[TOC]
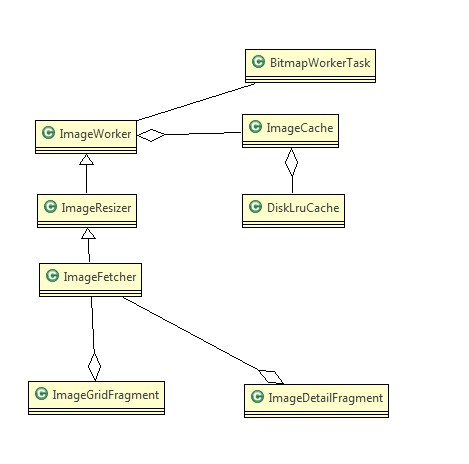
## ImageWorker
ImageWorker 主要提供的就是 異步 和 緩存

### ImageWorker類
這個是加載圖片的核心類,建議大家看源代碼從這個類看起。它的主要功能是從內存/磁盤緩存中加載圖片,或者是從網絡上下載。這里第一要使用緩存,第二從網絡上下載,必然要使用異步線程,所以這里從類圖中大家也可以看到它有兩個關聯類
BitmapWorkerTask(繼承自AsynTask)和ImageCache, 分別用來處理異步和緩存。
ImageWorker提供給外部的主要接口是loadImage方法 -?加載圖片,如果內存中有,直接加載。否則使用異步線程(BitmapWorkerTask)后臺加載 - 從磁盤或者是網絡上下載
~~~
public void loadImage(Object data, ImageView imageView) {}
~~~
### BitmapWorkerTask類
異步處理圖片 - 下載并綁定圖片
### ImageCache類
圖片的緩存處理,這里使用了二級緩存: 內存和磁盤。這里從類圖也可以看到它有一個關聯類DiskLruCache。
### ImageResizer類
繼承自ImageWorker,可能有的童鞋會問ImageWorker不是已經實現異步和緩存了嗎,這個類是干嘛的呢?這個主要是根據給定的大小對Image做調整。比如當圖片太大時,不能簡單的加載到內存,需要做大小調整處理。
這里對它的幾個主要接口說明一下:
* setImageSize:設置圖片要調整的大小
* calculateInSampleSize:?計算縮放比例 - 根據原圖大小和要調整后的大小計算
* decodeSampledBitmapFrom\*\*\*:得到調整大小后的圖片,,這里好幾個方法,數據源不一樣而已,沒啥大區別。
### ImageFetcher類
繼承自ImageResizer。從網絡下載圖片。這里要澄清一點,processBitmap在ImageWorker中是一個抽象方法,并沒有實現體,在本示例中,是在ImageFetcher中實現的。之所以這樣設計,是因為圖片的來源是不確定和可變的,有可能從網絡下載,有可能從本地數據庫獲取。
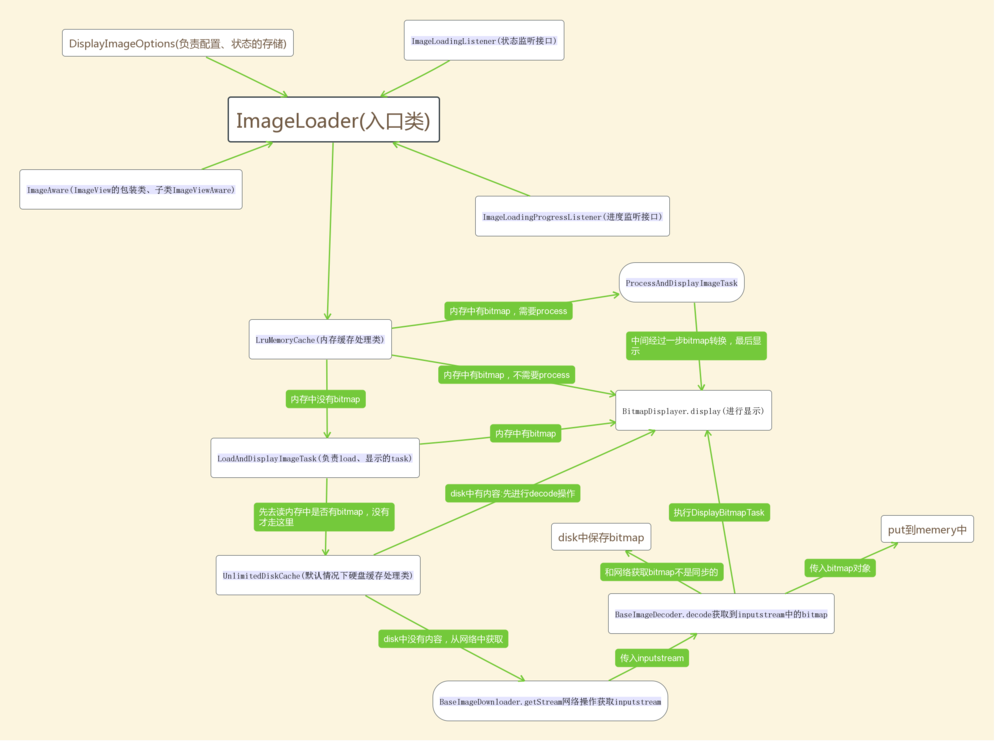
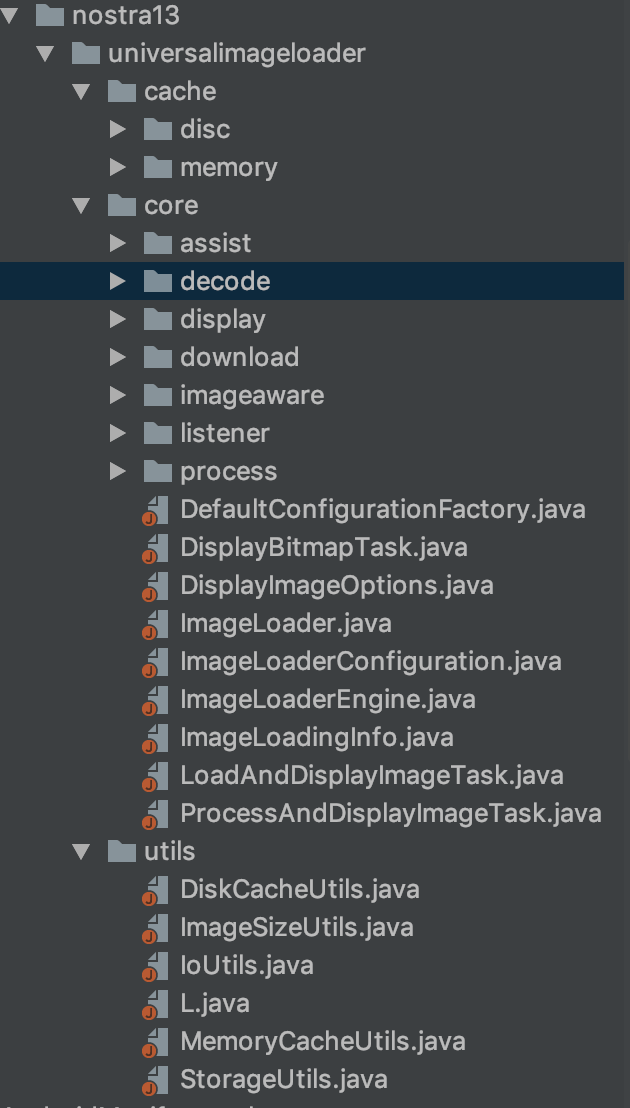
## Universal-Image-Loader


## 內存緩存
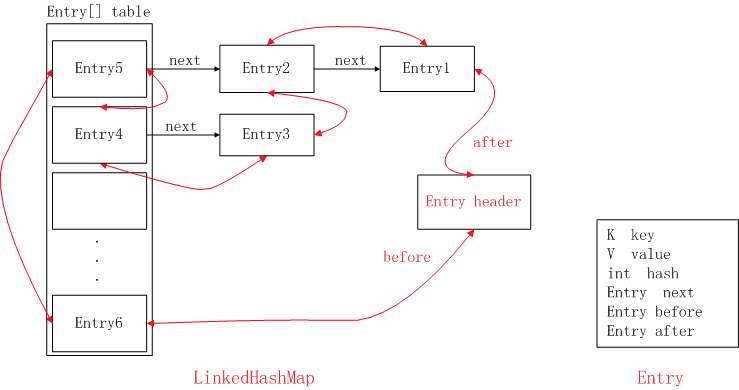
### LruCache
LinkedHashMap 這個隊列到底是由誰來維護的,

LinkedHashMap 實際上就是hashMap + link 即map里的每個元素增加了前一個引用 和后一個引用
### 其他內存緩存策略
#### 只使用的是強引用緩存?
LruMemoryCache(這個類就是這個開源框架默認的內存緩存類,緩存的是bitmap的強引用,下面我會從源碼上面分析這個類)
#### 使用強引用和弱引用相結合的緩存
UsingFreqLimitedMemoryCache(如果緩存的圖片總量超過限定值,先刪除使用頻率最小的bitmap)
~~~
private final Map<Bitmap, Integer> usingCounts = Collections.synchronizedMap(new HashMap<Bitmap, Integer>());
//value為使用次數
~~~
LRULimitedMemoryCache(這個也是使用的lru算法,和LruMemoryCache不同的是,他緩存的是bitmap的弱引用)
~~~
private final Map<String, Bitmap> lruCache = Collections.synchronizedMap(new LinkedHashMap<String, Bitmap>(INITIAL_CAPACITY, LOAD_FACTOR, true));
~~~
FIFOLimitedMemoryCache(先進先出的緩存策略,當超過設定值,先刪除最先加入緩存的bitmap)
~~~
private final List<Bitmap> queue = Collections.synchronizedList(new LinkedList<Bitmap>());
~~~
LargestLimitedMemoryCache(當超過緩存限定值,先刪除最大的bitmap對象)
~~~
private final Map<Bitmap, Integer> valueSizes = Collections.synchronizedMap(new HashMap<Bitmap, Integer>());
//value為大小
~~~
LimitedAgeMemoryCache(當 bitmap加入緩存中的時間超過我們設定的值,將其刪除)
~~~
private final Map<String, Long> loadingDates = Collections.synchronizedMap(new HashMap<String, Long>());
//value為時間戳
~~~
#### 只使用弱引用緩存
WeakMemoryCache(這個類緩存bitmap的總大小沒有限制,唯一不足的地方就是不穩定,緩存的圖片容易被回收掉)
## 磁盤緩存
### 獲取緩存地址
~~~
public File getDiskCacheDir(Context context, String uniqueName) {
String cachePath;
if (Environment.MEDIA_MOUNTED.equals(Environment.getExternalStorageState())
|| !Environment.isExternalStorageRemovable()) {
cachePath = context.getExternalCacheDir().getPath();
} else {
cachePath = context.getCacheDir().getPath();
}
return new File(cachePath + File.separator + uniqueName);
~~~
可以看到,當SD卡存在或者SD卡不可被移除的時候,就調用getExternalCacheDir()方法來獲取緩存路徑,否則就調用getCacheDir()方法來獲取緩存路徑。前者獲取到的就是 /sdcard/Android/data//cache 這個路徑,而后者獲取到的是 /data/data//cache 這個路徑。
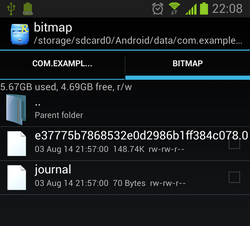
### 實際效果

緩存目錄有許多個文件名很長的文件,和一個journal文件,那個文件名很長的文件自然就是緩存的圖片了,因為是使用了MD5編碼來進行命名的。
journal記錄了操作,作為管理緩存的手段
- Android
- 四大組件
- Activity
- Fragment
- Service
- 序列化
- Handler
- Hander介紹
- MessageQueue詳細
- 啟動流程
- 系統啟動流程
- 應用啟動流程
- Activity啟動流程
- View
- view繪制
- view事件傳遞
- choreographer
- LayoutInflater
- UI渲染概念
- Binder
- Binder原理
- Binder最大數據
- Binder小結
- Android組件
- ListView原理
- RecyclerView原理
- SharePreferences
- AsyncTask
- Sqlite
- SQLCipher加密
- 遷移與修復
- Sqlite內核
- Sqlite優化v2
- sqlite索引
- sqlite之wal
- sqlite之鎖機制
- 網絡
- 基礎
- TCP
- HTTP
- HTTP1.1
- HTTP2.0
- HTTPS
- HTTP3.0
- HTTP進化圖
- HTTP小結
- 實踐
- 網絡優化
- Json
- ProtoBuffer
- 斷點續傳
- 性能
- 卡頓
- 卡頓監控
- ANR
- ANR監控
- 內存
- 內存問題與優化
- 圖片內存優化
- 線下內存監控
- 線上內存監控
- 啟動優化
- 死鎖監控
- 崩潰監控
- 包體積優化
- UI渲染優化
- UI常規優化
- I/O監控
- 電量監控
- 第三方框架
- 網絡框架
- Volley
- Okhttp
- 網絡框架n問
- OkHttp原理N問
- 設計模式
- EventBus
- Rxjava
- 圖片
- ImageWoker
- Gilde的優化
- APT
- 依賴注入
- APT
- ARouter
- ButterKnife
- MMKV
- Jetpack
- 協程
- MVI
- Startup
- DataBinder
- 黑科技
- hook
- 運行期Java-hook技術
- 編譯期hook
- ASM
- Transform增量編譯
- 運行期Native-hook技術
- 熱修復
- 插件化
- AAB
- Shadow
- 虛擬機
- 其他
- UI自動化
- JavaParser
- Android Line
- 編譯
- 疑難雜癥
- Android11滑動異常
- 方案
- 工業化
- 模塊化
- 隱私合規
- 動態化
- 項目管理
- 業務啟動優化
- 業務架構設計
- 性能優化case
- 性能優化-排查思路
- 性能優化-現有方案
- 登錄
- 搜索
- C++
- NDK入門
- 跨平臺
- H5
- Flutter
- Flutter 性能優化
- 數據跨平臺
