# Java Servlet 文件上傳
> 原文: [https://javatutorial.net/java-servlet-file-upload](https://javatutorial.net/java-servlet-file-upload)
本示例演示如何使用 Java Servlet 上傳文件
始終可以將文件上傳到 Java EE Servlet,但是要完成該工作需要付出很大的努力。 Apache Foundation 甚至構建了一個稱為 Commons FileUpload 的庫,以使此任務更易于實現。 盡管如此,Servlet 3.0 規范彌補了這一差距,并且自 Java EE 6 起,多部分配置選項已添加到 Servlet 中,從而在`HttpServletRequest`中引入了`getPart`和`getParts`方法。
如果您有興趣使用 WebServices 將文件上傳到服務器,則可以查看本[教程](https://javatutorial.net/java-file-upload-rest-service)。
## Servlet 文件上傳示例
Servlet 文件上載示例演示了`MultipartConfig`注解的用法,并使用戶能夠上載一個或兩個文件。
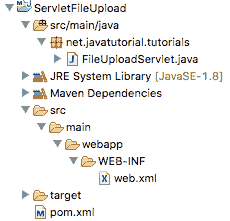
該示例項目的結構非常簡單。 它由一個 servlet 文件`FileUploadServlet.java`,`pom.xml`和可選的`web.xml`組成,這些文件用于在構建時處理依賴項。 正如我們在 [Servlet 注釋示例](https://javatutorial.net/servlet-annotation-example)中討論的那樣,您可以在注釋和部署描述符之間進行選擇,以設置 Servlet 配置。 本示例使用注釋。
下圖顯示了項目結構

Servlet 文件上傳項目結構
在 Maven 的`pom.xml`文件中,我們需要聲明的唯一依賴項是`javax.servlet`
```java
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>net.javatutorial.tutorials</groupId>
<artifactId>ServletFileUpload</artifactId>
<version>1</version>
<packaging>war</packaging>
<name>ServletFileUpload</name>
<url>https://javatutorial.net</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<finalName>fileuploader</finalName>
<sourceDirectory>src/main/java</sourceDirectory>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
<configuration>
<warSourceDirectory>src/main/webapp</warSourceDirectory>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</build>
</project>
```
文件上傳 servlet 是我們項目的核心。 它只有兩種方法 - `goGet`(顯示上載表格)和`doPost`(完成整個上載工作)。
```java
package net.javatutorial.tutorials;
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
@WebServlet(name = "uploadServlet", urlPatterns = { "/upload" }, loadOnStartup = 1)
@MultipartConfig(fileSizeThreshold = 6291456, // 6 MB
maxFileSize = 10485760L, // 10 MB
maxRequestSize = 20971520L // 20 MB
)
public class FileUploadServlet extends HttpServlet {
private static final long serialVersionUID = 5619951677845873534L;
private static final String UPLOAD_DIR = "uploads";
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
PrintWriter writer = response.getWriter();
writer.append("<!DOCTYPE html>\r\n")
.append("<html>\r\n")
.append(" <head>\r\n")
.append(" <title>File Upload Form</title>\r\n")
.append(" </head>\r\n")
.append(" <body>\r\n");
writer.append("<h1>Upload file</h1>\r\n");
writer.append("<form method=\"POST\" action=\"upload\" ")
.append("enctype=\"multipart/form-data\">\r\n");
writer.append("<input type=\"file\" name=\"fileName1\"/><br/><br/>\r\n");
writer.append("<input type=\"file\" name=\"fileName2\"/><br/><br/>\r\n");
writer.append("<input type=\"submit\" value=\"Submit\"/>\r\n");
writer.append("</form>\r\n");
writer.append(" </body>\r\n").append("</html>\r\n");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
// gets absolute path of the web application
String applicationPath = request.getServletContext().getRealPath("");
// constructs path of the directory to save uploaded file
String uploadFilePath = applicationPath + File.separator + UPLOAD_DIR;
// creates upload folder if it does not exists
File uploadFolder = new File(uploadFilePath);
if (!uploadFolder.exists()) {
uploadFolder.mkdirs();
}
PrintWriter writer = response.getWriter();
// write all files in upload folder
for (Part part : request.getParts()) {
if (part != null && part.getSize() > 0) {
String fileName = part.getSubmittedFileName();
String contentType = part.getContentType();
// allows only JPEG files to be uploaded
if (!contentType.equalsIgnoreCase("image/jpeg")) {
continue;
}
part.write(uploadFilePath + File.separator + fileName);
writer.append("File successfully uploaded to "
+ uploadFolder.getAbsolutePath()
+ File.separator
+ fileName
+ "<br>\r\n");
}
}
}
}
```
`@MultipatrtConfig`注解使 Servlet 可以接受文件上傳。 有 3 個重要屬性:
* `fileSizeThreshold` – 在將文件寫入`temp`目錄之前要超出的文件大小。 如果文件小于此閾值,則文件將在請求完成之前駐留在內存中。
* `maxFileSize` – 這是允許上傳的文件的最大大小。 在上面的示例中,不允許用戶上傳大于 10 MB 的文件
* `maxRequestSize` – 是我們嘗試通過一個請求上傳的所有文件的大小的總和。 在上面的示例中,我們將該值設置為 20 MB,這意味著無論文件數量多少,我們總共可以上傳 20MB
您可能要指定或不指定第四個屬性。 它稱為`location`,它指向 Web 容器應存儲臨時文件的目錄。 但是,如果您未指定此屬性,則容器將使用默認的`temp`文件夾。
我們重寫`doGet`方法以顯示具有兩個文件選擇器字段的簡單形式。 您可能需要添加其他輸入字段,因為多部分附件允許這樣做。

表格上傳文件
在`doPost`方法中,我們首先構造要存儲上載文件的文件夾的路徑。 比我們使用`request.getParts()`遍歷用戶選擇上傳的文件,最后將它們存儲到所需位置。
構建并部署后,您可以在以下瀏覽器中訪問應用程序:`http://localhost:8080/fileuploader/upload`
您可以在我們的 GitHub 存儲庫的[中找到該項目](https://github.com/JavaTutorialNetwork/Tutorials/tree/master/ServletFileUpload)。
- JavaTutorialNetwork 中文系列教程
- Java 基礎
- Java 概述
- 在 Ubuntu 上安裝 Java 8 JDK
- Java Eclipse 教程
- Eclipse 快捷方式
- 簡單的 Java 示例
- Java 基本類型
- Java 循環
- Java 數組
- Java 讀取文件示例
- Java 對象和類教程
- 什么是面向對象編程(OOP)
- Java 封裝示例
- Java 接口示例
- Java 繼承示例
- Java 抽象示例
- Java 多態示例
- Java 中的方法重載與方法覆蓋
- Java 控制流語句
- Java 核心
- 如何在 Windows,Linux 和 Mac 上安裝 Maven
- 如何使用 Maven 配置文件
- 如何將自定義庫包含到 Maven 本地存儲庫中
- 如何使用 JUnit 進行單元測試
- 如何使用 Maven 運行 JUnit 測試
- 如何在 Java 中使用 Maven 創建子模塊
- 如何使用 Maven 創建 Java JAR 文件
- 如何使用 Maven 創建 Java WAR 文件
- JVM 解釋
- Java 內存模型解釋示例
- 捕獲 Java 堆轉儲的前 3 種方法
- Java 垃圾收集
- Java 互斥量示例
- Java 信號量示例
- Java 并行流示例
- Java 線程同步
- Java 線程池示例
- Java ThreadLocal示例
- Java 中的活鎖和死鎖
- Java Future示例
- Java equals()方法示例
- Java Lambda 表達式教程
- Java Optional示例
- Java 11 HTTP 客戶端示例
- Java 類加載器介紹
- Java 枚舉示例
- Java hashCode()方法示例
- 如何測試獨立的 Java 應用程序
- SWING JFrame基礎知識,如何創建JFrame
- Java SWING JFrame布局示例
- 在JFrame上顯示文本和圖形
- 與JFrame交互 – 按鈕,監聽器和文本區域
- 如何使用 Maven 創建 Java JAR 文件
- Java Collection新手指南
- 選擇合適的 Java 集合
- Java ArrayList示例
- Java LinkedList示例
- Java HashSet示例
- Java TreeSet示例
- Java LinkedHashSet示例
- Java EnumSet示例
- Java ConcurrentHashSet示例
- Java HashMap示例
- Java LinkedHashMap示例
- Java TreeMap示例
- Java EnumMap示例
- Java WeakHashMap示例
- Java IdentityHashMap示例
- Java SortedMap示例
- Java ConcurrentMap示例
- Java Hashtable示例
- Java 中ArrayList和LinkedList之間的區別
- Java HashMap迭代示例
- Java HashMap內聯初始化
- Java 中HashMap和TreeMap之間的區別
- Java 圖示例
- Java 深度優先搜索示例
- Java 廣度優先搜索示例
- 不同的算法時間復雜度
- Java 序列化示例
- Java 反射示例
- Java 中的弱引用
- Java 8 日期時間 API
- Java 基本正則表達式
- 使用 Java 檢索可用磁盤空間
- Java 生成 MD5 哈希和
- Java 增加內存
- Java 屬性文件示例
- 如何在 Eclipse 上安裝 Java 9 Beta
- Java 9 JShell 示例
- Java 9 不可變列表示例
- Java 9 不可變集示例
- Java 9 不可變映射示例
- Java 單例設計模式示例
- Java 代理設計模式示例
- Java 觀察者設計模式示例
- Java 工廠設計模式
- Java 構建器設計模式
- Java 比較器示例
- Java 發送電子郵件示例
- Java volatile示例
- Java Docker 和 Docker 容器簡介
- 安裝和配置 MySQL 數據庫和服務器以供 Spring 使用
- 如何在 Java 中使用 MySQL 連接器
- 如何使用 Eclipse 調試 Java
- Java EE
- 如何在 Windows 10 中設置JAVA_HOME
- JavaBeans 及其組件簡介
- 如何安裝和配置 Tomcat 8
- 如何在 Tomcat 中部署和取消部署應用程序
- 從 Eclipse 運行 Tomcat
- Java Servlet 示例
- Java Servlet POST 示例
- Servlet 請求信息示例
- Servlet 注解示例
- 使用初始化參數配置 Java Web 應用程序
- Java Servlet 文件上傳
- Java JSP 示例
- Glassfish 啟用安全管理
- 如何使用 MySQL 配置 Glassfish 4
- Java 文件上傳 REST 服務
- Glassfish 和 Jetty 的 Java WebSockets 教程
- 基于 Glassfish 表單的身份驗證示例
- 如何使用 Java EE 和 Angular 構建單頁應用程序
- Spring
- 在 Eclipse 中安裝 Spring STS
- 使用 STS 創建簡單的 Spring Web App
- Spring Web Framework 簡介
- Java Docker 和 Docker 容器簡介
- 在 Spring 中實現控制器
- Spring 中的PathVariable注解
- Spring 中的RequestBody注解
- Spring 中的RequestParam注解
- Spring 攔截器
- Spring IOC
- Java Spring IoC 容器示例
- Spring 中的DispatcherServlet
- Spring 示例中的依賴注入
- 實現 Spring MVC 控制器
- Spring ORM 簡介
- 什么是 DAO 以及如何使用它
- 如何對 DAO 組件進行單元測試
- 如何對控制器和服務執行單元測試
- 安裝和配置 MySQL 數據庫和服務器以供 Spring 使用
- 如何在 Spring 中處理登錄身份驗證
- Spring Security 簡介及其設置
- 如何使用 Spring 創建 RESTful Web 服務
- Spring CSRF 保護
- Spring 中基于 OAuth2 的身份驗證和授權
- Spring Boot 簡介
- Spring MVC 框架介紹
- Spring JDBC 簡介
- 如何 docker 化 Spring 應用程序
- Spring 的@Autowired注解
- Spring AOP 中的核心概念和建議類型
- Sping Bean 簡介
- 如何在 Java 中使用 MySQL 連接器
- 安卓
- 安裝和配置 Android Studio
- 將 Android 設備連接到 Android Studio
- Android 簡介,活動,意圖,服務,布局
- 創建一個簡單的 Android 應用
- 運行和調試 Android 應用程序
- 在虛擬設備上運行 Android 應用程序
- Android 活動示例
- Android 意圖示例
- Android 服務示例
- Android 線性布局示例
- Android 相對布局示例
- Android Web 視圖示例
- Android 列表視圖示例
- Android 網格視圖示例
- 帶有ListAdapter的 Android ListView示例
- Android SQLite 數據庫介紹
- Android SQLite 數據庫示例
- Android 動畫教程
- Android 中的通知
- Android 中的事件處理
- 如何在 Android 中發送帶有附件的電子郵件
- 雜項
- 選擇您的 JAVA IDE:Eclipse,NetBeans 和 IntelliJ IDEA
- Java S3 示例
- 如何在 Ubuntu 上為多個站點配置 Apache
- 如何在 Liferay DXP 中替代現成的(OOTB)模塊
- 簡單的 Git 教程
- 使用 Java 捕獲網絡數據包
- Selenium Java 教程
- 使用特定工作區運行 Eclipse
- 在 Eclipse 中安裝 SVN
- 如何運行 NodeJS 服務器
- SQL 內連接示例
- SQL 左連接示例
- SQL 右連接示例
- SQL 外連接示例
- 樹莓派
- Raspberry Pi 3 規格
- 將 Raspbian 安裝到 SD 卡
- Raspberry Pi 首次啟動
- 遠程連接到 Raspberry Pi
- 建立 Raspberry Pi 遠程桌面連接
- Raspberry Pi Java 教程
- 使用 PWM 的 Raspberry Pi LED 亮度調節
- Raspberry Pi 控制電機速度
- Raspberry Pi 用 Java 控制直流電機的速度和方向
