# 報表組件文檔
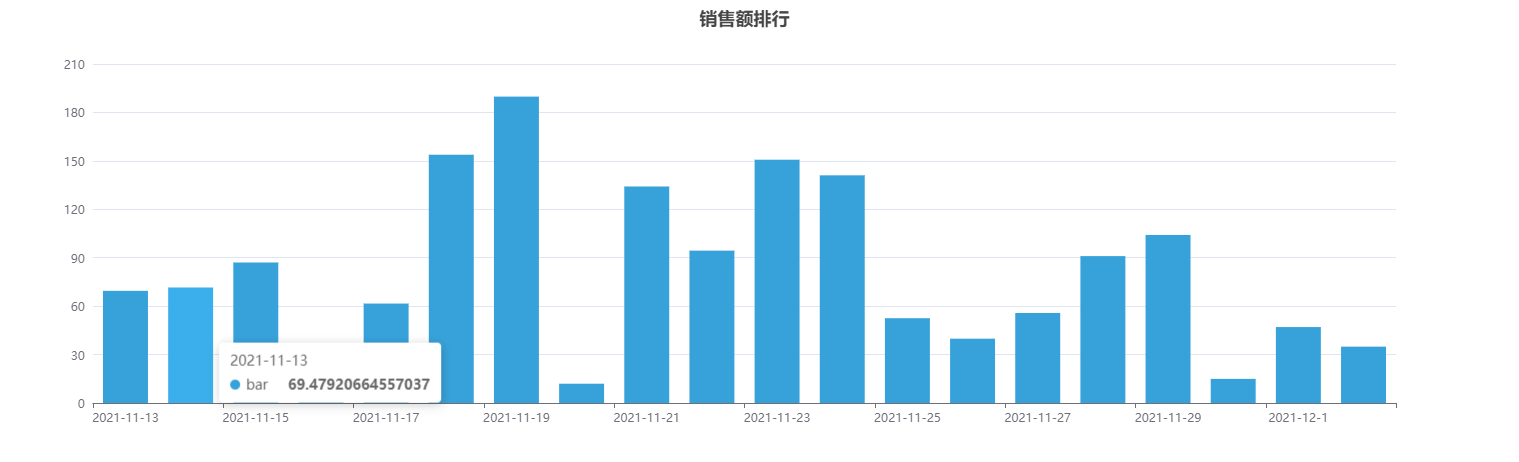
## 柱狀圖

##### 引用方式
```js
import Bar from '/@/components/chart/Bar.vue';
```
##### 參數列表
| 參數名 | 類型 | 必填 | 說明 |
|------------|--------|----|------------|
| chartData | array | ?? | 圖表數據源 |
| option | object| | 圖表的配置項 |
| width | string| | 圖表寬度 |
| height | string| | 圖表高度 |
##### chartData 示例
```json
[
{
"name": "1月",
"value": 320
},
{
"name": "2月",
"value": 457
},
{
"name": "3月",
"value": 182
}
]
```
##### 代碼示例
```html
<template>
<Bar :chartData="chartData"></Bar>
</template>
<script lang="ts" setup>
import Bar from '/@/components/chart/Bar.vue';
const chartData = [
{
"name": "1月",
"value": 320
},
{
"name": "2月",
"value": 457
},
{
"name": "3月",
"value": 182
}
]
</script>
<style></style>
```
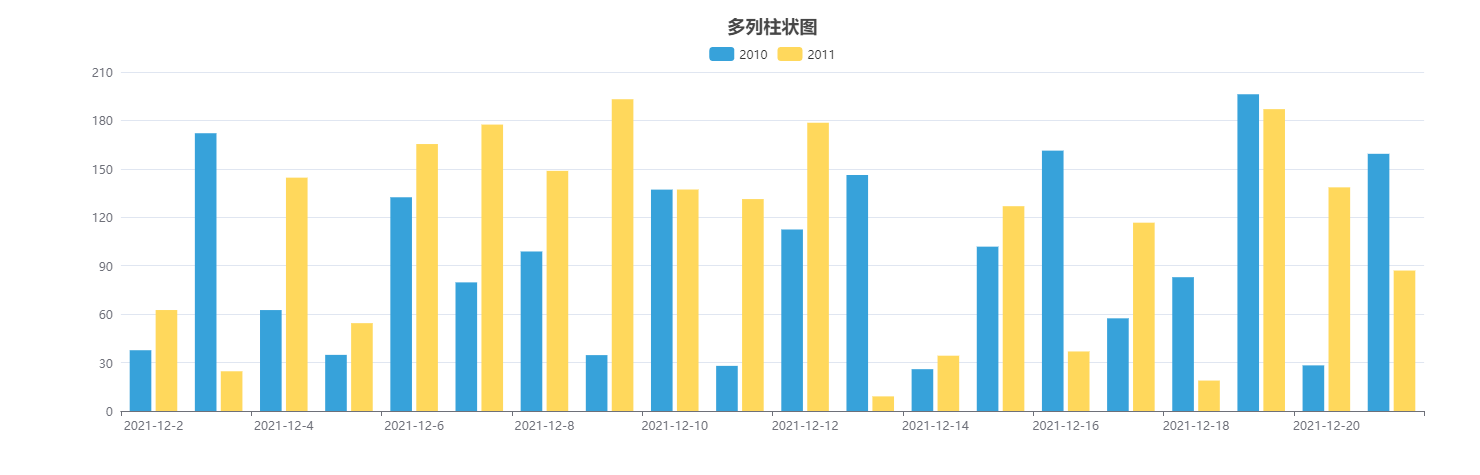
## 多列柱狀圖

##### 引用方式
```js
import BarMulti from '/@/components/chart/BarMulti.vue';
```
##### 參數列表
| 參數名 | 類型 | 必填 | 說明 |
|------------|--------|----|------------|
| chartData | array | ?? | 圖表數據源 |
| option | object| | 圖表的配置項 |
| width | string| | 圖表寬度 |
| height | string| | 圖表高度 |
##### chartData 示例
```json
[
{
"name": "1月",
"value": 320,
"type": "2021"
},
{
"name": "2月",
"value": 457,
"type": "2021"
},
{
"name": "3月",
"value": 182,
"type": "2021"
},
{
"name": "1月",
"value": 240,
"type": "2022"
},
{
"name": "2月",
"value": 357,
"type": "2022"
},
{
"name": "3月",
"value": 456,
"type": "2022"
}
]
```
## 迷你柱狀圖
同柱形圖,修改配置即可
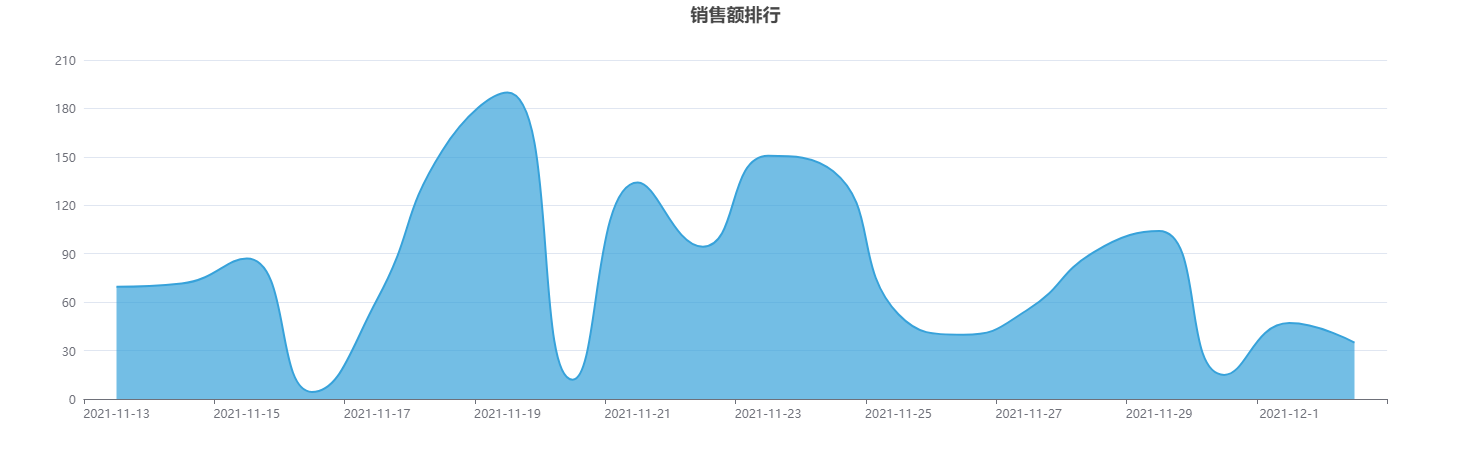
## 面積圖

##### 引用方式
```js
import Line from '/@/components/chart/Line.vue';
```
##### 參數列表
| 參數名 | 類型 | 必填 | 說明 |
|------------|--------|----|------------|
| chartData | array | ?? | 圖表數據源 |
| option | object| | 圖表的配置項 |
| width | string| | 圖表寬度 |
| height | string| | 圖表高度 |
##### chartData 示例
```json
[
{
"name": "1月",
"value": 320
},
{
"name": "2月",
"value": 457
},
{
"name": "3月",
"value": 182
}
]
```
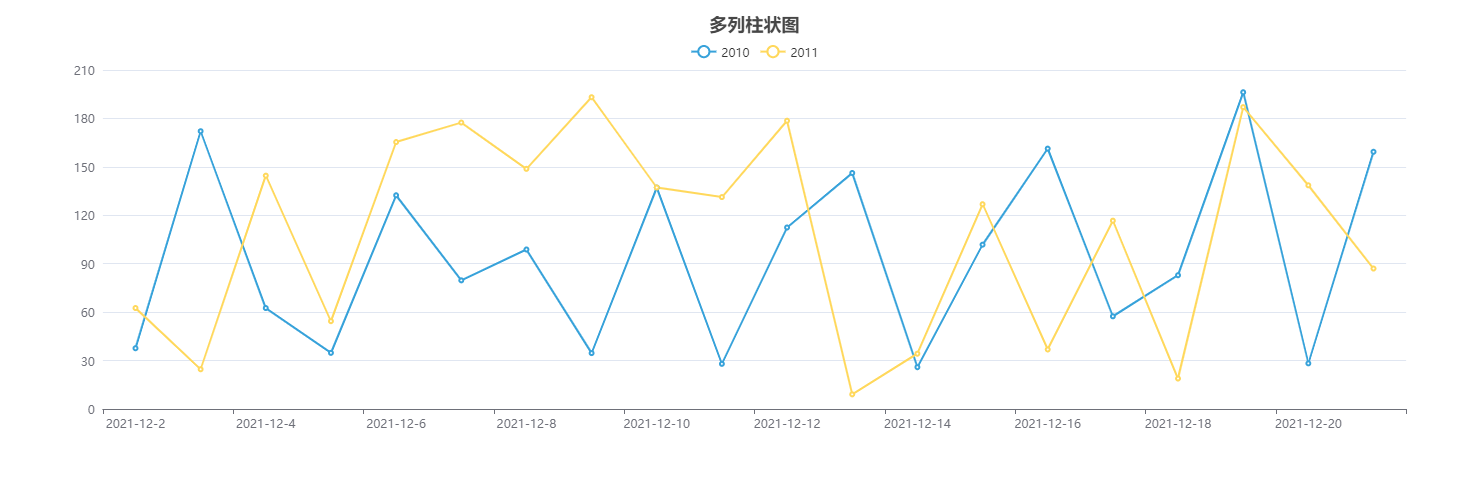
## 多行折線圖

##### 引用方式
```js
import LineMulti from '/@/components/chart/LineMulti.vue';
```
##### 參數列表
| 參數名 | 類型 | 必填 | 說明 |
|------------|--------|----|------------|
| chartData | array | ?? | 圖表數據源 |
| option | object| | 圖表的配置項 |
| width | string| | 圖表寬度 |
| height | string| | 圖表高度 |
##### chartData 示例
同柱形圖
## 餅狀圖

##### 引用方式
```js
import Pie from '/@/components/chart/Pie'
```
##### 參數列表
| 參數名 | 類型 | 必填 | 說明 |
|------------|--------|----|------------|
| chartData | array | ?? | 圖表數據源 |
| option | object| | 圖表的配置項 |
| width | string| | 圖表寬度 |
| height | string| | 圖表高度 |
##### chartData 示例
```json
[
{ "name": "一月", "value": 40 },
{ "name": "二月", "value": 21 },
{ "name": "三月", "value": 17 },
{ "name": "四月", "value": 13 },
{ "name": "五月", "value": 9 }
]
```
## 雷達圖

##### 引用方式
```js
import Radar from '/@/components/chart/Radar'
```
##### 參數列表
| 參數名 | 類型 | 必填 | 說明 |
|------------|--------|----|------------|
| chartData | array | ?? | 圖表數據源 |
| width | number | | 圖表寬度 |
| height | number | | 圖表高度 |
| option | object | | 配置項 |
##### chartData 示例
```json
[
{ value: 75, name: '政治',type:'文綜',max:100 },
{ value: 65, name: '歷史',type:'文綜',max:100 },
{ value: 55, name: '地理',type:'文綜',max:100 },
{ value: 74, name: '化學',type:'文綜',max:100 },
{ value: 38, name: '物理',type:'文綜',max:100 },
{ value: 88, name: '生物',type:'文綜',max:100 },
]
```
## 儀表盤

##### 引用方式
```js
import Gauge from '/@/components/chart/Gauge'
```
##### 參數列表
| 參數名 | 類型 | 必填 | 說明 |
|------------|--------|----|------------|
| chartData | array | ?? | 圖表數據源 |
| option | object| | 圖表的配置項 |
| width | string| | 圖表寬度 |
| height | string| | 圖表高度 |
##### chartData 示例
```json
{
name:'出勤率',
value:70
}
```
## 排名列表

##### 引用方式
```js
import RankList from '@/components/chart/RankList'
```
##### 參數列表
| 參數名 | 類型 | 必填 | 說明 |
|--------|--------|----|--------------|
| title | string | | 圖表標題 |
| list | array | | 排名列表數據 |
| height | number | | 圖表高度,默認自適應高度 |
##### list 示例
```json
[
{ "name": "北京朝陽 1 號店", "total": 1981 },
{ "name": "北京朝陽 2 號店", "total": 1359 },
{ "name": "北京朝陽 3 號店", "total": 1354 },
{ "name": "北京朝陽 4 號店", "total": 263 },
{ "name": "北京朝陽 5 號店", "total": 446 },
{ "name": "北京朝陽 6 號店", "total": 796 }
]
```
- 項目介紹
- 常見問題
- 開發環境準備
- 環境準備
- 啟動項目
- 切換Vue3路由
- 項目配置詳細說明
- 上線部署
- 快速構建&部署
- Docker鏡像啟動
- 項目配置
- 菜單配置
- 菜單緩存
- 積木報表菜單配置
- 首頁配置
- 國際化
- 菜單國際化
- 組件注冊
- 項目規范
- 跨域處理
- 樣式庫
- 圖標生成
- package依賴介紹
- 菜單TAB風格
- 備份文檔
- 詳細構建和配置
- 構建部署1.0
- 切換Mock接口
- 原生路由(作廢)
- 原生菜單(作廢)
- 頁面開啟緩存(作廢)
- 環境準備1.0
- 數據 mock&聯調
- UI組件
- Form 表單組件
- Table 表格
- Modal 彈窗
- Drawer 抽屜組件
- Icon 圖標組件
- Button 按鈕
- 更多基礎組件
- JSelectUser選擇用戶 ?
- JSelectPosition崗位選擇 ?
- JSelectDept部門選擇 ?
- JCheckbox ?
- JImportModal 列表導入彈窗組件
- JInput特殊查詢組件 ?
- JPopup彈窗選擇組件 ?
- JTreeSelect樹形下拉框 (異步加載) ?
- JAreaSelect 省市縣級聯組件
- JDictSelectTag 字典標簽 ?
- JEllipsis 超長截取顯示組件 ?
- JUpload 上傳組件 ?
- JEasyCron 定時表達式選擇組件 ?
- JInputPopup 多行輸入窗口組件 ?
- JSwitch 開關選擇組件 ?
- JTreeDict 分類字典樹形下拉組件 ?
- JSelectInput 可輸入下拉框 ?
- JEditor 富文本編輯器 ?
- JMarkdownEditor Markdown編輯器 ?
- JSearchSelect 字典表的搜索組件 ?
- JSelectUserByDept 根據部門選擇用戶 ?
- JVxeTable
- 組件配置文檔
- 自定義組件
- 封裝自定義組件
- 自定義組件增強
- 多級聯動配置
- 使用示例
- 常見問題解答
- JAreaLinkage 省市縣聯動組件 ?
- JCategorySelect 分類字典樹 ?
- JImageUpload 圖片上傳 ?
- JSelectMultiple 下拉多選 ?
- JSelectRole 選擇角色 ?
- JFormContainer 表單組件禁用 ?
- SuperQuery 高級查詢
- UserSelect 高級用戶選擇組件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端權限
- 表單權限
- 顯隱控制 ?
- 禁用控制 ?
- 列表權限
- 按鈕權限控制
- 列字段顯隱控制
- 行編輯組件權限
- 顯隱控制
- 禁用控制
- 代碼生成
- Online在線代碼生成
- GUI代碼生成
- 代碼生成模板介紹
- vue3和vue3Native詳細說明
- 深入開發
- 定義Form新組件
- 自定義列表查詢
- 自定義表單布局
- 開發筆記
- 組件權限控制
- 使用Antd Vue原生Form
- 自定義圖表組件
- 自定義渲染函數
- 如何編寫mock接口
- 緩存用法
- 精簡版代碼制作
- 微前端(qiankun)集成
- 前端小技巧
- 表單整體禁用
- 彈框內下拉框錯位
- 界面如何設置響應式
- 抽屜(Drawer)寬度自適應
- 生成菜單腳本
- Online表單
- Online常見問題
- Online表單配置
- 配置參數說明
- 系統標準字段
- 表單類型-主子表|樹表
- 自定義查詢配置
- Online表單風格
- Online表單刪除說明
- Online聯合查詢配置
- online表單視圖功能說明
- Online表單開啟評論
- Online表單控件介紹
- 常用基礎控件
- 高級關聯記錄
- Online表單控件配置
- 基本配置
- 控件擴展配置
- 默認值表達式
- 自定義查詢配置
- 字段href
- 默認值(填值規則)
- 導入導出自定義規則
- Online表單權限配置
- 字段權限配置與授權
- 按鈕權限配置與授權
- 數據權限配置與授權
- 聯合查詢數據權限規則說明
- 在線增強
- 自定義按鈕
- SQL增強
- JS增強
- 按鈕觸發JS增強
- 列表Api
- 列表操作列前置事件
- 表單Api
- beforeSubmit事件
- loaded事件
- 表單值改變事件【單表/主表】
- 表單值改變事件【從表】
- 表單值改變事件【從改主】
- 控制字段顯示與隱藏
- js增強實現下拉聯動
- js增強控制下拉樹數據
- JS增強 觸發彈窗
- JS增強 http請求
- JS增強 方法定義
- 對接表單設計器后需注意
- JAVA增強
- 快速開始
- Online java增強 導入
- Online java增強 導出
- Online java增強 查詢
- Online Java增強 http-api
- 表單類
- 列表類
- 其他功能示例
- 導入數據庫表支持排除表
- 通過字段Href實現三級聯動
- excel數據導入支持校驗
- Online報表
- Online報表配置
- 配置成菜單
- 其他功能
- 推送消息
- ISO 8601書寫格式
- 系統消息跳轉至詳情表單
- 菜單【批量申請(自定義)】功能說明
- Online自動化測試
- online AI自動化測試數據制作
- Online AI自動化測試數據制作
- Online AI模型測試用例功能詳情
- JAVA后臺功能
- saas多租戶切換
- 新功能實現saas租戶隔離
- 第三方集成
- 敲敲云集成釘釘