用于自定義的列表頁面,高級查詢按鈕。
### 1.使用:
~~~
<super-query :config="superQueryConfig" @search="handleSuperQuery"/>
<!-- xxx省略其他代碼 -->
<script lang="ts">
import SuperQuery from '/@/components/jeecg/super/superquery/SuperQuery.vue'
// 高級查詢配置
const superQueryConfig = reactive({
name:{ title: "名稱", view: "text", type: "string", order: 1 },
sex:{ title: "性別", view: "list", type: "string", enum: [{value: '1', title: '男'}, {value: '2', title: '女'}], order: 6 },
subTable:{
title: "子表",
view: "table",
fields:{
name:{ title: "名稱2", view: "text", type: "string", order: 1 },
}
}
})
//執行查詢
function handleSuperQuery(params) {
Object.keys(params).map(k=>{
queryParam[k] = params[k]
});
searchQuery();
}
//xxx省略其他代碼
</script>
~~~
### 2.說明:superQueryConfig 配置
>語法: 字段名:{字段配置信息}
| 屬性 |描述 |
| --- | --- |
| title | 標題 /字段描述 |
| view | 字段展示類型|
| type | 字段數據類型,日期時間的傳string|
| order| 字段順序|
其他配置參考以下示例
### 3.配置示例:
- 文本框:
`name:{ title: "名稱", view: "text", type: "string", order: 1 }`
- 下拉框(只能傳enum):
`sex:{ title: "性別", view: "list", type: "string", enum: [{value: '1', title: '男'}, {value: '2', title: '女'}], order: 2 },`
- 下拉多選框(可以設置數據字典,也可以配置表 ):
`sports:{ title: "下拉多選", view: "list_multi", type: "string", dictCode: "sports", order: 3 },`
`userSelect:{ title: "下拉多選2", view: "list_multi", type: "string", dictTable: "sys_user", dictCode: "username", dictText: "realname", order: 3 },`
- 下拉搜索框(只能配置表):
`userSearch:{ title: "下拉搜索", view: "sel_search", type: "string", dictTable: "sys_user", dictCode: "username", dictText: "realname", order: 4 },`
- 日期框:
`birthday:{ title: "生日", view: "date", type: "string", order: 5 },`
- 時間框:
`createTime:{ title: "創建時間", view: "datetime", type: "string", order: 6 },`
- 數字框:
`age:{ title: "年齡", view: "number", type: "number", order: 7 },`
- 分類樹:
`catTree:{ title: "分類樹", view: "cat_tree", type: "string", order: 8 },`
- 用戶選擇:
`userSelect2:{ title: "選擇用戶", view: "sel_user", type: "string", order: 9 },`
- 部門選擇:
`departSelect:{ title: "選擇部門", view: "sel_depart", type: "string", order: 10 },`
- 省市區:
`pca:{ title: "省市區", view: "pca", type: "string", order: 12 },`
- popup:
`popup:{ title: "popup", view: "popup", type: "string", order: 11, code: "report_user", destFields: "popup", orgFields: "realname", popupMulti: true },`
### 4.從表字段配置說明:
```
從表名:{
title: "表描述",
view: "table",
fields:{
字段配置
}
}
如:
subTable:{
title: "子表",
view: "table",
fields:{
name:{ title: "名稱2", view: "text", type: "string", order: 1 },
}
}
```
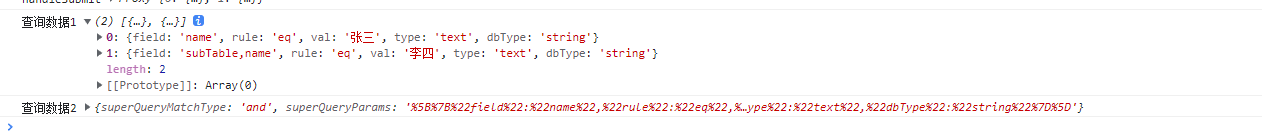
### 5.查詢觸發傳值

- 如果是單表:field只傳遞字段名
- 如果有從表,field會傳遞`從表名,字段名`
- 此處僅前端實現了從表的邏輯,后臺默認不處理從表的信息,需要用戶自行處理。
>[warning] 如果界面查詢無效果,那應該是后端報錯了,請檢查字段配置是否正確。
- 項目介紹
- 常見問題
- 開發環境準備
- 環境準備
- 啟動項目
- 切換Vue3路由
- 項目配置詳細說明
- 上線部署
- 快速構建&部署
- Docker鏡像啟動
- 項目配置
- 菜單配置
- 菜單緩存
- 積木報表菜單配置
- 首頁配置
- 國際化
- 菜單國際化
- 組件注冊
- 項目規范
- 跨域處理
- 樣式庫
- 圖標生成
- package依賴介紹
- 菜單TAB風格
- 備份文檔
- 詳細構建和配置
- 構建部署1.0
- 切換Mock接口
- 原生路由(作廢)
- 原生菜單(作廢)
- 頁面開啟緩存(作廢)
- 環境準備1.0
- 數據 mock&聯調
- UI組件
- Form 表單組件
- Table 表格
- Modal 彈窗
- Drawer 抽屜組件
- Icon 圖標組件
- Button 按鈕
- 更多基礎組件
- JSelectUser選擇用戶 ?
- JSelectPosition崗位選擇 ?
- JSelectDept部門選擇 ?
- JCheckbox ?
- JImportModal 列表導入彈窗組件
- JInput特殊查詢組件 ?
- JPopup彈窗選擇組件 ?
- JTreeSelect樹形下拉框 (異步加載) ?
- JAreaSelect 省市縣級聯組件
- JDictSelectTag 字典標簽 ?
- JEllipsis 超長截取顯示組件 ?
- JUpload 上傳組件 ?
- JEasyCron 定時表達式選擇組件 ?
- JInputPopup 多行輸入窗口組件 ?
- JSwitch 開關選擇組件 ?
- JTreeDict 分類字典樹形下拉組件 ?
- JSelectInput 可輸入下拉框 ?
- JEditor 富文本編輯器 ?
- JMarkdownEditor Markdown編輯器 ?
- JSearchSelect 字典表的搜索組件 ?
- JSelectUserByDept 根據部門選擇用戶 ?
- JVxeTable
- 組件配置文檔
- 自定義組件
- 封裝自定義組件
- 自定義組件增強
- 多級聯動配置
- 使用示例
- 常見問題解答
- JAreaLinkage 省市縣聯動組件 ?
- JCategorySelect 分類字典樹 ?
- JImageUpload 圖片上傳 ?
- JSelectMultiple 下拉多選 ?
- JSelectRole 選擇角色 ?
- JFormContainer 表單組件禁用 ?
- SuperQuery 高級查詢
- UserSelect 高級用戶選擇組件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端權限
- 表單權限
- 顯隱控制 ?
- 禁用控制 ?
- 列表權限
- 按鈕權限控制
- 列字段顯隱控制
- 行編輯組件權限
- 顯隱控制
- 禁用控制
- 代碼生成
- Online在線代碼生成
- GUI代碼生成
- 代碼生成模板介紹
- vue3和vue3Native詳細說明
- 深入開發
- 定義Form新組件
- 自定義列表查詢
- 自定義表單布局
- 開發筆記
- 組件權限控制
- 使用Antd Vue原生Form
- 自定義圖表組件
- 自定義渲染函數
- 如何編寫mock接口
- 緩存用法
- 精簡版代碼制作
- 微前端(qiankun)集成
- 前端小技巧
- 表單整體禁用
- 彈框內下拉框錯位
- 界面如何設置響應式
- 抽屜(Drawer)寬度自適應
- 生成菜單腳本
- Online表單
- Online常見問題
- Online表單配置
- 配置參數說明
- 系統標準字段
- 表單類型-主子表|樹表
- 自定義查詢配置
- Online表單風格
- Online表單刪除說明
- Online聯合查詢配置
- online表單視圖功能說明
- Online表單開啟評論
- Online表單控件介紹
- 常用基礎控件
- 高級關聯記錄
- Online表單控件配置
- 基本配置
- 控件擴展配置
- 默認值表達式
- 自定義查詢配置
- 字段href
- 默認值(填值規則)
- 導入導出自定義規則
- Online表單權限配置
- 字段權限配置與授權
- 按鈕權限配置與授權
- 數據權限配置與授權
- 聯合查詢數據權限規則說明
- 在線增強
- 自定義按鈕
- SQL增強
- JS增強
- 按鈕觸發JS增強
- 列表Api
- 列表操作列前置事件
- 表單Api
- beforeSubmit事件
- loaded事件
- 表單值改變事件【單表/主表】
- 表單值改變事件【從表】
- 表單值改變事件【從改主】
- 控制字段顯示與隱藏
- js增強實現下拉聯動
- js增強控制下拉樹數據
- JS增強 觸發彈窗
- JS增強 http請求
- JS增強 方法定義
- 對接表單設計器后需注意
- JAVA增強
- 快速開始
- Online java增強 導入
- Online java增強 導出
- Online java增強 查詢
- Online Java增強 http-api
- 表單類
- 列表類
- 其他功能示例
- 導入數據庫表支持排除表
- 通過字段Href實現三級聯動
- excel數據導入支持校驗
- Online報表
- Online報表配置
- 配置成菜單
- 其他功能
- 推送消息
- ISO 8601書寫格式
- 系統消息跳轉至詳情表單
- 菜單【批量申請(自定義)】功能說明
- Online自動化測試
- online AI自動化測試數據制作
- Online AI自動化測試數據制作
- Online AI模型測試用例功能詳情
- JAVA后臺功能
- saas多租戶切換
- 新功能實現saas租戶隔離
- 第三方集成
- 敲敲云集成釘釘