### 1. 首屏加載慢問題
#### 1.1 開發環境性能分析
- 平臺經過優化目前啟動到首屏加載完成,大概需要`30秒`左右。
- 首屏后,強制刷新 在 `2~3秒`左右。
**提升性能技巧**
- 如果你的首屏加載時間過分超過1分鐘以上,請確認`瀏覽器`、`node`、`vite`版本。
- `谷歌瀏覽器版本過低` 會導致慢,升級到最新版就可以解決 `(此方法比較有效)`
- 盡量不要用其他瀏覽器比如`360`,經測試 `360瀏覽器` 強刷的時間大概是`谷歌瀏覽器` 的兩倍。
- 首屏的加載時間也跟電腦性能有關
#### 1.2 生成環境性能分析
build打包發布后,不存在首屏慢的問題,非常快
#### 1.3 首屏加載慢原因分析
- vite啟動是快,但是把編譯放到了首屏幕瀏覽器加載,這個啟動快很雞肋,很不友好。
- vite是基于瀏覽器實現的,所以瀏覽器版本越高性能越好。
相關博客分析
- https://blog.csdn.net/weixin_43245095/article/details/125975251
- https://blog.csdn.net/pzy_666/article/details/123017630
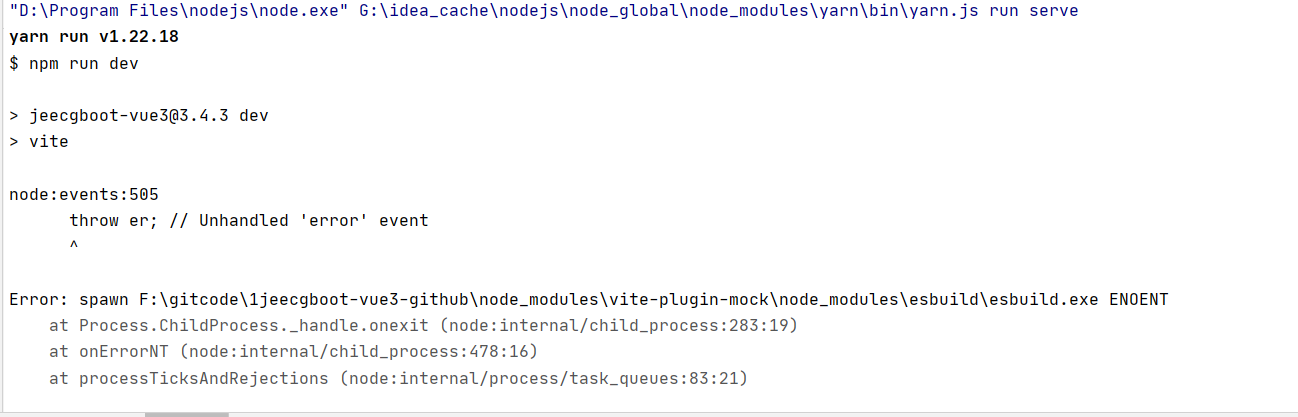
### 2. 通過npm install啟動報錯
錯誤情況

解決:進入提示的路徑 **\node_modules\vite-plugin-mock\node_modules\esbuild\
執行命令: `node install.js`
再啟動就好了
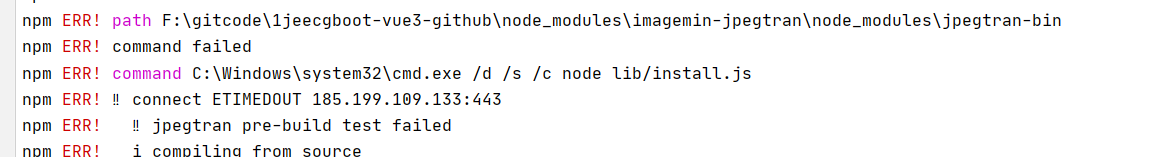
### 3. 通過npm install啟動報錯

可以使用這個命令:
~~~
npm install --ignore-scripts
~~~
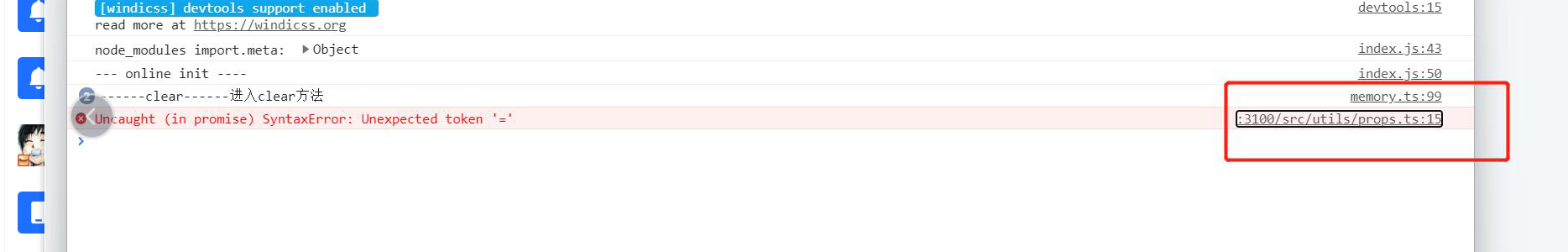
### 4. 前端刷新進不來登錄頁面 報錯props.ts:15?Uncaught?(in?promise)?SyntaxError:?Unexpected?token?'='
錯誤截圖:
原因:谷歌瀏覽器版本過低,升級瀏覽器
比如這邊版本就過低了

### 5.表單如何全部禁用
加上這個屬性就可以了

效果

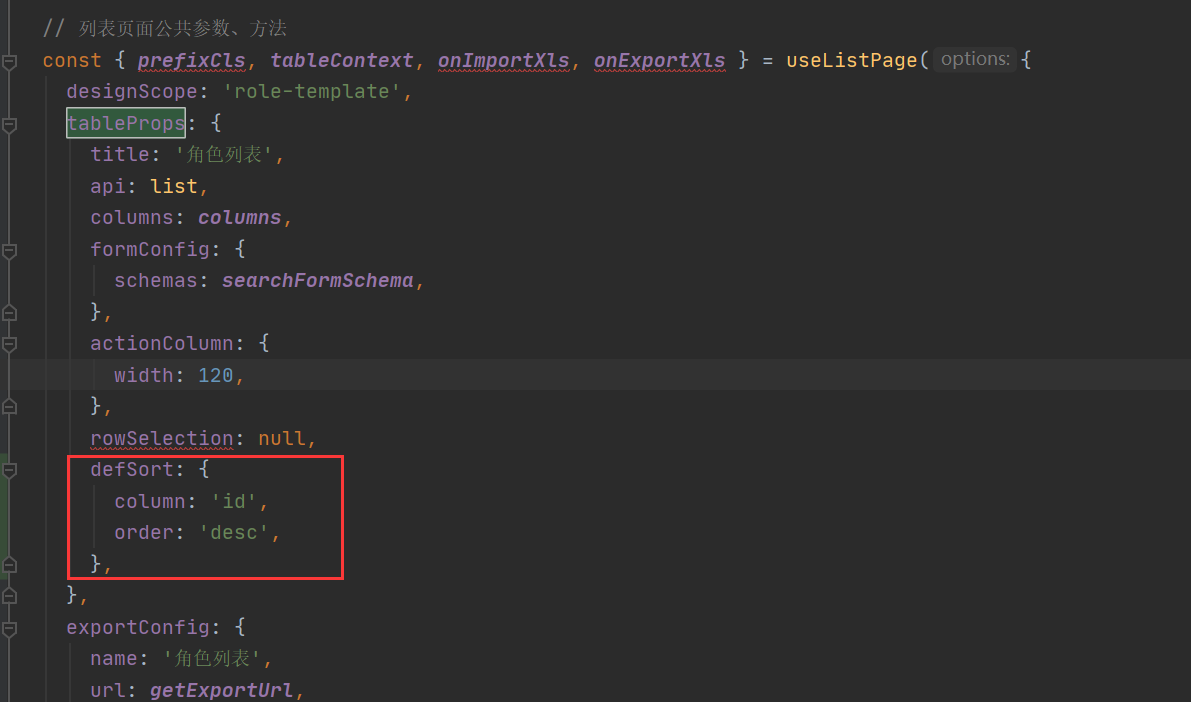
### 6.table列表如何自定義排序
~~~
defSort: {
column: 'id',
order: 'desc',
},
~~~
參考示例:

### 7. JeecgBoot同時兼容vue2和vue3兩套前端,如何切換路由菜單表
- [vue2菜單表切換到vue3](http://vue3.jeecg.com/2671576)
### 8. 網友心得—運行jeecgboot-vue3項目可能出現的問題
https://my.oschina.net/jeecg/blog/5585098
### 9. 如何刪除不需要的demo,制作一個精簡版本
http://vue3.jeecg.com/2986278
### 10.idea編寫js時爆紅,提示statement expected
https://blog.csdn.net/mlsama/article/details/80633009
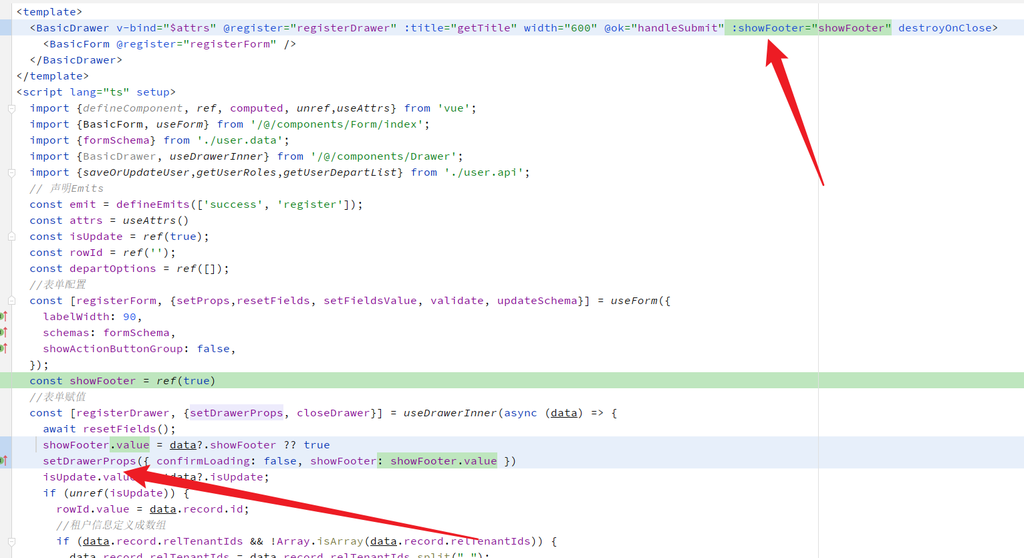
### 11.抽屜的setDrawerProps不好使(值會還原)

### 12.pnpm安裝
```
npm install pnpm -g
```
參考博客:https://blog.csdn.net/it_xcr/article/details/114655778
### 13.pnpm常見問題
```
1、install總報各種錯
刪除lock,重新走一遍 readme
2、husky error
忽略不影響
```
### 14.pnpm安裝依賴報錯: node\_modules\\vite\\node\_modules\\esbuild\\esbuild.exe ENOENT
解決方案:https://blog.csdn.net/weixin_41760500/article/details/119885574
命令:`node ./node_modules/esbuild/install.js`
### 15.pnpm安裝后,訪問提示缺少依賴

解決方案: https://stackoverflow.com/questions/70597494/pnpm-does-not-resolve-dependencies
### 16.pnpm install出現:ERR\_PNPM\_PEER\_DEP\_ISSUES Unmet peer dependencies
http://ms521.cn/index.php/Home/Index/article/aid/271
- 項目介紹
- 常見問題
- 開發環境準備
- 環境準備
- 啟動項目
- 切換Vue3路由
- 項目配置詳細說明
- 上線部署
- 快速構建&部署
- Docker鏡像啟動
- 項目配置
- 菜單配置
- 菜單緩存
- 積木報表菜單配置
- 首頁配置
- 國際化
- 菜單國際化
- 組件注冊
- 項目規范
- 跨域處理
- 樣式庫
- 圖標生成
- package依賴介紹
- 菜單TAB風格
- 備份文檔
- 詳細構建和配置
- 構建部署1.0
- 切換Mock接口
- 原生路由(作廢)
- 原生菜單(作廢)
- 頁面開啟緩存(作廢)
- 環境準備1.0
- 數據 mock&聯調
- UI組件
- Form 表單組件
- Table 表格
- Modal 彈窗
- Drawer 抽屜組件
- Icon 圖標組件
- Button 按鈕
- 更多基礎組件
- JSelectUser選擇用戶 ?
- JSelectPosition崗位選擇 ?
- JSelectDept部門選擇 ?
- JCheckbox ?
- JImportModal 列表導入彈窗組件
- JInput特殊查詢組件 ?
- JPopup彈窗選擇組件 ?
- JTreeSelect樹形下拉框 (異步加載) ?
- JAreaSelect 省市縣級聯組件
- JDictSelectTag 字典標簽 ?
- JEllipsis 超長截取顯示組件 ?
- JUpload 上傳組件 ?
- JEasyCron 定時表達式選擇組件 ?
- JInputPopup 多行輸入窗口組件 ?
- JSwitch 開關選擇組件 ?
- JTreeDict 分類字典樹形下拉組件 ?
- JSelectInput 可輸入下拉框 ?
- JEditor 富文本編輯器 ?
- JMarkdownEditor Markdown編輯器 ?
- JSearchSelect 字典表的搜索組件 ?
- JSelectUserByDept 根據部門選擇用戶 ?
- JVxeTable
- 組件配置文檔
- 自定義組件
- 封裝自定義組件
- 自定義組件增強
- 多級聯動配置
- 使用示例
- 常見問題解答
- JAreaLinkage 省市縣聯動組件 ?
- JCategorySelect 分類字典樹 ?
- JImageUpload 圖片上傳 ?
- JSelectMultiple 下拉多選 ?
- JSelectRole 選擇角色 ?
- JFormContainer 表單組件禁用 ?
- SuperQuery 高級查詢
- UserSelect 高級用戶選擇組件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端權限
- 表單權限
- 顯隱控制 ?
- 禁用控制 ?
- 列表權限
- 按鈕權限控制
- 列字段顯隱控制
- 行編輯組件權限
- 顯隱控制
- 禁用控制
- 代碼生成
- Online在線代碼生成
- GUI代碼生成
- 代碼生成模板介紹
- vue3和vue3Native詳細說明
- 深入開發
- 定義Form新組件
- 自定義列表查詢
- 自定義表單布局
- 開發筆記
- 組件權限控制
- 使用Antd Vue原生Form
- 自定義圖表組件
- 自定義渲染函數
- 如何編寫mock接口
- 緩存用法
- 精簡版代碼制作
- 微前端(qiankun)集成
- 前端小技巧
- 表單整體禁用
- 彈框內下拉框錯位
- 界面如何設置響應式
- 抽屜(Drawer)寬度自適應
- 生成菜單腳本
- Online表單
- Online常見問題
- Online表單配置
- 配置參數說明
- 系統標準字段
- 表單類型-主子表|樹表
- 自定義查詢配置
- Online表單風格
- Online表單刪除說明
- Online聯合查詢配置
- online表單視圖功能說明
- Online表單開啟評論
- Online表單控件介紹
- 常用基礎控件
- 高級關聯記錄
- Online表單控件配置
- 基本配置
- 控件擴展配置
- 默認值表達式
- 自定義查詢配置
- 字段href
- 默認值(填值規則)
- 導入導出自定義規則
- Online表單權限配置
- 字段權限配置與授權
- 按鈕權限配置與授權
- 數據權限配置與授權
- 聯合查詢數據權限規則說明
- 在線增強
- 自定義按鈕
- SQL增強
- JS增強
- 按鈕觸發JS增強
- 列表Api
- 列表操作列前置事件
- 表單Api
- beforeSubmit事件
- loaded事件
- 表單值改變事件【單表/主表】
- 表單值改變事件【從表】
- 表單值改變事件【從改主】
- 控制字段顯示與隱藏
- js增強實現下拉聯動
- js增強控制下拉樹數據
- JS增強 觸發彈窗
- JS增強 http請求
- JS增強 方法定義
- 對接表單設計器后需注意
- JAVA增強
- 快速開始
- Online java增強 導入
- Online java增強 導出
- Online java增強 查詢
- Online Java增強 http-api
- 表單類
- 列表類
- 其他功能示例
- 導入數據庫表支持排除表
- 通過字段Href實現三級聯動
- excel數據導入支持校驗
- Online報表
- Online報表配置
- 配置成菜單
- 其他功能
- 推送消息
- ISO 8601書寫格式
- 系統消息跳轉至詳情表單
- 菜單【批量申請(自定義)】功能說明
- Online自動化測試
- online AI自動化測試數據制作
- Online AI自動化測試數據制作
- Online AI模型測試用例功能詳情
- JAVA后臺功能
- saas多租戶切換
- 新功能實現saas租戶隔離
- 第三方集成
- 敲敲云集成釘釘