[TOC]
## **簡寫:**
**background**
[background-color]
[background-image]
[background-repeat]
[background-attachment]
[background-position]/[background-size]
[background-origin]
[background-clip]
>[danger]background-origin 必須在background-clip前邊
background-size必須在background-position后邊用/隔開
```
div{
background: aquamarine
url(img.png)
no-repeat
scroll
center
center / 50%
content-box
content-box;
}
```
圖片鋪滿body 且固定不與內容滾動
```
background: url(./img/22.png) no-repeat center center/cover fixed;
//分解
background-image: url(./img/22.png);
background-repeat:no-repeat;
background-position:center center;
background-size:cover;
background-attachment:fixed;
```
# **設置背景**
盒模型的尺寸可以通過兩種方式實現可見性,一種就是之前的邊框,還有一種就是背景。
例子:設置背景圖寬度100%,高度自適應
```
<div class="newcenter" style="text-align: center; "></div>
.newcenter{
width: 100%;
background: url('{$public}images/nocont.jpg') no-repeat;
background-repeat: no-repeat;
background-size: 100% auto;
}
.newcenter:before{
content: "";
display: block;
/*473+288=761*/
padding-top: 62.15505913272011%;
}
或者
.newcenter{
width: 100%;
background: url('{$public}images/nocont.jpg') no-repeat;
background-size: 100% auto;
padding-top: 62.15505913272011%;
height: 0px;
}
```
設置全透明背景
```
background-color: transparent; /*背景色完全透明*
```
設置半透明背景
```
background-color: rgba(0,0,255,0.5); /*不透明度為50%的藍色*/
```
CSS 背景設置的樣式表如下:
| 屬性 | 說明 | CSS 版本 |
| --- | --- | --- | --- |
| background-color | 背景的顏色 | 1 |
| background-image | 背景的圖片值:none、url() 圖片小于容器,默認沿著x,y軸平鋪,背景大于容器則只顯示部分| 1/3 |
| background-repeat | 背景圖片的重復方式.repeat(默認)、no-repeat、repeat-x、repeat-y | 1/3 |
| background-position | 背景圖像的位置。top、left、bottom、right、center、數字、% ;必須同時設置兩個值,設置一個第二個則默認為center| 1 |
| background-size | 背景圖像的尺寸 | 3 |
| background-attachment | 背景圖片的滾動 | 1/3 |
| background-clip | 背景圖片的裁剪 | 3 |
| background-origin | 背景圖片起始點 | 3 |
| background | 背景圖片簡寫方式 | 1 |
## 1、<span style="color:blue;font-weight: 600;">**background-repeat**</span>重復圖片
|**值**|**說明**|**CSS 版本**|
| --- | --- | --- | --- |
| repeat-x | 水平方向平鋪圖像 | 1 |
| repeat-y | 垂直方向平鋪圖像 | 1 |
| repeat | 水平和垂直方向同時平鋪圖像 | 1 |
| no-repeat | 禁止平鋪圖像 | 1 |
## 2、<span style="color:blue;font-weight: 600;">**background-position**</span> 圖片起始位置
默認:0% 0% 但是如果置頂一個則另一個默認為center
|**值**|**說明**|**CSS 版本**|
| --- | --- | --- | --- |
| top | 將背景圖片定位到元素頂部 | 1 |
| left | 將背景圖片定位到元素左部 | 1 |
| right | 將背景圖片定位到元素右部 | 1 |
| bottom | 將背景圖片定位到元素底部 | 1 |
| center | 將背景圖片定位到元素中部 | 1 |
| 長度值 | 使用長度值偏移圖片的位置 | 1 |
| 百分數 | 使用百分數偏移圖片的位置 | 1 |
~~~
body {
background-image: url(loading.gif);
background-repeat: no-repeat;
background-position: top;//等同background-position: top center;
}
~~~
解釋:將背景圖片置于頁面上方,如果想置于左上方則值為:top left。
~~~
body {
background-image: url(loading.gif);
background-repeat: no-repeat;
background-position: 20px 20px;
}
~~~
解釋:使用長度值或百分數,第一值表示左邊,第二個值表示上邊。
## 3、<span style="color:blue;font-weight: 600;">**background-size**</span>背景圖片的縮放
| 值 | 說明 | CSS 版本 |
| --- | --- | --- |
| auto | 默認值,圖像以本尺寸顯示 | 3 |
| cover | 等比例縮放圖像,使圖像至少覆蓋容器,但有可能超出容器(圖片比例不變將容器鋪滿) | 3 |
| contain | 等比例縮放圖像,使其寬度、高度中較大者與容器橫向或縱向重合(圖片比例不變在容器中完整顯示) | 3 |
| 長度值 | CSS 長度值,比如?px、em | 3 |
| 百分數 | 比如:100% | 3 |
~~~
body {
background-image: url(loading.gif);
background-size: cover;
}
~~~
解釋:使用 cover?相當于 100%,全屏鋪面一張大圖,這個值非常實用。在等比例放大縮小的過程中,可能會有背景超出,當然,這點無傷大雅。
~~~
div {
background-image: url(loading.gif);
background-size: contain;
}
~~~
解釋:使用 contain?表示,盡可能讓圖片完整的顯示在元素內。
~~~
body {
background-image: url(loading.gif);
background-size: 240px 240px;
background-size: 100% auto;
}
~~~
解釋:長度值的用法,分別表示長和高。
## 4、<span style="color:blue;font-weight: 600;">**background-attachment**</span>背景是固定還是隨內容滾動
| 值 | 說明 | CSS 版本 |
| --- | --- | --- |
| scroll | 默認值,背景固定在元素(容器)上,不會隨著內容一起滾動(背景圖片會跟隨容器移動) | 1 |
| fixed | 背景固定在視窗上,內容滾動時背景不動 | 1 |
>[danger]注意這里的視窗與元素的區別,視窗是眼睛看到的容器元素的一部分
例子:文字滾動,圖片固定不滾動
~~~
body {
background-image: url(loading.gif);
background-attachment: fixed;
}
~~~

解釋:fixed?屬性會導致背景產生水印效果,拖動滾動條而背景不動。
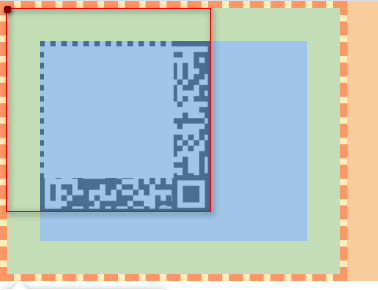
## 5、<span style="color:blue;font-weight: 600;">**background-origin**</span>設置背景起始位置
背景圖片偏移量計算的原點
|**值**|**說明**|**CSS 版本**|
| --- | --- | --- |
| border-box | 在元素盒子內部繪制背景 | 3 |
| padding-box | 在內邊距盒子內部繪制背景(默認) | 3 |
| content-box | 在內容盒子內部繪制背景 | 3 |
解釋:設置背景起始位置。
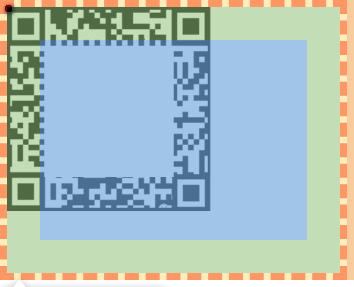
```
.div1{
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url('./qrcode.png');
background-repeat: no-repeat;
background-origin: padding-box;
background-clip: border-box;
}
```

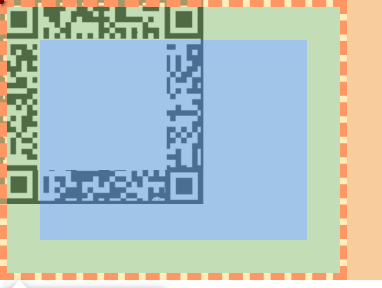
```
.div1{
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url('./qrcode.png');
background-repeat: no-repeat;
background-origin: border-box;
background-clip: border-box;
}
```

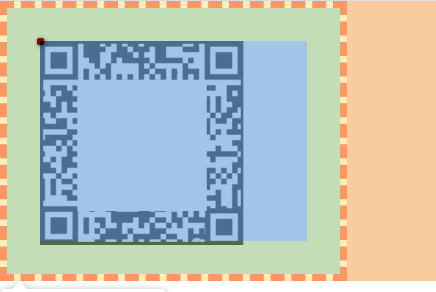
```
.div1{
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url('./qrcode.png');
background-repeat: no-repeat;
background-origin: content-box;
background-clip: border-box;
}
```

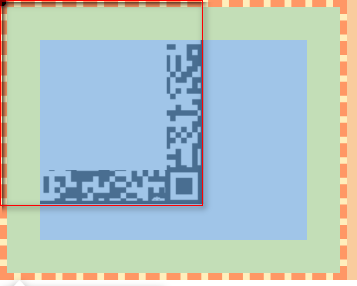
## 6、<span style="color:blue;font-weight: 600;">**background-clip**</span>圖片裁剪
|**值**|**說明**|**CSS 版本**|
| --- | --- | --- |
| border-box | (默認)在元素盒子內部裁剪背景,圖片會出現在border邊框里面覆蓋padding和content | 3 |
| padding-box | 在內邊距盒子內部裁剪背景,圖片覆蓋padding和content | 3 |
| content-box | 在內容盒子內部裁剪背景,圖片出現在內容區,覆蓋content | 3 |
~~~
div {
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url(img.png);
background-repeat: no-repeat;
background-origin: border-box;
background-clip: padding-box;
}
<div class="div1" style="border:1px pink solid;">
~~~
解釋:在內邊距盒子內部裁剪背景。
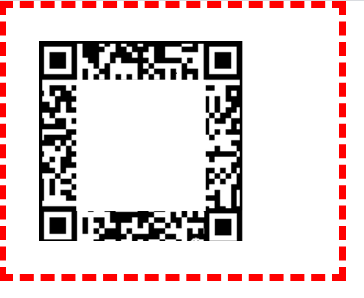
```
.div1{
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url('./qrcode.png');
background-repeat: no-repeat;
background-origin: content-box;
background-clip: content-box;
}
```
注意下方黑色的實現被覆蓋了

```
.div1{
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url('./qrcode.png');
background-repeat: no-repeat;
background-origin: padding-box;
background-clip: content-box;
}
```

```
.div1{
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url('./qrcode.png');
background-repeat: no-repeat;
background-origin: border-box;
background-clip: content-box;
}
```

例子:
```
a:link{
display:block;
width:93px;
height:29px;
background-image:url(01.png);
}
a:hover{
background-image:url(02.png);
}
a:active{
background-image:url(03.png);
}
```
圖片屬于外部資源,瀏覽器會單獨加載,且是按需加載的,當第一次訪問時瀏覽器只會加載01.png,鼠標移入加載02.png點擊加載03.png,當網速卡時第一次移入或者點擊在顯示效果時加載這些圖片會有一定的時間間隔,就會出現短暫的白邊,為了避免此效果,將則3張圖片放到一張圖片上(俗稱雪碧圖/圖片精靈),用background-position調整就行
## 7、<span style="color:blue;font-weight: 600;">**background-image**</span> 背景圖片
|**值**|**說明**|**CSS 版本**|
| --- | --- | --- |
| none | (默認)是一個表示無背景圖的關鍵字 | 3 |
| \<image> | [`<image>`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/image "CSS的數據類型描述的是2D圖形。在CSS中有兩種類型的圖像:簡單的靜態圖像,經常被一個在使用的URL引用,動態生成的圖像,比如DOM樹的部分元素樣式漸變或者計算樣式產生。")用來標記將要顯示的圖片. 支持[多背景](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Background_and_Borders/Using_CSS_multiple_backgrounds)設置,背景之間以逗號隔開 | 3 |
**\<image\>數據類型可以用以下任何一種表示:**
* \<url\>數據類型表示的圖像,它指向一個資源。它沒有獨有的表達形式,只能通過 url() 函數定義
* \<gradient\>數據類型由 **線形漸變『IE10』**`linear-gradient()`、**徑向漸變**`radial-gradient()`* 以及**重復漸變**`repeating-linear-gradient()`和`repeating-radial-gradient()`函數定義
* 以及以下實驗性功能(不推薦 許多瀏覽器不支持):
網頁的一部分,由element()函數定義
由image()函數定義的圖像、圖像片段或純色塊
由cross-fade()函數定義的兩個或多個圖像的混合。
根據image-set()函數定義的分辨率選擇的圖像。
~~~html
<style>
.catsandstars {
background-image:
url("https://mdn.mozillademos.org/files/11991/startransparent.gif"),
url("https://mdn.mozillademos.org/files/7693/catfront.png");
background-color: transparent;
}
</style>
<p class="catsandstars">
This paragraph is full of cats<br />and stars.
</p>
~~~

### **漸變:**
[推薦博文](https://note.xiexuefeng.cc/post/css-gradient/)
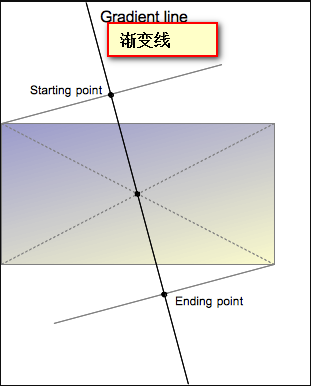
#### **線形漸變**
顏色值沿著一條隱式的直線逐漸過渡。由[inear-gradient()](https://developer.mozilla.org/zh-CN/docs/Web/CSS/linear-gradient)函數產生

語法:[]為可選
~~~
linear-gradient(
[ angle | to <side-or-corner> ,] color-stop-list )
\---------------------------------/ \----------------------------/
漸變線的定義 色標列表
where <side-or-corner> = [ left | right ] || [ top | bottom ]
and <color-stop-list> = [ <linear-color-stop> [, <color-hint>? ]? ]#, <linear-color-stop>
and <linear-color-stop> = <color> [ <color-stop-length> ]?
and <color-stop-length> = [ <percentage> | <length> ]{1,2}
and <color-hint> = [ <percentage> | <length> ]
~~~
漸變線的方向角。值0deg相當于top;增加值將從那里順時針旋轉『IE不支持』
| angle的值 | angle值的說明 |
| --- | --- |
| 角度deg | 用角度值指定漸變的方向(或角度)。角度順時針增加。默認180deg |
| 圈turn | 用圈值指定漸變的方向,如:0.5turn 表示默認的從上至下 |
**linear-color-stop**漸變線起點的位置漸變中**ie支持此值且為IE10,其他的IE都不支持**。 如果指定,它由單詞to和最多兩個關鍵字組成:一個表示水平邊(左側或右側),另一個表示垂直邊(頂部或底部)。 邊關鍵字的順序無關緊要。 如果未指定,則默認為底部。
頂部,底部,左側和右側的值分別等于角度0度,180度,270度和90度。 其他值轉換為角度
| linear-color-stop的值 | linear-color-stop值的說明 |
| --- | --- |
| to left | 從右至左漸變 |
| to right | 從左至右漸變 |
| to top | 從下至上漸變 |
| to bottom | 默認,從上至下漸變 |
| to left top | 從右下至左上漸變 |
| to right bottom | 從左上至右下漸變 |
色標的[`<color>`](https://developer.mozilla.org/en-US/docs/Web/CSS/color_value " CSS數據類型表示sRGB顏色空間中的顏色。 也可以包含一個alpha通道透明度值,指示該顏色應如何與其背景合成。")值,后跟一個兩個可選的色標位置color-hint(沿漸變軸分別為百分比值或長度如10px)
| color-stop-list的值 |color-stop-list值的說明 |
| --- | --- |
| color1,color2, ... | 漸變的顏色 |
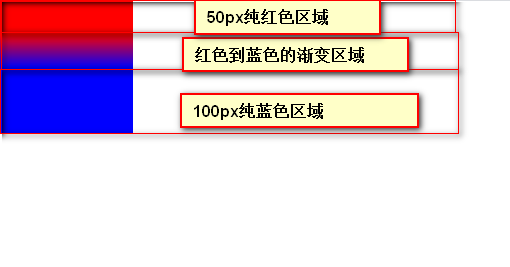
| color1 [n%],color2 [npx], ...[n%/npx]| 漸變的顏色且手動指定漸變開始位置 |
| color1 [n% m%],color2 [npx mpx], ...[n%/npx]| 漸變的顏色且手動指定漸變時純色塊的區域(n%~m%是color1的純色區域不漸變,npx~ mpx是color2的純色區域不漸變) |
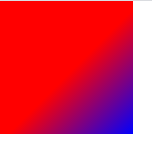
```
/* 漸變軸為45度,從藍色漸變到紅色 */
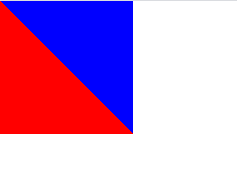
linear-gradient(45deg, blue, red);
/* 從右下到左上、從藍色漸變到紅色 */
linear-gradient(to left top, blue, red);
/* 從下到上,從藍色開始漸變、到高度40%位置是綠色漸變開始、最后以紅色結束 */
linear-gradient(0deg, blue, green 40%, red);
```
```
background-image: linear-gradient(rgba(0, 0, 255, 0.5), rgba(255, 255, 0, 0.5)),
url("../../media/examples/lizard.png");
```

多個顏色漸變他們是等比分配額度的
~~~css
.linear-gradient {
background: linear-gradient(to right,
red, orange, yellow, green, blue, indigo, violet);
}
~~~

我們可以指定漸變分配額度,從60%的梯度線開始的漸變
~~~html
<style>
div {
background: linear-gradient(135deg, red, red 60%, blue);
}
</style>
<div style="width: 200px; height: 200px;"></div>
~~~

也可以指定從哪個像素開始漸變
```
.div1{
width: 200px;
height: 200px;
background-image: linear-gradient(135deg, red 150px, blue);
}
```

```
.div1{
width: 200px;
height: 200px;
background-image: linear-gradient(red 50px, blue 100px);
}
額外說明:
background-image: linear-gradient(red 0px, blue 200px);
等價于
background-image: linear-gradient(red, blue);
```

```
.category {
width: 261px;
height: 42px;
background: linear-gradient(350deg, #6E6BEE 0%, #4483F7 56%, #1A9BFF 100%);
opacity: 1;
padding-left: 30px;
border-radius: 10px 10px 0 0;
cursor: pointer;
}
```

### 硬分界線(hard line)
當一個漸變點的位置和下一個漸變點的位置相同時(兩個漸變點顏色不同),就會出現一條很明顯的顏色分界線,此時就沒有漸變的特點了(硬分界線(hard line))
指定純顏色的區域,剩下的才是漸變區域,此例被純色區域占完,沒有了漸變區域
```
.div1{
width: 200px;
height: 200px;
background-image: linear-gradient(45deg, red 0 50%, blue 50% 100%);
}
```

~~~
.demo {
background: linear-gradient(90deg, red 20%, orange 20% 40%, yellow 40% 60%, green 60% 80%, blue 80%);
}
~~~

##
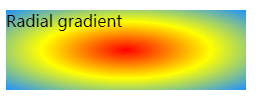
## **徑向漸變**
##
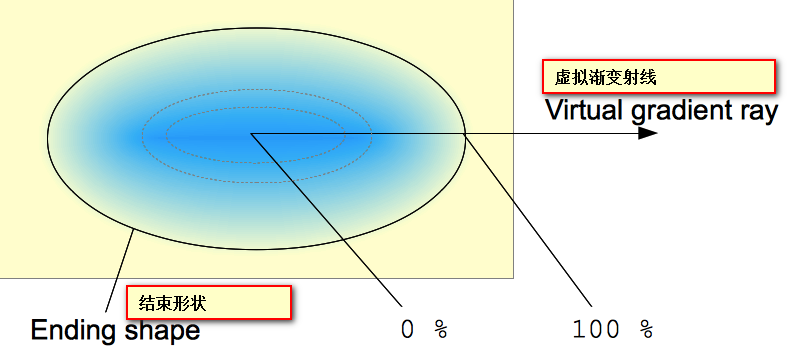
顏色值由一個中心點(原點)向外擴散并逐漸過渡到其他顏色值。由[`radial-gradient()`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/radial-gradient)函數產生

語法:
```
radial-gradient(形狀 大小 at 位置, 顏色 位置, 顏色 位置, ...)
```
**shape:徑向漸變的形狀:**
circle 圓形
ellipse 橢圓(默認)
默認ellipse的情況下徑向漸變的形狀根據元索的形狀來計算的
* 正方形--圓形(圓形是特殊的橢圓)
* 長方形->橢圓形
**extent-keyword:漸變的大小:**
closest-side近邊,指定徑向漸變的半徑長度為從圓心到離圓心最近的邊
closest-corner近角,指定徑向漸變的半徑長度為從圓心到離圓心最近的角
farthest-side遠邊,指定徑向漸變的半徑長度為從圓心到離圓心最遠的邊
farthest-corner遠角(默認)指定徑向漸變的半徑長度為從圓心到離圓心最遠的角
百分比(n% m%)
數值(npx mpx)
**position位置**:(默認:center center)
at+ top/right/left/center(默認)/bottom/百分比(n% m%)/數值(npx mpx)
* -我們也可以手動指定徑向改變的大小
~~~
/* 容器中心的漸變,從紅色開始,變為藍色,然后變為綠色 */
radial-gradient(circle at center, red 0, blue, green 100%)
~~~
~~~css
.radial-gradient {
background: radial-gradient(red, yellow, rgb(30, 144, 255));
}
~~~

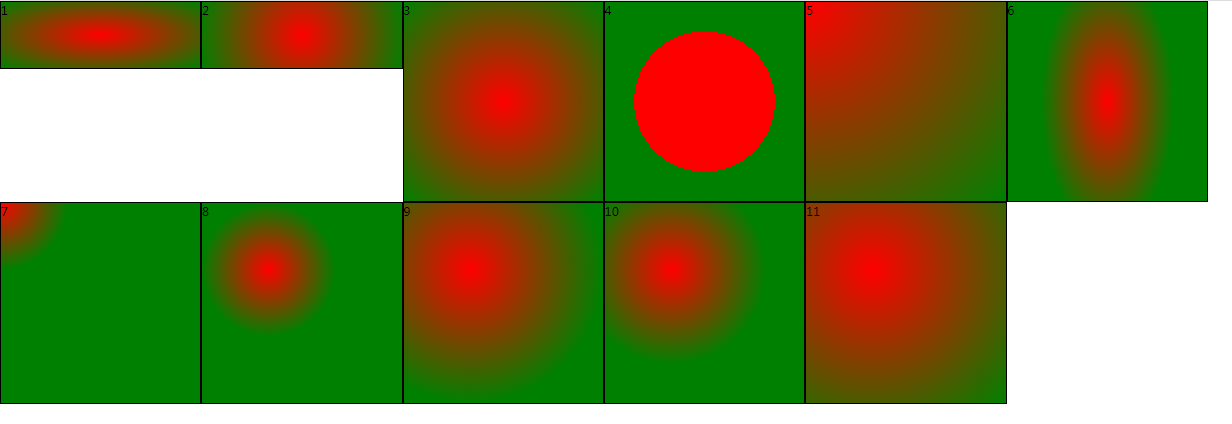
```
<style type="text/css">
.container div{
float: left;
border:1px solid black;
}
.div1{
width: 300px;
height: 100px;
background-image: radial-gradient(ellipse,red,green);
}
.div2{
width: 300px;
height: 100px;
/*設置漸變形狀,以容器中心為原點 漸變大小半徑恒定的圓*/
background-image: radial-gradient(circle,red,green);
}
.div3{
width: 300px;
height: 300px;
/*設置位置 下列的位置相等*/
background-image: radial-gradient(red,green);
background-image: radial-gradient(ellipse red,green);
background-image: radial-gradient(at center center,red,green);
background-image: radial-gradient(ellipse at center center,red,green);
background-image: radial-gradient(at 150px 150px,red,green);
background-image: radial-gradient(ellipse at 150px 150px,red,green);
background-image: radial-gradient(ellipse farthest-corner at center center,red,green);
background-image: radial-gradient(ellipse farthest-corner at center center,red 0%,green 100%);
background-image: radial-gradient(ellipse farthest-corner at center center, red 0%, 50%, green 100%);
}
.div4{
width: 300px;
height: 300px;
background-image: radial-gradient(ellipse farthest-corner at center center,red 0% 50%,green 50% 100%);
}
.div5{
width: 300px;
height: 300px;
/*設置位置 為左上*/
background-image: radial-gradient(at top left,red,green)
}
.div6{
width: 300px;
height: 300px;
/*設置漸變大小,以容器中心為原點 向x軸擴散100px擴散 向y軸擴散200px擴散*/
background-image: radial-gradient(100px 200px,red,green)
}
.div7{
width: 300px;
height: 300px;
background-image: radial-gradient(100px 100px at 0 0,red,green)
}
.div8{
width: 300px;
height: 300px;
/*圓心離最近的邊相切*/
background-image: radial-gradient(closest-side at 100px 100px,red,green)
}
.div9{
width: 300px;
height: 300px;
/*圓心離最遠的邊相切*/
background-image: radial-gradient(farthest-side at 100px 100px,red,green)
}
.div10{
width: 300px;
height: 300px;
/*圓心離最近的角相交*/
background-image: radial-gradient(closest-corner at 100px 100px,red,green)
}
.div11{
width: 300px;
height: 300px;
/*圓心離最遠的角相交*/
background-image: radial-gradient(farthest-corner at 100px 100px,red,green)
}
</style>
<div class="container">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="div4">4</div>
<div class="div5">5</div>
<div class="div6">6</div>
<div class="div7">7</div>
<div class="div8">8</div>
<div class="div9">9</div>
<div class="div10">10</div>
<div class="div11">11</div>
</div>
```

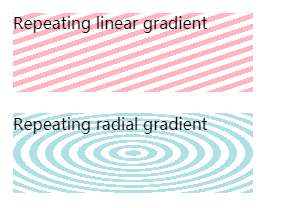
#### **重復漸變**
重復多次漸變圖案直到足夠填滿指定元素。由?[`repeating-linear-gradient()`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/repeating-linear-gradient )和[`repeating-radial-gradient()`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/repeating-radial-gradient)函數產生
~~~css
.linear-repeat {
background: repeating-linear-gradient(to top left,
lightpink, lightpink 5px, white 5px, white 10px);
}
.radial-repeat {
background: repeating-radial-gradient(powderblue, powderblue 8px, white 8px, white 16px);
}
~~~

## **實現邊框border的顏色漸變**
```
.box{
border-right: 1px solid;
border-image: -webkit-linear-gradient(#F8F8F8 , #AAA , #F8F8F8)1 10 1; /* 控制邊框顏色漸變 后面的1 10 1就是border-image-slice的1px 10px 1px*/
border-image: -moz-linear-gradient(#F8F8F8 , #AAA , #F8F8F8)1 10 1;
border-image: linear-gradient(#F8F8F8 , #AAA , #F8F8F8)1 10 1; /* 標準的必須寫在最后 */
}
```

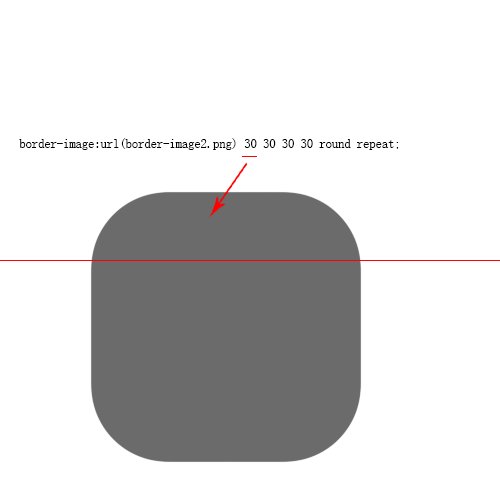
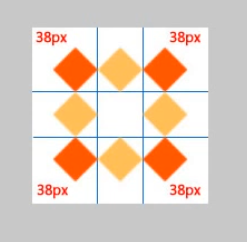
## **border-image-slice指定圖像的邊界向內偏移:** 默認單位是像素 可用百分比
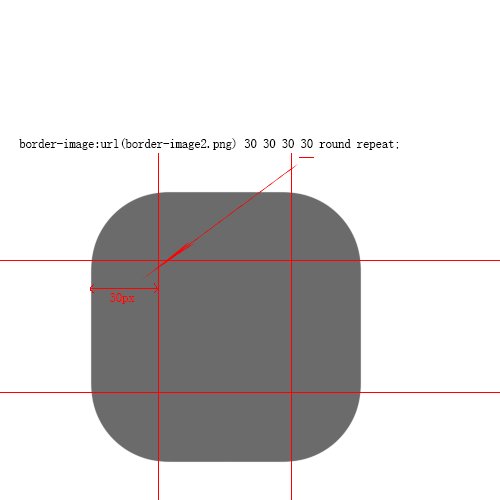
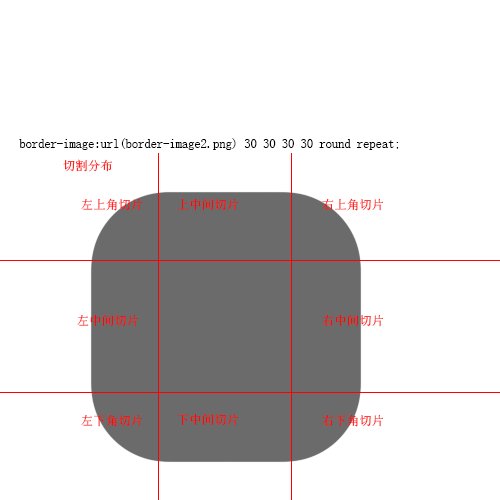
>[danger]**注意:** 此屬性指定頂部,右,底部,左邊緣的圖像向內偏移,分為九個區域:四個角,四邊和中間。圖像中間部分將被丟棄(完全透明的處理),除非填寫關鍵字。如果省略第四個數字/百分比,它和第二個相同的。如果也省略了第三個,它和第一個是相同的。如果也省略了第二個,它和第一個是相同的。

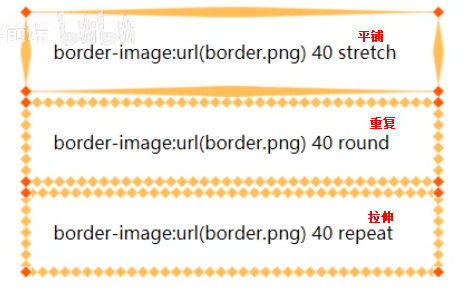
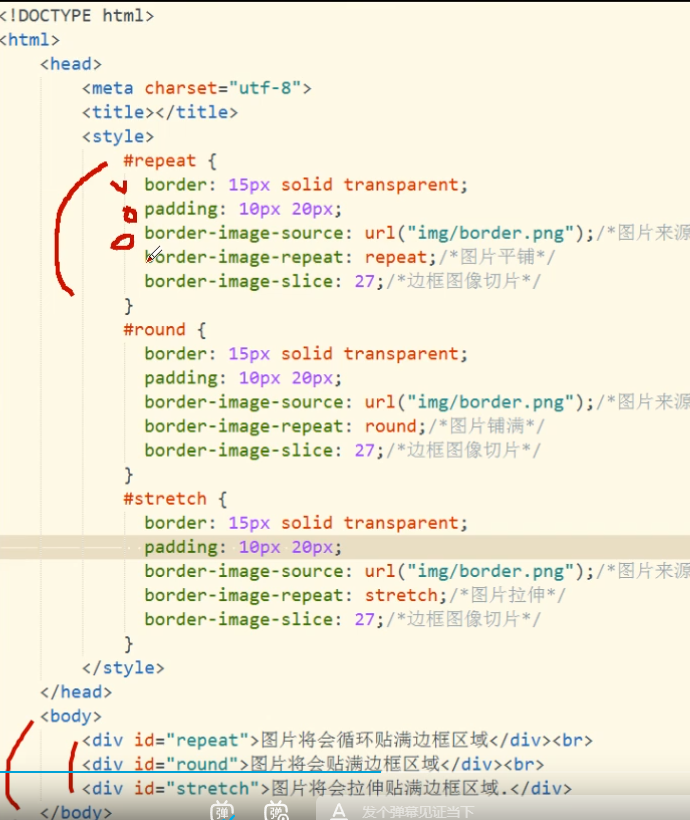
根據圖示,切割完 border 的背景切片后,并且也已經設置了 border 的寬度(重要)。將相應的切片填充到 border 的相應位置。
需要注意的是:不論 border 的寬度設置的多大,后面切割的參數都是根據 border-image 引入圖片的尺寸設置的參數, 或者說是根據引入圖片大小設置的切割參數。
切割后的四周的八個切片,四個角根據 border 設置的大小全尺寸自動縮放顯示到 border 對應的四個角。
除四個角外的其他中間切片(上中,右中間,下中,左中間),可以根據設置做拉伸或重復的設置操作顯示到對應的 border 位置。



為什么是27? 因為圖片大小為81*81 分成三等分就是27 上圖38是因為圖片尺寸和此不同

[CSS3的border-image-slice屬性詳細介紹\_吳迪98的博客-CSDN博客\_border-image-slice](https://blog.csdn.net/weixin_43606158/article/details/104940881)
例子
```
<div class="border-image"></div>
.border-image {
width: 200px;
height: 100px;
border-radius: 10px;
border-image-source: linear-gradient(45deg, gold, deeppink);
border-image-slice: 1;
border-image-repeat: stretch;
}

```
```
border-bottom: (2.5/@vw) solid;
方式1
border-image: linear-gradient(to right,#2A9CDB, #8246FE) 40% 1%;
方式2
// border-image-source: linear-gradient(45deg, #2A9CDB, #8246FE);
// border-image-slice: 1;
// border-image-repeat: stretch;
```
background: linear-gradient(360deg,rgb(26 21 34)0%,rgb(26 21 34 / 0%)100%);
```
border-bottom: 0.8vw solid;
border-image: linear-gradient(toright,#2A9CDB,#8246FE) 40% 1%;
```

```
background: linear-gradient(to right, #2A9CDB, #8246FE) 41% 1%;
```

- CSS
- 達到指定寬度加載css
- 選擇器
- CSS 函數
- @media媒體查詢
- 字體
- 圖標字體
- 文本
- 光標樣式cursor
- 盒子模型
- 溢出(overflow)
- 邊框
- 不透明度opacity
- 背景(background)與漸變xx-gradient
- 輪廓(outline)與 陰影(box-shadow)
- 過渡屬性(Transition)
- 動畫屬性(Animation)
- transform變形效果旋轉,縮放,移動,傾斜等
- 顯示、隱藏與禁用
- box-sizing與resize
- 居中對齊
- css水平居中
- css垂直居中
- 文字與相鄰的元素垂直對齊
- 布局
- 高度塌陷和外邊距重疊最終解決方案
- 解決float布局時高度塌陷的最終方案after偽類元素
- 子/父元素外邊距重疊最終解決方案before偽類元素
- 傳統布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮動布局
- 高度塌陷和BFC
- clear
- BFC概念及觸發條件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相鄰元素外邊距重疊
- 行內元素的盒子模型
- 彈性伸縮布局flex
- 舊版本(IE不支持)
- 混合過渡版(僅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid網格布局(實驗性)
- 應用與總結
- 瀑布流布局
- 流式布局(響應式布局又叫百分比布局移動端一般采用)
- 用戶不能鼠標左鍵選擇文本
- 表格
- 表單
- radio
- textarea
- select
- a連接
- ul>li有序列表與ol>li無序列表
- 偽元素
- 容器寬高100%
- 瀏覽器四大內核及前綴
- 移動端開發
- 長度單位與移動端
- css_移動端開發
- rem具體解決方案
- vw具體解決方案
- 兼容性問題
- 瀏覽器默認樣式
- css預處理器
- less
- sass
- stylus
- HTML
- 標簽元素
- head的子標簽
- 文檔元素
- 文本元素
- 嵌入元素
- 分組元素
- 表格元素
- 表單元素
- input
- 標簽元素的屬性
- 全局屬性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(實驗性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(實驗性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遺留xml:lang和xml:base
- part(實驗性)
- slot
- spellcheck(實驗性)
- tabindex
- translate
- HTML字符實體
- 行內元素
- iframe和父頁面相互傳值,并兼容跨域問題
- a標簽嵌套解決方案
- JS
- 獲取寬度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全選和反選
- 定時器:
- 哪些HTML元素可以獲得焦點?
- 事件例子
- 鼠標事件
- 注冊條款
- 獲取鼠標坐標
- div跟隨鼠標移動
- 拖拽01
- 鼠標滾動事件
- 鍵盤事件
- 檢查標簽是否含有某個類
- 輪播圖
- 數組的 交集 差集 補集 并集
- 精確計算插件
- 搖獎機
- 移動端跳轉
- 基礎
- js的數據類型
- 基本類型聲明
- 引用類型聲明及用法
- 數組
- 函數
- 對象及函數原型對象
- 繼承
- js的垃圾回收機制
- javascript擴展自定義方法
- 類型轉換
- 作用域(執行上下文)及遞歸調用
- javascript事件
- 連續調用
- 排序
- 內存溢出與內存泄漏
- 系統對象
- 內置對象
- 值屬性
- Infinity
- NaN
- undefined
- globalThis
- Function 屬性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本對象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 數字和日期對象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web組裝
- WebAssembly
- 結構化數據(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用鍵的集合對象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合對象(數組在這)
- Array數組
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 國際化
- Intl
- Intl.Collator
- 文本處理(字符串與正則)
- RegExp
- String
- 錯誤對象
- Error
- InternalError
- AggregateError 實驗性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但還兼容
- unescape()移除但還生效
- uneval()非標準
- arguments
- 宿主對象(DOM與Browser)
- Browser瀏覽器對象(BOM)
- Window 對象
- History 對象
- Location 對象
- Navigator 對象
- Screen 對象
- 存儲對象(localStorage與sessionStorage)
- DOM 節點對象
- EventTarget
- Node節點對象
- Document文檔節點
- HTMLDocument(HTML對象 )
- HTML 元素接口
- Element元素節點
- Attr屬性對象(與NamedNodeMap )
- DocumentType
- DocumentFragment文檔片段節點
- CharacterData
- Comment
- Text
- CDATASection
- 事件對象Event
- on-event處理器
- CustomEvent
- MouseEvent
- DragEvent
- 手勢(TouchEvent觸摸事件)
- 其他類型事件對象...
- CSSStyleDeclaration 對象
- HTMLCollection
- console對象
- MutationObserver
- 其他重要的對象(FormData與原生Ajax)
- FormData表單對象
- ajax XMLHttpRequest
- 表達式和運算符
- 算術運算符
- 賦值運算符
- 按位操作符
- 逗號操作符
- 比較操作符
- 條件運算符
- 解構賦值
- 函數表達式
- 圓括號運算符
- 邏輯運算符
- Nullish 合并操作符
- 對象初始化
- 運算符優先級
- 可選鏈
- 管道操作符 實驗性
- 屬性訪問器
- 展開語法
- 異步函數表達式
- await
- 類表達式
- delete 操作符
- function* 表達式
- in
- instanceof
- new 運算符
- new.target
- super
- this
- typeof
- void 運算符
- yield
- yield*
- 語句和聲明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 聲明
- const
- let
- var 描述
- 函數和類
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函數
- 箭頭函數
- 默認參數值
- 方法的定義
- 剩余參數
- Arguments 對象
- getter
- setter
- 類
- 類私有域
- 類元素
- 構造方法
- extends
- static
- Errors
- 更多
- 已廢棄的特性
- JavaScript 數據結構
- 詞法文法
- 屬性的可枚舉性和所有權
- 迭代協議
- 嚴格模式
- 切換到嚴格模式
- 模板字符串
- ES6(ES2015)
- Es6函數寫法
- 類class
- 導入導出模塊
- 兼容ES5
- 變量聲明
- Symbol新數據類型
- 迭代器(自定義遍歷數組)
- 生成器
- Promise異步編程
- set(集合)
- Map
- 數組新增4個方法
- 手機端事件
- bootstrap手冊
- 代碼壓縮打包
- Webpack
- 五個核心概念
- 開始
- loader
- 插件
- webpack開發環境配置
- 打包含css文件的項目
- 打包html資源
- 打包圖片資源
- 打包其他文件
- devServer(實時自動化打包)
- 總結:開發環境配置
- webpack生產環境配置
- 提取css成單獨文件
- css兼容性處理
- 壓縮css
- js語法檢查
- js兼容性處理
- js壓縮
- html壓縮
- 總結:生產環境配置
- webpack優化環境配置
- HMR( 模塊熱替換)
- source-map
- oneOf
- 緩存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多進程打包
- externals
- dll
- webpack配置詳解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端學習路線
- 調試
- 多個版本IE瀏覽器(調試用)
- 手機端調試
- vueJS
- Element UI(一個vuejs組件)
- 瀏覽器插件開發
- 插件推薦
- 擴展文件manifest.json
- 不可視的background(常駐)頁面
- 可視頁面browser actions與page actions及八種展示方式
- 使用chrome.xxx API
- Google Chrome擴展與Web頁面/服務器之間的交互
- Google Chrome擴展中的頁面之間的數據通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分類
- homepage_url 開發者或者插件主頁
- 5種類型的JS對比及消息通信
- 其它補充
- 谷歌瀏覽器截屏
- 框架及工具
- 前端UI設計網站
- 網頁中使用Unicode字符
