[TOC]
>[info]行內元素垂直居中可以用`vertical-align:middle;` 水平居中`text-align:center`
## **行內元素垂直居中:vertical-align:middle**
vertical-align屬性在其他標簽出現只影響文字內容
而在td標簽代表的單元格中(可設置`display: table-cell`)影響所有子元素,而不僅僅是影響文字
```
<style type="text/css">
.container{
width: 200px;
height: 200px;
background-color: orange;
display: table-cell;
vertical-align: middle;
}
.box1{
width: 100px;
height: 100px;
background-color: yellow;
margin: 0 auto;
}
</style>
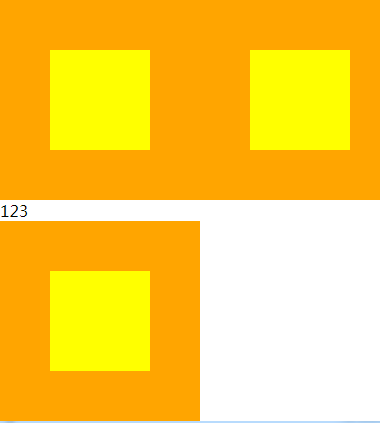
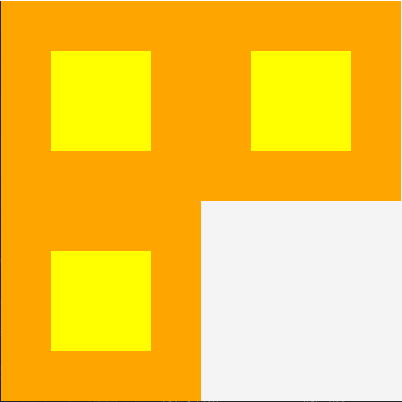
<div class="container">
<div class="box1"></div>
</div>
<div class="container">
<div class="box1"></div>
</div>
<span>123</span>
<div class="container">
<div class="box1"></div>
</div>
```

注意看表現,只有設置為display: table-cell;
表現為單元格特性時會擠在一行,而其他標簽著獨占一行
去掉span的文字沒高度也會換行

一般很少用此方式
https://www.zhihu.com/question/20543196??
1.不知道自己高度和父容器高度的情況下(但是父容器和子容器必須要給寬高100%也行), 利用絕對定位只需要以下三行: 支持ie的
~~~css
#parent{
position:relative;
width:100%;
height:100%;
}
#child{
position: absolute;
top: 50%;
transform: translateY(-50%);
width: 300px;
height: 200px;
}
~~~

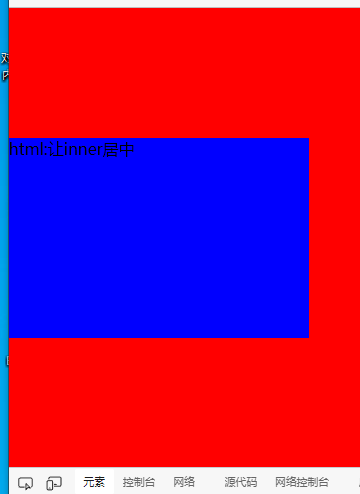
## 父級元素以及子元素高度寬度未知如何實現**水平垂直居中**?
這個方案在父級元素們沒有設置position為relative的時候,相對于html是水平垂直居中的,但是如果父級元素指定position為relative,并且高度不定的時候,無法實現垂直居中。
~~~
.child{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* 使用css3的transform來實現 */
}
~~~
另外還有個辦法
```
position:fixed;left:50%;top:50%;margin-left:width/2;margin-top:height/2;?
對于ie6,只能把position:改成absolute;
```
上面方法使用了定位,水平居中就不能使用`0 auto`這種方法了,下面就是解決辦法
## 2.若父容器下只有一個元素,且父元素設置了高度,則只需要使用相對定位即可
~~~
#parent{
height:46px;
}
#child{
position: relative;
top: 50%;
transform: translateY(-50%);
}
~~~
## 3.Flex 布局? 給父容器設置如下屬性:舊瀏覽器不支持:
~~~
#parent{
display:flex;/*Flex布局*/
display: -webkit-flex; /* Safari */
align-items:center;/*指定垂直居中*/
}
~~~
## 4.使用給當前元素(瀏覽器都能夠兼容,不足之處就是需要固定寬高) position:absolute,設置left、top、margin-left、margin-top的屬性
~~~
#child{
position:absolute;
width:200px;
height:200px;
top:50%;
left:50%;
margin-top:-100px;
margin-left:-100px;
background:red;
}
~~~
## 5.利用position:absolute屬性,設置top/bottom/right/left
~~~
#child{
position:absolute;
width:140px;
height:140px;
top:0;
right:0;
bottom:0;
left:0;
margin:auto;
background:black;
}
~~~
## 6.使用position:fixed,同樣設置left、top、margin-left、margin-top的屬性(IE是不支持這個position:fixed屬性的)
~~~
.child{
position:fixed;
width:180px;
height:180px;
top:50%;
left:50%;
margin-top:-90px;
margin-left:-90px;
background:orange;
}
~~~
## 7.利用position:fixed屬性,margin:auto這個必須(和第五個差不多)
~~~
.three{
position:fixed;
width:160px;
height:160px;
top:0;
right:0;
bottom:0;
left:0;
margin:auto;
background:pink;
}
~~~
## 8.利用display:table-cell屬性使內容垂直居中
~~~
#child{
display:table-cell;
vertical-align:middle;
text-align:center;
width:120px;
height:120px;
background:purple;
}
~~~
## 9.最簡單的一種使行內元素居中的方法,使用line-height屬性,比如使文字垂直居中對齊
~~~
.demo{
width:100px;
height:100px;
line-height:100px;
text-align:center;
background:gray;
}
~~~
## 10.使用css3的display:-webkit-box屬性,再設置-webkit-box-pack:center? /? -webkit-box-align:center
~~~
.demo{
width:90px;
height:90px;
display:-webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
background:yellow;
color:black;
}
~~~
## 11.使用css3的新屬性transform:translate(x,y)屬性?**這個方法可以不需要設定固定的寬高,在移動端用的會比較多,在移動端css3兼容的比較好**
~~~
.demo{
position:absolute;
width:80px;
height:80px;
top:50%;
left:50%;
transform:translate(-50%,-50%);
-webkit-transform:translate(-50%,-50%);
-moz-transform:translate(-50%,-50%);
-ms-transform:translate(-50%,-50%);
background:green;
}
~~~
## **12.使用:before元素**
~~~
.demo{
position:fixed;
display:block;
top:0;
right:0;
bottom:0;
left:0;
text-align:center;
background:rgba(0,0,0,.5);
}
.demo:before{
content:'';
display:inline-block;
vertical-align:middle;
height:100%;
}
.demo .content{
display:inline-block;
vertical-align:middle;
width:60px;
height:60px;
line-height:60px;
color:red;
background:yellow;
}
~~~
## **表格居中? ? ? 除了IE6/7都支持**
~~~
<div id="box">
<div id="content"></div>
</div>
#box {
display: table;
height: 400px;
background: #c00;
}
#content {
color: #fff;
text-align: center;
display: table-cell;
vertical-align: middle;
}
~~~
inline-block居中:?兼容性:支持inline-block的瀏覽器均可。對于IE6/7,可以先使用hack方式使其支持Inline-block后,使用此方法實現垂直居中。
~~~
#box {
height: 400px;
background: #c00;
}
#content, #actor {
display: inline-block;
vertical-align: middle;
}
#content {
font-size: 12px;
color: #fff;
}
#actor {
height: 400px;
font-size: 0;
}
<div id="box">
<div id="content">我是內容<br />我也是內容</div>
<div id="actor">我是演員</div>
</div>
~~~
?inline行內元素居中;原理inline 元素的等內邊距,上下兩邊的內邊距相等,則中間內容居中
~~~
<div class="demo">
<span>These</span>
<span>elements</span>
<span>will be</span>
<span>centered vertically</span>
</div>
.demo {
background-color: black;
padding: 50px;
}
.demo span {
background-color: gray;
color: white;
padding: 50px 0;
}
~~~
inline 元素的行高,行高與容器高度相等,則中間內容居中
these
elements
will be
centered verticallay
~~~
.demo {
background-color: black;
height: 100px;
}
.demo span {
background-color: gray;
color: white;
line-height: 100px;
}
~~~
如果上面的代碼都不生效的話,有可能行內元素是在表格里面,這個時候可以利用inline元素的 CSS 屬性 vertical-align ,默認是 baseline 屬性,將其設置為 middle,這個屬性常用于 inline-level 和 table-cell 的元素
~~~
.demo {
background-color: black;
padding: 50px;
display:table;
}
.demo span {
display:table-cell;
color: white;
vertical-align: middle;
}
~~~
# block 元素
~~~text
block 元素利用絕對定位以及負外邊距,適用于知道元素的寬度和高度,兼容性好,所以會看到很多遠古時代的居中都采用這種辦法,注意這里的外邊距減去的是 block 元素寬度的一半,即margin:-(width/2) px
~~~
~~~
.parent{
position:relative;
}
.child{
position:absolute;
top:50%;
height:100px;
margin-top:-50px;
}
~~~
~~~
block 元素利用絕對定位以及 transform ,適用于不知道元素的寬度盒高度
.parent{
position:relative;
}
.child{
position:absolute;
top:50%;
transform:translateY(-50%);
}
~~~
block 元素在外部的容器,利用 flex 的屬性將其設置為下圖,則子元素 block 元素垂直居中
~~~
.parent{
display:flex;
flex-direction:column;
justify-content:center;
}
~~~
## **block 元素水平居中**
* 在垂直居中的基礎上,block 元素的三種方法均能演變為水平垂直居中,前兩種只需增加 left 屬性以及 margin-left 或者 transformX 當中的一個屬性達到目的
* 利用 flex 的話,添加多一個 align-items:center 即可
方式1方式2的初始代碼:
~~~html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>task1_4_1</title>
<style>
#circle1, #circle2{
border-radius: 50px;
width: 100px;
height: 100px;
background-color: #fc0;
}
#circle1{
position: relative;
left:-50px;
top: -50px;
}
#circle2{
position: relative;
left:350px;
bottom: -50px;
}
</style>
</head>
<body>
<div class="container">
<div id="circle1"></div>
<div id="circle2"></div>
</div>
</body>
</html>
~~~
方式1:給container添加以下樣式
```css
.container{
width: 400px;
height: 200px;
background-color: #ccc;
position: absolute;
left: 50%;
top:50%;
margin-top: -100px;
margin-left: -200px;
overflow: hidden;
}
```
方式2:利用transform達到水平垂直居中效果
~~~css
.container{
width: 400px;
height: 200px;
background-color: #ccc;
position: absolute;
left: 50%;
top:50%;
/*利用transform達到水平垂直居中效果*/
transform: translate(-50%, -50%);
overflow: hidden;
}
~~~
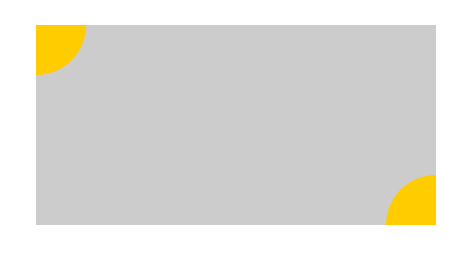
如圖水平垂直居中與瀏覽器視口

方式3:
~~~css
<html lang="en">
<head>
<meta charset="UTF-8">
<title>task1_4_1</title>
<style>
#circle1, #circle2{
border-radius: 50px;
width: 100px;
height: 100px;
background-color: #fc0;
}
#circle1{
position: relative;
left:-50px;
top: -50px;
}
#circle2{
position: relative;
left:350px;
bottom: -50px;
}
.wrap{
width:500px;
height: 500px;
border: 1px solid black;
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
}
.container{
width: 400px;
height: 200px;
background-color: #ccc;
overflow: hidden;
position: relative;
}
</style>
</head>
<body>
<div class="wrap">
<div class="container">
<div id="circle1"></div>
<div id="circle2"></div>
</div>
</div>
</body>
</html>
~~~

- CSS
- 達到指定寬度加載css
- 選擇器
- CSS 函數
- @media媒體查詢
- 字體
- 圖標字體
- 文本
- 光標樣式cursor
- 盒子模型
- 溢出(overflow)
- 邊框
- 不透明度opacity
- 背景(background)與漸變xx-gradient
- 輪廓(outline)與 陰影(box-shadow)
- 過渡屬性(Transition)
- 動畫屬性(Animation)
- transform變形效果旋轉,縮放,移動,傾斜等
- 顯示、隱藏與禁用
- box-sizing與resize
- 居中對齊
- css水平居中
- css垂直居中
- 文字與相鄰的元素垂直對齊
- 布局
- 高度塌陷和外邊距重疊最終解決方案
- 解決float布局時高度塌陷的最終方案after偽類元素
- 子/父元素外邊距重疊最終解決方案before偽類元素
- 傳統布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮動布局
- 高度塌陷和BFC
- clear
- BFC概念及觸發條件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相鄰元素外邊距重疊
- 行內元素的盒子模型
- 彈性伸縮布局flex
- 舊版本(IE不支持)
- 混合過渡版(僅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid網格布局(實驗性)
- 應用與總結
- 瀑布流布局
- 流式布局(響應式布局又叫百分比布局移動端一般采用)
- 用戶不能鼠標左鍵選擇文本
- 表格
- 表單
- radio
- textarea
- select
- a連接
- ul>li有序列表與ol>li無序列表
- 偽元素
- 容器寬高100%
- 瀏覽器四大內核及前綴
- 移動端開發
- 長度單位與移動端
- css_移動端開發
- rem具體解決方案
- vw具體解決方案
- 兼容性問題
- 瀏覽器默認樣式
- css預處理器
- less
- sass
- stylus
- HTML
- 標簽元素
- head的子標簽
- 文檔元素
- 文本元素
- 嵌入元素
- 分組元素
- 表格元素
- 表單元素
- input
- 標簽元素的屬性
- 全局屬性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(實驗性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(實驗性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遺留xml:lang和xml:base
- part(實驗性)
- slot
- spellcheck(實驗性)
- tabindex
- translate
- HTML字符實體
- 行內元素
- iframe和父頁面相互傳值,并兼容跨域問題
- a標簽嵌套解決方案
- JS
- 獲取寬度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全選和反選
- 定時器:
- 哪些HTML元素可以獲得焦點?
- 事件例子
- 鼠標事件
- 注冊條款
- 獲取鼠標坐標
- div跟隨鼠標移動
- 拖拽01
- 鼠標滾動事件
- 鍵盤事件
- 檢查標簽是否含有某個類
- 輪播圖
- 數組的 交集 差集 補集 并集
- 精確計算插件
- 搖獎機
- 移動端跳轉
- 基礎
- js的數據類型
- 基本類型聲明
- 引用類型聲明及用法
- 數組
- 函數
- 對象及函數原型對象
- 繼承
- js的垃圾回收機制
- javascript擴展自定義方法
- 類型轉換
- 作用域(執行上下文)及遞歸調用
- javascript事件
- 連續調用
- 排序
- 內存溢出與內存泄漏
- 系統對象
- 內置對象
- 值屬性
- Infinity
- NaN
- undefined
- globalThis
- Function 屬性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本對象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 數字和日期對象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web組裝
- WebAssembly
- 結構化數據(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用鍵的集合對象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合對象(數組在這)
- Array數組
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 國際化
- Intl
- Intl.Collator
- 文本處理(字符串與正則)
- RegExp
- String
- 錯誤對象
- Error
- InternalError
- AggregateError 實驗性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但還兼容
- unescape()移除但還生效
- uneval()非標準
- arguments
- 宿主對象(DOM與Browser)
- Browser瀏覽器對象(BOM)
- Window 對象
- History 對象
- Location 對象
- Navigator 對象
- Screen 對象
- 存儲對象(localStorage與sessionStorage)
- DOM 節點對象
- EventTarget
- Node節點對象
- Document文檔節點
- HTMLDocument(HTML對象 )
- HTML 元素接口
- Element元素節點
- Attr屬性對象(與NamedNodeMap )
- DocumentType
- DocumentFragment文檔片段節點
- CharacterData
- Comment
- Text
- CDATASection
- 事件對象Event
- on-event處理器
- CustomEvent
- MouseEvent
- DragEvent
- 手勢(TouchEvent觸摸事件)
- 其他類型事件對象...
- CSSStyleDeclaration 對象
- HTMLCollection
- console對象
- MutationObserver
- 其他重要的對象(FormData與原生Ajax)
- FormData表單對象
- ajax XMLHttpRequest
- 表達式和運算符
- 算術運算符
- 賦值運算符
- 按位操作符
- 逗號操作符
- 比較操作符
- 條件運算符
- 解構賦值
- 函數表達式
- 圓括號運算符
- 邏輯運算符
- Nullish 合并操作符
- 對象初始化
- 運算符優先級
- 可選鏈
- 管道操作符 實驗性
- 屬性訪問器
- 展開語法
- 異步函數表達式
- await
- 類表達式
- delete 操作符
- function* 表達式
- in
- instanceof
- new 運算符
- new.target
- super
- this
- typeof
- void 運算符
- yield
- yield*
- 語句和聲明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 聲明
- const
- let
- var 描述
- 函數和類
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函數
- 箭頭函數
- 默認參數值
- 方法的定義
- 剩余參數
- Arguments 對象
- getter
- setter
- 類
- 類私有域
- 類元素
- 構造方法
- extends
- static
- Errors
- 更多
- 已廢棄的特性
- JavaScript 數據結構
- 詞法文法
- 屬性的可枚舉性和所有權
- 迭代協議
- 嚴格模式
- 切換到嚴格模式
- 模板字符串
- ES6(ES2015)
- Es6函數寫法
- 類class
- 導入導出模塊
- 兼容ES5
- 變量聲明
- Symbol新數據類型
- 迭代器(自定義遍歷數組)
- 生成器
- Promise異步編程
- set(集合)
- Map
- 數組新增4個方法
- 手機端事件
- bootstrap手冊
- 代碼壓縮打包
- Webpack
- 五個核心概念
- 開始
- loader
- 插件
- webpack開發環境配置
- 打包含css文件的項目
- 打包html資源
- 打包圖片資源
- 打包其他文件
- devServer(實時自動化打包)
- 總結:開發環境配置
- webpack生產環境配置
- 提取css成單獨文件
- css兼容性處理
- 壓縮css
- js語法檢查
- js兼容性處理
- js壓縮
- html壓縮
- 總結:生產環境配置
- webpack優化環境配置
- HMR( 模塊熱替換)
- source-map
- oneOf
- 緩存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多進程打包
- externals
- dll
- webpack配置詳解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端學習路線
- 調試
- 多個版本IE瀏覽器(調試用)
- 手機端調試
- vueJS
- Element UI(一個vuejs組件)
- 瀏覽器插件開發
- 插件推薦
- 擴展文件manifest.json
- 不可視的background(常駐)頁面
- 可視頁面browser actions與page actions及八種展示方式
- 使用chrome.xxx API
- Google Chrome擴展與Web頁面/服務器之間的交互
- Google Chrome擴展中的頁面之間的數據通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分類
- homepage_url 開發者或者插件主頁
- 5種類型的JS對比及消息通信
- 其它補充
- 谷歌瀏覽器截屏
- 框架及工具
- 前端UI設計網站
- 網頁中使用Unicode字符
