# JVxeTable 組件配置文檔
[TOC=2,3]
```
import { JVxeTypes } from '/@/components/jeecg/JVxeTable/types'
```
>[info] 所有的組件參數配置都繼承`columns 參數配置`,有特別標注參數的組件都是專屬于該組件的屬性。
## 普通文本
不顯示任何組件,只顯示普通文本
* `類型`:`JVxeTypes.normal`
## 單行文本
* `類型`:`JVxeTypes.input`
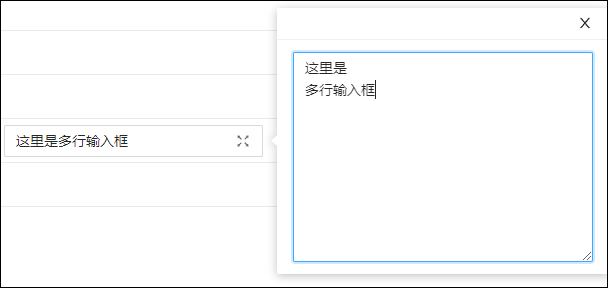
## 多行文本
* `類型`:`JVxeTypes.textarea`
* `參數`:
* `defaultOpen`:boolean,是否默認彈出側邊輸入框,默認false

## 數字輸入框
* `類型`:`JVxeTypes.inputNumber`
* `參數`:
* `statistics`:array,統計列配置,設置了之后會自動統計當前列的所有數據并顯示在底部
* sum 求和
* average 平均值
### 統計列配置示例

## 復選框(開關)
* `類型`:`JVxeTypes.checkbox`
* `參數`:
* `defaultChecked`:boolean,默認值是否選中
* `customValue`:array,自定義值,checkbox需要的是boolean值。
如果數據是其他值(例如`'Y' or 'N'`)時,就會導致錯誤,所以提供了該屬性進行轉換。
例:`customValue: ['Y','N']`,會將`true`轉換為`'Y'`,`false`轉換為`'N'`
## 單選框
* `類型`:`JVxeTypes.radio`
* `參數`:
* `options`:array,選項
注意:如果選項過多超出了列的寬度,將有可能被截取,
所以建議不要使用太多的選項,或使用下拉框組件替代。
* `allowClear`boolean,默認false,是否可以清除選擇。
如果設為true的話,那么點擊已被選中的選項時會取消選中。
## 下拉框
* `類型`:`JVxeTypes.select`
* `參數`:
* `options`:**【必填】** array,下拉選項列表,詳見下表
* `allowInput`:是否允許用戶輸入內容,并創建新的內容
* `allowSearch`:是否允許用戶搜索內容(僅搜索,不創建)
* `dictCode`:數據字典Code,若options也有值,則拼接在options后面
> 注意事項
> 1. `allowInput`和`allowSearch`不能同時使用,若同時使用,則`allowSearch`的優先級更高
> 2. `options`的某一項如果設置了`disabled:true`,則搜索不到該項
### options 所需參數
| 參數 | 類型 | 必填 | 說明 |
| --- | --- | --- | --- |
| text | string | ?? | 顯示標題 |
| value | string | ?? | 真實值 |
| disabled | boolean | | 是否禁用當前選項 |
## 下拉多選框
* `類型`:`JVxeTypes.selectMultiple`
* `參數`:繼承`下拉框`的所有參數
## 下拉搜索框
* `類型`:`JVxeTypes.selectSearch`
* `參數`:繼承`下拉框`的所有參數
只不過是自動將`allowSearch`參數設為true了,相當于一個語法糖
## 下拉字典搜索框
* `類型`:`JVxeTypes.selectDictSearch`
* `參數`:
* `async`:是否異步搜索
* `dict`:僅async=true時生效,字典code(數據庫表名,顯示字段名,存儲字段名)
示例:`"sys_user,realname,username"`
* `options`:僅async=false時生效,搜索選項
* `tipsContent`:提示內容,默認:請輸入搜索內容
## 日期選擇器
* `類型`:`JVxeTypes.date`
* `參數`:
* `format`:格式化顯示,默認值:`YYYY-MM-DD`
## 時間選擇器
* `類型`:`JVxeTypes.time`
* `參數`:
* `format`:格式化顯示,默認值:`HH:mm:ss`
## 日期時間選擇器
* `類型`:`JVxeTypes.datetime`
* `參數`:
* `format`:格式化顯示,默認值:`YYYY-MM-DD HH:mm:ss`
## 進度條
給什么值就顯示什么進度,最小值0,最大值100
* `類型`:`JVxeTypes.progress`

## 文件上傳(單個)
* `類型`:`JVxeTypes.upload`
* `參數`:
* `action`:**【必填】**上傳文件路徑
* `token`:boolean,默認false,上傳的時候是否傳遞token
* `responseName`:\*【必填】\*\* 若要從上傳成功后從response中取出返回的文件名,那么這里填后臺返回的包含文件名的字段名
* `btnText`:string,默認"點擊上傳",按鈕的顯示文本
* `allowDownload`:boolean,默認true,是否允許下載
* `allowRemove`:boolean,默認true,是否允許刪除
## 文件上傳(批量)
* `類型`:`JVxeTypes.file`
* `參數`:繼承`文件上傳(單個)`的所有參數
* `action`:非必填,默認`"/sys/common/upload"`
* `responseName`:非必填,默認`"message"`
* `btnText`:默認"上傳文件"
## 圖片上傳(批量)
* `類型`:`JVxeTypes.image`
* `參數`:繼承`文件上傳(批量)`的所有參數
* `btnText`:默認"上傳圖片"
## Popup
* `類型`:`JVxeTypes.popup`
* `參數`:
* `popupCode`:**【必填】**online報表編碼
* `orgFields`:**【必填】**online報表查詢出來的列名,多個以逗號隔開
* `destFields`:**【必填】**回填到表單的列名,多個以逗號隔開。如果有多個,則順序和orgFields一一對應,且數量必須保持一致。
* `field`:**【必填】**從destFields中選擇一個屬性的值返回給當前組件
* `param`:**Object類型**動態參數對象,在online報表參數里手動新增記錄,然后就可以在自己頁面里傳遞同名參數,作為數據查詢條件,如果是字符串類型需要設置成雙引號內套單引號的格式 如{name:"'admin'"}
* `sorter`:默認排序列,使用方法:列名=desc|asc。例:`age=asc`
* `v_3.4.5`起開始支持
## 部門選擇框
* `類型`:`JVxeTypes.departSelect`
## 用戶選擇框
* `類型`:`JVxeTypes.userSelect`
## 插槽(slot)
* `類型`:`JVxeTypes.slot`
* `參數`:
* `slotName`:**【必填】**slot的名稱
使用方式詳見:【使用示例\_四】
## 隱藏列
設置了之后該列不會顯示出來,但是能正常賦值、取值。
* `類型`:`JVxeTypes.hidden`
- 項目介紹
- 常見問題
- 開發環境準備
- 環境準備
- 啟動項目
- 切換Vue3路由
- 項目配置詳細說明
- 上線部署
- 快速構建&部署
- Docker鏡像啟動
- 項目配置
- 菜單配置
- 菜單緩存
- 積木報表菜單配置
- 首頁配置
- 國際化
- 菜單國際化
- 組件注冊
- 項目規范
- 跨域處理
- 樣式庫
- 圖標生成
- package依賴介紹
- 菜單TAB風格
- 備份文檔
- 詳細構建和配置
- 構建部署1.0
- 切換Mock接口
- 原生路由(作廢)
- 原生菜單(作廢)
- 頁面開啟緩存(作廢)
- 環境準備1.0
- 數據 mock&聯調
- UI組件
- Form 表單組件
- Table 表格
- Modal 彈窗
- Drawer 抽屜組件
- Icon 圖標組件
- Button 按鈕
- 更多基礎組件
- JSelectUser選擇用戶 ?
- JSelectPosition崗位選擇 ?
- JSelectDept部門選擇 ?
- JCheckbox ?
- JImportModal 列表導入彈窗組件
- JInput特殊查詢組件 ?
- JPopup彈窗選擇組件 ?
- JTreeSelect樹形下拉框 (異步加載) ?
- JAreaSelect 省市縣級聯組件
- JDictSelectTag 字典標簽 ?
- JEllipsis 超長截取顯示組件 ?
- JUpload 上傳組件 ?
- JEasyCron 定時表達式選擇組件 ?
- JInputPopup 多行輸入窗口組件 ?
- JSwitch 開關選擇組件 ?
- JTreeDict 分類字典樹形下拉組件 ?
- JSelectInput 可輸入下拉框 ?
- JEditor 富文本編輯器 ?
- JMarkdownEditor Markdown編輯器 ?
- JSearchSelect 字典表的搜索組件 ?
- JSelectUserByDept 根據部門選擇用戶 ?
- JVxeTable
- 組件配置文檔
- 自定義組件
- 封裝自定義組件
- 自定義組件增強
- 多級聯動配置
- 使用示例
- 常見問題解答
- JAreaLinkage 省市縣聯動組件 ?
- JCategorySelect 分類字典樹 ?
- JImageUpload 圖片上傳 ?
- JSelectMultiple 下拉多選 ?
- JSelectRole 選擇角色 ?
- JFormContainer 表單組件禁用 ?
- SuperQuery 高級查詢
- UserSelect 高級用戶選擇組件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端權限
- 表單權限
- 顯隱控制 ?
- 禁用控制 ?
- 列表權限
- 按鈕權限控制
- 列字段顯隱控制
- 行編輯組件權限
- 顯隱控制
- 禁用控制
- 代碼生成
- Online在線代碼生成
- GUI代碼生成
- 代碼生成模板介紹
- vue3和vue3Native詳細說明
- 深入開發
- 定義Form新組件
- 自定義列表查詢
- 自定義表單布局
- 開發筆記
- 組件權限控制
- 使用Antd Vue原生Form
- 自定義圖表組件
- 自定義渲染函數
- 如何編寫mock接口
- 緩存用法
- 精簡版代碼制作
- 微前端(qiankun)集成
- 前端小技巧
- 表單整體禁用
- 彈框內下拉框錯位
- 界面如何設置響應式
- 抽屜(Drawer)寬度自適應
- 生成菜單腳本
- Online表單
- Online常見問題
- Online表單配置
- 配置參數說明
- 系統標準字段
- 表單類型-主子表|樹表
- 自定義查詢配置
- Online表單風格
- Online表單刪除說明
- Online聯合查詢配置
- online表單視圖功能說明
- Online表單開啟評論
- Online表單控件介紹
- 常用基礎控件
- 高級關聯記錄
- Online表單控件配置
- 基本配置
- 控件擴展配置
- 默認值表達式
- 自定義查詢配置
- 字段href
- 默認值(填值規則)
- 導入導出自定義規則
- Online表單權限配置
- 字段權限配置與授權
- 按鈕權限配置與授權
- 數據權限配置與授權
- 聯合查詢數據權限規則說明
- 在線增強
- 自定義按鈕
- SQL增強
- JS增強
- 按鈕觸發JS增強
- 列表Api
- 列表操作列前置事件
- 表單Api
- beforeSubmit事件
- loaded事件
- 表單值改變事件【單表/主表】
- 表單值改變事件【從表】
- 表單值改變事件【從改主】
- 控制字段顯示與隱藏
- js增強實現下拉聯動
- js增強控制下拉樹數據
- JS增強 觸發彈窗
- JS增強 http請求
- JS增強 方法定義
- 對接表單設計器后需注意
- JAVA增強
- 快速開始
- Online java增強 導入
- Online java增強 導出
- Online java增強 查詢
- Online Java增強 http-api
- 表單類
- 列表類
- 其他功能示例
- 導入數據庫表支持排除表
- 通過字段Href實現三級聯動
- excel數據導入支持校驗
- Online報表
- Online報表配置
- 配置成菜單
- 其他功能
- 推送消息
- ISO 8601書寫格式
- 系統消息跳轉至詳情表單
- 菜單【批量申請(自定義)】功能說明
- Online自動化測試
- online AI自動化測試數據制作
- Online AI自動化測試數據制作
- Online AI模型測試用例功能詳情
- JAVA后臺功能
- saas多租戶切換
- 新功能實現saas租戶隔離
- 第三方集成
- 敲敲云集成釘釘