[onlyhom/mobile-select](https://github.com/onlyhom/mobile-select)
```
<div id="trigger1" style="display: block;">單項選擇</div>
<script type="text/javascript">
var weekdayArr = ["周日", "周一", "周二", "周三", "周四", "周五", "周六"];
/**
* 參數說明
* @param trigger(必填參數) 觸發對象的id/class/tag
* @param wheels(必填參數) 數據源,需要顯示的數據
* @param title 控件標題
* @param position 初始化定位
* @param callback 選擇成功后觸發的回調函數,返回indexArr(選中的選項索引)、data(選中的數據)
* @param transitionEnd 每一次手勢滑動結束后觸發的回調函數,返回indexArr(當前選中的選項索引)、data(選中的數據)
* @param keyMap 字段名映射
*/
/**
* 函數說明(實例化之后才可用)
* @function setTitle() 參數 string 設置控件的標題
* @function updateWheel() 參數 sliderIndex, data 重新渲染指定的輪子(可用于先實例化,后通過ajax獲取數據的場景)
* @function updateWheels() 參數 data 重新渲染所有輪子,僅限級聯數據格式使用(可用于先實例化,后通過ajax獲取數據的場景)
* @function locatePosition() 參數 sliderIndex, posIndex 傳入位置數組,重定位輪子的位置
* @function show() 參數 無參 喚起彈窗組件
* @function getValue() 參數 無參 獲取組件選擇的值
*/
var mobileSelect1 = new MobileSelect({
trigger: "#trigger1",
title: "單項選擇",
wheels: [{ data: weekdayArr }],
position: [2], //初始化定位 打開時默認選中的哪個 如果不填默認為0
transitionEnd: function (indexArr, data) {
//console.log(data);
},
callback: function (indexArr, data) {
console.log(data);
},
});
</script>
```
一款多功能的移動端滾動選擇器,支持單選到多選、支持多級級聯、提供回調函數、提供 update 函數二次渲染、重定位函數、兼容 pc 端拖拽等等..
[English Docs](https://github.com/onlyhom/mobile-select) | 中文文檔
## ?? 特性
- 原生 js 移動端選擇控件,不依賴任何庫
- 可傳入普通數組或者 json 數組
- 可根據傳入的參數長度,自動渲染出對應的列數,支持單項到多項選擇
- 自動識別是否級聯
- 提供回調函數 onChange() 返回當前選擇索引位置、以及選擇的數據
- 每次手勢滑動結束后,也提供一個回調函數 onTransitionEnd() 返回當前選擇索引位置、以及選擇的數據
- 能夠在已經實例化控件后,提供 update 函數再次渲染,可用于異步獲取數據或點擊交互后需要改變所選數據的場景
- 提供initValue支持回顯場景
## ?? 安裝
#### 方式一 標簽引入:
```html
<link rel="stylesheet" type="text/css" href="https://unpkg.com/mobile-select@latest/dist/style/mobile-select.css" />
<script type="text/javascript" src="https://unpkg.com/mobile-select@latest/dist/mobile-select.iife.min.js" ></script>
```
#### 方式二 npm / pnpm / yarn 引入:
Using npm:
```shell
npm install mobile-select
```
Using pnpm:
```shell
pnpm add mobile-select
```
Using Yarn:
```shell
yarn add mobile-select
```
在你的js文件中 import:
```javascript
import MobileSelect from "mobile-select";
```
## ?? 在線使用Demo
<table align="center">
<tr>
<td align="center" width="100"><strong>VanillaJS</strong> <br/>
<sub>
<a href="https://codesandbox.io/s/mobile-select-vanilla-l7gnb3" target="_blank">??Sandbox</a>
</sub>
</td>
<td align="center" width="100"><strong>Angular</strong> <br/>
<sub>
<a href="https://codesandbox.io/s/mobile-select-angular-esgkil" target="_blank">??Sandbox</a>
</sub>
</td>
<td align="center" width="100"><strong>React-ts</strong> <br/>
<sub>
<a href="https://codesandbox.io/s/mobile-select-react-ts-woc5f8" target="_blank">??Sandbox</a>
</sub>
</td>
<td align="center" width="100"><strong>Vue</strong> <br/>
<sub>
<a href="https://codesandbox.io/s/mobile-select-vue-el5o6r" target="_blank">??Sandbox</a>
</sub>
</td>
<td align="center" width="100"><strong>Svelte</strong> <br/>
<sub>
<a href="https://codesandbox.io/s/mobile-select-svelte-2m4wz2" target="_blank">??Sandbox</a>
</sub>
</td>
<td align="center" width="100"><strong>Solid</strong> <br/>
<sub>
<a href="https://codesandbox.io/s/mobile-select-solid-pcd560" target="_blank">??Sandbox</a>
</sub>
</td>
</tr>
</table>
[mobile-select demo (onlyhom.github.io)](https://onlyhom.github.io/mobile-select/demo.html)
## ??快速使用
### **① 普通數組格式-單項選擇非聯動**
```html
<div id="trigger1"></div>
<script type="text/javascript">
let mobileSelect1 = new MobileSelect({
trigger: document.querySelector("#trigger1"),
title: "單項選擇",
wheels: [
{ data: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"] },
],
initValue: "周二", // 初始化值
});
</script>
```

### **②json 格式-雙項選擇非聯動**
```html
<div id="trigger2"></div>
<script type="text/javascript">
let mobileSelect2 = new MobileSelect({
trigger: "#trigger2",
title: "地區選擇",
wheels: [
{
data: [
{ id: "1", value: "附近" },
{ id: "2", value: "上城區" },
{ id: "3", value: "下城區" },
{ id: "4", value: "江干區" },
{ id: "5", value: "拱墅區" },
{ id: "6", value: "西湖區" },
],
},
{
data: [
{ id: "1", value: "1000米" },
{ id: "2", value: "2000米" },
{ id: "3", value: "3000米" },
{ id: "4", value: "5000米" },
{ id: "5", value: "10000米" },
],
},
],
onChange: function (data, indexArr, msInstance) {
console.log(data);
},
});
</script>
```

>[danger]沒有聯動時左右都可以滑動選擇互不干擾
```
<div id="trigger2">雙項選擇</div>
const mobileSelect2 = new MobileSelect({
trigger: "#trigger2",
title: "雙項選擇",
wheels: [{ data: weekdayArr }, { data: timeArr }],
position: [1, 2],
colWidth: [2, 1],
onTransitionEnd: function (data, indexArr, msInstance) {
//console.log(data);
},
onChange: function (data, indexArr, msInstance) {
console.log(data);
},
});
```

### **③json 格式-雙項選擇的聯動與非聯動組合**
```html
<div id="trigger3"></div>
<script type="text/javascript">
let mobileSelect3 = new MobileSelect({
trigger: "#trigger3",
title: "地區選擇-聯動",
wheels: [
{
data: [
{
id: "1",
value: "附近",
childs: [
{ id: "1", value: "1000米" },
{ id: "2", value: "2000米" },
{ id: "3", value: "3000米" },
{ id: "4", value: "5000米" },
{ id: "5", value: "10000米" },
],
},
{ id: "2", value: "上城區" },
{ id: "3", value: "下城區" },
{ id: "4", value: "江干區" },
{ id: "5", value: "拱墅區" },
{ id: "6", value: "西湖區" },
],
},
],
initValue: "附近 2000米", // 初始化值
onChange: function (data, indexArr, msInstance) {
console.log(data);
},
});
</script>
```


>[danger]距離與附近為父子聯動,選擇下面城區時由于距離沒有了聯動就不會出現
## **多項選擇非聯動**
```
<div id="trigger3">多項選擇</div>
const numArr = ["1", "2", "3", "4", "5"];
const mobileSelect3 = new MobileSelect({
trigger: "#trigger3",
title: "多項選擇",
wheels: [
{ data: numArr },
{ data: numArr },
{ data: numArr },
{ data: numArr },
{ data: numArr },
],
position: [0, 1, 0, 1, 0],
onTransitionEnd: function (data, indexArr, msInstance) {
//console.log(data);
},
onChange: function (data, indexArr, msInstance) {
console.log(data);
},
});
```

### **綜合**
```
<div id="trigger5">車型選擇-級聯</div>
const mobileSelect4 = new MobileSelect({
trigger: "#trigger4",
title: "級聯數據",
wheels: [
{
data: [
{
id: "1",
value: "附近",
childs: [
{ id: "1", value: "1000米" },
{ id: "2", value: "2000米" },
{ id: "3", value: "3000米" },
{ id: "4", value: "5000米" },
{ id: "5", value: "10000米" },
],
},
{ id: "2", value: "上城區" },
{ id: "3", value: "下城區" },
{ id: "4", value: "江干區" },
{ id: "5", value: "拱墅區" },
{ id: "6", value: "西湖區" },
],
},
],
connector: "-",
initValue: "附近-3000米",
onTransitionEnd: function (data, indexArr, msInstance) {
//console.log(data);
},
onChange: function (data, indexArr, msInstance) {
console.log(data);
},
});
const mobileSelect5 = new MobileSelect({
trigger: "#trigger5",
title: "級聯數據",
wheels: [{ data: UplinkData }],
initValue: "勞斯萊斯 魅影 標準版",
// scrollSpeed: 2,
onTransitionEnd: function (data, indexArr, msInstance) {
//console.log(data);
},
onChange: function (data, indexArr, msInstance) {
console.log(data);
},
});
//動態設置
const mobileSelect5 = new MobileSelect({
trigger: "#trigger5",
title: "級聯數據",
wheels: [{ data: UplinkData }],
initValue: "勞斯萊斯 魅影 標準版",
// scrollSpeed: 2,
onTransitionEnd: function (data, indexArr, msInstance) {
//console.log(data);
},
onChange: function (data, indexArr, msInstance) {
console.log(data);
},
});
```

### ④在 react、vue 中使用
##### 在React中的基本使用
```tsx
import { useState, useRef, useEffect } from "react";
import MobileSelect from "mobile-select";
export default function MsComponent(props) {
const tirggerRef = useRef(null);
const [selectedVal, setSelectedVal] = useState('');
let msInstance = null;
useEffect(() => {
if(!msInstance){
msInstance = new MobileSelect({
wheels: [
{ data: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"] },
],
trigger: tirggerRef.current,
triggerDisplayValue: false, // 如果不想覆蓋trigger內的html 這里需要設置為false
onChange: (data) => {
setSelectedVal(JSON.stringify(data));
},
});
}
return () => {
msInstance?.destroy();
msInstance = null;
};
}, []);
return (
<div>
<div className="ms-default-trigger" ref={ tirggerRef }>
<div className="your-classname">請輸入</div>
</div>
</div>
);
}
```
##### 在Vue中的基本使用
```html
<template>
<div>
<div ref="tirggerRef">
<div class="your-classname">{{ selectedVal || "請選擇" }}</div>
</div>
</div>
</template>
<script>
import MobileSelect from "mobile-select";
export default {
name: "mobile-select",
data: () => ({
msInstance: null,
selectedVal: "",
}),
mounted() {
this.msInstance = new MobileSelect({
trigger: this.$refs.tirggerRef,
wheels: [
{ data: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"] },
],
triggerDisplayValue: false, // 如果不想覆蓋trigger內的html 這里需要設置為false
onChange: (data) => {
this.selectedVal = JSON.stringify(data);
},
});
},
unmounted() {
this.msInstance.destroy(); // 銷毀組件實例
},
};
</script>
```
#### ⑤ 數據字段名映射
```html
<div id="trigger5"></div>
<script type="text/javascript">
/**
* 假如你的數據的字段名為id,title,children
* 與mobileSelect的id,value,childs字段名不匹配
* 可以用keyMap屬性進行字段名映射
*/
let mobileSelect5 = new MobileSelect({
trigger: "#trigger5",
title: "數據字段名映射",
wheels: [
{
data: [
{
id: "1",
title: "A",
children: [
{ id: "A1", title: "A-a" },
{ id: "A2", title: "A-b" },
{ id: "A3", title: "A-c" },
],
},
{
id: "1",
title: "B",
children: [
{ id: "B1", title: "B-a" },
{ id: "B2", title: "B-b" },
{ id: "B3", title: "B-c" },
],
},
],
},
],
keyMap: {
id: "id",
value: "title",
childs: "children",
},
onChange: function (data) {
console.log(data);
},
});
</script>
```
## 配置參數
| 選項 | 默認值 | 類型 | 版本 | 描述 |
| --------------- | ------------------------------------------- | -------------------- | --------- | ---------------|
| trigger | 必填參數 | String 或 HTMLElement| | DOM的選擇器字符串 或 HTMLElement元素 <br/>如:'#my-trigger' 或 document.querySelector('#my-trigger') |
| wheels | 必填參數 | Array | | 選項數據源, 需要顯示的數據 |
| onChange | function(data, indexArr, instance){} | function | ≥1.2.0 | 選擇成功后觸發的回調函數|
| onTransitionEnd | function(data, indexArr, instance){} | function | ≥1.2.0 | 每一次手勢滑動結束后觸發的回調函數|
| onCancel | function(data, indexArr, instance){} | function | |點擊取消的回調函數 返回的data和inderArr 是上一次點擊確認按鈕時的值 |
| onShow | function(instance){} | function | |顯示控件后觸發的回調函數, 返回參數為對象本身 |
| onHide | function(instance){} | function | | 隱藏控件后觸發的回調函數, 返回參數為對象本身 |
| title | `''` | String | | 組件標題 |
| connector | `' '` | String | | 多項選擇的值連接符號,默認是空格(例:如果設為'-', 那返回的多列數據則為'A-B') |
| initValue | `'1 2'` | String | ≥1.2.0 | 初始化值, 一般使用在數據回顯的場景。<br/>(如果設置了connector, 那么initValue也需要用對應的connector符號連接) |
| autoFocus | `false` | Boolean | ≥1.2.0 | 初始化后自動彈出選擇面板 |
| position | [0,0,0,…] | Array | | 初始化定位 |
| colWidth | [1,1,2,…] | Array | | 列寬度設置 |
| ensureBtnText | `'確認'` | String | | 確認按鈕的文本內容 |
| cancelBtnText | `'取消'` | String | | 取消按鈕的文本內容 |
| ensureBtnColor | `'#1e83d3'` | String | | 確認按鈕的文本顏色 |
| cancelBtnColor | `'#666666'` | String | | 取消按鈕的文本顏色 |
| titleColor | `'#000000'` | String | | 組件標題的文本顏色 |
| titleBgColor | `'#ffffff'` | String | | 組件標題的背景顏色 |
| textColor | `'#000000'` | String | | 輪子內文本的顏色 |
| bgColor | `'#ffffff'` | String | | 輪子背景顏色 |
| maskOpacity | `0.7` | Number | | 遮罩透明度 |
| keyMap | `{id:'id', value:'value', childs:'childs'`} | Object | | 字段名映射,適用于字段名不匹配 id,value,childs 的數據格式 |
| triggerDisplayValue | `true` | Boolean | ≥1.2.0 | 在點擊確認時,trigger 的 innerHtml 是否變為選擇的數據。<br>(如果 trigger 里面還有其他元素,不想覆蓋,則可以設置為 false;如果需要在別的地方顯示數據,則可用 'onChange()' 回調返回的數據自行拼接)
| scrollSpeed | `1` | Number | ≥1.2.0 | 滑輪滾動的速度 |
## 實例方法:
| 函數名 | 參數 | 版本 | 描述 |
| ---------------- | ---------------------| ----| --------------- |
| show() | 無參 | | 手動顯示彈窗組件 |
| hide() | 無參 | | 手動隱藏彈窗組件 |
| setTitle() | string | | 設置控件的標題 |
| locatePosition() | sliderIndex, posIndex | | 傳入位置數組,重新定位輪子選中的位置 |
| updateWheel() | sliderIndex, data | | 重新渲染指定的輪子 |
| updateWheels() | data | | 重新渲染所有輪子(僅限級聯數據格式使用) |
| getValue() | 無參 | | 獲取組件選擇的值 |
| destroy() | 無參 | ≥1.2.0 | 銷毀組件實例 |
#### 注:功能函數中需要傳遞的參數含義如下
- sliderIndex 代表的是要修改的輪子的索引
- posIndex 代表位置索引
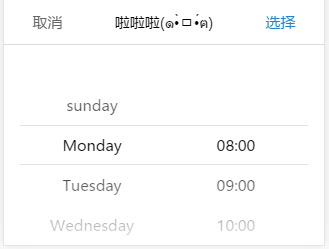
#### ① 功能函數 demo:
```html
<div id="day"></div>
<script type="text/javascript">
let mySelect = new MobileSelect({
trigger: '#day',
wheels: [
{data:['周日','周一','周二','周三','周四','周五','周六']},
{data:['08:00','09:00','10:00','11:00','12:00','13:00','14:00']}
],
initValue: "周一 09:00",
colWidth: [1, 2] // 初始化列寬度設置,數字代表每列寬度比例
});
//----------------------------------------------
// 實例化之后,對實例用功能函數操作
/** 設置控件的標題 */
mySelect.setTitle('啦啦啦(???????)');
/** 更新第0個輪子的數據,數據變為英文的星期幾 */
mySelect.updateWheel(0,['sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday']);
/** 重新定位第1個輪子的位置,將第1個輪子的第0個數據改為當前選中。*/
mySelect.locatePosition(1,0);
/** 銷毀組件 */
mySelect.destroy();
</script>
```
基礎實例 → 功能函數操作后


#### ②ajax 異步填充數據 demo
```html
<!-- ************ 非級聯格式 ************ -->
<div id="trigger6"></div>
<script type="text/javascript">
let mobileSelect6 = new MobileSelect({
trigger: '#trigger6',
title: 'ajax填充數據-非級聯',
wheels: [
{data:[
{id:'1',value:'請選擇地區'},
]},
{data:[
{id:'1',value:'請選擇距離'},
]}
],
onChange:function(data, indexArr){
console.log(data);
}
});
$.ajax({
type: "POST",
url: "xxxx",
data: {},
dataType: "json",
success: function(res){
//這里假設獲取到的res.data.area為:
// [
// {id:'1',value:'附近'},
// {id:'2',value:'福田區'},
// {id:'3',value:'羅湖區'},
// {id:'4',value:'南山區'}
// ]
//這里假設獲取到的res.data.distance為:
// [
// {id:'1',value:'200米'},
// {id:'2',value:'300米'},
// {id:'3',value:'400米'}
// ]
mobileSelect6.updateWheel(0, res.data.area); // 更改第0個輪子
mobileSelect6.updateWheel(1, res.data.distance); // 更改第1個輪子
}
});
</script>
<!-- ************ 級聯格式 ************ -->
<div id="trigger7"></div>
<script type="text/javascript">
let mobileSelect7 = new MobileSelect({
trigger: '#trigger7',
title: 'ajax填充數據-級聯',
wheels: [
{data:[
{
id:'1',
value:'',
childs:[
{id:'A1',value:''},
]
}
]}
],
callback:function(indexArr, data){
console.log(data);
}
});
$.ajax({
type: "POST",
url: "xxxx",
data: {},
dataType: "json",
success: function(res){
//這里假設獲取到的res.data為:
// [{
// id:'1',
// value:'更新后數據',
// childs:[
// {id:'A1',value:'apple'},
// {id:'A2',value:'banana'},
// {id:'A3',value:'orange'}
// ]
// }]
mobileSelect7.updateWheels(res.data);
}
});
</script>
```
## 使用場景 Demo
使用 onTransitionEnd()、onChange()、updateWheel()、locatePosition()函數實現如下功能:
- 選擇當天日期時,不得超過今天已過時辰。
- 選擇取車時間后,還車時間不得超過取車時間(包括日期和時間)。

## ?? 許可證
[MIT LICENSE](https://github.com/onlyhom/mobileSelect.js/blob/master/LICENSE)
Copyright (c) 2017-present, LIHONG OU(onlyhom)
- php更新內容
- PHP PSR 標準規范
- 輔助查詢(*)
- 實用小函數
- composer項目的創建
- composer安裝及設置
- composer自動加載講解
- phpsdudy的composer操作
- 更換compoer鏡像源
- 下載包與刪除包
- git
- 安裝以及配置公鑰
- 手動添加Git Bash Here到右鍵菜單
- 第一次使用git要配置github遠程倉庫
- 代碼上傳到gitee
- Git代碼同時上傳到GitHub和Gitee(碼云)
- Git - 多人協同開發利器,團隊協作流程規范與注意事項
- 刪除遠程倉庫的文件
- github查詢方法
- 錯誤
- git clean
- 解決github release下載慢的問題
- 其他
- php.ini
- 緩沖函數ob_start()
- php配置可修改范圍
- php超時
- 防跨目錄設置
- 函數可變參數
- 匿名函數(閉包函數:closures)
- PHP CLI模式開發(命令行開發)
- 【時間】操作
- 常用時間函數
- 時間函數例子
- Date/Time 函數(不包含別名函數)
- DateTime類別名函數
- 【數字】及【數學】操作
- 【字符串】操作
- 常見用法
- 【數組】操作
- 排序
- 合并與累加案例
- 重組
- foreach引用傳值注意點
- 判斷數組a是否完全屬于數組b
- 數組指針操作
- 【正則】
- php正則函數
- 特殊符號
- 模式修正符
- 去除文本中的html、xml的標簽
- \r\n
- 分組
- 斷言(環視?)
- 條件表達式
- 遞歸表達式 (?R)
- 固化分組
- 正則例子
- 提取類文件的公共方法
- 抓取網頁內容
- 匹配中文字符
- 提取sql日志文件
- 框架
- xpath匹配
- 【文件】操作
- 自動加載spl_autoload_register
- 文件加載
- 文件的上傳
- 將字節轉為人可讀的單位
- 文件上傳相關設置
- 常見的mimi類型
- 文件斷點續傳
- 文件下載(防盜鏈+大文件+斷點續傳)
- 破解防盜鏈
- 即時通訊與php網絡相關(websocket,workman,swoole,curl)
- 網絡編程基本概念
- socket套接字和streams流
- socket
- 使用websocket實現php消息實時推送完整示例
- streams
- Stream函數實現websocket
- swoole+Workman筆記
- Workman相關
- 啟動停止
- Worker
- Connection
- TcpConnection
- AsyncTcpConnection類
- UdpConnection
- AsyncUdpConnection
- Timer
- Autoloader
- 協議(Protocols)
- Http服務
- 響應Response
- session會話
- session管理
- SSE(服務端推送技術)
- websocket
- tcp
- udp
- 其它
- text
- frame
- unix domain
- 定制協議
- workerman協程(workerman>=5.1.0,php>=8.2)
- wokerman實例
- workerman實現微信公眾號帶參數二維碼掃碼識別用戶
- 服務端和客戶端
- workerman其它實例
- Work類
- 設置transport開啟ssl,websocket+ssl即wss
- 多端口(多協議)監聽
- 詳細用法
- 全局的eventloop
- Timer定時器類
- pipeTCP代理
- 事件循環
- workman示例
- 使用workerman實現基于UDP的異步SIP服務器,服務器端可主動發送UDP數據給客戶端
- swoole相關
- 安裝及常用Cli操作
- TCP
- 4種回調函數的寫法
- easyswoole
- 目錄結構
- 配置文件
- swoole
- curl封裝
- curl參數
- php支持的協議和封裝協議(如http,php://input)
- php://協議
- file://協議
- http(s)://協議
- ftp(s)://協議
- zip://, bzip2://, zlib://協議
- data://協議
- glob://協議
- expect://協議
- phar://
- ssh2
- rar://
- ogg://
- 上下文(Context)選項和參數(用于所有的文件系統或數據流封裝協議)
- 過濾器
- http請求及模擬登錄
- 常用的header頭部定義匯總
- HTTP響應頭和請求頭信息對照表
- HTTP請求的返回值含義說明
- content-type對照表
- Cache-Control對照
- curl函數
- 防止頁面刷新
- telnet模擬get、post請求
- 三種方式模擬表單發布留言
- 模擬登陸
- 防盜鏈
- php+mysql模擬隊列發送郵件
- WebSocket JavaScript API
- 進程/線程/協程
- 協程
- 什么是協程
- web通訊(輪詢、長連接、websocket)
- 輪詢(Event Loop)
- WebSocket
- socket.io(對 WebSocket 的封裝)
- 郵件發送
- PHPMailer
- 短信驗證碼
- 短信寶
- 阿里云短信(新版)
- 短信API
- 原版
- 異常處理
- 顯示全部錯誤
- 異常分類
- php系統異常
- 錯誤級別
- set_error_handler
- set_exception_handler
- register_shutdown_function
- try catch
- tp5異常處理類解析
- 字符串中的變量解析
- url與文件路徑
- empty、isset、is_null
- echo 輸出bool值
- if真假情況
- 流程控制代替語法【if (條件): endif;】
- 三元運算
- 運算符優先級
- 常量
- define與const(php5.3) 類常量
- 遞歸
- 單元測試
- 面向對象
- 對象(object) 與 數組(array) 的轉換
- 全局變量域超全局變量
- 超全局變量
- $_ENV :存儲了一些系統的環境變量
- $_COOKIE
- $_SESSION
- $_FILES
- $_SERVER
- 無限分類
- 圖片操作
- 視頻分段加載
- 隱藏地址
- MPEG DASH視頻分片技術
- phpDoc注釋
- @錯誤抑制符
- 字符編碼
- CGI、FastCGI和PHP-FPM關系圖解
- No input file specified的解決方法
- SAPI(PHP常見的四種運行模式)
- assert斷言
- 程序執行
- 引用&
- Heredoc和Nowdoc語法
- 可變數量的參數(php5.6)
- 移動端判斷函數
- PHP分批次處理數據
- 類基礎
- 系統預定義類
- pdo
- 類的三大特性:封裝,繼承,多態
- 魔術方法
- extends繼承
- abstract 抽象類
- interface 接口(需要implements實現)
- 抽象類和接口的區別
- 多態
- static
- final
- serialize與unserialize
- instanceof 判斷后代子類
- 類型約束
- clone克隆
- ::的用法
- static::class、self::class
- new self()與new static()
- this、self、static、parent、super
- self、static、parent:后期靜態綁定
- PHP的靜態變量
- php導入
- trait
- 動態調用類方法
- 參數及類型申明
- 方法的重載覆蓋
- return $a && $b
- 類型聲明
- 設計思想
- 思路流程
- 六大原則(單里依賴迪米開接口)
- 單一職責原則(SRP)
- 里氏替換原則(LSP)
- 依賴倒置原則(DIP)
- 接口隔離原則(ISP)
- 迪米特法則(LoD)
- 開閉原則(OCP)
- 依賴注入與依賴倒置
- MVC模式與模板引擎
- 模版引擎
- smarty模版
- 系統變量、全局變量
- 語言切換
- 函數-給函數默認值
- 流程控制-遍歷
- 模版加載
- 模版繼承
- blade
- twig
- Plates
- 創建型模式(創建類對象)--單原二廠建
- (*)單例模式(保證一個類僅有一個實例)
- (*)工廠模式(自動實例化想要的類)
- 原型模式(在指定方法里克隆this)
- 創建者模式(建造者類組裝近似類屬性,購物車)
- 結構型模式 --橋(幫)組享外帶裝適
- 適配器模式(Adapter 用于接口兼容)
- 橋接模式(方法相同的不同類之間的快速切換)
- 裝飾模式(動態增加類對象的功能 如游戲角色的裝備)
- 組合模式(用于生成類似DOMDocument這種節點類,或者游戲相關)
- 外觀模式(門面(Facade)模式 不同類的統一調用)
- 享元模式
- 代理模式(委托模式)
- 行為型模式--觀摩職命狀-備爹在房中潔廁
- (*)觀察者模式(例如插件)
- 模板方法模式 Template
- 職責鏈模式 (Chainof Responsibility)
- 命令模式(Command)
- 狀態模式(State)
- (*)迭代器模式(Iterator)
- 已知模式-備忘錄模式(Memento)
- 深度模式-訪問者模式(Visitor)
- 中介者模式(Mediator)
- 深度模式-解釋器模式(Interpreter)
- 策略模式(Strategy)
- (*)注冊樹(注射器、注冊表、數據中心)模式
- 【函數參考】及【擴展列表】
- PHP擴展庫列表
- 影響 PHP 行為的擴展
- APC擴展(過時)
- APCu擴展
- APD擴展(過時)
- bcompiler擴展(過時)
- BLENC擴展 (代碼加密 實驗型)
- Componere擴展(7.1+)
- Componere\Definition
- Componere\Patch
- Componere \ Method
- Componere\Value
- Componere函數
- 錯誤處理擴展(PHP 核心)
- FFI擴展
- 基本FFI用法
- FFI api
- htscanner擴展
- inclued擴展
- Memtrack擴展
- OPcache擴展(5.5.0內部集成)
- Output Control擴展(核心)
- PHP Options/Info擴展(核心)
- 選項、 信息函數
- phpdbg擴展(5.6+內部集成)
- runkit擴展
- runkit7擴展
- scream擴展
- uopz擴展
- Weakref擴展
- WeakRef
- WeakMap
- WinCache擴展
- Xhprof擴展
- Yac(7.0+)
- 音頻格式操作
- ID3
- KTaglib
- oggvorbis
- OpenAL
- 身份認證服務
- KADM5
- Radius
- 針對命令行的擴展
- Ncurses(暫無人維護)
- Newt(暫無人維護)
- Readline
- 壓縮與歸檔擴展
- Bzip2
- LZF
- Phar
- Rar
- Zip
- Zlib
- 信用卡處理
- 加密擴展
- Crack(停止維護)
- CSPRNG(核心)
- Hash擴展(4.2內置默認開啟、7.4核心)
- Mcrypt(7.2移除)
- Mhash(過時)
- OpenSSL(*)
- 密碼散列算法(核心)
- Sodium(+)
- 數據庫擴展
- 數據庫抽象層
- DBA
- dbx
- ODBC
- PDO(*)
- 針對各數據庫系統對應的擴展
- CUBRID
- DB++(實驗性)
- dBase
- filePro
- Firebird/InterBase
- FrontBase
- IBM DB2
- Informix
- Ingres
- MaxDB
- Mongo(MongoDB老版本)
- MongoDB
- mSQL
- Mssql
- MySQL
- OCI8(Oracle OCI8)
- Paradox
- PostgreSQL
- SQLite
- SQLite3
- SQLSRV(SQL Server)
- Sybase
- tokyo_tyrant
- 日期與時間相關擴展
- Calendar
- 日期/時間(核心)
- HRTime(*)
- 文件系統相關擴展
- Direct IO
- 目錄(核心)
- Fileinfo(內置)
- 文件系統(核心)
- Inotify
- Mimetype(過時)
- Phdfs
- Proctitle
- xattr
- xdiff
- 國際化與字符編碼支持
- Enchant
- FriBiDi
- Gender
- Gettext
- iconv(內置默認開啟)
- intl
- 多字節字符串(mbstring)
- Pspell
- Recode(將要過時)
- 圖像生成和處理
- Cairo
- Exif
- GD(內置)
- Gmagick
- ImageMagick
- 郵件相關擴展
- Cyrus
- IMAP
- Mail(核心)
- Mailparse
- vpopmail(實驗性 )
- 數學擴展
- BC Math
- GMP
- Lapack
- Math(核心)
- Statistics
- Trader
- 非文本內容的 MIME 輸出(PDF、excel等文件操作)
- FDF
- GnuPG
- haru(實驗性)
- Ming(實驗性)
- wkhtmltox(*)
- PS
- RPM Reader(停止維護)
- RpmInfo
- XLSWriter Excel大文件讀取寫入操作(*)
- php第三方庫非擴展
- 進程控制擴展
- Eio
- Ev
- Expect
- Libevent
- PCNTL
- POSIX
- 程序執行擴展(核心)
- parallel
- pthreads(*)
- pht
- Semaphore
- Shared Memory
- Sync
- 其它基本擴展
- FANN
- GeoIP(*)
- JSON(內置)
- Judy
- Lua
- LuaSandbox
- Misc(核心)
- Parsekit
- SeasLog(-)
- SPL(核心)
- SPL Types(實驗性)
- Streams(核心)
- stream_wrapper_register
- stream_register_wrapper(同上別名)
- stream_context_create
- stream_socket_client
- stream_socket_server
- stream_socket_accept
- stream_socket_recvfrom
- stream_socket_sendto
- Swoole(*)
- Tidy擴展
- Tokenizer
- URLs(核心)
- V8js(*)
- Yaml
- Yaf
- Yaconf(核心)
- Taint(檢測xss字符串等)
- Data Structures
- Igbinary(7.0+)
- 其它服務
- 網絡(核心)
- Sockets
- socket_create
- socket_bind(服務端即用于監聽的套接字)
- socket_listen(服務端)
- socket_accept(服務端)
- socket_connect(客戶端)
- socket_read
- socket_recv(類似socket_read)
- socket_write
- socket_send
- socket_close
- socket_select
- socket_getpeername
- socket_getsockname
- socket_get_option
- socket_getopt(socket_get_option的別名)
- socket_set_option
- socket_setopt( socket_set_option的別名)
- socket_recvfrom
- socket_sendto
- socket_addrinfo_bind
- socket_addrinfo_connect
- socket_addrinfo_explain
- socket_addrinfo_lookup
- socket_clear_error
- socket_last_error
- socket_strerror
- socket_cmsg_space
- socket_create_listen
- socket_create_pair
- socket_export_stream
- socket_import_stream
- socket_recvmsg
- socket_sendmsg
- socket_set_block
- socket_set_nonblock
- socket_shutdown
- socket_wsaprotocol_info_export
- socket_wsaprotocol_info_import
- socket_wsaprotocol_info_release
- cURL(*)
- curl_setopt
- Event(*)
- chdb
- FAM
- FTP
- Gearman
- Gopher
- Gupnp
- Hyperwave API(過時)
- LDAP(+)
- Memcache
- Memcached(+)
- mqseries
- RRD
- SAM(消息隊列,沒有維護)
- ScoutAPM
- SNMP
- SSH2
- Stomp
- SVM
- SVN(試驗性的)
- TCP擴展
- Varnish
- YAZ
- YP/NIS
- 0MQ(ZeroMQ、ZMQ)消息系統
- 0mq例子
- ZooKeeper
- 搜索引擎擴展
- mnoGoSearch
- Solr
- Sphinx
- Swish(實驗性)
- 針對服務器的擴展
- Apache
- FastCGI 進程管理器
- IIS
- NSAPI
- Session 擴展
- Msession
- Sessions
- Session PgSQL
- 文本處理
- BBCode
- CommonMark(markdown解析)
- cmark函數
- cmark類
- Parser
- CQL
- IVisitor接口
- Node基類與接口
- Document
- Heading(#)
- Paragraph
- BlockQuote
- BulletList
- OrderedList
- Item
- Text
- Strong
- Emphasis
- ThematicBreak
- SoftBreak
- LineBreak
- Code
- CodeBlock
- HTMLBlock
- HTMLInline
- Image
- Link
- CustomBlock
- CustomInline
- Parle
- 類函數
- PCRE( 核心)
- POSIX Regex
- ssdeep
- 字符串(核心)
- 變量與類型相關擴展
- 數組(核心)
- 類/對象(核心)
- Classkit(未維護)
- Ctype
- Filter擴展
- 過濾器函數
- 函數處理(核心)
- quickhash擴展
- 反射擴展(核心)
- Variable handling(核心)
- Web 服務
- OAuth
- api
- 例子:
- SCA(實驗性)
- SOAP
- Yar
- XML-RPC(實驗性)
- Windows 專用擴展
- COM
- 額外補充:Wscript
- win32service
- win32ps(停止更新且被移除)
- XML 操作(也可以是html)
- libxml(內置 默認開啟)
- DOM(內置,默認開啟)
- xml介紹
- 擴展類與函數
- DOMNode
- DOMDocument(最重要)
- DOMAttr
- DOMCharacterData
- DOMText(文本節點)
- DOMCdataSection
- DOMComment(節點注釋)
- DOMDocumentFragment
- DOMDocumentType
- DOMElement
- DOMEntity
- DOMEntityReference
- DOMNotation
- DOMProcessingInstruction
- DOMXPath
- DOMException
- DOMImplementation
- DOMNamedNodeMap
- DOMNodeList
- SimpleXML(內置,5.12+默認開啟)
- XMLReader(5.1+內置默認開啟 用于處理大型XML文檔)
- XMLWriter(5.1+內置默認開啟 處理大型XML文檔)
- SDO(停止維護)
- SDO-DAS-Relational(試驗性的)
- SDO DAS XML
- WDDX
- XMLDiff
- XML 解析器(Expat 解析器 默認開啟)
- XSL(內置)
- 圖形用戶界面(GUI) 擴展
- UI
- PHP SPL(PHP 標準庫)
- 數據結構
- SplDoublyLinkedList(雙向鏈表)
- SplStack(棧 先進后出)
- SplQueue(隊列)
- SplHeap(堆)
- SplMaxHeap(最大堆)
- SplMinHeap(最小堆)
- SplPriorityQueue(堆之優先隊列)
- SplFixedArray(陣列【數組】)
- SplObjectStorage(映射【對象存儲】)
- 迭代器
- ArrayIterator
- RecursiveArrayIterator(支持遞歸)
- DirectoryIterator類
- FilesystemIterator
- GlobIterator
- RecursiveDirectoryIterator
- EmptyIterator
- IteratorIterator
- AppendIterator
- CachingIterator
- RecursiveCachingIterator
- FilterIterator(遍歷并過濾出不想要的值)
- CallbackFilterIterator
- RecursiveCallbackFilterIterator
- RecursiveFilterIterator
- ParentIterator
- RegexIterator
- RecursiveRegexIterator
- InfiniteIterator
- LimitIterator
- NoRewindIterator
- MultipleIterator
- RecursiveIteratorIterator
- RecursiveTreeIterator
- 文件處理
- SplFileInfo
- SplFileObject
- SplTempFileObject
- 接口 interface
- Countable
- OuterIterator
- RecursiveIterator
- SeekableIterator
- 異常
- 各種類及接口
- SplSubject
- SplObserver
- ArrayObject(將數組作為對象操作)
- SPL 函數
- 預定義接口
- Traversable(遍歷)接口
- Iterator(迭代器)接口
- IteratorAggregate(聚合式迭代器)接口
- ArrayAccess(數組式訪問)接口
- Serializable 序列化接口
- JsonSerializable
- Closure 匿名函數(閉包)類
- Generator生成器類
- 生成器(php5.5+)
- yield
- 反射
- 一、反射(reflection)類
- 二、Reflector 接口
- ReflectionClass 類報告了一個類的有關信息。
- ReflectionObject 類報告了一個對象(object)的相關信息。
- ReflectionFunctionAbstract
- ReflectionMethod 類報告了一個方法的有關信息
- ReflectionFunction 類報告了一個函數的有關信息。
- ReflectionParameter 獲取函數或方法參數的相關信息
- ReflectionProperty 類報告了類的屬性的相關信息。
- ReflectionClassConstant類報告有關類常量的信息。
- ReflectionZendExtension 類返回Zend擴展相關信息
- ReflectionExtension 報告了一個擴展(extension)的有關信息。
- 三、ReflectionGenerator類用于獲取生成器的信息
- 四、ReflectionType 類用于獲取函數、類方法的參數或者返回值的類型。
- 五、反射的應用場景
- phpRedis
- API
- API詳細
- redis DB 概念:
- 通用命令:rawCommand
- Connection
- Server
- List
- Set
- Zset
- Hash
- string
- Keys
- 事物
- 發布訂閱
- 流streams
- Geocoding 地理位置
- lua腳本
- Introspection 自我檢測
- biMap
- 原生
- php-redis 操作類 封裝
- redis 隊列解決秒殺解決超賣:
- Linux+Nginx
- 前置
- linux
- 開源網站鏡像及修改yum源
- 下載linux
- Liunx中安裝PHP7.4 的三種方法(Centos8)
- yum安裝
- 源碼編譯安裝
- LNMP一鍵安裝
- 寶塔安裝(推薦)
- 查看linux版本號
- 設置全局環境變量
- 查看php.ini必須存放的位置
- 防火墻與端口開放
- nohup 后臺運行命令
- linux 查看nginx,php-fpm運行用戶及用戶組
- 網絡配置
- CentOS中執行yum update時報錯
- 關閉防火墻
- 查看端口是否被占用
- 查看文件夾大小
- route命令
- nginx相關
- 一個典型的nginx配置
- nginx關于多個項目的配置(易于管理)
- nginx.config配置文件的結構
- 1、events
- 2、http
- server1
- location1
- location2
- server2
- location1
- location2
- nginx的location配置詳解
- Nginx相關命令
- Nginx安裝
- 正向,反向代理
- aaa
- phpstudy的nginx的配置
- 配置偽靜態
- Nginx 重寫規則
- 為靜態配置例子
- apache
- nginx
- pathinfo模式
- Shell腳本
- bash
- shell 語言中 0 代表 true,0 以外的值代表 false。
- 變量
- shell字符串
- shell數組
- shell注釋
- 向Shell腳內傳遞參數
- 運算符
- 顯示命令執行結果
- printf
- test 命令
- 流程控制與循環
- if
- case
- for
- while
- until
- break和continue
- select 結構
- shell函數
- shell函數的全局變量和局部變量
- 將shell輸出寫入文件中(輸出重定向)
- Shell腳本中調用另一個Shell腳本的三種方式
- 定時任務
- PHP實現定時任務的五種方法
- 寶塔
- 偽靜態以及去掉tp的index.php
- 數據據遠程訪問
- openresty
- 優化
- ab壓力測試
- PHP優化及注意事項
- 緩存
- opcache
- memcache
- php操作
- 數據庫
- 配置
- 數據庫鎖機制
- 主從分布
- 數據庫設計
- 邏輯設計
- 物理設計
- 字段類型的選擇
- 筆記
- SET FOREIGN_KEY_CHECKS
- 字符集與亂碼
- SQL插入 去除重復記錄的實現
- 5.7+嚴格模式會導致設置notnull的字段沒有值時報錯
- 分區表
- nginx 主從配置
- nginx 負載均衡的配置
- 手動搭建Redis集群和MySQL主從同步(非Docker)
- Redis Cluster集群
- mysql主從同步
- 軟件選擇
- url重寫
- 大流量高并發解決方案
- 【前端、移動端】
- html5
- meta標簽
- flex布局
- 居中
- 顯示、隱藏與禁用
- html5示例
- 瀑布流布局
- 移動端虛擬鍵盤會將position:fixed的元素頂到虛擬鍵盤的上面
- 使用div實現table效果
- javascript
- 移動端相關
- 緩存讀取與寫入
- 其他用法
- Javascript系統對象
- 原生javascript總結
- 節點操作
- 實用函數
- jquery
- jquery的extend插件制作
- 錯誤解決方案
- 選擇器
- 查找與過濾
- parent,parents,parentsUntil,offsetParent
- children
- siblings
- find
- next,nextAll,nextUntil
- prev,prevAll,prevUntil
- closest
- 過濾
- ajax
- pajax入門
- 精細分類
- 事件
- on事件無效:
- jquery自定義事件
- 表單操作
- 通用
- select
- checkbox
- radio
- js正則相關
- js中判斷某字符串含有某字符出現的次數
- js匹配指定字符
- $.getjson方法配合在url上傳遞callback=?參數,實現跨域
- jquery的兼容
- jquery的連續調用:
- $ 和 jQuery 及 $() 的區別
- 頁面響應順序及$(function(){})等使用
- 匿名函數:
- jquery的prop與attr的區別和與data()的聯系
- 默認值問題
- 拼接當前頁面的url
- dom加載
- ES6中如何導入和導出模塊
- ES6函數寫法
- 事件
- 手動觸發事件
- 移動端常用事件之touch觸摸事件
- 懸浮標簽遮擋導致該位置的標簽事件失效
- addEventListener
- new Function()
- 字符串操作
- 數組與對象操作
- Array
- 對象操作
- 數組對象復制斷掉引用的方法!
- 數組的 交集 差集 補集 并集
- js數組與對象的【遍歷與其他操作】
- js數組的map()方法操作json數組
- 獲取js對象所有方法
- form
- js:select
- phantomjs
- js精確計算CalcEval 【價格計算】 浮點計算
- js精確計算2
- 模板替換
- input賦值
- JS的數據儲存格式
- 可編輯區域與事件監聽
- if為false的情況
- 阻止冒泡
- jq滾動到底部自動加載數據實例
- if(a,b,c){}
- 播放mp3
- bootstrap
- bootstrap3
- class速查
- 常見data屬性
- data-toggle與data-target的作用
- botstrap4(自帶輪播)
- 布局
- 頁面內容
- botstrap4組件
- Collapse點擊折疊
- bootstrapTable
- 表選項(html屬性格式)
- 表選項2(js的json格式)
- 工具欄以及搜索框
- 本地化選項
- column列表選項
- 示例
- 行的詳細視圖
- 常用整理模板例子
- 數據格式(json)
- 用法(row:行,column:列)
- 頁腳使用footerFormatter做統計列功能
- 示例2
- JQuery-Jquery的TreeGrid插件
- 服務器端分頁
- 合并單元格1
- 合并單元格2
- 合并單元格3
- 合并單元格4
- 合并單元格5(插件)
- 列求和
- 添加行,修改行、擴展行數據
- bootstrap-table 怎么自定義搜索按鈕實現點擊按鈕進行查詢
- 添加序號
- bootstraptable的checkbox
- 動態添加列、動態添加行、單元格點擊橫向、豎向統計
- 記住分頁checkbox
- 精簡示例
- 擴展
- 組件
- 開源庫cdn
- layer
- bootstrap-treeview與ztree
- Uploader上傳組件
- jquery.form.js
- query.waypoints.min.js
- jquery.countup.js
- wow.min.js
- swiper.min.js
- 滑動select選擇器
- wcPop.js
- waterfall
- overlayScrollbars 滾動條監聽與美化
- Summernote 編輯器
- Tempusdominus 日期選擇器
- daterangepicker 日期時間范圍選擇
- moment 日期處理js類庫
- select2
- CitySelect
- vidbg基于jQuery全屏背景視頻插件
- jquery.pjax.js 頁面跳轉時局部刷新
- 基于jquery的旋轉圖片驗證碼
- highcharts圖表
- echarts圖表
- 個版本變化
- 復制刀粘貼板
- photoswipe 相冊組件
- fullPage.js 全屏滾動插件
- jQuery.loadScroll 滾動時動態加載圖像
- jquery.nouislider 范圍滑塊
- Zepto:移動端的jquery庫
- waterfall瀑布流插件
- mustache.js與Handlebars.js
- mobile select
- makdow編輯器
- toastr:輕量級的消息提示插件
- datatables
- 會員 數據庫表設計
- 開發總結
- API接口
- API接口設計
- json轉化
- app接口
- 企查查接口
- 雜項
- 開源項目
- PhpSpreadsheet
- 實例
- 導入導出
- 導出多個工作薄
- 將excel數據插入數據庫
- 加載大文件
- phpoffice/phpspreadsheet
- PHPExcel
- 二維碼phpqrcode
- feixuekeji/PHPAnalysis 分詞
- http-crontab定時任務
- guzzle(HTTP客戶端)
- easywechat(overtrue/wechat)
- 三方插件庫
- 檢測移動設備(包括平板電腦)
- textalk\websocket
- 與谷歌瀏覽器交互
- 支付
- Crontab管理器
- PHP操作Excel
- 阿里云域名解析
- SSL證書
- sublime Emmet的快捷語法
- 免費翻譯接口
- 接口封裝
- 免費空間
- 架構師必須知道的26項PHP安全實踐
- 大佬博客
- 個人支付平臺
- RPC(遠程調用)及框架
- PHP中的數組分頁實現(非數據庫)
- 用安卓手機搭建 web 服務器
- 優惠券
- 抽獎算法
- 三級分銷
- 項目要求
- 權限設計
- ACL
- RBAC
- RBAC0
- RBAC1(角色上下級分層)
- RBAC2(用戶角色限約束)
- RBAC3(分層+約束)
- 例子
- Rbac.class.php
- Rbac2
- Auth.class.php
- fastadmin Auth
- tree1
- 數據表
- TP6auth拓展
- ABAC 基于屬性的訪問控制
- 總結:SAAS后臺權限設計案例分析
- casbin-權限管理框架
- 開始使用
- casbinAPI
- casbin管理API
- RBAC API
- Think-Casbin
- php修改session的保存方式
- 單點登錄(SSO)
- 例子1
- 例子2
- OAuth授權(用于第三方授權)
- OAuth 2.0 的四種方式
- 授權碼
- 隱藏式
- 密碼式
- 憑證式
- 更新令牌
- 例子:第三方登錄
- 微服務架構下的統一身份認證和授權
- 代碼審計
- 漏洞挖掘的思路
- 命令注入
- 代碼注入
- XSS 反射型漏洞
- XSS 存儲型漏洞
- xss過濾
- HTML Purifier文檔
- 開始
- id規則
- class規則
- 過濾分類
- Attr
- AutoFormat
- CSS
- Cache
- Core
- Filter
- html
- Output
- Test
- URI
- 其他
- 嵌入YouTube視頻
- 加快HTML凈化器的速度
- 字符集
- 定制
- Tidy
- URI過濾器
- 在線測試
- xss例子
- 本地包含與遠程包含
- sql注入
- 函數
- 注釋
- 步驟
- information_schema
- sql注入的分類
- 實戰
- 防御
- CSRF 跨站請求偽造
- 計動態函數執行與匿名函數執行
- unserialize反序列化漏洞
- 覆蓋變量漏洞
- 文件管理漏洞
- 文件上傳漏洞
- 跳過登錄
- URL編碼對照表
- XXE
- 第三方
- 對象存儲oss
- 阿里云
- 啟用mysql的sql日志
