```
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>site title</title>
<style type="text/css">
div{font-size:50px;}
.box1{
width: 200px;
height: 200px;
background-color: deeppink;
/*float: left;*/
}
.box3{
width: 200px;
height: 200px;
background-color: #bfa; }
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box3">box3</div>
</body>
</html>
```

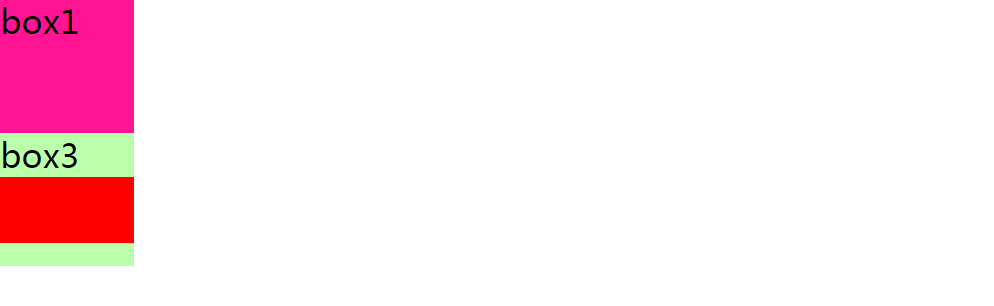
.box1去掉float: left;的注釋后,

給box3新增一個子div元素
```
<div class="box3">box3<div style="height: 100px;background-color: red;"></div></div>
```

>[danger]float屬性會讓元素脫離文檔流,但是他的子元素不會
為box3添加`clear: left;`


>[danger]* **clear:left**的作用是元素檢測因`float: left`脫離文檔流的同輩元素的高度,然后選出一個最大的高度并賦予此元素margin-top(清除左側浮動元素對當前元素的影響)
>* **clear:right**的作用是元素檢測因`float: right`脫離文檔流的同輩元素的高度,然后選出一個最大的高度并賦予此元素margin-top(清除右側浮動元素對當前元素的影響)
>* **clear:both**的作用是元素檢測因`float`脫離文檔流的同輩元素的高度,然后選出一個最大的高度并賦予此元素margin-top(清除浮動元素對當前元素的影響)
此時手動設置此元素的margin-top是無效的,margin-left、margin-right、margin-bottom可用
**新增div2代碼如下:**
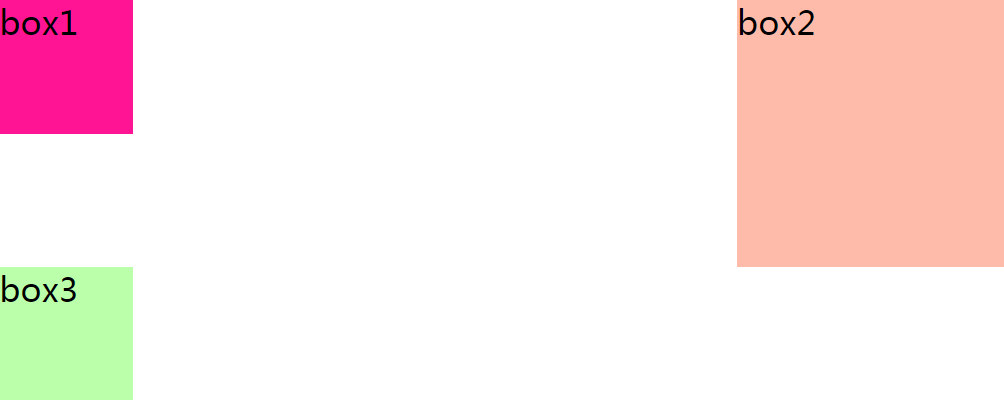
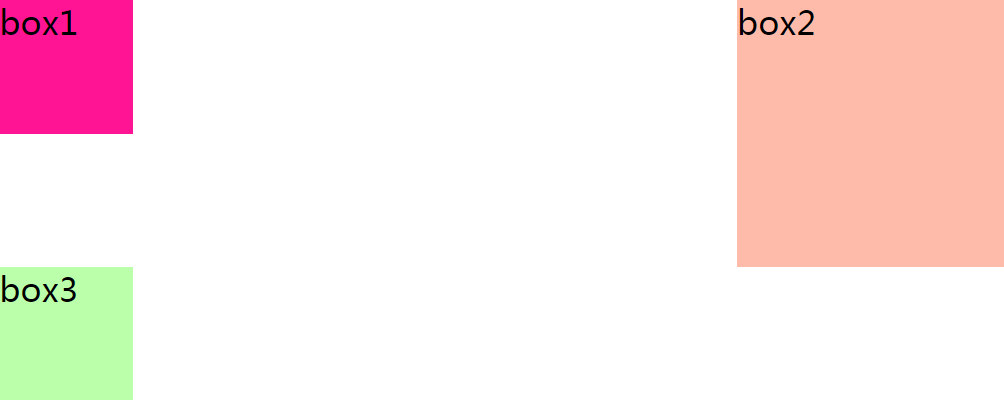
```
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>site title</title>
<style type="text/css">
div{font-size:50px;}
.box1{
width: 200px;
height: 200px;
background-color: deeppink;
/* float: left; */
}
.box2{
width: 400px;
height: 400px;
background-color: #fba;
/*float: right;*/
}
.box3{
width: 200px;
height: 200px;
background-color: #bfa;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>
```

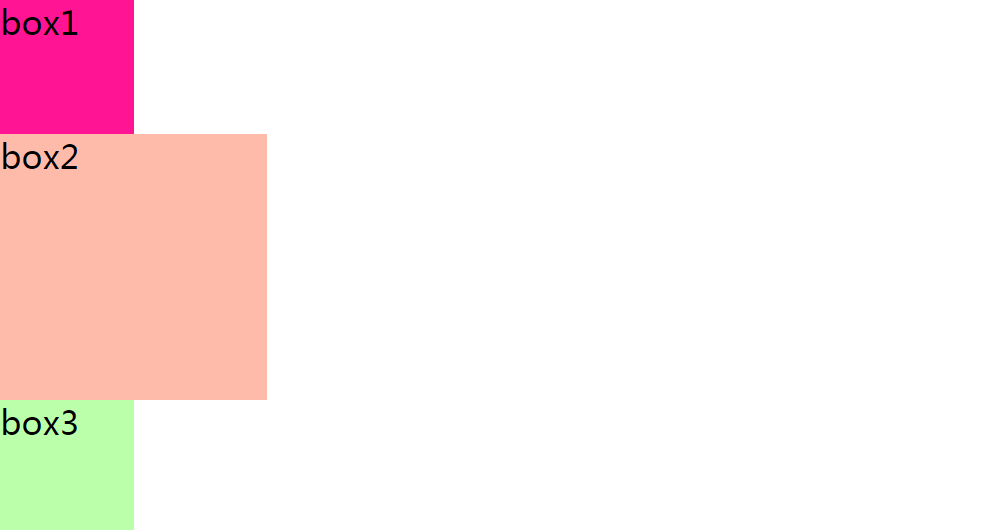
去掉box1的` float: left;`注釋和box2的`float: right;`注釋

給box3加上`clear: left;`

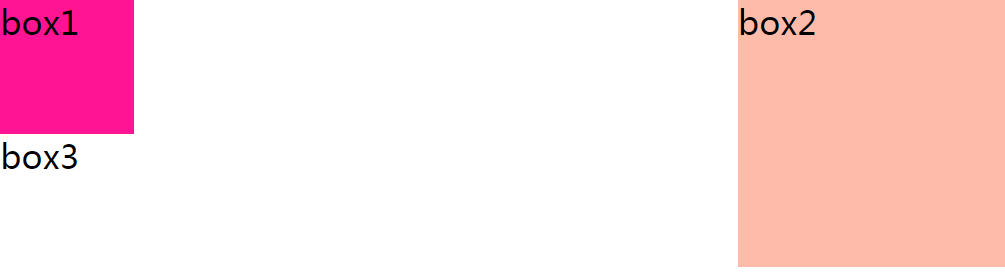
給box3加上`clear: right;`

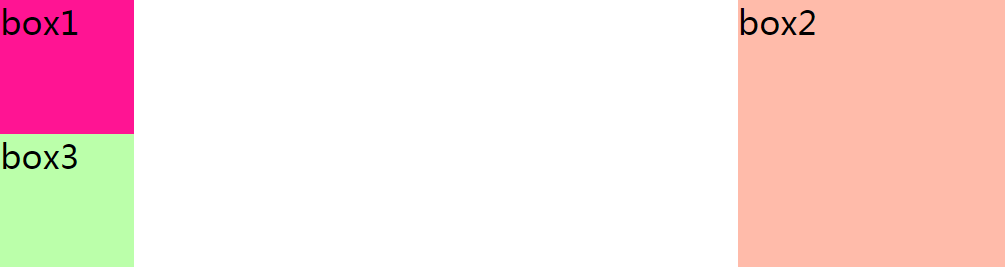
給box3加上`clear: both;`

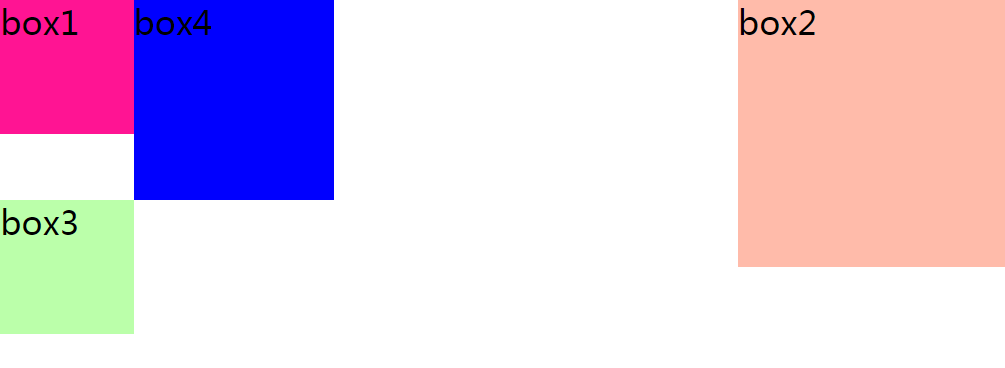
例子補充:
```
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>site title</title>
<style type="text/css">
div{font-size:50px;}
.box1{
width: 200px;
height: 200px;
background-color: deeppink;
float: left;
}
.box4{
width: 300px;
height: 300px;
background-color: blue;
float: left;
}
.box2{
width: 400px;
height: 400px;
background-color: #fba;
float: right;
}
.box3{
width: 200px;
height: 200px;
background-color: #bfa;
clear: left;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box4">box4</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>
```

- CSS
- 達到指定寬度加載css
- 選擇器
- CSS 函數
- @media媒體查詢
- 字體
- 圖標字體
- 文本
- 光標樣式cursor
- 盒子模型
- 溢出(overflow)
- 邊框
- 不透明度opacity
- 背景(background)與漸變xx-gradient
- 輪廓(outline)與 陰影(box-shadow)
- 過渡屬性(Transition)
- 動畫屬性(Animation)
- transform變形效果旋轉,縮放,移動,傾斜等
- 顯示、隱藏與禁用
- box-sizing與resize
- 居中對齊
- css水平居中
- css垂直居中
- 文字與相鄰的元素垂直對齊
- 布局
- 高度塌陷和外邊距重疊最終解決方案
- 解決float布局時高度塌陷的最終方案after偽類元素
- 子/父元素外邊距重疊最終解決方案before偽類元素
- 傳統布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮動布局
- 高度塌陷和BFC
- clear
- BFC概念及觸發條件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相鄰元素外邊距重疊
- 行內元素的盒子模型
- 彈性伸縮布局flex
- 舊版本(IE不支持)
- 混合過渡版(僅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid網格布局(實驗性)
- 應用與總結
- 瀑布流布局
- 流式布局(響應式布局又叫百分比布局移動端一般采用)
- 用戶不能鼠標左鍵選擇文本
- 表格
- 表單
- radio
- textarea
- select
- a連接
- ul>li有序列表與ol>li無序列表
- 偽元素
- 容器寬高100%
- 瀏覽器四大內核及前綴
- 移動端開發
- 長度單位與移動端
- css_移動端開發
- rem具體解決方案
- vw具體解決方案
- 兼容性問題
- 瀏覽器默認樣式
- css預處理器
- less
- sass
- stylus
- HTML
- 標簽元素
- head的子標簽
- 文檔元素
- 文本元素
- 嵌入元素
- 分組元素
- 表格元素
- 表單元素
- input
- 標簽元素的屬性
- 全局屬性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(實驗性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(實驗性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遺留xml:lang和xml:base
- part(實驗性)
- slot
- spellcheck(實驗性)
- tabindex
- translate
- HTML字符實體
- 行內元素
- iframe和父頁面相互傳值,并兼容跨域問題
- a標簽嵌套解決方案
- JS
- 獲取寬度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全選和反選
- 定時器:
- 哪些HTML元素可以獲得焦點?
- 事件例子
- 鼠標事件
- 注冊條款
- 獲取鼠標坐標
- div跟隨鼠標移動
- 拖拽01
- 鼠標滾動事件
- 鍵盤事件
- 檢查標簽是否含有某個類
- 輪播圖
- 數組的 交集 差集 補集 并集
- 精確計算插件
- 搖獎機
- 移動端跳轉
- 基礎
- js的數據類型
- 基本類型聲明
- 引用類型聲明及用法
- 數組
- 函數
- 對象及函數原型對象
- 繼承
- js的垃圾回收機制
- javascript擴展自定義方法
- 類型轉換
- 作用域(執行上下文)及遞歸調用
- javascript事件
- 連續調用
- 排序
- 內存溢出與內存泄漏
- 系統對象
- 內置對象
- 值屬性
- Infinity
- NaN
- undefined
- globalThis
- Function 屬性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本對象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 數字和日期對象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web組裝
- WebAssembly
- 結構化數據(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用鍵的集合對象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合對象(數組在這)
- Array數組
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 國際化
- Intl
- Intl.Collator
- 文本處理(字符串與正則)
- RegExp
- String
- 錯誤對象
- Error
- InternalError
- AggregateError 實驗性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但還兼容
- unescape()移除但還生效
- uneval()非標準
- arguments
- 宿主對象(DOM與Browser)
- Browser瀏覽器對象(BOM)
- Window 對象
- History 對象
- Location 對象
- Navigator 對象
- Screen 對象
- 存儲對象(localStorage與sessionStorage)
- DOM 節點對象
- EventTarget
- Node節點對象
- Document文檔節點
- HTMLDocument(HTML對象 )
- HTML 元素接口
- Element元素節點
- Attr屬性對象(與NamedNodeMap )
- DocumentType
- DocumentFragment文檔片段節點
- CharacterData
- Comment
- Text
- CDATASection
- 事件對象Event
- on-event處理器
- CustomEvent
- MouseEvent
- DragEvent
- 手勢(TouchEvent觸摸事件)
- 其他類型事件對象...
- CSSStyleDeclaration 對象
- HTMLCollection
- console對象
- MutationObserver
- 其他重要的對象(FormData與原生Ajax)
- FormData表單對象
- ajax XMLHttpRequest
- 表達式和運算符
- 算術運算符
- 賦值運算符
- 按位操作符
- 逗號操作符
- 比較操作符
- 條件運算符
- 解構賦值
- 函數表達式
- 圓括號運算符
- 邏輯運算符
- Nullish 合并操作符
- 對象初始化
- 運算符優先級
- 可選鏈
- 管道操作符 實驗性
- 屬性訪問器
- 展開語法
- 異步函數表達式
- await
- 類表達式
- delete 操作符
- function* 表達式
- in
- instanceof
- new 運算符
- new.target
- super
- this
- typeof
- void 運算符
- yield
- yield*
- 語句和聲明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 聲明
- const
- let
- var 描述
- 函數和類
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函數
- 箭頭函數
- 默認參數值
- 方法的定義
- 剩余參數
- Arguments 對象
- getter
- setter
- 類
- 類私有域
- 類元素
- 構造方法
- extends
- static
- Errors
- 更多
- 已廢棄的特性
- JavaScript 數據結構
- 詞法文法
- 屬性的可枚舉性和所有權
- 迭代協議
- 嚴格模式
- 切換到嚴格模式
- 模板字符串
- ES6(ES2015)
- Es6函數寫法
- 類class
- 導入導出模塊
- 兼容ES5
- 變量聲明
- Symbol新數據類型
- 迭代器(自定義遍歷數組)
- 生成器
- Promise異步編程
- set(集合)
- Map
- 數組新增4個方法
- 手機端事件
- bootstrap手冊
- 代碼壓縮打包
- Webpack
- 五個核心概念
- 開始
- loader
- 插件
- webpack開發環境配置
- 打包含css文件的項目
- 打包html資源
- 打包圖片資源
- 打包其他文件
- devServer(實時自動化打包)
- 總結:開發環境配置
- webpack生產環境配置
- 提取css成單獨文件
- css兼容性處理
- 壓縮css
- js語法檢查
- js兼容性處理
- js壓縮
- html壓縮
- 總結:生產環境配置
- webpack優化環境配置
- HMR( 模塊熱替換)
- source-map
- oneOf
- 緩存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多進程打包
- externals
- dll
- webpack配置詳解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端學習路線
- 調試
- 多個版本IE瀏覽器(調試用)
- 手機端調試
- vueJS
- Element UI(一個vuejs組件)
- 瀏覽器插件開發
- 插件推薦
- 擴展文件manifest.json
- 不可視的background(常駐)頁面
- 可視頁面browser actions與page actions及八種展示方式
- 使用chrome.xxx API
- Google Chrome擴展與Web頁面/服務器之間的交互
- Google Chrome擴展中的頁面之間的數據通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分類
- homepage_url 開發者或者插件主頁
- 5種類型的JS對比及消息通信
- 其它補充
- 谷歌瀏覽器截屏
- 框架及工具
- 前端UI設計網站
- 網頁中使用Unicode字符
