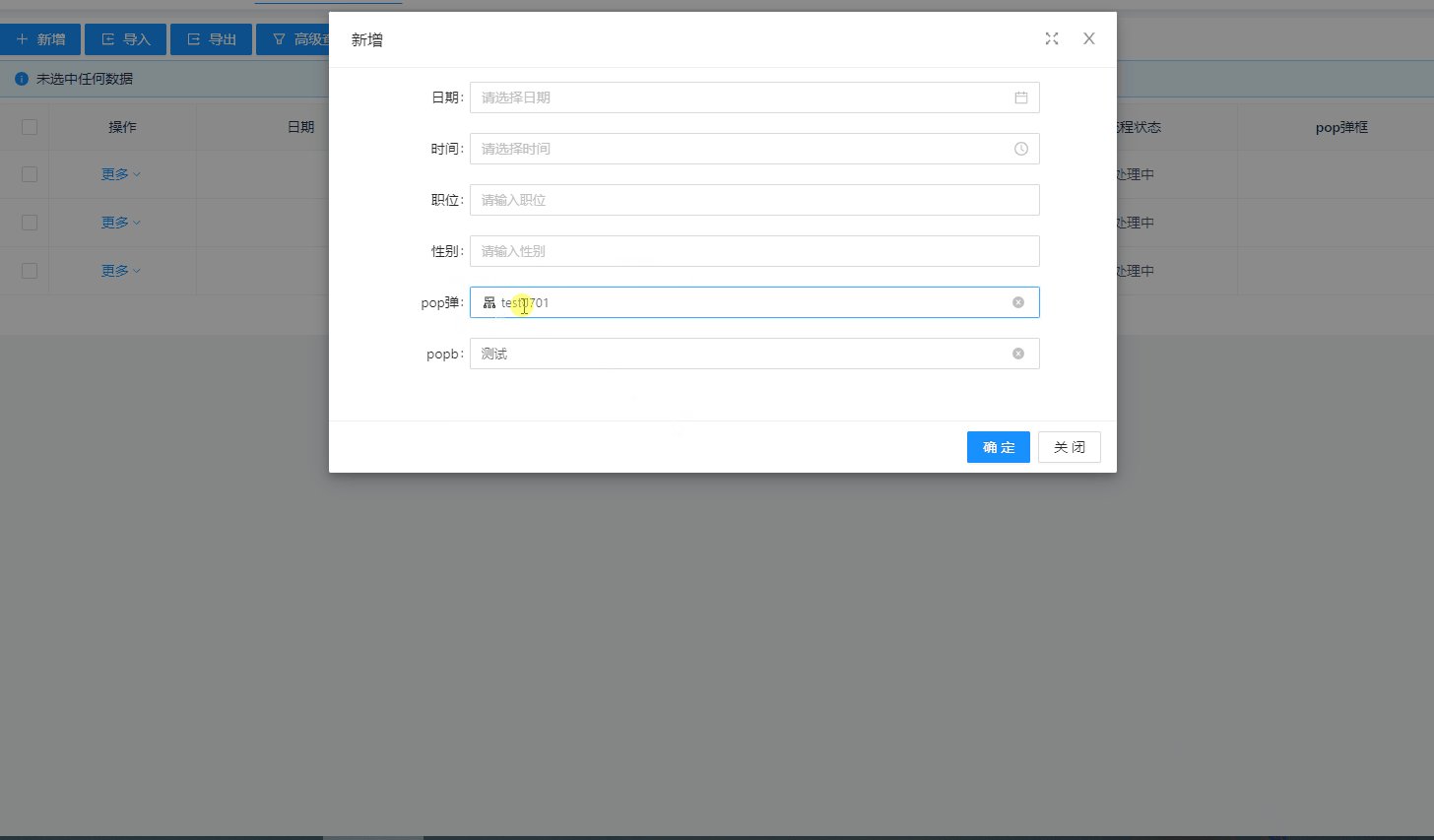
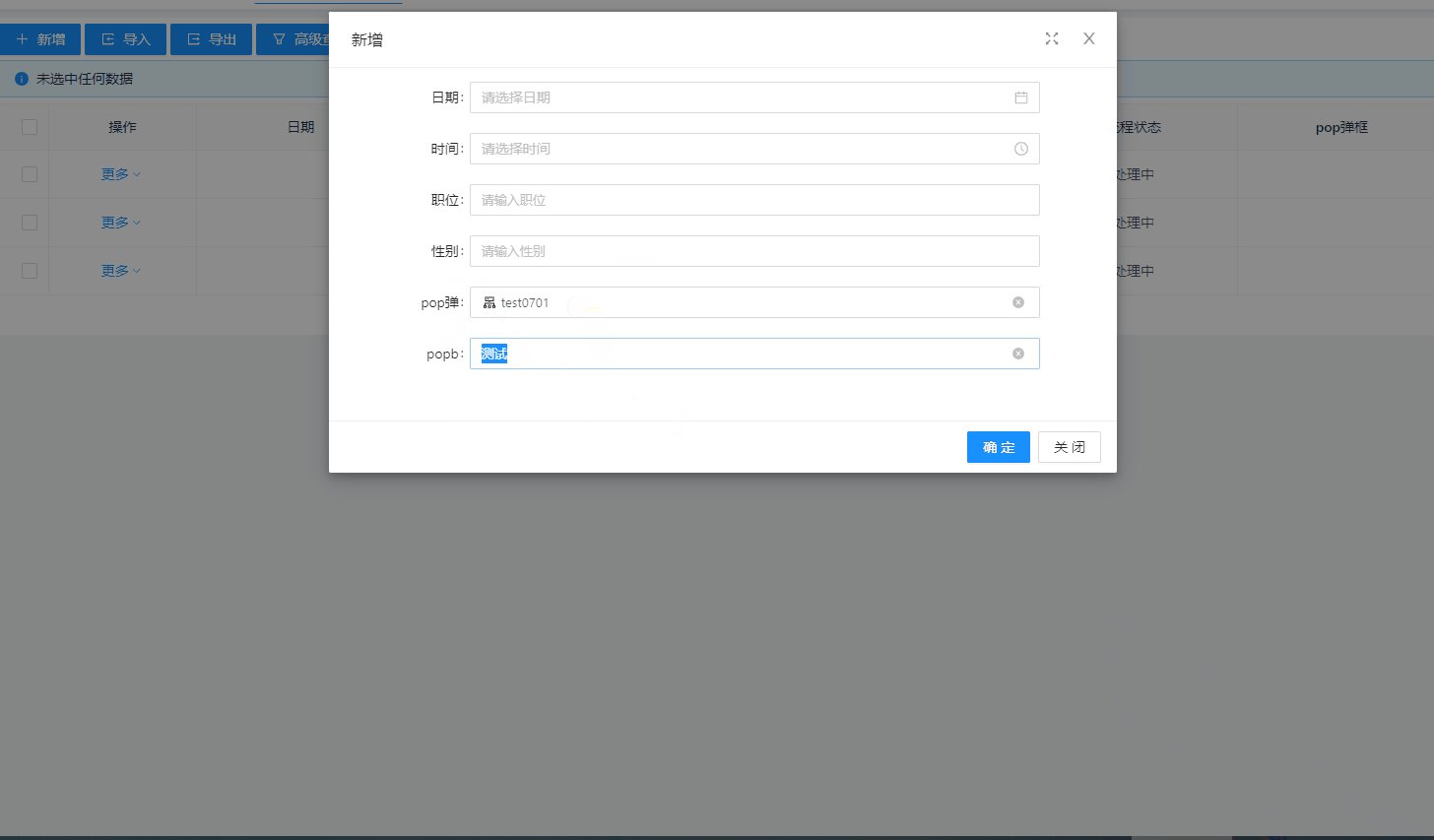
(4)展示效果

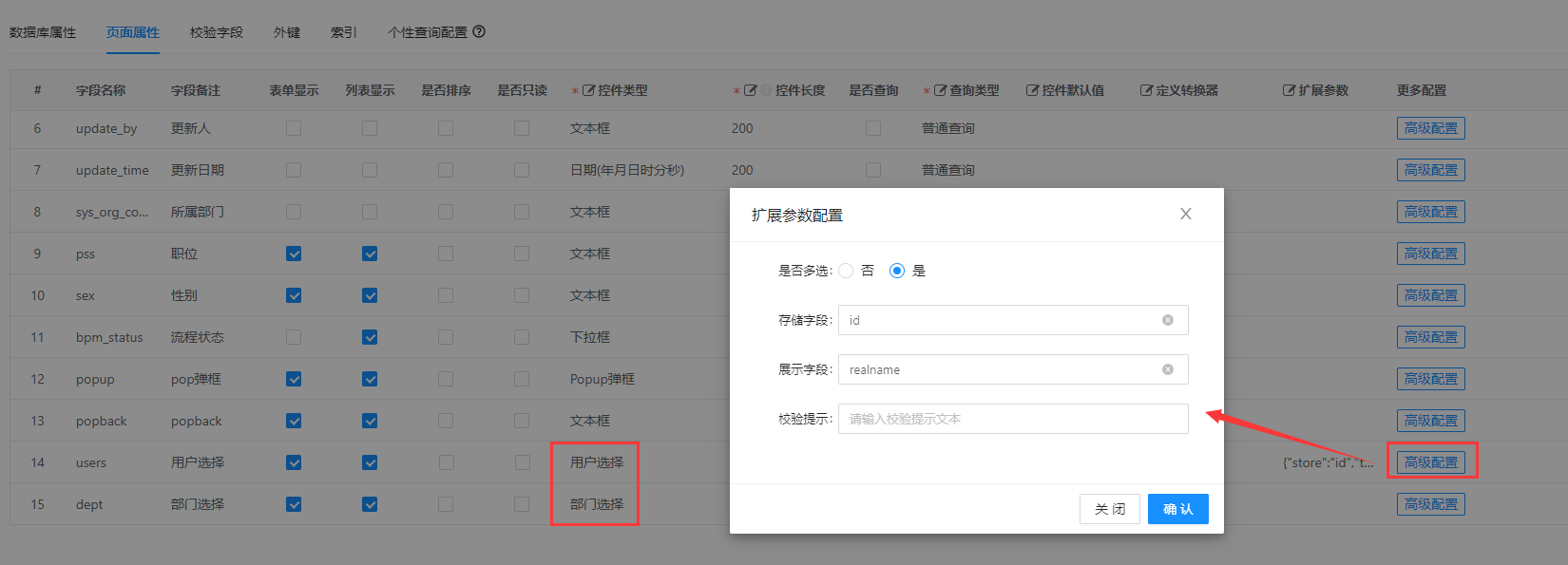
## 4. 用戶選擇 | 部門選擇
### 4.1 配置
頁面屬性配置控件類型 選擇`“用戶選擇”`或`“部門選擇”`
### 4.2 高級用法-動態存儲/展示字段
- 使用場景
部門組件默認存儲部門ID,展示部門名稱,
用戶組件默認存儲用戶賬號,展示用戶名稱,現支持動態配置,指定存儲/展示的字段名。
- 配置
頁面屬性 -> 更多配置 點擊高級配置,可直接選擇是否多選、存儲字段、展示字段

- 備注:上述字段為部門/用戶實體的字段名或數據庫字段名都可以,可以只配置一個,配置的存儲字段需保證數據唯一性。
**目前只支持單表**
## 5. 分類字典樹
> 1.分類字典樹控件是基于 系統表`“分類字典”`設計的,為online提供一個樹控件,用于選擇分類字典的數據。
2.分類字典的數據維護見菜單【系統管理】-->【分類字典】
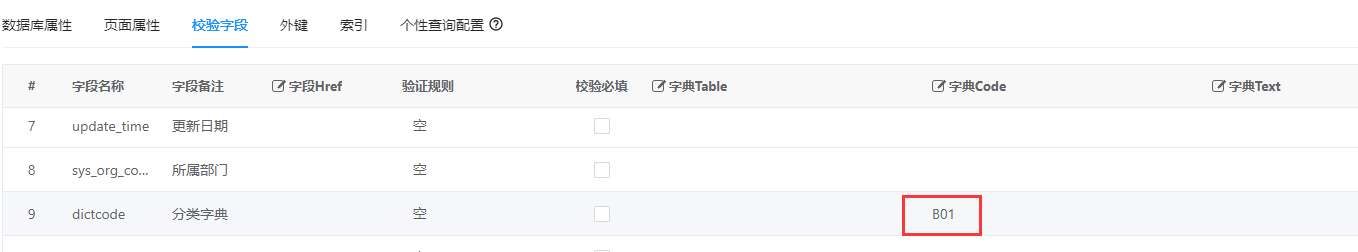
### 5.1 配置方法一
> 只保存ID,列表及表單回顯數據需要系統翻譯,適用于小數據量,可保證當前表數據及分類字典表數據一致。
- online表單配置:

*此方案需要配置字典code的值,該值實際是分類字典的**類型編碼**,此處配置成B01即表示當前這個樹控件,只加載B01節點以下的數據*
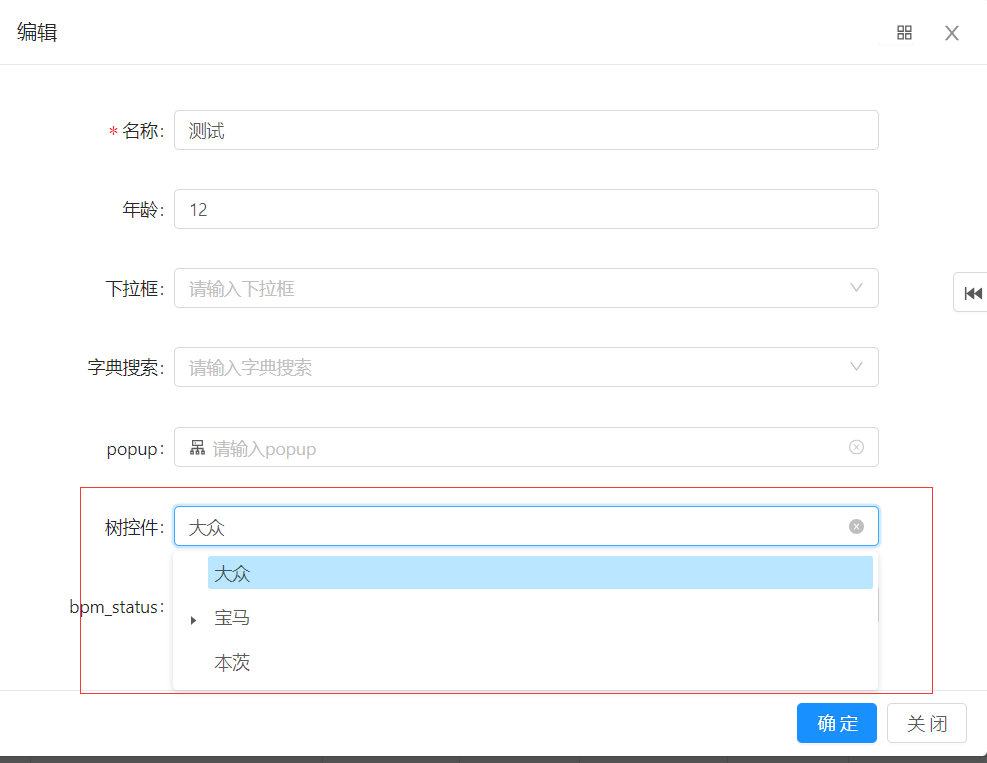
- 演示:

### 5.2 配置方法二
> 保存ID和text ,列表及表單展示text,適用于大數據量,但是若分類字典表數據text被修改,當前表則難以保證數據一致性
- 頁面屬性-配置控件類型

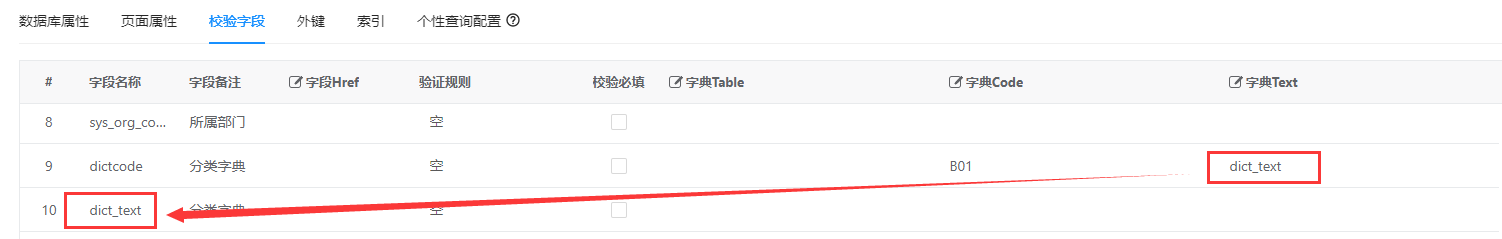
- 校驗字段-配置字典

備注:
1、數據庫屬性配置兩個字段,字典code存儲樹id,字典Text存儲樹text
2、頁面屬性配置成分類字典樹,列表表單顯示,text為文本框,列表表單不顯示
3、字典code配置成分類字典的**類型編碼**,同一;字典text配置存儲樹text字段的名稱
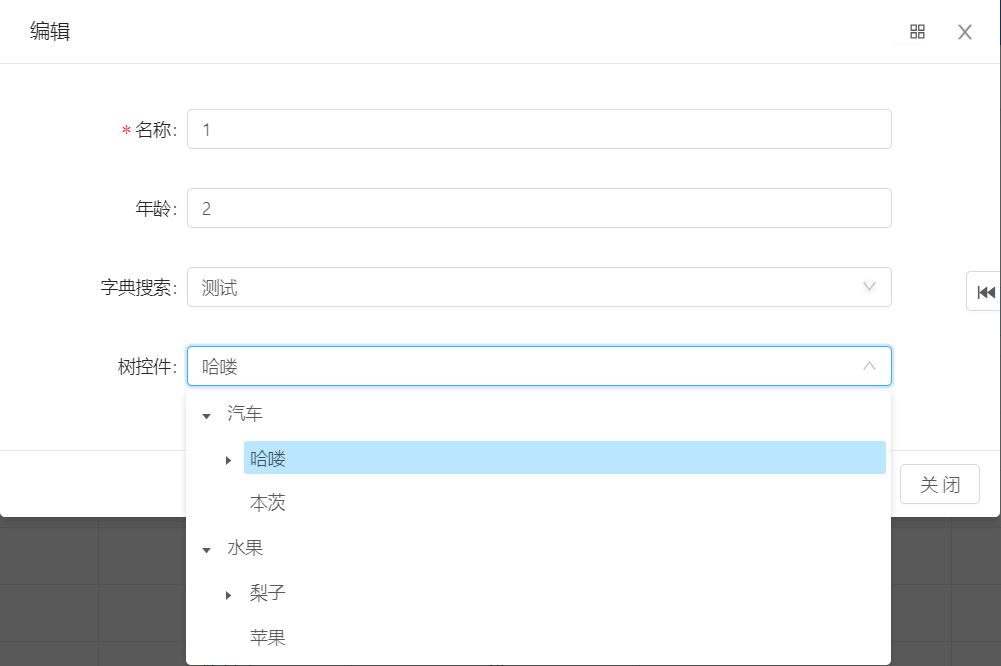
- 演示,

## 6. 自定義樹類型
* 1.頁面屬性-配置控件類型

* 2.校驗字段-配置字典

備注:
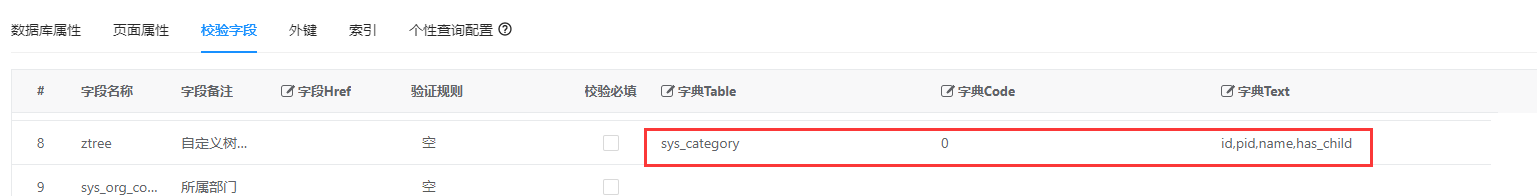
1、字典table 填寫樹控件對應的表名 { 例如:`sys_category` }
2、字典code填寫樹控件根節點的父ID的值,填`“0”`則為全部顯示
3、字典text填寫4個表字段的名稱,以逗號隔開,依次是:**ID列,父ID列,顯示列,是否有子節點列** { 例如:`id,pid,name,has_child`}
> 字段順序解釋說明:
> a. ID列和PID列用于記錄數據的父子關系,且ID列是該樹控件最終保存到數據庫的值
> b. 顯示列表示樹控件展示的數據,
> c. 是否有子節點列是樹形表需要的特例列,詳細看 online表單樹形表單開發 ,該列為字符串類型系統默認1為是 0為否,不支持其他數據格式。
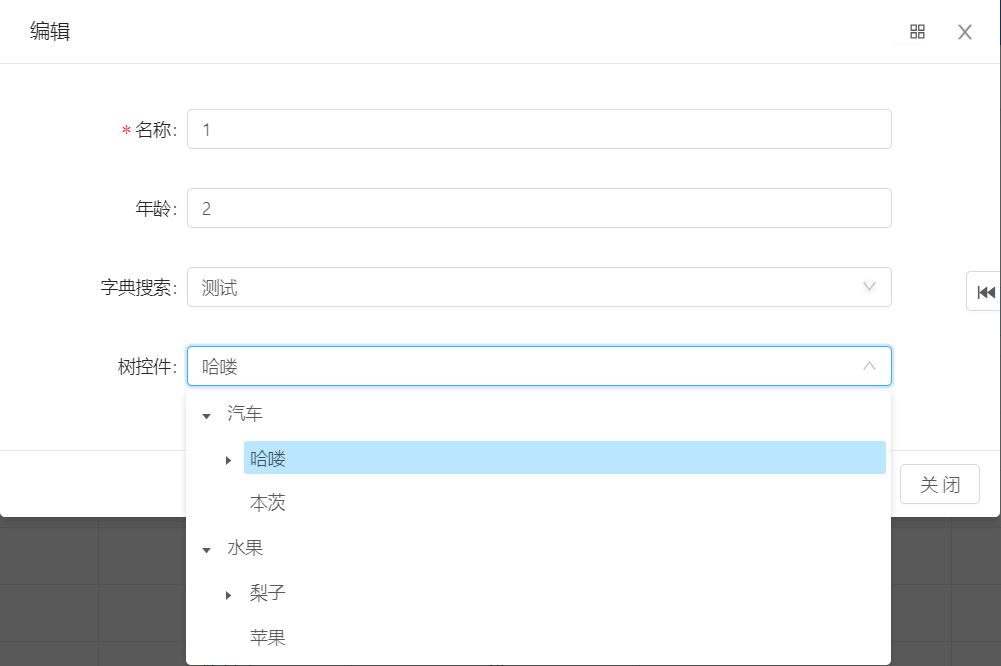
* 3.演示

## 7. 下拉聯動組件
> 例如:省市區的三級聯動下拉選擇框
### 7.1 表關系
**首先**,聯動組件的數據來源需要有相應的層級關系 ,如 :新建一張表`sys_test_link`,數據如下:
| id | pid | name |
| --- | --- | --- |
| 1 | | 中國 |
| 2 | 1 | 山東省 |
| 3 | 2 | 濟南市 |
| 4 | 3 | 歷城區 |
| 5 | 3 | 長青區 |
| 6 | 2 | 青島市 |
| 7 | 1 | 安徽省 |
| 8 | 7 | 合肥市 |
| 9 | 8 | 包河區 |
| 10 | 8 | 廬陽區 |
| 11 | 7 | 黃山市 |
| ... | | |
### 7.2 online配置
新增字段— province,city,area
省-province字段上配置聯動組件,其他配置文本框即可

省-province字段的校驗字段 ----> 字典table --->配置json,格式如下:
```
{
table: "sys_test_link",
txt: "name",
key: "id",
linkField: "city,area",
idField: "id",
pidField: "pid",
condition:"pid = '1'"
}
```

配置描述:
| 名稱 | 描述 |
| --- | --- |
| table | 數據庫表名 |
| txt | 控件顯示的值 |
| key | 控件需要存儲的值 |
| linkField | 級聯組件的其他字段名稱,上例配置了市,區字段名 |
| idField | 數據的標識 |
| pidField | 上下級關系的表示字段 |
| condition | 聯動組件 第一個下拉框的數據查詢條件 |
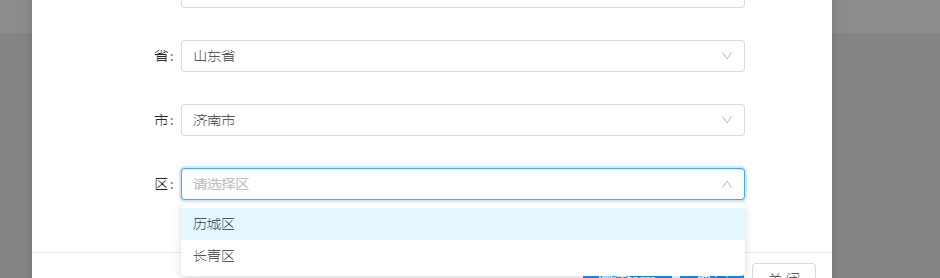
測試效果:

## 8. 開關控件
> 用于場景:只有兩個選項且只能選一個
默認選項值: Y/N (即數據庫字段存儲為Y或N)
配置:

配置注意:
- 控件類型選擇:開關
- 擴展參數:如果不想使用默認的選項值(Y/N)保存到數據庫,支持自定義,配置一個數組即可,
例如:配置數組 `[1,2]` 則第一個參數(1)對應是,第二個參數(2) 對應否 那么保存在數據庫的字段值為1/2
列表顯示:

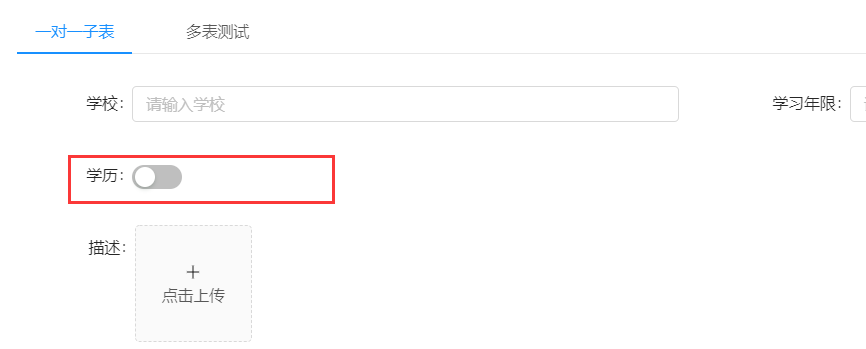
單表/主表/一對一子表 表單效果展示:

一對多子表 表單效果展示:(勾選即Y)

- 項目介紹
- 常見問題
- 開發環境準備
- 環境準備
- 啟動項目
- 切換Vue3路由
- 項目配置詳細說明
- 上線部署
- 快速構建&部署
- Docker鏡像啟動
- 項目配置
- 菜單配置
- 菜單緩存
- 積木報表菜單配置
- 首頁配置
- 國際化
- 菜單國際化
- 組件注冊
- 項目規范
- 跨域處理
- 樣式庫
- 圖標生成
- package依賴介紹
- 菜單TAB風格
- 備份文檔
- 詳細構建和配置
- 構建部署1.0
- 切換Mock接口
- 原生路由(作廢)
- 原生菜單(作廢)
- 頁面開啟緩存(作廢)
- 環境準備1.0
- 數據 mock&聯調
- UI組件
- Form 表單組件
- Table 表格
- Modal 彈窗
- Drawer 抽屜組件
- Icon 圖標組件
- Button 按鈕
- 更多基礎組件
- JSelectUser選擇用戶 ?
- JSelectPosition崗位選擇 ?
- JSelectDept部門選擇 ?
- JCheckbox ?
- JImportModal 列表導入彈窗組件
- JInput特殊查詢組件 ?
- JPopup彈窗選擇組件 ?
- JTreeSelect樹形下拉框 (異步加載) ?
- JAreaSelect 省市縣級聯組件
- JDictSelectTag 字典標簽 ?
- JEllipsis 超長截取顯示組件 ?
- JUpload 上傳組件 ?
- JEasyCron 定時表達式選擇組件 ?
- JInputPopup 多行輸入窗口組件 ?
- JSwitch 開關選擇組件 ?
- JTreeDict 分類字典樹形下拉組件 ?
- JSelectInput 可輸入下拉框 ?
- JEditor 富文本編輯器 ?
- JMarkdownEditor Markdown編輯器 ?
- JSearchSelect 字典表的搜索組件 ?
- JSelectUserByDept 根據部門選擇用戶 ?
- JVxeTable
- 組件配置文檔
- 自定義組件
- 封裝自定義組件
- 自定義組件增強
- 多級聯動配置
- 使用示例
- 常見問題解答
- JAreaLinkage 省市縣聯動組件 ?
- JCategorySelect 分類字典樹 ?
- JImageUpload 圖片上傳 ?
- JSelectMultiple 下拉多選 ?
- JSelectRole 選擇角色 ?
- JFormContainer 表單組件禁用 ?
- SuperQuery 高級查詢
- UserSelect 高級用戶選擇組件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端權限
- 表單權限
- 顯隱控制 ?
- 禁用控制 ?
- 列表權限
- 按鈕權限控制
- 列字段顯隱控制
- 行編輯組件權限
- 顯隱控制
- 禁用控制
- 代碼生成
- Online在線代碼生成
- GUI代碼生成
- 代碼生成模板介紹
- vue3和vue3Native詳細說明
- 深入開發
- 定義Form新組件
- 自定義列表查詢
- 自定義表單布局
- 開發筆記
- 組件權限控制
- 使用Antd Vue原生Form
- 自定義圖表組件
- 自定義渲染函數
- 如何編寫mock接口
- 緩存用法
- 精簡版代碼制作
- 微前端(qiankun)集成
- 前端小技巧
- 表單整體禁用
- 彈框內下拉框錯位
- 界面如何設置響應式
- 抽屜(Drawer)寬度自適應
- 生成菜單腳本
- Online表單
- Online常見問題
- Online表單配置
- 配置參數說明
- 系統標準字段
- 表單類型-主子表|樹表
- 自定義查詢配置
- Online表單風格
- Online表單刪除說明
- Online聯合查詢配置
- online表單視圖功能說明
- Online表單開啟評論
- Online表單控件介紹
- 常用基礎控件
- 高級關聯記錄
- Online表單控件配置
- 基本配置
- 控件擴展配置
- 默認值表達式
- 自定義查詢配置
- 字段href
- 默認值(填值規則)
- 導入導出自定義規則
- Online表單權限配置
- 字段權限配置與授權
- 按鈕權限配置與授權
- 數據權限配置與授權
- 聯合查詢數據權限規則說明
- 在線增強
- 自定義按鈕
- SQL增強
- JS增強
- 按鈕觸發JS增強
- 列表Api
- 列表操作列前置事件
- 表單Api
- beforeSubmit事件
- loaded事件
- 表單值改變事件【單表/主表】
- 表單值改變事件【從表】
- 表單值改變事件【從改主】
- 控制字段顯示與隱藏
- js增強實現下拉聯動
- js增強控制下拉樹數據
- JS增強 觸發彈窗
- JS增強 http請求
- JS增強 方法定義
- 對接表單設計器后需注意
- JAVA增強
- 快速開始
- Online java增強 導入
- Online java增強 導出
- Online java增強 查詢
- Online Java增強 http-api
- 表單類
- 列表類
- 其他功能示例
- 導入數據庫表支持排除表
- 通過字段Href實現三級聯動
- excel數據導入支持校驗
- Online報表
- Online報表配置
- 配置成菜單
- 其他功能
- 推送消息
- ISO 8601書寫格式
- 系統消息跳轉至詳情表單
- 菜單【批量申請(自定義)】功能說明
- Online自動化測試
- online AI自動化測試數據制作
- Online AI自動化測試數據制作
- Online AI模型測試用例功能詳情
- JAVA后臺功能
- saas多租戶切換
- 新功能實現saas租戶隔離
- 第三方集成
- 敲敲云集成釘釘