>[info] 目前Vue3已經支持兩種模式:Online在線模式 和 GUI模式代碼生成。
> JeecgBoot版本要求: 3.2.0+ ( 提供了vue3、vue3Native模板目錄 )
[TOC]
# Online在線代碼生成
## 第一步:通過online表單在線建表
> jeecg提供了在線建表的功能,找到菜單: `在線開發 -> Online表單開發`配置完表單,點擊同步數據庫,會在數據庫生成表。

## 第二步:Online表單字段控件配置
> online表單字段的控件類型,支持 下拉、radio、checkbox、選擇人、選擇部門、popup、下拉搜索、省市縣、下拉多選等,已經滿足在線低代碼開發需求 , [Online表單專題視頻](https://www.bilibili.com/video/BV1zJ411t7FG)

## 第三步. 生成代碼界面
> 點擊online表單上方的代碼生成按鈕,選中需要生成的表單,就可以調出代碼生成的界面
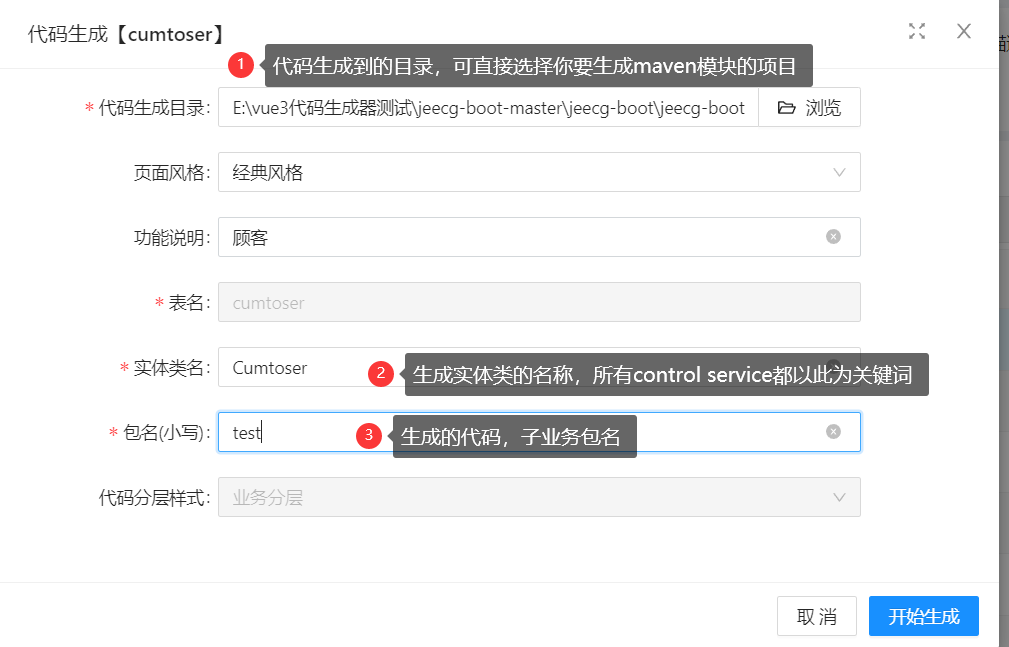
- 3.1 單表界面

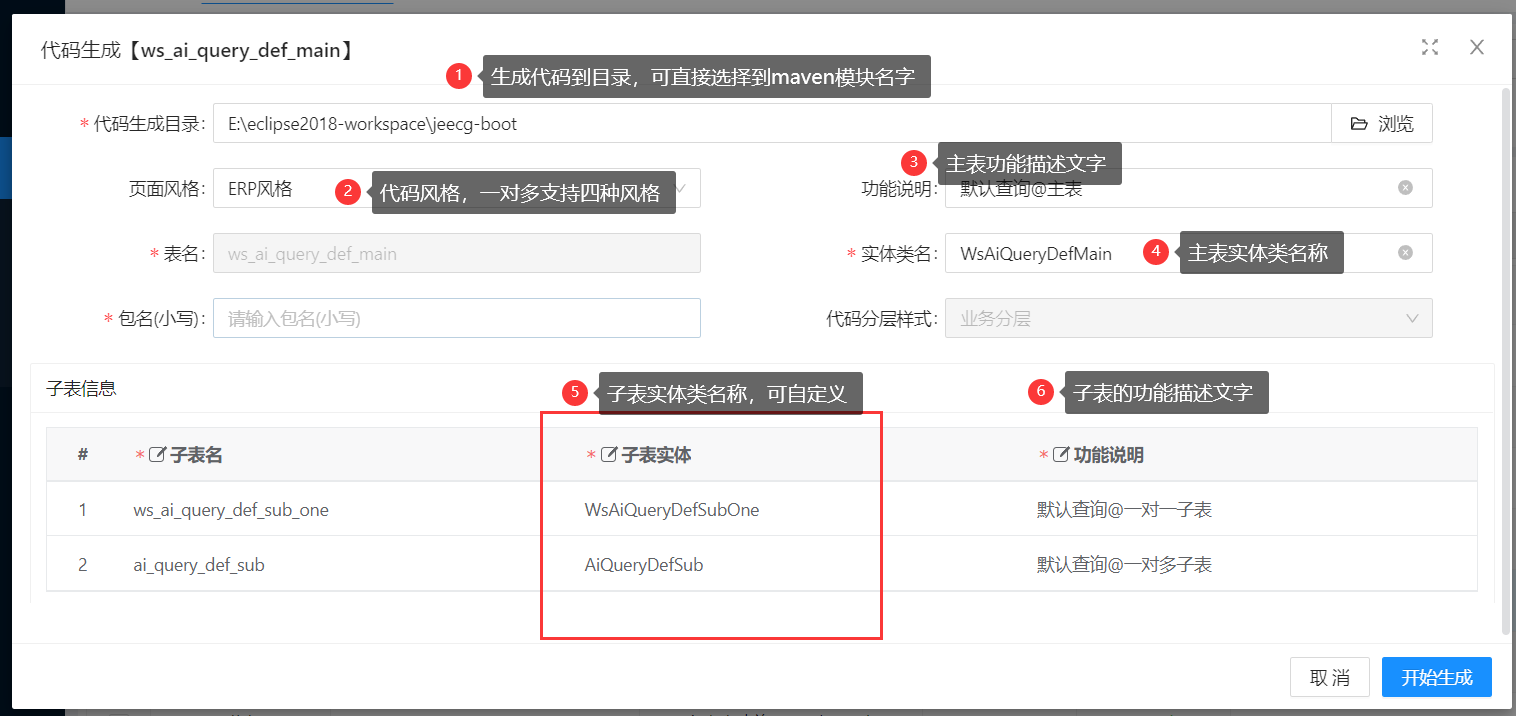
- 3.2 一對多界面

一對多的online表代碼生成界面,標注的都是可以修改的,正常情況只需要修改包名,其它可以根據自己情況修改
- 3.3 online表單一對多,外鍵配置注意
~~~
// 子表外鍵配置說明7
a) 子表引用主表主鍵ID作為外鍵,外鍵字段必須以_ID結尾,例如 ORDER_ID
b) 主表和子表的外鍵字段名字,必須相同(除主鍵ID外);
~~~

- 3.4 生成代碼動圖演示

## 第四步. 生成代碼結構
>[info] 如果選擇生成代碼目錄,直可以接選擇到生成到那個模塊,這樣java代碼不需要再手工調整,只需要將前端代碼復制到前端vue項目中。
前端如下:
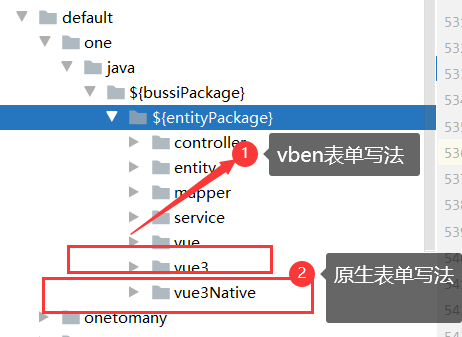
- 4.1 vue3模板目錄
> 需要哪個vue版本的頁面,復制哪個目錄下的代碼到前端項目即可

- 4.2 vue3Native模板目錄
> - vue3目錄表單采用的是vben json結構寫法,這種寫法簡單表單比較方便也好維護,但是復雜表單就麻煩了。所以提供了原生寫法表單模板
> - vue3Native目錄下的表單,采用原生antd寫法,非vben封裝表單。
> - 請用戶按照自己的需求靈活選擇。

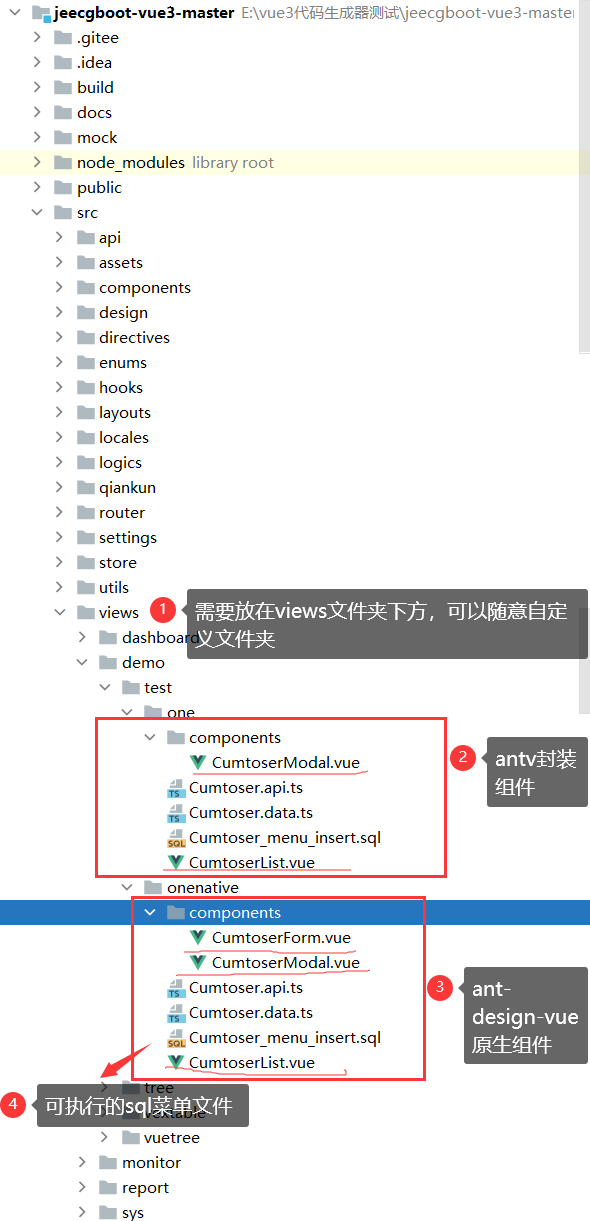
- 4.3 前端代碼存放位置
>[danger]需要放在view文件夾下面

## 第五步:配置菜單SQL
vue3目錄下會生成插入菜單的sql,直接執行即可。
>[info] 頁面對應的前臺目錄為`views/代碼生成時寫的包名` 文件夾下,如果你想更改到其他目錄,需要修改sql中component字段對應的值
- 5.1 動態效果圖演示

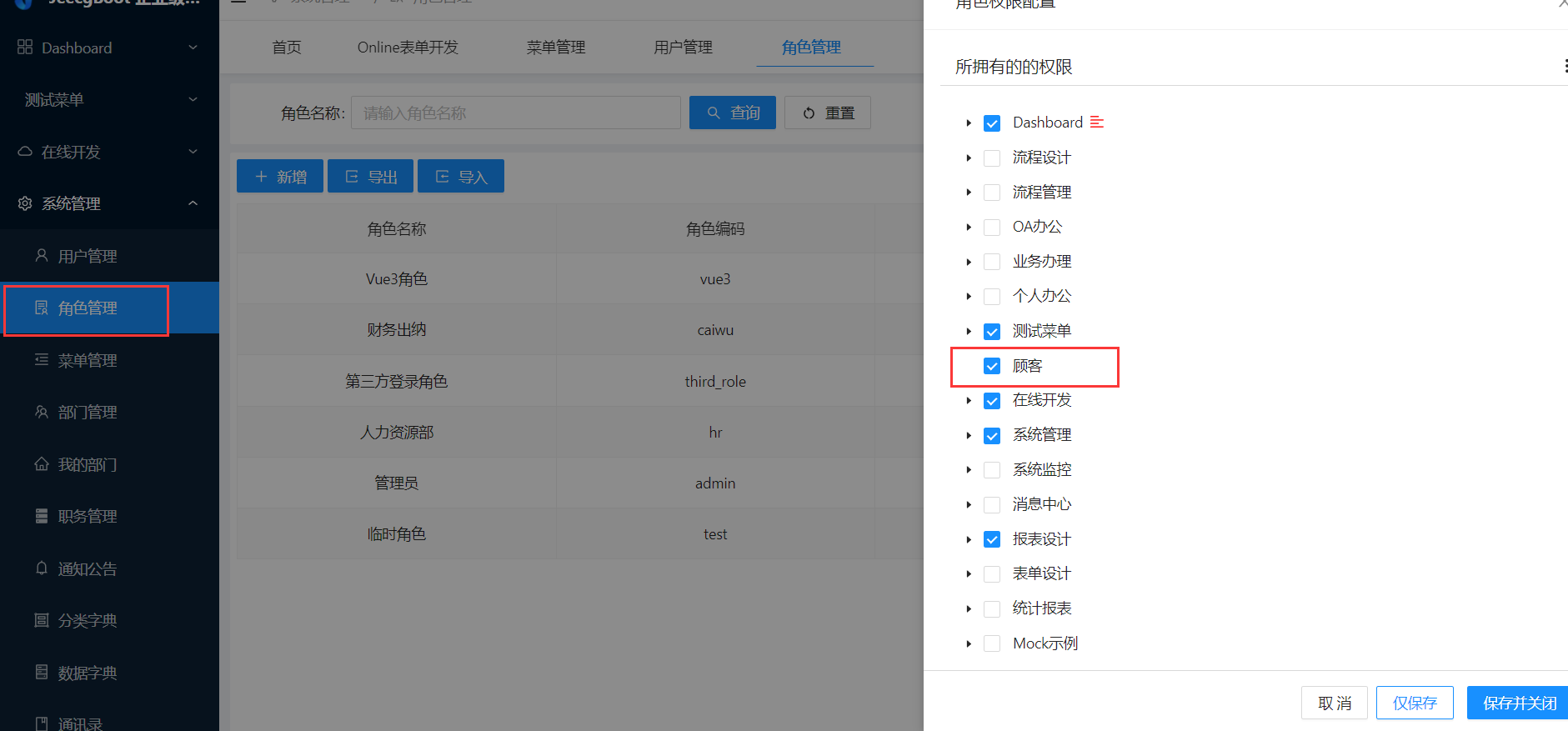
- 第六步:角色授權
生成代碼后通過角色授權菜單,授權成功后刷新頁面即可看見新增的菜單

- 項目介紹
- 常見問題
- 開發環境準備
- 環境準備
- 啟動項目
- 切換Vue3路由
- 項目配置詳細說明
- 上線部署
- 快速構建&部署
- Docker鏡像啟動
- 項目配置
- 菜單配置
- 菜單緩存
- 積木報表菜單配置
- 首頁配置
- 國際化
- 菜單國際化
- 組件注冊
- 項目規范
- 跨域處理
- 樣式庫
- 圖標生成
- package依賴介紹
- 菜單TAB風格
- 備份文檔
- 詳細構建和配置
- 構建部署1.0
- 切換Mock接口
- 原生路由(作廢)
- 原生菜單(作廢)
- 頁面開啟緩存(作廢)
- 環境準備1.0
- 數據 mock&聯調
- UI組件
- Form 表單組件
- Table 表格
- Modal 彈窗
- Drawer 抽屜組件
- Icon 圖標組件
- Button 按鈕
- 更多基礎組件
- JSelectUser選擇用戶 ?
- JSelectPosition崗位選擇 ?
- JSelectDept部門選擇 ?
- JCheckbox ?
- JImportModal 列表導入彈窗組件
- JInput特殊查詢組件 ?
- JPopup彈窗選擇組件 ?
- JTreeSelect樹形下拉框 (異步加載) ?
- JAreaSelect 省市縣級聯組件
- JDictSelectTag 字典標簽 ?
- JEllipsis 超長截取顯示組件 ?
- JUpload 上傳組件 ?
- JEasyCron 定時表達式選擇組件 ?
- JInputPopup 多行輸入窗口組件 ?
- JSwitch 開關選擇組件 ?
- JTreeDict 分類字典樹形下拉組件 ?
- JSelectInput 可輸入下拉框 ?
- JEditor 富文本編輯器 ?
- JMarkdownEditor Markdown編輯器 ?
- JSearchSelect 字典表的搜索組件 ?
- JSelectUserByDept 根據部門選擇用戶 ?
- JVxeTable
- 組件配置文檔
- 自定義組件
- 封裝自定義組件
- 自定義組件增強
- 多級聯動配置
- 使用示例
- 常見問題解答
- JAreaLinkage 省市縣聯動組件 ?
- JCategorySelect 分類字典樹 ?
- JImageUpload 圖片上傳 ?
- JSelectMultiple 下拉多選 ?
- JSelectRole 選擇角色 ?
- JFormContainer 表單組件禁用 ?
- SuperQuery 高級查詢
- UserSelect 高級用戶選擇組件
- Basic
- Page
- Authority
- PopConfirmButton
- CollapseContainer
- ScrollContainer
- LazyContainer
- CodeEditor
- JsonPreview
- CountDown
- ClickOutSide
- CountTo
- Cropper
- Description
- FlowChart
- Upload
- Tree
- Excel
- Qrcode
- Markdown
- Loading
- Tinymce
- Time
- StrengthMeter
- Verify
- Transition
- VirtualScroll
- ContextMenu
- Preview
- Loading
- 前端權限
- 表單權限
- 顯隱控制 ?
- 禁用控制 ?
- 列表權限
- 按鈕權限控制
- 列字段顯隱控制
- 行編輯組件權限
- 顯隱控制
- 禁用控制
- 代碼生成
- Online在線代碼生成
- GUI代碼生成
- 代碼生成模板介紹
- vue3和vue3Native詳細說明
- 深入開發
- 定義Form新組件
- 自定義列表查詢
- 自定義表單布局
- 開發筆記
- 組件權限控制
- 使用Antd Vue原生Form
- 自定義圖表組件
- 自定義渲染函數
- 如何編寫mock接口
- 緩存用法
- 精簡版代碼制作
- 微前端(qiankun)集成
- 前端小技巧
- 表單整體禁用
- 彈框內下拉框錯位
- 界面如何設置響應式
- 抽屜(Drawer)寬度自適應
- 生成菜單腳本
- Online表單
- Online常見問題
- Online表單配置
- 配置參數說明
- 系統標準字段
- 表單類型-主子表|樹表
- 自定義查詢配置
- Online表單風格
- Online表單刪除說明
- Online聯合查詢配置
- online表單視圖功能說明
- Online表單開啟評論
- Online表單控件介紹
- 常用基礎控件
- 高級關聯記錄
- Online表單控件配置
- 基本配置
- 控件擴展配置
- 默認值表達式
- 自定義查詢配置
- 字段href
- 默認值(填值規則)
- 導入導出自定義規則
- Online表單權限配置
- 字段權限配置與授權
- 按鈕權限配置與授權
- 數據權限配置與授權
- 聯合查詢數據權限規則說明
- 在線增強
- 自定義按鈕
- SQL增強
- JS增強
- 按鈕觸發JS增強
- 列表Api
- 列表操作列前置事件
- 表單Api
- beforeSubmit事件
- loaded事件
- 表單值改變事件【單表/主表】
- 表單值改變事件【從表】
- 表單值改變事件【從改主】
- 控制字段顯示與隱藏
- js增強實現下拉聯動
- js增強控制下拉樹數據
- JS增強 觸發彈窗
- JS增強 http請求
- JS增強 方法定義
- 對接表單設計器后需注意
- JAVA增強
- 快速開始
- Online java增強 導入
- Online java增強 導出
- Online java增強 查詢
- Online Java增強 http-api
- 表單類
- 列表類
- 其他功能示例
- 導入數據庫表支持排除表
- 通過字段Href實現三級聯動
- excel數據導入支持校驗
- Online報表
- Online報表配置
- 配置成菜單
- 其他功能
- 推送消息
- ISO 8601書寫格式
- 系統消息跳轉至詳情表單
- 菜單【批量申請(自定義)】功能說明
- Online自動化測試
- online AI自動化測試數據制作
- Online AI自動化測試數據制作
- Online AI模型測試用例功能詳情
- JAVA后臺功能
- saas多租戶切換
- 新功能實現saas租戶隔離
- 第三方集成
- 敲敲云集成釘釘