
#### 頂視圖
**功能:**設置視角查看頂視圖,即從+Z→-Z方向查看三維數據,平面為X-Y平面。
**步驟**:
1、在資源項目管理界面中選擇需要渲染顯示的文件數據。
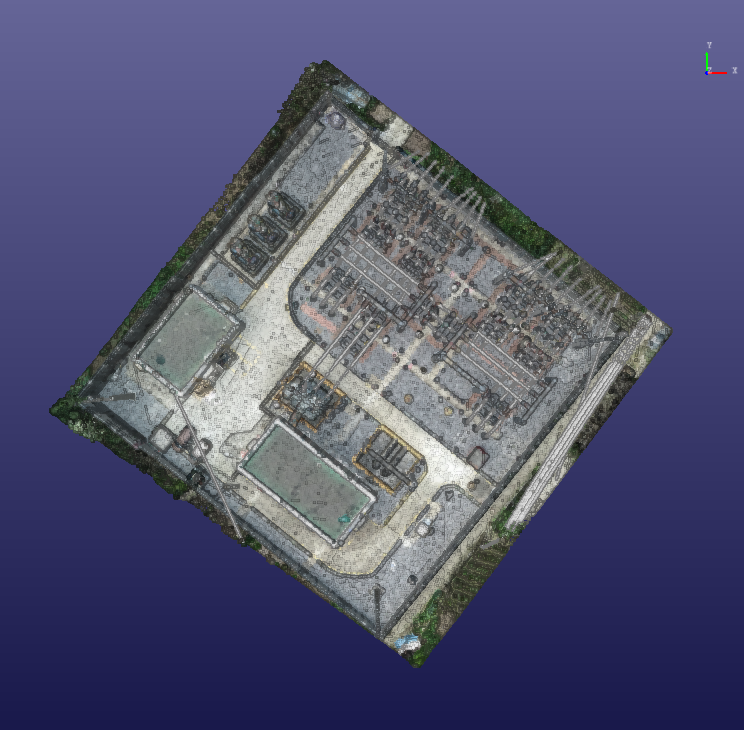
2、點擊按鈕,頂視圖顯示效果如圖。

#### 底視圖
**功能:**設置視角查看底視圖,即從(-Z,+Z)方向查看三維數據,平面為X-Y平面。
**步驟**:
1、在資源項目管理界面中選擇需要渲染顯示的文件數據。
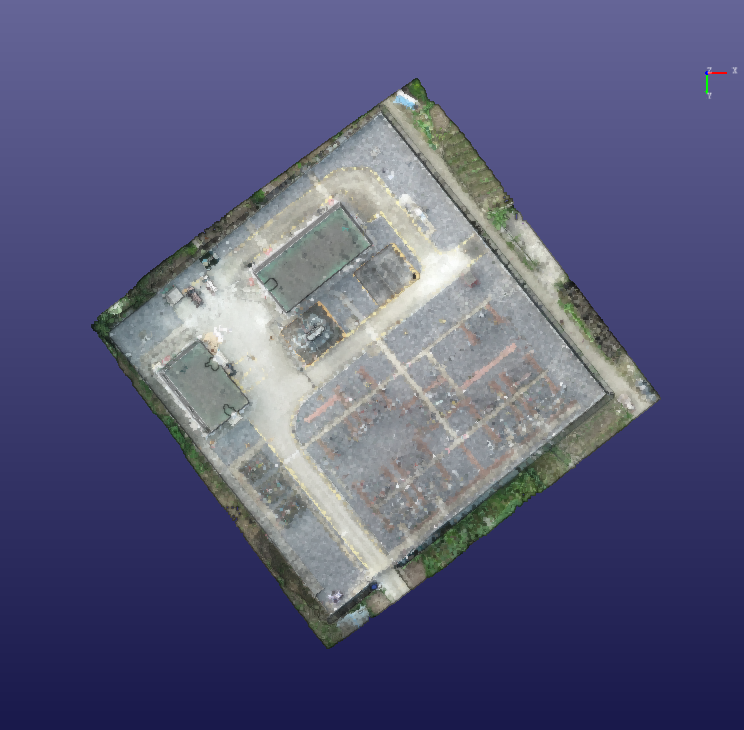
2、點擊按鈕,底視圖顯示效果如圖。

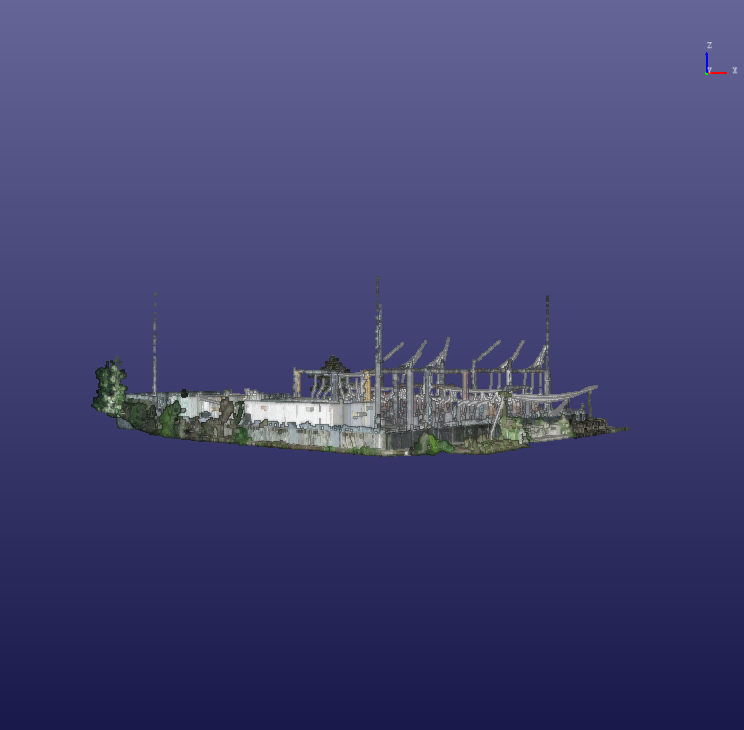
#### 前視圖
**功能:**設置視角查看前視圖,即從(-Y,+Y)方向查看三維數據,平面為X-Z平面。
**步驟**:
1、在資源項目管理界面中選擇需要渲染顯示的文件數據。
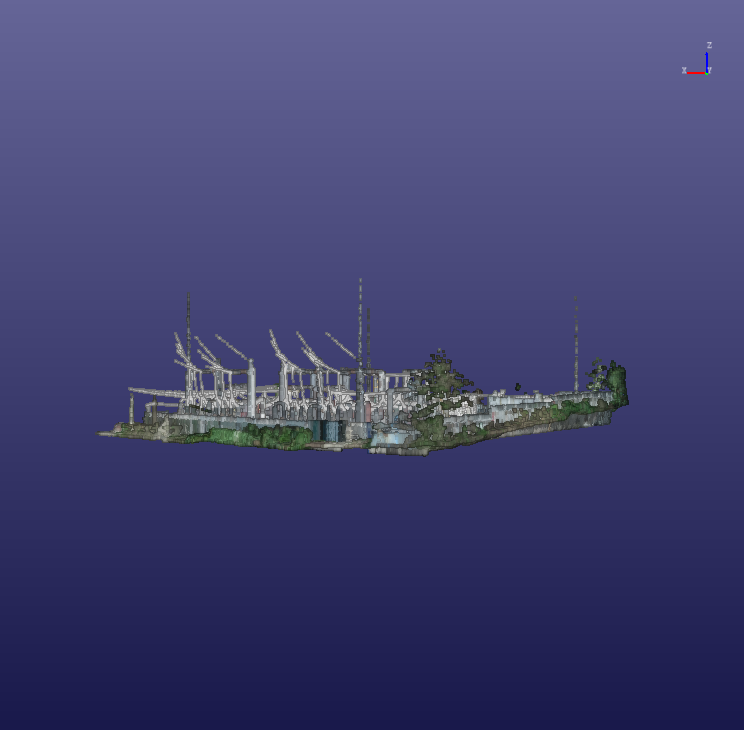
2、點擊按鈕,前視圖顯示效果如圖。

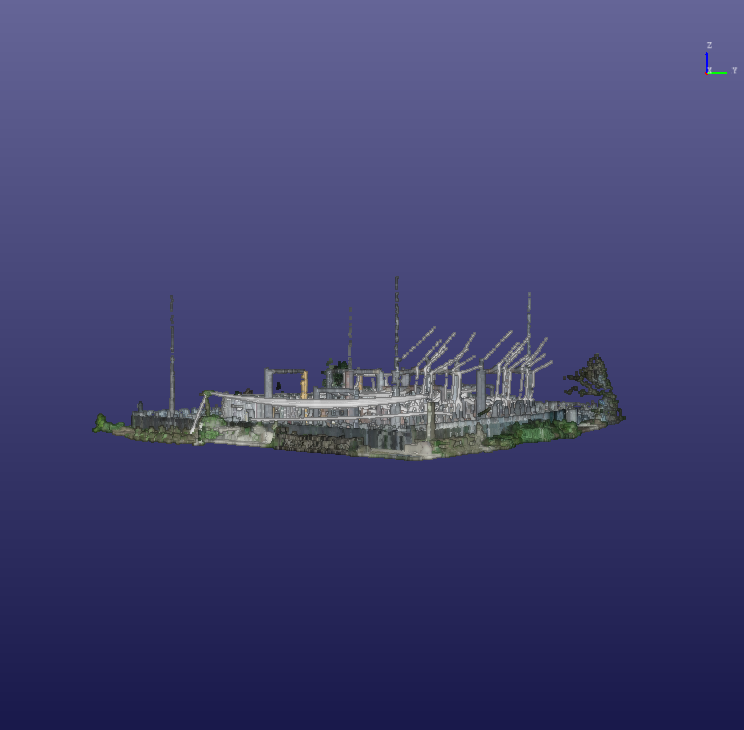
#### 后視圖
**功能:**設置視角查看后視圖,即從(-Y,+Y)方向查看三維數據,平面為X-Z平面。
**步驟**:
1、在資源項目管理界面中選擇需要渲染顯示的文件數據。
2、點擊按鈕,后視圖顯示效果如圖。

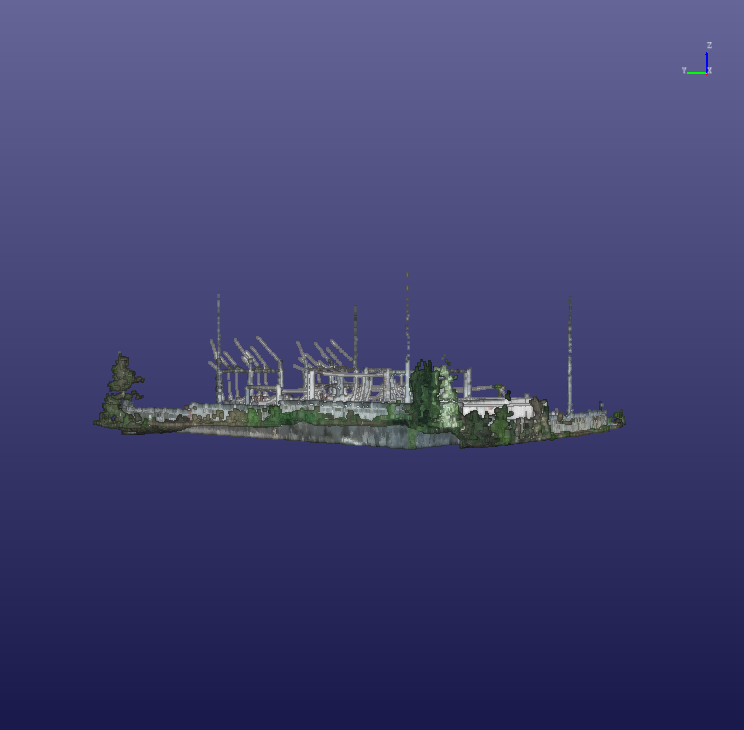
#### 左視圖
**功能:**設置視角查看左視圖,即從(-X,+X)方向查看三維數據,平面為Y-Z平面。
**步驟**:
1、在資源項目管理界面中選擇需要渲染顯示的文件數據。
2、點擊按鈕,左視圖顯示效果如圖。

#### 右視圖
**功能:**設置視角查看右視圖,即從(-X,+X)方向查看三維數據,平面為Y-Z平面。
**步驟**:
1、在資源項目管理界面中選擇需要渲染顯示的文件數據。
2、點擊按鈕,右視圖顯示效果如圖。

- 概況
- 安裝與激活
- 軟件安裝
- 軟件激活方法
- 激活碼申請
- 在線激活
- 加密狗激活
- 離線激活
- 系統備份和恢復
- 用戶登錄
- 模塊介紹
- 項目管理模塊
- 工作空間
- 項目
- 添加文件
- 更改文件
- 加載點云
- 停止任務
- 析出數據
- 文件屬性查看
- 選項
- 快捷操作
- 渲染模塊
- 渲染模式
- 點云顯示類型
- 軌跡顯示類型
- 顯示與定位
- 渲染設置
- 渲染視圖
- 編輯模塊
- 編輯模式
- 局部視圖
- 擴展選擇
- 選點類型
- 點操作
- 刪除
- POS操作
- 量測
- 保存編輯
- 控制點編輯
- 工具模塊
- 重采樣類型
- 點云分塊
- 平滑
- 點云配準
- 解析模塊
- 點云賦色
- POS分割
- 點云解析
- POS解算
- 軌跡解算
- 精化模塊
- 精化方法
- 一鍵平差
- 結果刪除
- 分類模塊
- 分類方法
- 地物提取
- 建模模塊
- 點平滑
- 建模方法
- 模型編輯
- 快巡模塊
- 添加文件
- 切檔
- 桿塔標記
- 地物提取
- 點云操作
- 電力分析
- 電力模塊
- 添加文件
- 補斷點
- 桿塔標記
- 切檔和分類
- 聚類
- 矢量化
- 電力分析
- 精巡模塊
- 添加文件
- 桿塔標記
- 地物提取
- 人工規劃
- 自動規劃
- 航點
- 視圖模塊
- 窗口視圖
- 附錄
