## 簡單就是最好的
> 對用戶來說,簡單的就是最好的。
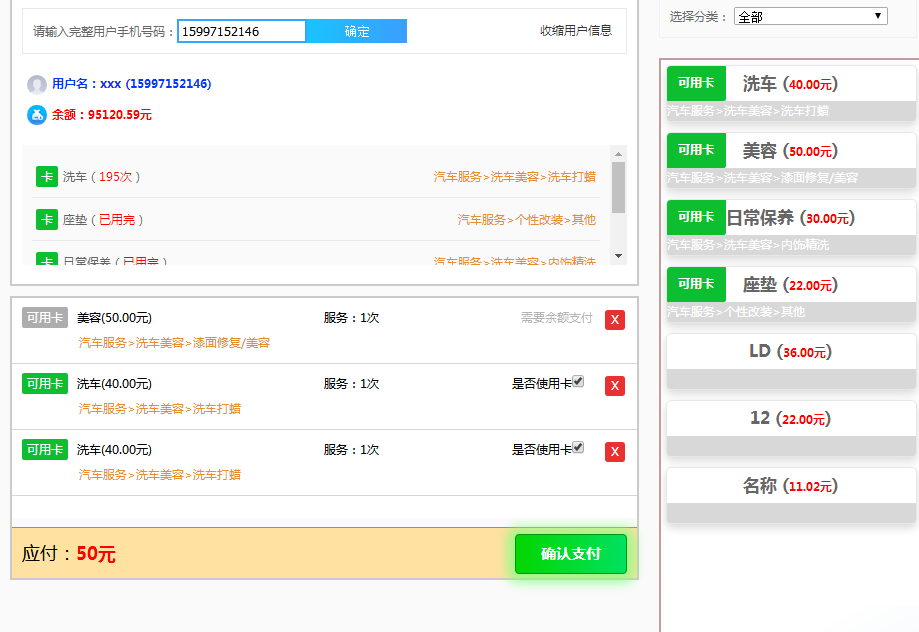
這種點一些就加一個條目,從操作體驗上來說比讓用戶修改數量要簡單一些。**但其實代碼邏輯還是按照傳統的購物車邏輯,只需要稍微將數據結構做一下轉換即可。**
后端對用戶是不可見的,前端是無形而勝有形的,是萬變的,是變幻無窮的。對用戶來說,前端即產品。只要后端提供了強大的接口功能支持,前端的能力是無限的,是可以做任何事情的,不會拘泥于任何東西,是無遠弗屆的。
[如何打造一款優秀的小程序](https://mp.weixin.qq.com/s/2G7UWNsC77lL1RlwQlu3Mw)
> 前端不拘泥于任何形勢,服務就是用完即走的。
[趣圖:他居然在前端寫業務邏輯!](https://mp.weixin.qq.com/s/NGF88yCF8SXw_jAZIIECdg)
> 它能從客觀上體現業務邏輯,但是它不代表業務邏輯。但它不是業務邏輯。

#### 轉換代碼
```php
// 將 傳統的購物車數據結構 轉換成 前端需要的那種數據結構
private function convert($data)
{
# code...
$tem = [];
foreach ($data as $key => $item) {
for ($lop = $item['server_num']; $lop > 0; $lop--) {
$rep = [];
$rep['server_num'] = 1;
if (isset($item['card_se_num'])) {
$rep['card_se_num'] = $item['card_se_num']--;
}
// card_ok
if ($rep['card_se_num'] == 0) {
$rep['card_ok'] = 0;
}
$tem[] = array_merge($item, $rep);
}
}
return $tem;
}
```
* * * * *
你是否想過為什么摩托車不設計后退檔。不是每個設計都有必要,任何時候要提醒自己不要過度設計。
簡單就是效率,拼多多后臺上產品,產品詳情根本不需要寫,直接傳詳情圖,估計美工都是這樣做圖的,這樣的設計才結合了實際,其實這樣更加方便,然后加一個描述就可以了,根本不需要用富文本來編寫詳情內容,這樣快多了。
* * * * *
last update:2018-3-13 18:36:54
- 開始
- 開發工作流
- 優秀的設計資源
- 網站權限的思考
- 好習慣
- TODO
- 你就是想得太多,做得太少
- 思考
- 產品設計
- 為什么需要設計
- 使用體驗
- 插畫設計
- 產品價值
- 時間機器
- 有跡可尋
- 設計怎么做的高大上?
- 交互狀態
- 過度效果
- 把用戶體驗做到極致是種什么體驗?
- 用戶都是沒有耐心的
- 用戶是小白
- 默認頭像
- 用戶價值的沉淀
- 專注-極致
- 簡潔
- 界面的思考
- 聆聽用戶反饋
- 常見問題
- 匿名私密性
- 產品與心理學
- 用戶心理
- 人性
- 商業
- 容錯性
- 回歸本真
- 權限-隱私
- 簡單就是最好的
- 個性化
- 無負擔使用體驗
- 用戶消息通知系統
- 用戶私信會話系統
- 友好的提示設計
- 從細節之處讓用戶愛上你
- 擬人情感化
- 任務機制
- 網賺模式
- 好看的顏色
- 免費激勵
- 操作記錄
- 用戶動態
- 回收站
- 二級密碼
- 產品與人的思考
- 產品運營
- 解決方案
- 項目立項
- 雞賊設計
- 空頭支票營銷法
- 陰暗設計
- 信息與大腦
- 驅動性
- 安全
- 解決方案與產品的區別以及關系
- 自動修正用戶錯誤
- 產品研發的三個階段
- 什么是好的產品
- 運營
- 警惕設計上的漏洞
- 心得體會
- 無極生太極
- 回歸本質
- 設計可以不用那么糾結
- 業務與技術
- 開發感想
- 人生苦短,來不及找尋所有答案?
- 人活著的意義
- 談開源
- 代碼與詩
- 心理
- 困擾
- 關于糾結
- 其它思考
- 獸爺|疫苗之王
- 記錄
- 哲學
- 宇宙
- 沒有絕對完美的系統
- 先賢
- 生命的意義
- 心即宇宙
