作用域的作用:隔離變量
js沒有塊作用域(ES5有啦)
## **全局作用域(全局執行上下文)**
全局作用域在打開頁面時創建,關閉頁面時銷毀
在全局作用域中有一個全局對象window,它代表的是一個瀏覽器窗口,他由瀏覽器創建我們可以直接使用
在全局作用域中創建的變量都會作為window對象的屬性保存
首先對全局數據進行預處理:
* 將 var定義的變量添加為window屬性
* 將 function申明的函數添加為window方法
* 將this指向window(即將this賦值為window)
```
var a=1;
//此時a===window.a
console.log(a);//1
console.log(window.a)//1
console.log(window.a==a)//true
```
在全局作用域中創建的函數都會作為window對象的方法保存
```
function demo(){
console.log("我是自定義的demo函數")
}
demo();//我是自定義的demo函數
window.demo();//我是自定義的demo函數
```
**變量聲明提前(變量提升):**
使用var 聲明的變量,會在所有代碼執行之前聲明(但是不會賦值)
```
console.log(a);
//undefined
var a=1;
//等效于
var a;
console.log(a);//undefined
a=1;
//變量沒有聲明提前
console.log(b)//Uncaught ReferenceError: b is not defined
```
**函數的聲明提前(函數提升):**
```
//使用函數的聲明形式創建的函數,他會在所有代碼執行之前創建,所以我們可以在定義函數前調用函數
demo();
function demo(){}
//其他函數聲明方式則不能提前調用函數
demo1();
var demo1 =function(){
console.log("haha");//
}
```
注意:js中一個{}代表一組代碼塊,他只有分組作用,沒有作用域等特性
##
## **函數作用域(函數執行上下文)**
調用函數時創建函數作用域,函數執行完畢以后,函數作用域銷毀
每調用一次函數就會創建一個新的函數作用域,他們之間是互相獨立的
在函數作用域中可以訪問到全局作用域的變量在全局作用域中無法訪問到函數作用域的變量
當在函數作用域操作一個變量時,它會先在自身作用域中尋找,如果有則直接使用,沒有就去上一級的作用域查找知道全局作用域
*****
在調用函數,準備執行函數體之前,創建對應的函數執行上下文對象(存在與內存棧中)對局部數據進行預處理
* 形參變量==>賦值(實參)=>添加為執行上下文的屬性
* arguments==>賦值(實參列表),添加為執行上下文的屬性
* var定義的局部變量==>undefined,添加為執行上下文的屬性
* function聲明的函數==>賦值(fun),添加為執行上下文的方法
* this==>賦值(調用函數的對象)
開始執行函數件代碼
```
function fn(a1){
console.log(a1);//2
console.log(a2);//undefined
a3();//"a3()"
console.log(this);//window
console.log(arguments);//偽數組(2,3)
var a2=3;
function a3(){
console.log("a3()');
}
}
fn(2,3)
```
```
var g=1;
a=2;
var b=10;
function demo(){
//局部變量
var c="yinli";
//全局變量
f="dash";
var b=3;
console.log(g);
console.log(a);
console.log(b);
}
demo();
console.log(f);
console.log(c);//c is not defined
```
```
var a=123;
function demo(){
alert(a);//123
}
demo();
```
```
var a=123;
function demo(){
alert(a);//undefined
//變量提前聲明
var a=456;
}
demo();
alert(a);//123
```
```
var a=123;
function demo(){
//a變量此時不存咋,想上一級作用域查找
alert(a);//123
//全局變量
a=456;
}
demo();
alert(a)//456
```
```
var a=123;
function demo(a){
//參數
alert(a);//undfined
//修改參數
a=456;
}
demo();
alert(a);//123
```
```
var a=123;
function demo(a){
//參數
alert(a);//123
//修改參數
a=456;
}
demo(123);
alert(a);//123
```
##
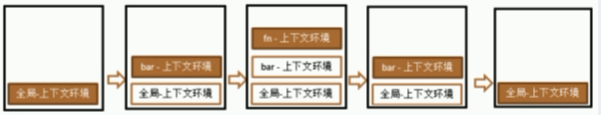
## **執行上下文棧**
棧:后進先出
函數的執行上下文對象在函數調用的時候產生,
下例:var a=10 是一個全局上下文
bar(10);與 foo(x+b)是函數上下文
下例的執行上下文總數:n+1=2+1=3
如果在調用一次bar(10);就是4+1=5
```
var a=10;//1、進入全局執行上下文
var bar=function(x){
var b=5;
foo(x+b);//3、進入fn執行上下文
}
var fn =function(y){
var c=5;
console.log(a+c+y);
}
bar(10);//2、進入bar執行上下文
```

1,在全局代碼執行前,JS引擎就會創建一個棧來存儲管理所有的執行上下文對象
2,在全局執行上下文(window)確定后,將其添加到棧中(壓棧)
3·在函數執行上下文創建后,將其添加到棧中(壓棧)
4,在當前函數執行完后,將棧頂的對象移除(出棧)
5,當所有的代碼執行完后,中只剩下window
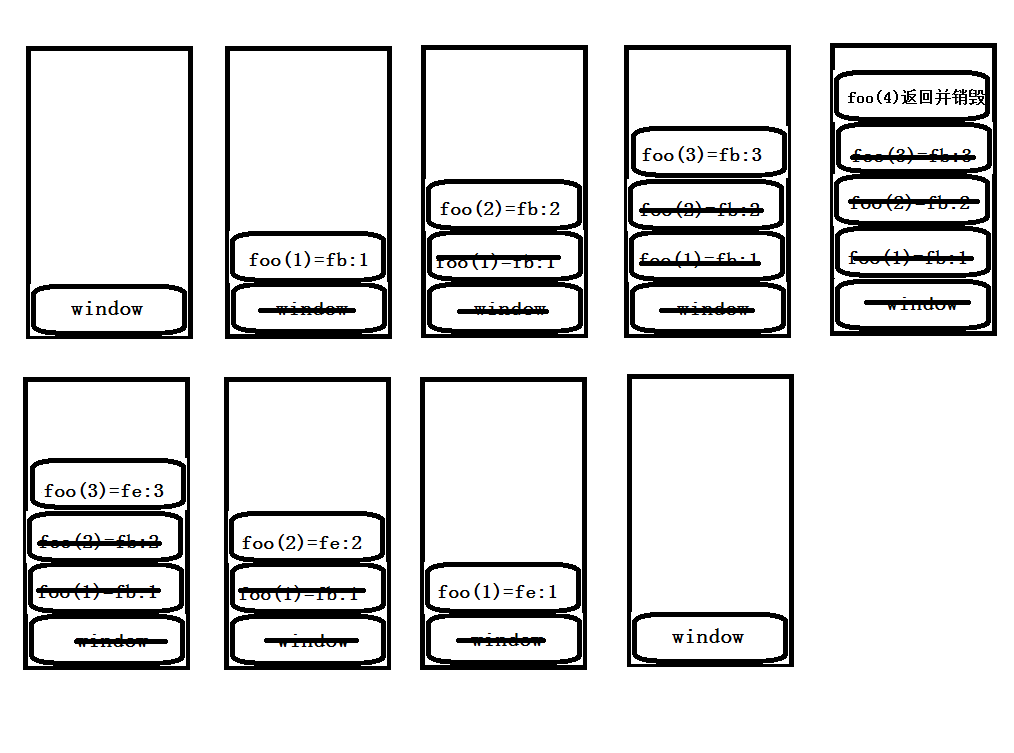
遞歸:
```
console.log(i);
var i=1;
foo(1);
function foo(i){
if(i==4){
return;
}
console.log("fb:"+i);
foo(i+1);//遞歸調用,在內部調用自身
console.log("fe:"+i);
}
console.log(i);
```

結果:
```
undefined
fb:1
fb:2
fb:3
fe:3
fe:2
fe:1
1
```
先執行變量提升,在執行函數提升
```
//先執行變量提升,在執行函數提升
function a(){}
var a;
console.log(typeof a);//"function"
if (!(b in window)) {
var b=1;
}
console.log(b);//undefined
var c=1;
function c(c){
console.log(c);
}
c(3);//報錯
```
區別1
全局作用域之外,每個函數都會創建自己的作用域,作用域在函數定義時就已經確定了。而不是在函數調用時
全局執行上下文環境是在全局作用域確定之后,js代碼馬上執行之前創建
函數執行上下文是在調用函數時,函數體代碼執行之前創建
區別2,
作用域是靜態的,只要函數定義好了就一直存在,且不會再變化
執行上下文是動態的,調用函數時創建,函數調用結束時就會自動釋放
聯系:
執行上下文環境(對象)是從屬于所在的作用域全局上下文環境==>全局作用域
函數上下文環境=>對應的函數使用域
作用域鏈
```
var a=2;
function fn1(){
var b=3;
function fn2(){
var c=4;
console.log(c);
console.log(b);
console.log(a);
console.log(d);
}
fn2()
}
fn1()
```
```
var x=10;
function fn(){
console.log(x)
}
function show(f){
var x=20;
f();
}
show(fn);
輸出10
```
```
var fn=functio(){
console.log(fn)//打印此函數
}
var obj={
fn2:function(){
console.log(fn2)//undefined
console.log(this.fn2)//打印此方法
}
}
obj.fn2()
```
- CSS
- 達到指定寬度加載css
- 選擇器
- CSS 函數
- @media媒體查詢
- 字體
- 圖標字體
- 文本
- 光標樣式cursor
- 盒子模型
- 溢出(overflow)
- 邊框
- 不透明度opacity
- 背景(background)與漸變xx-gradient
- 輪廓(outline)與 陰影(box-shadow)
- 過渡屬性(Transition)
- 動畫屬性(Animation)
- transform變形效果旋轉,縮放,移動,傾斜等
- 顯示、隱藏與禁用
- box-sizing與resize
- 居中對齊
- css水平居中
- css垂直居中
- 文字與相鄰的元素垂直對齊
- 布局
- 高度塌陷和外邊距重疊最終解決方案
- 解決float布局時高度塌陷的最終方案after偽類元素
- 子/父元素外邊距重疊最終解決方案before偽類元素
- 傳統布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮動布局
- 高度塌陷和BFC
- clear
- BFC概念及觸發條件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相鄰元素外邊距重疊
- 行內元素的盒子模型
- 彈性伸縮布局flex
- 舊版本(IE不支持)
- 混合過渡版(僅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid網格布局(實驗性)
- 應用與總結
- 瀑布流布局
- 流式布局(響應式布局又叫百分比布局移動端一般采用)
- 用戶不能鼠標左鍵選擇文本
- 表格
- 表單
- radio
- textarea
- select
- a連接
- ul>li有序列表與ol>li無序列表
- 偽元素
- 容器寬高100%
- 瀏覽器四大內核及前綴
- 移動端開發
- 長度單位與移動端
- css_移動端開發
- rem具體解決方案
- vw具體解決方案
- 兼容性問題
- 瀏覽器默認樣式
- css預處理器
- less
- sass
- stylus
- HTML
- 標簽元素
- head的子標簽
- 文檔元素
- 文本元素
- 嵌入元素
- 分組元素
- 表格元素
- 表單元素
- input
- 標簽元素的屬性
- 全局屬性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(實驗性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(實驗性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遺留xml:lang和xml:base
- part(實驗性)
- slot
- spellcheck(實驗性)
- tabindex
- translate
- HTML字符實體
- 行內元素
- iframe和父頁面相互傳值,并兼容跨域問題
- a標簽嵌套解決方案
- JS
- 獲取寬度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全選和反選
- 定時器:
- 哪些HTML元素可以獲得焦點?
- 事件例子
- 鼠標事件
- 注冊條款
- 獲取鼠標坐標
- div跟隨鼠標移動
- 拖拽01
- 鼠標滾動事件
- 鍵盤事件
- 檢查標簽是否含有某個類
- 輪播圖
- 數組的 交集 差集 補集 并集
- 精確計算插件
- 搖獎機
- 移動端跳轉
- 基礎
- js的數據類型
- 基本類型聲明
- 引用類型聲明及用法
- 數組
- 函數
- 對象及函數原型對象
- 繼承
- js的垃圾回收機制
- javascript擴展自定義方法
- 類型轉換
- 作用域(執行上下文)及遞歸調用
- javascript事件
- 連續調用
- 排序
- 內存溢出與內存泄漏
- 系統對象
- 內置對象
- 值屬性
- Infinity
- NaN
- undefined
- globalThis
- Function 屬性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本對象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 數字和日期對象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web組裝
- WebAssembly
- 結構化數據(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用鍵的集合對象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合對象(數組在這)
- Array數組
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 國際化
- Intl
- Intl.Collator
- 文本處理(字符串與正則)
- RegExp
- String
- 錯誤對象
- Error
- InternalError
- AggregateError 實驗性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但還兼容
- unescape()移除但還生效
- uneval()非標準
- arguments
- 宿主對象(DOM與Browser)
- Browser瀏覽器對象(BOM)
- Window 對象
- History 對象
- Location 對象
- Navigator 對象
- Screen 對象
- 存儲對象(localStorage與sessionStorage)
- DOM 節點對象
- EventTarget
- Node節點對象
- Document文檔節點
- HTMLDocument(HTML對象 )
- HTML 元素接口
- Element元素節點
- Attr屬性對象(與NamedNodeMap )
- DocumentType
- DocumentFragment文檔片段節點
- CharacterData
- Comment
- Text
- CDATASection
- 事件對象Event
- on-event處理器
- CustomEvent
- MouseEvent
- DragEvent
- 手勢(TouchEvent觸摸事件)
- 其他類型事件對象...
- CSSStyleDeclaration 對象
- HTMLCollection
- console對象
- MutationObserver
- 其他重要的對象(FormData與原生Ajax)
- FormData表單對象
- ajax XMLHttpRequest
- 表達式和運算符
- 算術運算符
- 賦值運算符
- 按位操作符
- 逗號操作符
- 比較操作符
- 條件運算符
- 解構賦值
- 函數表達式
- 圓括號運算符
- 邏輯運算符
- Nullish 合并操作符
- 對象初始化
- 運算符優先級
- 可選鏈
- 管道操作符 實驗性
- 屬性訪問器
- 展開語法
- 異步函數表達式
- await
- 類表達式
- delete 操作符
- function* 表達式
- in
- instanceof
- new 運算符
- new.target
- super
- this
- typeof
- void 運算符
- yield
- yield*
- 語句和聲明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 聲明
- const
- let
- var 描述
- 函數和類
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函數
- 箭頭函數
- 默認參數值
- 方法的定義
- 剩余參數
- Arguments 對象
- getter
- setter
- 類
- 類私有域
- 類元素
- 構造方法
- extends
- static
- Errors
- 更多
- 已廢棄的特性
- JavaScript 數據結構
- 詞法文法
- 屬性的可枚舉性和所有權
- 迭代協議
- 嚴格模式
- 切換到嚴格模式
- 模板字符串
- ES6(ES2015)
- Es6函數寫法
- 類class
- 導入導出模塊
- 兼容ES5
- 變量聲明
- Symbol新數據類型
- 迭代器(自定義遍歷數組)
- 生成器
- Promise異步編程
- set(集合)
- Map
- 數組新增4個方法
- 手機端事件
- bootstrap手冊
- 代碼壓縮打包
- Webpack
- 五個核心概念
- 開始
- loader
- 插件
- webpack開發環境配置
- 打包含css文件的項目
- 打包html資源
- 打包圖片資源
- 打包其他文件
- devServer(實時自動化打包)
- 總結:開發環境配置
- webpack生產環境配置
- 提取css成單獨文件
- css兼容性處理
- 壓縮css
- js語法檢查
- js兼容性處理
- js壓縮
- html壓縮
- 總結:生產環境配置
- webpack優化環境配置
- HMR( 模塊熱替換)
- source-map
- oneOf
- 緩存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多進程打包
- externals
- dll
- webpack配置詳解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端學習路線
- 調試
- 多個版本IE瀏覽器(調試用)
- 手機端調試
- vueJS
- Element UI(一個vuejs組件)
- 瀏覽器插件開發
- 插件推薦
- 擴展文件manifest.json
- 不可視的background(常駐)頁面
- 可視頁面browser actions與page actions及八種展示方式
- 使用chrome.xxx API
- Google Chrome擴展與Web頁面/服務器之間的交互
- Google Chrome擴展中的頁面之間的數據通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分類
- homepage_url 開發者或者插件主頁
- 5種類型的JS對比及消息通信
- 其它補充
- 谷歌瀏覽器截屏
- 框架及工具
- 前端UI設計網站
- 網頁中使用Unicode字符
