## **pageshow事件**在用戶瀏覽網頁時觸發。
在移動端`window.onload=function(){}`函數里的代碼是不生效的,我們可以換成pageshow事件
onpageshow 事件類似于[onload](https://www.runoob.com/jsref/event-onload.html)事件,onload 事件在頁面第一次加載時觸發, onpageshow 事件在每次加載頁面時觸發,即 onload 事件在頁面從瀏覽器緩存中讀取時不觸發。
~~~
window.addEventListener('pageshow', function(event) {
console.log('after , pageshow :',event);
alert(2);
});
~~~
為了查看頁面是直接從服務器上載入還是從緩存中讀取,你可以使用 PageTransitionEvent 對象的 persisted 屬性來判斷。 如果頁面從瀏覽器的緩存中讀取該屬性返回 ture,否則返回 false (查看以下 "更多實例" )。
```
<body onpageshow="myFunction(event)">
<h1>Hello World!</h1>
<script>
function myFunction(event) {
alert("頁面是否從瀏覽器緩存中加載? " + event.persisted);
}
</script>
</body>
```
當然還可以使用這種方法
```
function IsPc() {
let userAgent = navigator.userAgent,Agents = ["Android", "iPhone","SymbianOS", "Windows Phone","iPad", "iPod"];
return Agents.some((i)=>{
return userAgent.includes(i)
})
}
//調用
let state = IsPc();
if(!state){
//返回的是false 則是pc端
window.onload = fetch();
}else{
//返回的是true 則是移動端
fetch();
}
```
## **click在移動端失效**
~~~
$(".sku-wrap .ok").click();
~~~
chrome瀏覽器模擬手機端,在油猴插件中寫JS代碼,然后發現click()點擊失效。
解決方法:jquery的click()方法失效,可以使用原生JavaScript的click方法。
首先需要將jquery對象轉化成JS對象:
~~~
$(".sku-wrap .ok").get(0)
~~~
然后調用原生JS的click方法:
~~~
$(".sku-wrap .ok").get(0).click();
~~~
**touch和click的執行順序:**
touchstart --> touchmove --> touchend --> touchcancel --> click
https://juejin.cn/post/6844903817964683272
~~~
window.addEventListener('pageshow', function(event) {
$('.product-select-content .item').on('click', '.type-content', function () {
alert(33);//移動端時無效果
})
var title=document.querySelector('.type-content');
//觸摸開始
document.addEventListener('touchstart',function(event){
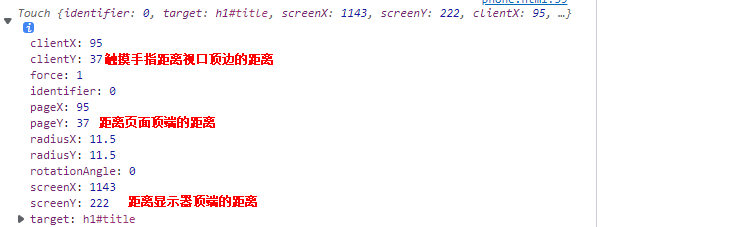
title.innerHTML="你正在使用"+event.touches.length+"根手指觸摸此頁面";//你正在使用1根手指觸摸此頁面
console.log(event.touches[0]);//包含坐標等信息的touch對象
},false)
});
~~~
## **touch事件**
手機網頁能夠響應click事件,不過比較慢。這是為什么?因為click事件觸發之后,要等300ms驗證是否有下一次點擊,如果有的話,視為雙擊。而機器的雙擊默認操作,可能是放大視口、彈出輔助菜單等等。大家用手機上網的時候,尤其是看一些PC網站的時候,雙擊一下屏幕,當前視口變大了。
所以我們在給移動端web頁面寫事件的時候,一般都不用click事件。而是用touch事件。
touch 事件是三個:touchstart、touchmove、touchend
touch事件沒有延遲,不會等300ms.一旦一個元素身上有touch事件監聽,只要你敢碰他,事件就會發生。
touchstart表示觸摸開始,這個事件每次觸摸只會觸發一次。
touchmove表示觸摸移動,手指放到屏幕上,移動的時候觸發。
touchend 表示觸摸結束
上面的事件,必須用標準的DOM2級的方法綁定,不能用DOMO級的方式綁定。
```
box.addEventListener("touchstart",function(){},false);
```
示例:
```
<body>
<div >
<h1 id="title">haha</h1>
</div>
<script type="text/javascript">
var title=document.querySelector('#title');
//觸摸開始
document.addEventListener('touchstart',function(event){
title.innerHTML="你正在使用"+event.touches.length+"根手指觸摸此頁面";
console.log(event.touches[0]);
},false)
</script>
</body>
```

```
document.addEventListener('touchmove',function(event){
//阻止默認事件
event.preventDefault();
title. innerHTML = "";
for(var i = 0; i< event.touches.length; i++){
title.innerHTML += "第"+ i+ "根手指信息 <br />";
title.innerHTML += event.touches[i].clientX + "<br />" + event. touches[i].clientY + " <br />";
}
},false)
```
觸摸結束時,沒有手指信息了,觸摸信息他會保存再event.changedTouches里
```
<body>
<div >
<div id="title">haha</div>
</div>
<script type="text/javascript">
var title=document.querySelector('#title');
//觸摸開始
document.addEventListener('touchend',function(event){
console.log(event.changedTouches);//console.log(event.changedTouches[0]);
},false)
</script>
</body>
```

手指滑動輪播
```
<body>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
ul>li{
position: absolute;
width: 100%;
}
</style>
<div class="carousel" id="carousel">
<div class="imgsList">
<ul>
<li><div style="width: 100%;background-color: red; height: 200px;">0</div></li>
<li><div style="width: 100%;background-color: green; height: 200px;">1</div></li>
<li><div style="width: 100%;background-color: blue; height: 200px;">2</div></li>
<li><div style="width: 100%;background-color: pink; height: 200px;">3</div></li>
<li><div style="width: 100%;background-color: orange; height: 200px;">4</div></li>
</ul>
</div>
</div>
<script type="text/javascript">
// 屏幕的寬度
var windowWith=document.documentElement.clientWidth;
// alert(windowWith)
var carousel=document.querySelector('#carousel');
console.log(carousel)
var imageLis=document.querySelectorAll('#carousel .imgsList li');
//設置li的默認位置
for(var i = 1; i < imageLis.length ; i++){
imageLis[i].style.webkitTransform = "translateX(" + windowWith + "px)";
}
//事件監聽
carousel.addEventListener("touchstart", touchstartHandler, false);
carousel.addEventListener("touchmove", touchmoveHandler, false);
carousel.addEventListener("touchend", touchendHandler, false);
var idx=0;//當前圖片
var prev=4;//上一張
var next=1;//下一張
// 手指的偏移量
var deltaX;
// 開始觸摸滑動時手指的位置
var startX;
// 時間,判斷是否急速滑動
var startTime;
/**
* 事件處理函數
*/
// 滑動開始
function touchstartHandler(event){
event.preventDefault();
startTime==new Date();
//記錄偏移量
deltaX=event.touches[0].clientX;
startX=event.touches[0].clientX;
// 一處過渡效果
imageLis[idx].style.transition="nobe";
imageLis[prev].style.transition="nobe";
imageLis[next].style.transition="nobe";
}
// 滑動中
function touchmoveHandler(event){
event.preventDefault();
clientX=event.touches[0].clientX;
//改變圖片的位置
imageLis[idx] .style.webkitTransform = "translateX(" + (clientX - deltaX) + "px)";
imageLis[next].style.webkitTransform = "translateX(" + (windowWith+clientX -deltaX)+"px)";
imageLis[prev].style.webkitTransform = "translateX(" + (-windowWith+clientX -deltaX)+"px)";
}
// 滑動結束
function touchendHandler(event){
event.preventDefault();
// 滑動的時間
var time=new Date()-startTime;
//滑動結束判斷滑動是否成功 右邊滑動超過一半 或者滑動時間小于500毫秒
var distance=event.changedTouches[0].clientX-startX;
if (distance>=windowWith/2 || (distance>0 && time<200)) {
// 向右滑動成功
console.log('向右滑動成功')
//先改變信號量
next=idx;
idx=prev;
prev--;
if(prev<0){
prev=4;
}
//添加過渡效果可省略
imageLis[idx].style.transition="all 0.4s ease 0s";
imageLis[next].style.transition="all 0.4s ease 0s";
//改變圖片的位置
imageLis[idx].style.webkitTransform = "translateX(0px)";
imageLis[next].style.webkitTransform = "translateX(" + windowWith+"px)";
}else if (distance<=-windowWith/2 || (distance>0 && time<200)) {
console.log('向左滑動成功')
// 向左滑動成功
//先改變信號量
prev=idx;
idx=next;
next++;
if(next>4){
next=0;
}
//添加過渡效果可省略
imageLis[idx].style.transition="all 0.4s ease 0s";
imageLis[prev].style.transition="all 0.4s ease 0s";
//改變圖片的位置
imageLis[prev].style.webkitTransform = "translateX(" + (-windowWith)+"px)";
imageLis[idx].style.webkitTransform = "translateX(0px)";
}else{
//添加過渡效果可省略
imageLis[idx].style.transition="all 0.4s ease 0s";
imageLis[prev].style.transition="all 0.4s ease 0s";
imageLis[next].style.transition="all 0.4s ease 0s";
//復位圖片的位置
imageLis[idx].style.webkitTransform = "translateX(0px)";
imageLis[prev].style.webkitTransform = "translateX(" + (-windowWith)+"px)";
imageLis[next].style.webkitTransform = "translateX(" + windowWith+"px)";
}
}
</script>
</body>
```
**[Zepto](http://www.wenshuai.cn/Manual/Zepto/)**是一個輕量級的**針對現代高級瀏覽器的JavaScript庫,**它與jquery**有著類似的api**。 如果你會用jquery,那么你也會用zepto。
- CSS
- 達到指定寬度加載css
- 選擇器
- CSS 函數
- @media媒體查詢
- 字體
- 圖標字體
- 文本
- 光標樣式cursor
- 盒子模型
- 溢出(overflow)
- 邊框
- 不透明度opacity
- 背景(background)與漸變xx-gradient
- 輪廓(outline)與 陰影(box-shadow)
- 過渡屬性(Transition)
- 動畫屬性(Animation)
- transform變形效果旋轉,縮放,移動,傾斜等
- 顯示、隱藏與禁用
- box-sizing與resize
- 居中對齊
- css水平居中
- css垂直居中
- 文字與相鄰的元素垂直對齊
- 布局
- 高度塌陷和外邊距重疊最終解決方案
- 解決float布局時高度塌陷的最終方案after偽類元素
- 子/父元素外邊距重疊最終解決方案before偽類元素
- 傳統布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮動布局
- 高度塌陷和BFC
- clear
- BFC概念及觸發條件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相鄰元素外邊距重疊
- 行內元素的盒子模型
- 彈性伸縮布局flex
- 舊版本(IE不支持)
- 混合過渡版(僅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid網格布局(實驗性)
- 應用與總結
- 瀑布流布局
- 流式布局(響應式布局又叫百分比布局移動端一般采用)
- 用戶不能鼠標左鍵選擇文本
- 表格
- 表單
- radio
- textarea
- select
- a連接
- ul>li有序列表與ol>li無序列表
- 偽元素
- 容器寬高100%
- 瀏覽器四大內核及前綴
- 移動端開發
- 長度單位與移動端
- css_移動端開發
- rem具體解決方案
- vw具體解決方案
- 兼容性問題
- 瀏覽器默認樣式
- css預處理器
- less
- sass
- stylus
- HTML
- 標簽元素
- head的子標簽
- 文檔元素
- 文本元素
- 嵌入元素
- 分組元素
- 表格元素
- 表單元素
- input
- 標簽元素的屬性
- 全局屬性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(實驗性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(實驗性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遺留xml:lang和xml:base
- part(實驗性)
- slot
- spellcheck(實驗性)
- tabindex
- translate
- HTML字符實體
- 行內元素
- iframe和父頁面相互傳值,并兼容跨域問題
- a標簽嵌套解決方案
- JS
- 獲取寬度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全選和反選
- 定時器:
- 哪些HTML元素可以獲得焦點?
- 事件例子
- 鼠標事件
- 注冊條款
- 獲取鼠標坐標
- div跟隨鼠標移動
- 拖拽01
- 鼠標滾動事件
- 鍵盤事件
- 檢查標簽是否含有某個類
- 輪播圖
- 數組的 交集 差集 補集 并集
- 精確計算插件
- 搖獎機
- 移動端跳轉
- 基礎
- js的數據類型
- 基本類型聲明
- 引用類型聲明及用法
- 數組
- 函數
- 對象及函數原型對象
- 繼承
- js的垃圾回收機制
- javascript擴展自定義方法
- 類型轉換
- 作用域(執行上下文)及遞歸調用
- javascript事件
- 連續調用
- 排序
- 內存溢出與內存泄漏
- 系統對象
- 內置對象
- 值屬性
- Infinity
- NaN
- undefined
- globalThis
- Function 屬性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本對象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 數字和日期對象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web組裝
- WebAssembly
- 結構化數據(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用鍵的集合對象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合對象(數組在這)
- Array數組
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 國際化
- Intl
- Intl.Collator
- 文本處理(字符串與正則)
- RegExp
- String
- 錯誤對象
- Error
- InternalError
- AggregateError 實驗性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但還兼容
- unescape()移除但還生效
- uneval()非標準
- arguments
- 宿主對象(DOM與Browser)
- Browser瀏覽器對象(BOM)
- Window 對象
- History 對象
- Location 對象
- Navigator 對象
- Screen 對象
- 存儲對象(localStorage與sessionStorage)
- DOM 節點對象
- EventTarget
- Node節點對象
- Document文檔節點
- HTMLDocument(HTML對象 )
- HTML 元素接口
- Element元素節點
- Attr屬性對象(與NamedNodeMap )
- DocumentType
- DocumentFragment文檔片段節點
- CharacterData
- Comment
- Text
- CDATASection
- 事件對象Event
- on-event處理器
- CustomEvent
- MouseEvent
- DragEvent
- 手勢(TouchEvent觸摸事件)
- 其他類型事件對象...
- CSSStyleDeclaration 對象
- HTMLCollection
- console對象
- MutationObserver
- 其他重要的對象(FormData與原生Ajax)
- FormData表單對象
- ajax XMLHttpRequest
- 表達式和運算符
- 算術運算符
- 賦值運算符
- 按位操作符
- 逗號操作符
- 比較操作符
- 條件運算符
- 解構賦值
- 函數表達式
- 圓括號運算符
- 邏輯運算符
- Nullish 合并操作符
- 對象初始化
- 運算符優先級
- 可選鏈
- 管道操作符 實驗性
- 屬性訪問器
- 展開語法
- 異步函數表達式
- await
- 類表達式
- delete 操作符
- function* 表達式
- in
- instanceof
- new 運算符
- new.target
- super
- this
- typeof
- void 運算符
- yield
- yield*
- 語句和聲明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 聲明
- const
- let
- var 描述
- 函數和類
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函數
- 箭頭函數
- 默認參數值
- 方法的定義
- 剩余參數
- Arguments 對象
- getter
- setter
- 類
- 類私有域
- 類元素
- 構造方法
- extends
- static
- Errors
- 更多
- 已廢棄的特性
- JavaScript 數據結構
- 詞法文法
- 屬性的可枚舉性和所有權
- 迭代協議
- 嚴格模式
- 切換到嚴格模式
- 模板字符串
- ES6(ES2015)
- Es6函數寫法
- 類class
- 導入導出模塊
- 兼容ES5
- 變量聲明
- Symbol新數據類型
- 迭代器(自定義遍歷數組)
- 生成器
- Promise異步編程
- set(集合)
- Map
- 數組新增4個方法
- 手機端事件
- bootstrap手冊
- 代碼壓縮打包
- Webpack
- 五個核心概念
- 開始
- loader
- 插件
- webpack開發環境配置
- 打包含css文件的項目
- 打包html資源
- 打包圖片資源
- 打包其他文件
- devServer(實時自動化打包)
- 總結:開發環境配置
- webpack生產環境配置
- 提取css成單獨文件
- css兼容性處理
- 壓縮css
- js語法檢查
- js兼容性處理
- js壓縮
- html壓縮
- 總結:生產環境配置
- webpack優化環境配置
- HMR( 模塊熱替換)
- source-map
- oneOf
- 緩存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多進程打包
- externals
- dll
- webpack配置詳解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端學習路線
- 調試
- 多個版本IE瀏覽器(調試用)
- 手機端調試
- vueJS
- Element UI(一個vuejs組件)
- 瀏覽器插件開發
- 插件推薦
- 擴展文件manifest.json
- 不可視的background(常駐)頁面
- 可視頁面browser actions與page actions及八種展示方式
- 使用chrome.xxx API
- Google Chrome擴展與Web頁面/服務器之間的交互
- Google Chrome擴展中的頁面之間的數據通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分類
- homepage_url 開發者或者插件主頁
- 5種類型的JS對比及消息通信
- 其它補充
- 谷歌瀏覽器截屏
- 框架及工具
- 前端UI設計網站
- 網頁中使用Unicode字符
