| **元素名稱** | **說明** |
| --- | --- |
| table | 表示表格 |
| thead | 表示標題行 |
| tbody | 表示表格主體 |
| tfoot | 表示表腳 |
| tr | 表示一行單元格 |
| th | 表示標題行單元格 |
| td | 表示單元格 |
| col | 表示一列 |
| colgroup | 表示一組列 |
| caption | 表示表格標題 |

>[danger]tr不是table的子元素,而是tbody的子元素,因為創建表格沒有指定tbody的話,瀏覽器會默認生成一個tbody然后將tr裝入tbody中
```html
<table>
<caption>colspan</caption>
<thead>
<tr>
<th>單元格a</th>
<th>單元格b</th>
<th>單元格c</th>
</tr>
</thead>
<tbody>
<tr>
<td>單元格1</td>
<td>單元格2</td>
<td>單元格3</td>
</tr>
<tr>
<td>單元格4</td>
<td>單元格5</td>
<td>單元格6</td>
</tr>
</tbody>
</table>
```

```css
table{
width: 50%;
border:1px solid black;
margin:0 auto;
}
```

```css
td{
border:1px solid black;
}
```

```css
table{
width: 50%;
border:1px solid black;
margin:0 auto;
/*默認,分隔模式*/
border-collapse: separate;
/*分隔模式下border-spacing才有效*/
border-spacing: 10px;
}
```

```css
table{
width: 50%;
border:1px solid black;
margin:0 auto;
/*合并模式*/
border-collapse: collapse;
/*合并模式下此屬性無效*/
border-spacing: 10px;
}
```

```css
tbody > tr:nth-child(odd){
background-color: #bfa;
}
```

td默認是垂直居中的
```css
td{
border:1px solid black;
height: 40px;
vertical-align: middle;/*默認*/
}
```

>[danger]vertical-align在其他標簽只影響文字內容,而在td中什么都能影響(只要是子元素都能影響)
所以在布局時我們可以將容器設置為display:table-cell讓容器表現單元格的特性從而簡單的使用vertical-align:middle達到垂直居中的效果
*****
*****
*****
*****
*****
*****
*****
*****
##
## **`colspan`和?`rowspan`**
* rowspan:指定單元格應占用的行數(rows)。
* colspan:指定單元格應占用的列數(columns)
**rowspan示例:**
```
<table frame="border" rules="all">
<caption>rowspan用法示例</caption>
<tr>
<th>月份</th>
<th>積蓄</th>
<th>季度積蓄</th>
</tr>
<tr>
<td>一月</td>
<td>$100</td>
<td rowspan="4">$330</td>
</tr>
<tr>
<td>二月</td>
<td>$80</td>
</tr>
<tr>
<td>三月</td>
<td>$50</td>
</tr>
<tr>
<td>四月</td>
<td>$100</td>
</tr>
<tr>
<td>五月</td>
<td>$80</td>
<td rowspan="4">$160</td>
</tr>
<tr>
<td>六月</td>
<td>$80</td>
</tr>
</table>
```
<table frame="border" rules="all">
<caption>rowspan用法示例</caption>
<tr>
<th>月份</th>
<th>積蓄</th>
<th>季度積蓄</th>
</tr>
<tr>
<td>一月</td>
<td>$100</td>
<td rowspan="4">$330</td>
</tr>
<tr>
<td>二月</td>
<td>$80</td>
</tr>
<tr>
<td>三月</td>
<td>$50</td>
</tr>
<tr>
<td>四月</td>
<td>$100</td>
</tr>
<tr>
<td>五月</td>
<td>$80</td>
<td rowspan="4">$160</td>
</tr>
<tr>
<td>六月</td>
<td>$80</td>
</tr>
</table>
**colspan示例:**
```
<table frame="border" rules="all">
<caption>colspan用法示例</caption>
<thead>
<tr>
<th colspan="2">a</th>
<th>b</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
</table>
```
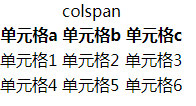
<table frame="border" rules="all">
<caption>colspan</caption>
<thead>
<tr>
<th colspan="2">a</th>
<th>b</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
</table>
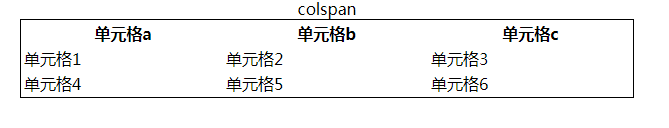
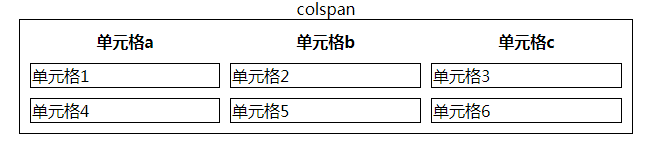
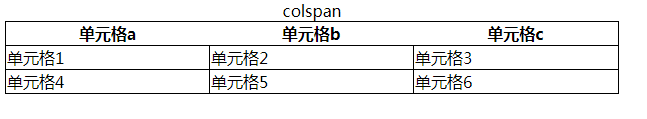
<table frame="border" rules="all">
<caption>colspan</caption>
<thead>
<tr>
<th>單元格a</th>
<th>單元格b</th>
<th>單元格c</th>
</tr>
</thead>
<tbody>
<tr>
<td>單元格1</td>
<td>單元格2</td>
<td>單元格3</td>
</tr>
<tr>
<td>單元格4</td>
<td>單元格5</td>
<td>單元格6</td>
</tr>
</tbody>
</table>
##
## **table**
| 屬性 | 值 | 描述 |css替代|
| --- | --- |--- |--- |
| width | n%、像素數值 | 規定表格的寬度 | with |
| align | left、center、right | 規定表格相對周圍元素的對齊方式。 | left:margin-right:auto;、center:margin:o auto、right:margin-left:auto |
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 規定表格的背景顏色 | background-color |
| border | 像素數值 | 規定表格邊框的寬度。 | border |
| cellpadding | n%、像素數值 | 規定單元格邊沿與其內容之間的空白 | 替換示例:`border-collapse: collapse;padding:10px;` **border-collapse:** 用來決定表格的邊框是分開的還是合并的。<br>**border-collapse: separate;** 分隔模式,相鄰的單元格都擁有獨立的邊框。<br>**border-collapse: collapse;** 合并模式,相鄰單元格共享邊框 |
| cellspacing | n%、像素數值 | 規定單元格之間的空白。 | 規定內側邊框的哪個部分是可見的 border-spacing 屬性設置相鄰單元格的邊框間的距離(僅用于“邊框分離 border-collapse: separate;”模式) `border-spacing:10px 10px;` |
| frame | void,above,below,hsides,lhs,rhs,vsides,box,border | 規定外側邊框的哪個部分是可見的,這個屬性會讓border屬性失效,border的寬度只能為1 | 使用border-style和border-width屬性 |
| rules | none,groups,rows,cols,all | 規定內側邊框的哪個部分是可見的 | 應用border屬性到適當的\<thead>,\<tbody>,\<tfoot>,\<col>,或\<colgroup> |
| summary | 字符串 | 規定表格的摘要。 | \<caption\>標簽代替 |
```
<table border="2" with='50%' align="center" bgcolor="red" cellpadding="10" cellspacing="10" frame="above" rules="cols">
<thead>
<tr>
<th colspan="1">The table header</th>
<th colspan="1">The table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>The table body</td>
<td>with two columns</td>
</tr>
</tbody>
</table>
```
##
## **caption:定義表格標題**
## 可選的屬性
| 屬性 | 值 | 描述 |
| --- | --- | --- |
| ~~align~~ | right、left、top、bottom| 規定標題的對齊方式。不贊成使用。請使用樣式caption-side:top/bottom/inherit和text-align取而代之 |
##
## **表格分組:thead、tbody、tfoot**
thead、tfoot 以及 tbody 元素使您有能力對表格中的行進行分組。當您創建某個表格時,您也許希望擁有一個標題行,一些帶有數據的行,以及位于底部的一個總計行。這種劃分使瀏覽器有能力支持獨立于表格標題和頁腳的表格正文滾動。當長的表格被打印時,表格的表頭和頁腳可被打印在包含表格數據的每張頁面上
## 可選的屬性
| 屬性 | 值 | 描述 |css替代|
| --- | --- | --- | --- |
| ~~align~~ | right、left、center、justify、char| 定義 thead 元素中內容的對齊方式。 |text-align代替|
| ~~bgcolor~~ |rgb(x,x,x),#xxxxxx,colorname| 不推薦使用。請使用樣式替代它。規定表格背景顏色|background-color代替|
| ~~char~~ | character| 規定根據哪個字符來進行文本對齊。 ||
| ~~charoff~~| number | 規定第一個對齊字符的偏移量。 ||
| ~~valign~~ | top、middle、bottom、baseline| 規定 thead 元素中內容的垂直對齊方式。 |vertical-align代替|
##
## **tr定義 HTML 表格中的行 包含th、td**
## 可選的屬性
| 屬性 | 值 | 描述 |css替代|
| --- | --- | --- | --- |
| ~~align~~ | right、left、center、justify、char| 定義 thead 元素中內容的對齊方式。 |text-align代替|
| ~~bgcolor~~ |rgb(x,x,x),#xxxxxx,colorname| 不推薦使用。請使用樣式替代它。規定表格行的背景顏色|background-color代替|
| ~~char~~ | character| 規定根據哪個字符來進行文本對齊。 |text-align代替|
| ~~charoff~~| number | 規定第一個對齊字符的偏移量。 |~~ ~~ |
| ~~valign~~ | top、middle、bottom、baseline| 規定 thead 元素中內容的垂直對齊方式。 |vertical-align代替|
##
## **單元格th、td**
* 表頭單元格 - 包含表頭信息(由 th 元素創建)
* 標準單元格 - 包含數據(由 td 元素創建)
* td,th默認垂直居中的即vertical-align:middle
* th與td的布局區別:th相對于td文字加粗水平居中
## 可選的屬性
| 屬性 | 值 | 描述 |css替代|
| --- | --- | --- | --- |
| abbr | *text* | 規定單元格中內容的縮寫版本。 ||
| ~~align~~|left,right,center,justify,char| 規定單元格內容的水平對齊方式。 |text-align代替|
| ~~axis~~ | *category_name* | 對單元格進行分類。 ||
| bgcolor |rgb(x,x,x),#xxxxxx,colorname| 不推薦使用。請使用樣式替代它。規定表格單元格的背景顏色。|background-color代替|
| ~~char~~ |character| 規定根據哪個字符來進行內容的對齊。 |text-align代替|
| ~~charoff~~ |number| 規定對齊字符的偏移量。 ||
| colspan | *number* | 設置單元格可橫跨的列數。 ||
| headers | *idrefs* | 由空格分隔的表頭單元格 ID 列表,為數據單元格提供表頭信息。此屬性包含以空格分隔的字符串的列表,每個字符串都與應用于該元素的元素的id屬性相對應||
| ~~height~~ |pixels,%| 不推薦使用。請使用樣式替代它。規定表格單元格的高度。|height代替|
| ~~nowrap~~ | nowrap | 不推薦使用。請使用樣式取而代之。規定單元格中的內容是否折行。||
| rowspan | *number* | 規定單元格可橫跨的行數。 ||
| scope |col,colgroup,row,rowgroup| 定義將表頭數據與單元數據相關聯的方法。在td中已廢棄||
| ~~valign~~ |top,middle,bottom,baseline| 規定單元格內容的垂直排列方式。|vertical-align代替|
| ~~width~~ | pixels,%| 不推薦使用。請使用樣式取而代之。規定表格單元格的寬度。|width代替|
##
## **colgroup**
定義表中的一組列表。
只能在 table 元素中使用,用于對表格中的列進行組合,以便對其進行格式化。
如需對全部列應用樣式,colgroup標簽很有用,這樣就不需要對各個單元和各行重復應用樣式了
## 可選的屬性
| 屬性 | 值 | 描述 |
| --- | --- | --- |
| ~~align~~| right、left、center、justify、char| 定義在列組合中內容的水平對齊方式。 |
| char | character| 規定根據哪個字符來對齊列組中的內容。 |
| ~~charoff~~| number | 規定第一個對齊字符的偏移量。 |
| span | *number* | 規定列組應該橫跨的列數。 |
| ~~valign~~| top、middle、bottom、baseline| 定義與 col 定義在列組合中內容的垂直對齊方式 |
| ~~width~~| pixels、%、relative_length| 規定列組合的寬度。 |
##
## **col:為表格中一個或多個列定義屬性值**
如需對全部列應用樣式,\<col> 標簽很有用,這樣就不需要對各個單元和各行重復應用樣式了。 您只能在 table 或 colgroup 元素中使用 \<col> 標簽
## 可選的屬性
| 屬性 | 值 | 描述 |
| --- | --- | --- |
| ~~align~~ | right、left、center、justify、char| 規定與 col 元素相關的內容的水平對齊方式。 |
| ~~char~~ | character| 規定根據哪個字符來對齊與 col 元素相關的內容。 |
| ~~charoff~~ | number | 規定第一個對齊字符的偏移量。 |
| span | *number* | 規定 col 元素應該橫跨的列數。 |
| ~~valign~~ | top、middle、bottom、baseline| 定義與 col 元素相關的內容的垂直對齊方式。 |
| ~~width~~| pixels、%、relative_length| 規定 col的寬度 |
```
<table width="50%" cellpadding="10" frame="border" rules="all" align="center">
<caption style="background-color: grey;caption-side: bottom;">這里是表格標題</caption>
<colgroup>
<col style="background-color: pink;">
<!-- span:橫跨多少列 -->
<col span="1" style="background-color: #d7d9f2;">
<col span="2" style="background-color: #ffe8d4;">
</colgroup>
<tr>
<td>1</td>
<th scope="col">2</th>
<th scope="col">3</th>
<th scope="col">4</th>
<th scope="col">5</th>
</tr>
<tr>
<th scope="row">1</th>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<th scope="row">1</th>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
```

- CSS
- 達到指定寬度加載css
- 選擇器
- CSS 函數
- @media媒體查詢
- 字體
- 圖標字體
- 文本
- 光標樣式cursor
- 盒子模型
- 溢出(overflow)
- 邊框
- 不透明度opacity
- 背景(background)與漸變xx-gradient
- 輪廓(outline)與 陰影(box-shadow)
- 過渡屬性(Transition)
- 動畫屬性(Animation)
- transform變形效果旋轉,縮放,移動,傾斜等
- 顯示、隱藏與禁用
- box-sizing與resize
- 居中對齊
- css水平居中
- css垂直居中
- 文字與相鄰的元素垂直對齊
- 布局
- 高度塌陷和外邊距重疊最終解決方案
- 解決float布局時高度塌陷的最終方案after偽類元素
- 子/父元素外邊距重疊最終解決方案before偽類元素
- 傳統布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮動布局
- 高度塌陷和BFC
- clear
- BFC概念及觸發條件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相鄰元素外邊距重疊
- 行內元素的盒子模型
- 彈性伸縮布局flex
- 舊版本(IE不支持)
- 混合過渡版(僅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid網格布局(實驗性)
- 應用與總結
- 瀑布流布局
- 流式布局(響應式布局又叫百分比布局移動端一般采用)
- 用戶不能鼠標左鍵選擇文本
- 表格
- 表單
- radio
- textarea
- select
- a連接
- ul>li有序列表與ol>li無序列表
- 偽元素
- 容器寬高100%
- 瀏覽器四大內核及前綴
- 移動端開發
- 長度單位與移動端
- css_移動端開發
- rem具體解決方案
- vw具體解決方案
- 兼容性問題
- 瀏覽器默認樣式
- css預處理器
- less
- sass
- stylus
- HTML
- 標簽元素
- head的子標簽
- 文檔元素
- 文本元素
- 嵌入元素
- 分組元素
- 表格元素
- 表單元素
- input
- 標簽元素的屬性
- 全局屬性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(實驗性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(實驗性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遺留xml:lang和xml:base
- part(實驗性)
- slot
- spellcheck(實驗性)
- tabindex
- translate
- HTML字符實體
- 行內元素
- iframe和父頁面相互傳值,并兼容跨域問題
- a標簽嵌套解決方案
- JS
- 獲取寬度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全選和反選
- 定時器:
- 哪些HTML元素可以獲得焦點?
- 事件例子
- 鼠標事件
- 注冊條款
- 獲取鼠標坐標
- div跟隨鼠標移動
- 拖拽01
- 鼠標滾動事件
- 鍵盤事件
- 檢查標簽是否含有某個類
- 輪播圖
- 數組的 交集 差集 補集 并集
- 精確計算插件
- 搖獎機
- 移動端跳轉
- 基礎
- js的數據類型
- 基本類型聲明
- 引用類型聲明及用法
- 數組
- 函數
- 對象及函數原型對象
- 繼承
- js的垃圾回收機制
- javascript擴展自定義方法
- 類型轉換
- 作用域(執行上下文)及遞歸調用
- javascript事件
- 連續調用
- 排序
- 內存溢出與內存泄漏
- 系統對象
- 內置對象
- 值屬性
- Infinity
- NaN
- undefined
- globalThis
- Function 屬性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本對象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 數字和日期對象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web組裝
- WebAssembly
- 結構化數據(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用鍵的集合對象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合對象(數組在這)
- Array數組
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 國際化
- Intl
- Intl.Collator
- 文本處理(字符串與正則)
- RegExp
- String
- 錯誤對象
- Error
- InternalError
- AggregateError 實驗性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但還兼容
- unescape()移除但還生效
- uneval()非標準
- arguments
- 宿主對象(DOM與Browser)
- Browser瀏覽器對象(BOM)
- Window 對象
- History 對象
- Location 對象
- Navigator 對象
- Screen 對象
- 存儲對象(localStorage與sessionStorage)
- DOM 節點對象
- EventTarget
- Node節點對象
- Document文檔節點
- HTMLDocument(HTML對象 )
- HTML 元素接口
- Element元素節點
- Attr屬性對象(與NamedNodeMap )
- DocumentType
- DocumentFragment文檔片段節點
- CharacterData
- Comment
- Text
- CDATASection
- 事件對象Event
- on-event處理器
- CustomEvent
- MouseEvent
- DragEvent
- 手勢(TouchEvent觸摸事件)
- 其他類型事件對象...
- CSSStyleDeclaration 對象
- HTMLCollection
- console對象
- MutationObserver
- 其他重要的對象(FormData與原生Ajax)
- FormData表單對象
- ajax XMLHttpRequest
- 表達式和運算符
- 算術運算符
- 賦值運算符
- 按位操作符
- 逗號操作符
- 比較操作符
- 條件運算符
- 解構賦值
- 函數表達式
- 圓括號運算符
- 邏輯運算符
- Nullish 合并操作符
- 對象初始化
- 運算符優先級
- 可選鏈
- 管道操作符 實驗性
- 屬性訪問器
- 展開語法
- 異步函數表達式
- await
- 類表達式
- delete 操作符
- function* 表達式
- in
- instanceof
- new 運算符
- new.target
- super
- this
- typeof
- void 運算符
- yield
- yield*
- 語句和聲明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 聲明
- const
- let
- var 描述
- 函數和類
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函數
- 箭頭函數
- 默認參數值
- 方法的定義
- 剩余參數
- Arguments 對象
- getter
- setter
- 類
- 類私有域
- 類元素
- 構造方法
- extends
- static
- Errors
- 更多
- 已廢棄的特性
- JavaScript 數據結構
- 詞法文法
- 屬性的可枚舉性和所有權
- 迭代協議
- 嚴格模式
- 切換到嚴格模式
- 模板字符串
- ES6(ES2015)
- Es6函數寫法
- 類class
- 導入導出模塊
- 兼容ES5
- 變量聲明
- Symbol新數據類型
- 迭代器(自定義遍歷數組)
- 生成器
- Promise異步編程
- set(集合)
- Map
- 數組新增4個方法
- 手機端事件
- bootstrap手冊
- 代碼壓縮打包
- Webpack
- 五個核心概念
- 開始
- loader
- 插件
- webpack開發環境配置
- 打包含css文件的項目
- 打包html資源
- 打包圖片資源
- 打包其他文件
- devServer(實時自動化打包)
- 總結:開發環境配置
- webpack生產環境配置
- 提取css成單獨文件
- css兼容性處理
- 壓縮css
- js語法檢查
- js兼容性處理
- js壓縮
- html壓縮
- 總結:生產環境配置
- webpack優化環境配置
- HMR( 模塊熱替換)
- source-map
- oneOf
- 緩存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多進程打包
- externals
- dll
- webpack配置詳解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端學習路線
- 調試
- 多個版本IE瀏覽器(調試用)
- 手機端調試
- vueJS
- Element UI(一個vuejs組件)
- 瀏覽器插件開發
- 插件推薦
- 擴展文件manifest.json
- 不可視的background(常駐)頁面
- 可視頁面browser actions與page actions及八種展示方式
- 使用chrome.xxx API
- Google Chrome擴展與Web頁面/服務器之間的交互
- Google Chrome擴展中的頁面之間的數據通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分類
- homepage_url 開發者或者插件主頁
- 5種類型的JS對比及消息通信
- 其它補充
- 谷歌瀏覽器截屏
- 框架及工具
- 前端UI設計網站
- 網頁中使用Unicode字符
