# 構建&部署
[TOC]
## 構建
項目開發完成之后,執行以下命令進行構建
```bash
yarn build
```
構建打包成功之后,會在根目錄生成 dist 文件夾,里面就是構建打包好的文件
### 舊版瀏覽器兼容
在 **.env.production** 內
設置 `VITE_LEGACY=true` 即可打包出兼容舊版瀏覽器的代碼
```bash
VITE_LEGACY = true
```
### 預覽
發布之前可以在本地進行預覽,有多種方式,這里介紹兩種
**不能直接打開構建后的 html 文件**
- 使用項目自定的命令進行預覽(推薦)
```bash
# 先打包在進行預覽
yarn preview
# 直接預覽本地 dist 文件目錄
yarn preview:dist
```
- 本地服務器預覽(通過 live-server)
```bash
# 1.全局安裝live-server
yarn global add live-server
# 2. 進入打包的后目錄
cd ./dist
# 本地預覽,默認端口8080
live-server
# 指定端口
live-server --port 9000
```
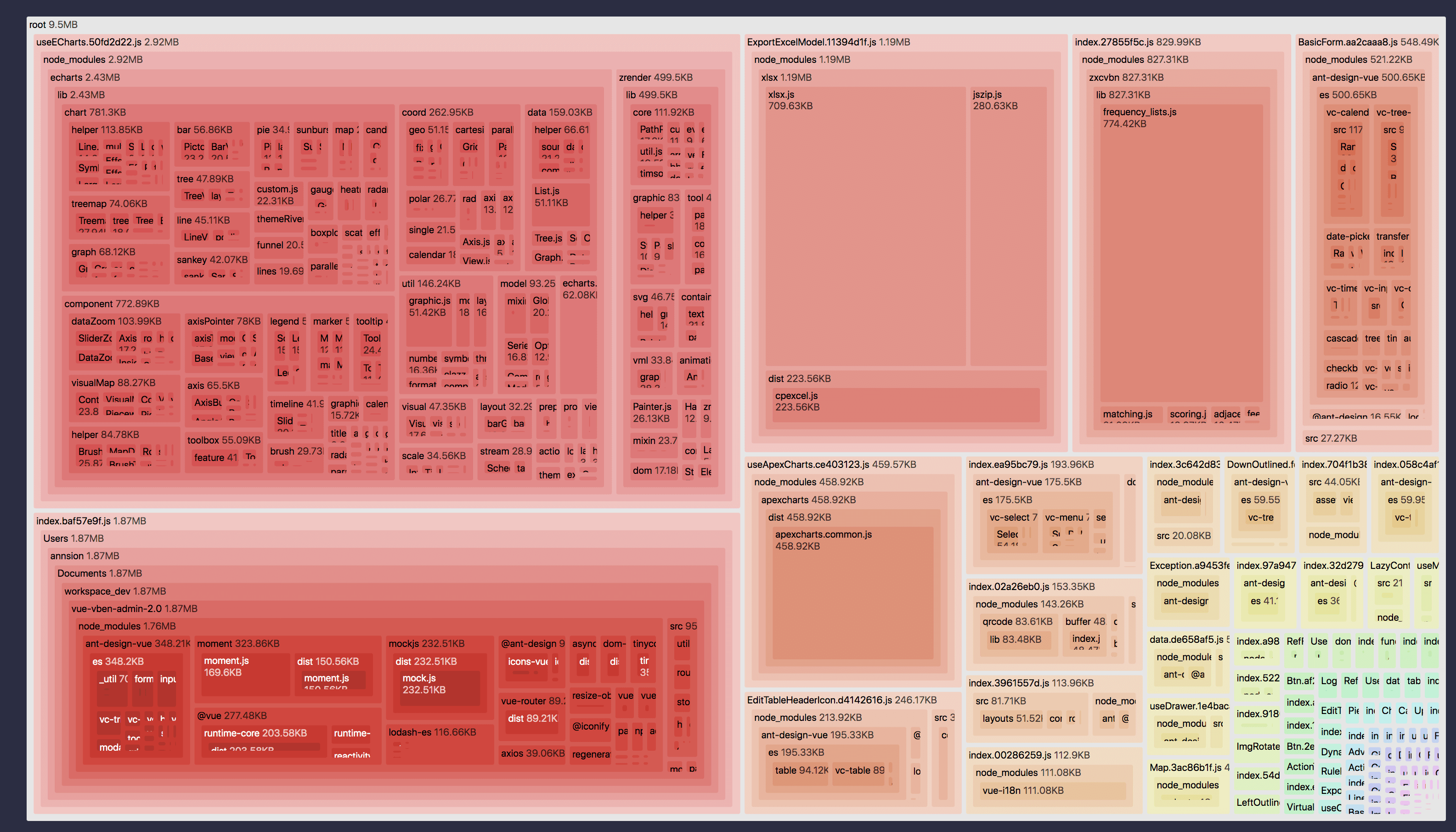
### 分析構建文件體積
如果你的構建文件很大,可以通過項目內置 [rollup-plugin-analyzer](https://github.com/doesdev/rollup-plugin-analyzer) 插件進行代碼體積分析,從而優化你的代碼。
```bash
yarn report
```
運行之后,在自動打開的頁面可以看到具體的體積分布,以分析哪些依賴有問題。
>[info]
>左上角可以切換 顯示 gzip 或者 brotli

## 壓縮
### 開啟 gzip 壓縮
開啟 gzip,并配合 nginx 的 `gzip_static` 功能可以大大加快頁面訪問速度
>[info]
>只需開啟 `VITE_BUILD_COMPRESS='gzip'` 即可在打包的同時生成 .gz 文件
```bash
# 根據自己路徑來配置更改
# 例如部署在nginx /next/路徑下 則VITE_PUBLIC_PATH=/next/
VITE_PUBLIC_PATH=/
```
### 開啟 brotli 壓縮
brotli 是比 gzip 壓縮率更高的算法,可以與 gzip 共存不會沖突,需要 nginx 安裝指定模塊并開啟即可。
>[info]
>只需開啟 `VITE_BUILD_COMPRESS='brotli'` 即可在打包的同時生成 .br 文件
```bash
# 根據自己路徑來配置更改
# 例如部署在nginx /next/路徑下 則VITE_PUBLIC_PATH=/next/
VITE_PUBLIC_PATH=/
```
### 同時開啟 gzip 與 brotli
只需開啟 `VITE_BUILD_COMPRESS='brotli,gzip'` 即可在打包的同時生成 `.gz` 和 `.br` 文件。
### gzip 與 brotli 在 nginx 內的配置
```bash
http {
# 開啟gzip
gzip on;
# 開啟gzip_static
# gzip_static 開啟后可能會報錯,需要安裝相應的模塊, 具體安裝方式可以自行查詢
# 只有這個開啟,vue文件打包的.gz文件才會有效果,否則不需要開啟gzip進行打包
gzip_static on;
gzip_proxied any;
gzip_min_length 1k;
gzip_buffers 4 16k;
#如果nginx中使用了多層代理 必須設置這個才可以開啟gzip。
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6]\.";
# 開啟 brotli壓縮
# 需要安裝對應的nginx模塊,具體安裝方式可以自行查詢
# 可以與gzip共存不會沖突
brotli on;
brotli_comp_level 6;
brotli_buffers 16 8k;
brotli_min_length 20;
brotli_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
}
```
## 部署
>[warning]
>項目默認是在生產環境開啟 Mock,這樣做非常不好,只是為了演示環境有數據,不建議在生產環境使用 Mock,而應該使用真實的后臺接口,并將 Mock 關閉。
### 發布
簡單的部署只需要將最終生成的靜態文件,dist 文件夾的靜態文件發布到你的 cdn 或者靜態服務器即可,需要注意的是其中的 index.html 通常會是你后臺服務的入口頁面,在確定了 js 和 css 的靜態之后可能需要改變頁面的引入路徑。
例如上傳到 nginx
`/srv/www/project/index.html`
```bash
# nginx配置
location / {
# 不緩存html,防止程序更新后緩存繼續生效
if ($request_filename ~* .*\.(?:htm|html)$) {
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
access_log on;
}
# 這里是vue打包文件dist內的文件的存放路徑
root /srv/www/project/;
index index.html index.htm;
}
```
**部署時可能會發現資源路徑不對,只需要修改`.env.production`文件即可。**
```bash
# 根據自己路徑來配置更改
# 注意需要以 / 開頭和結尾
VITE_PUBLIC_PATH=/
VITE_PUBLIC_PATH=/xxx/
```
### 前端路由與服務端的結合
項目前端路由使用的是 vue-router,所以你可以選擇兩種方式:history 和 hash。
- **hash** 默認會在 url 后面拼接`#`
- **history** 則不會,不過 `history` 需要服務器配合
可在 [src/router/index.ts](https://github.com/anncwb/vue-vben-admin/tree/main/src/router/index.ts) 內進行 mode 修改
```ts
import { createRouter, createWebHashHistory, createWebHistory } from 'vue-router';
createRouter({
history: createWebHashHistory(),
// or
history: createWebHistory(),
});
```
### history 路由模式下服務端配置
開啟 history 模式需要服務器配置,更多的服務器配置詳情可以看 [history-mode](https://next.router.vuejs.org/guide/essentials/history-mode.html#html5-mode)
這里以 nginx 配置為例
**部署到根目錄**
```bash
server {
listen 80;
location / {
# 用于配合 History 使用
try_files $uri $uri/ /index.html;
}
}
```
**部署到非根目錄**
1. 首先需要在打包的時候更改配置
```bash
# 在.env.production內,配置子目錄路徑
VITE_PUBLIC_PATH = /sub/
```
```bash
server {
listen 80;
server_name localhost;
location /sub/ {
# 這里是vue打包文件dist內的文件的存放路徑
alias /srv/www/project/;
index index.html index.htm;
try_files $uri $uri/ /sub/index.html;
}
}
```
### 使用 nginx 處理跨域
使用 nginx 處理項目部署后的跨域問題
1. 配置后臺接口地址
```bash
# 在.env.production內,配置接口地址
VITE_GLOB_API_URL=/jeecgboot
VITE_GLOB_DOMAIN_URL=http://localhost:8080/jeecg-boot
```
發布模式直接修改` _app.config.js`
參考示例:
```
window.__PRODUCTION__JEECGBOOTADMIN__CONF__=
{"VITE_GLOB_APP_TITLE":"JeecgBoot企業級低代碼平臺",
"VITE_GLOB_APP_SHORT_NAME":"JeecgBootAdmin",
"VITE_GLOB_APP_OPEN_SSO":"false",
"VITE_GLOB_ONLINE_VIEW_URL":"http://fileview.jeecg.com/onlinePreview",
"VITE_GLOB_DOMAIN_URL":"http://api3.boot.jeecg.com",
"VITE_GLOB_API_URL":"/jeecgboot",
"VITE_GLOB_API_URL_PREFIX":""};
Object.freeze(window.__PRODUCTION__JEECGBOOTADMIN__CONF__);Object.defineProperty(window,"__PRODUCTION__JEECGBOOTADMIN__CONF__",{configurable:false,writable:false,});
```
2. 在 nginx 配置請求轉發到后臺
```bash
server {
listen 8080;
server_name localhost;
# 接口代理,用于解決跨域問題
location /jeecgboot{
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 后臺接口地址
proxy_pass http://127.0.0.1:8080/jeecg-boot;
proxy_redirect default;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
}
}
```
- 項目介紹
- 常見問題
- 開發環境準備
- 環境準備
- 啟動項目
- 切換Vue3路由
- 項目配置詳細說明
- 上線部署
- 快速構建&部署
- Docker鏡像啟動
- 項目配置
- 菜單配置
- 菜單緩存
- 積木報表菜單配置
- 首頁配置
- 國際化
- 菜單國際化
- 組件注冊
- 項目規范
- 跨域處理
- 樣式庫
- 圖標生成
- package依賴介紹
- 菜單TAB風格
- 備份文檔
- 詳細構建和配置
- 構建部署1.0
- 切換Mock接口
- 原生路由(作廢)
- 原生菜單(作廢)
- 頁面開啟緩存(作廢)
- 環境準備1.0
- 數據 mock&聯調
- UI組件
- Form 表單組件
- Table 表格
- Modal 彈窗
- Drawer 抽屜組件
- Icon 圖標組件
- Button 按鈕
- 更多基礎組件
- JSelectUser選擇用戶 ?
- JSelectPosition崗位選擇 ?
- JSelectDept部門選擇 ?
- JCheckbox ?
- JImportModal 列表導入彈窗組件
- JInput特殊查詢組件 ?
- JPopup彈窗選擇組件 ?
- JTreeSelect樹形下拉框 (異步加載) ?
- JAreaSelect 省市縣級聯組件
- JDictSelectTag 字典標簽 ?
- JEllipsis 超長截取顯示組件 ?
- JUpload 上傳組件 ?
- JEasyCron 定時表達式選擇組件 ?
- JInputPopup 多行輸入窗口組件 ?
- JSwitch 開關選擇組件 ?
- JTreeDict 分類字典樹形下拉組件 ?
- JSelectInput 可輸入下拉框 ?
- JEditor 富文本編輯器 ?
- JMarkdownEditor Markdown編輯器 ?
- JSearchSelect 字典表的搜索組件 ?
- JSelectUserByDept 根據部門選擇用戶 ?
- JVxeTable
- 組件配置文檔
- 自定義組件
- 封裝自定義組件
- 自定義組件增強
- 多級聯動配置
- 使用示例
- 常見問題解答
- JAreaLinkage 省市縣聯動組件 ?
- JCategorySelect 分類字典樹 ?
- JImageUpload 圖片上傳 ?
- JSelectMultiple 下拉多選 ?
- JSelectRole 選擇角色 ?
- JFormContainer 表單組件禁用 ?
- SuperQuery 高級查詢
- UserSelect 高級用戶選擇組件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端權限
- 表單權限
- 顯隱控制 ?
- 禁用控制 ?
- 列表權限
- 按鈕權限控制
- 列字段顯隱控制
- 行編輯組件權限
- 顯隱控制
- 禁用控制
- 代碼生成
- Online在線代碼生成
- GUI代碼生成
- 代碼生成模板介紹
- vue3和vue3Native詳細說明
- 深入開發
- 定義Form新組件
- 自定義列表查詢
- 自定義表單布局
- 開發筆記
- 組件權限控制
- 使用Antd Vue原生Form
- 自定義圖表組件
- 自定義渲染函數
- 如何編寫mock接口
- 緩存用法
- 精簡版代碼制作
- 微前端(qiankun)集成
- 前端小技巧
- 表單整體禁用
- 彈框內下拉框錯位
- 界面如何設置響應式
- 抽屜(Drawer)寬度自適應
- 生成菜單腳本
- Online表單
- Online常見問題
- Online表單配置
- 配置參數說明
- 系統標準字段
- 表單類型-主子表|樹表
- 自定義查詢配置
- Online表單風格
- Online表單刪除說明
- Online聯合查詢配置
- online表單視圖功能說明
- Online表單開啟評論
- Online表單控件介紹
- 常用基礎控件
- 高級關聯記錄
- Online表單控件配置
- 基本配置
- 控件擴展配置
- 默認值表達式
- 自定義查詢配置
- 字段href
- 默認值(填值規則)
- 導入導出自定義規則
- Online表單權限配置
- 字段權限配置與授權
- 按鈕權限配置與授權
- 數據權限配置與授權
- 聯合查詢數據權限規則說明
- 在線增強
- 自定義按鈕
- SQL增強
- JS增強
- 按鈕觸發JS增強
- 列表Api
- 列表操作列前置事件
- 表單Api
- beforeSubmit事件
- loaded事件
- 表單值改變事件【單表/主表】
- 表單值改變事件【從表】
- 表單值改變事件【從改主】
- 控制字段顯示與隱藏
- js增強實現下拉聯動
- js增強控制下拉樹數據
- JS增強 觸發彈窗
- JS增強 http請求
- JS增強 方法定義
- 對接表單設計器后需注意
- JAVA增強
- 快速開始
- Online java增強 導入
- Online java增強 導出
- Online java增強 查詢
- Online Java增強 http-api
- 表單類
- 列表類
- 其他功能示例
- 導入數據庫表支持排除表
- 通過字段Href實現三級聯動
- excel數據導入支持校驗
- Online報表
- Online報表配置
- 配置成菜單
- 其他功能
- 推送消息
- ISO 8601書寫格式
- 系統消息跳轉至詳情表單
- 菜單【批量申請(自定義)】功能說明
- Online自動化測試
- online AI自動化測試數據制作
- Online AI自動化測試數據制作
- Online AI模型測試用例功能詳情
- JAVA后臺功能
- saas多租戶切換
- 新功能實現saas租戶隔離
- 第三方集成
- 敲敲云集成釘釘