布局頁面,Float為主 ,Position為輔!? float解決不了的問題才用postion
**absolute(絕對定位)**:
生成絕對定位的元素,相對于 static 定位以外的第一個父元素進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。脫離文檔流,而其層疊通過[z-index](http://www.divcss5.com/rumen/r402.shtml)屬性定義。此時對象不具有邊距,但仍有補白和邊框
>[danger]遵循原則 :父級元素有static以外的定位(即父元素設置了absolute、fixed、relative)那么相對于父級進行定位,否則(父級元素為默認的static)會默認相對與瀏覽器窗口(body元素)(css中出現left top等才生效當元素有absolute且有left等其中一個值時就脫離當前文檔流)
**fixed(絕對定位)**:
也叫固定定位
生成絕對定位的元素,相對于瀏覽器窗口(body)進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
**relative(相對定位)**:
生成相對定位的元素,相對于其正常位置進行定位。因此,"left:20" 會向元素的 LEFT 位置添加 20 像素。對象不可層疊,但將依據left,right,top,bottom等屬性在正常文檔流中偏移位置
**static**:
默認值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 聲明)。
**inherit**:
規定應該從父元素繼承 position 屬性的值。
>[danger]如果用 position來布局頁面,父級元素的position 屬性必須為relative,而定位于父級內部某個位置的元素,最好用absolute,因為它不受父級元素的padding 的屬性影響,當然你也可以用 position,不過到時候計算的時候不要忘記 padding 的值”
由于絕對定位脫離了文檔流,出現層次概念。那么每個元素到底在那一層,會不會沖突覆蓋。這時通過**z-index**?屬性來判定它們的層次關系。
| **屬性** | **說明** |
| --- | --- |
| auto | 默認層次 |
| 數字 | 設置層次,數字越大,層次越高 |
任何元素的默認position 的屬性值均是static,靜態(初始效果)
```
<body style="border:1px solid blue">
<div style="width:100%;height:18px;border:1px solid red"></div>
<div style="width:18px;height:200px;border:1px solid red"></div>
<div style="width:100%;height:18px;border:1px solid red"></div>
<div class='parent'>
<div class='test'><div style="border:1px solid red;">test子內容</div></div>
</div>
</body>
```

【position:absolute】
絕對定位,他默認參照瀏覽器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面簡稱TRBL)進行定位,有以下屬性:
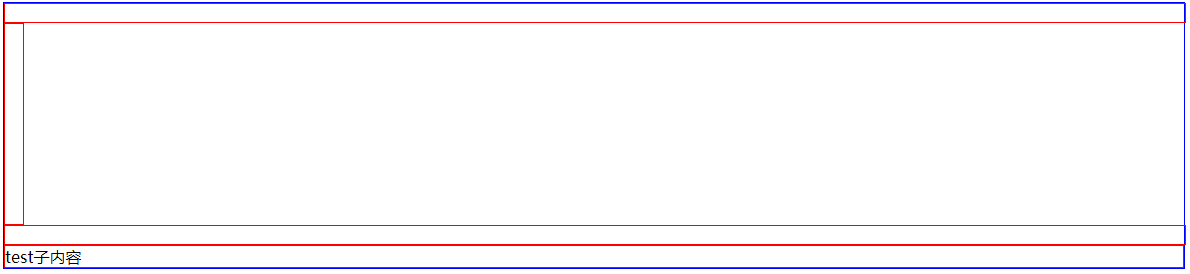
<span style="color:red">**1)**</span> 如果沒有TRBL,以父級的左上角,在沒有父級的時候,他是參照瀏覽器左上角,如果在沒有父級元素的情況下,存在文本,則以它前面的最后一個文字的右上角為原點進行定位但是不斷開文字,覆蓋于上方。
無父級(他的父級是默認的static )且他的position為absolute并且沒有trbl (父級(padding)的左上角)跟沒定位一個效果
```
.parent{
border:10px solid black;
width:800px;
height:500px;
margin:30px;
padding:15px;
background-color:yellow;
}
.test{
border:5px solid blue;
width: 500px;
height: 400px;
margin: 20px;
padding:10px; background-color:pink;
position:absolute;//只有它時與沒它一樣的效果
}
```

<span style="color:red">**2)**</span>如果設定TRBL,并且父級沒有設定position 屬性,那么當前的absolute 則以瀏覽器左上角為原始點進行定位,位置將由TRBL 決定。?
1、無父級(他的父級是默認的static?)position為absolute,有left top等至少兩個位置屬性
```
.parent{
border:10px solid black;
width:800px;
height:500px;
margin:30px;
padding:15px;
background-color:yellow;
}
.test{
border:5px solid blue;
width: 500px;
height: 400px;
margin: 20px;
padding:10px; background-color:pink;
position:absolute;
top:0;
left:0;
}
```
因為test有margin的原因,test未與body重疊

2、無父級(他的父級是默認的static?)position為absolute,有left等其中一個位置屬性:? ? 只有設置的left相對于窗口定位,其他位置沒有定義則還是以父元素定位
```
.parent{
border:10px solid black;
width:800px;
height:500px;
margin:30px;
padding:15px;
background-color:yellow;
}
.test{
border:5px solid blue;
width: 500px;
height: 400px;
margin: 20px;
padding:10px; background-color:pink;
position:absolute;
left:0;
}
```
設置了left,則水平方向是以瀏覽器窗口定位的,為設置top、bottom則是以父容器定位的

<span style="color:red">**3)**</span> 父級設定position 屬性(無論是absolute 還是relative),并且無TRBL,則以父級的左上角為原點進行定位,位置由TRBL 決定。即使父級有Padding 屬性,對其也不起作用,說簡單點就是:它只堅持一點,就**以父級左上角為原點進行定位**,父級有padding的話以padding的原點。?
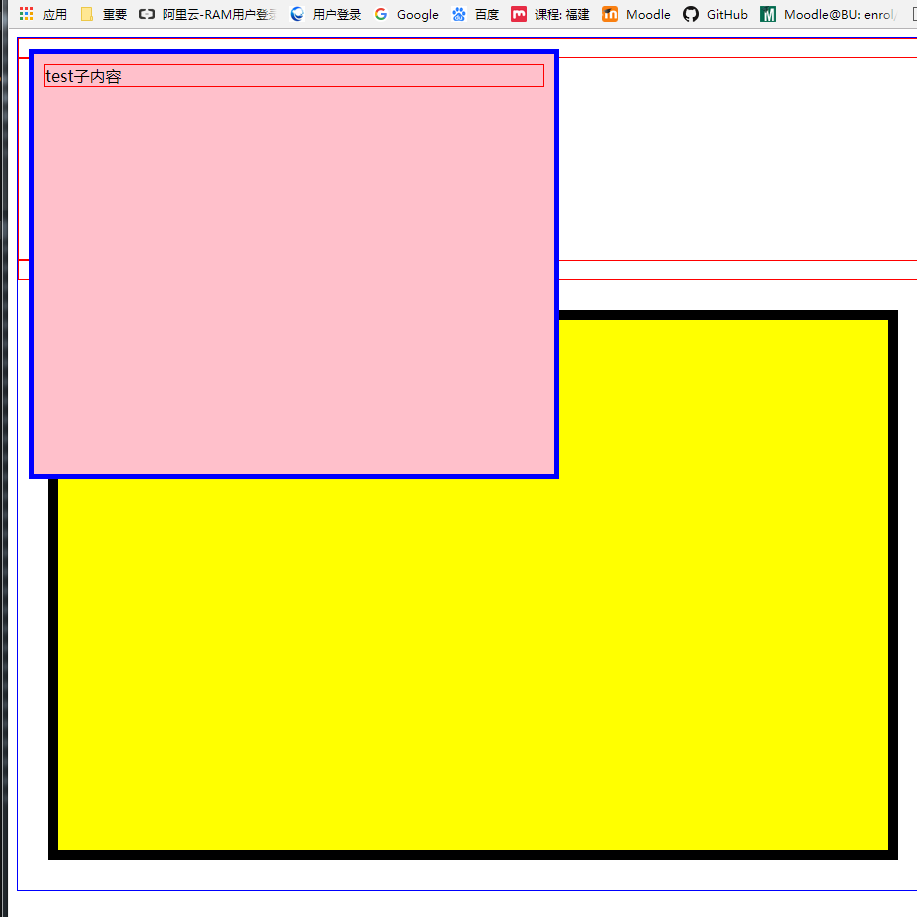
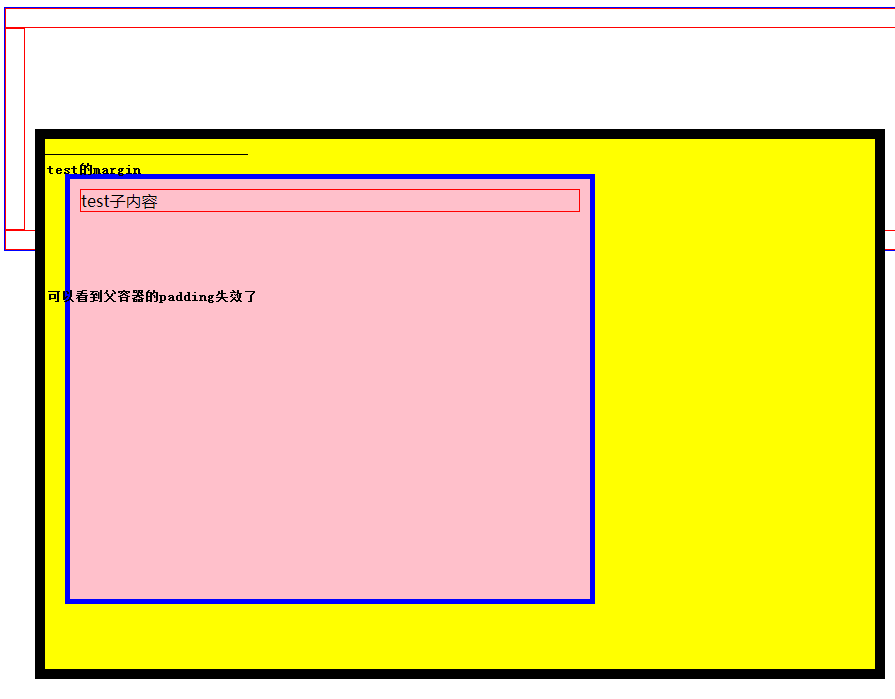
1、有父級無left等位置屬性:注意藍色的線是body可以看到parent跳出的文檔流(由于父級沒有top,left等值所以只是脫離文檔流而已(位置的表現和在文檔流一樣,無left和left:0它的效果完全不一樣)
```
.parent{
border:10px solid black;
width:800px;
height:500px;
margin:30px;
padding:15px;
background-color:yellow;
position:absolute;
}
.test{
border:5px solid blue;
width: 500px;
height: 400px;
margin: 20px;
padding:10px; background-color:pink;
position:absolute;
}
```
注意此時父容器脫離文檔流,body的藍線在紅線位置了

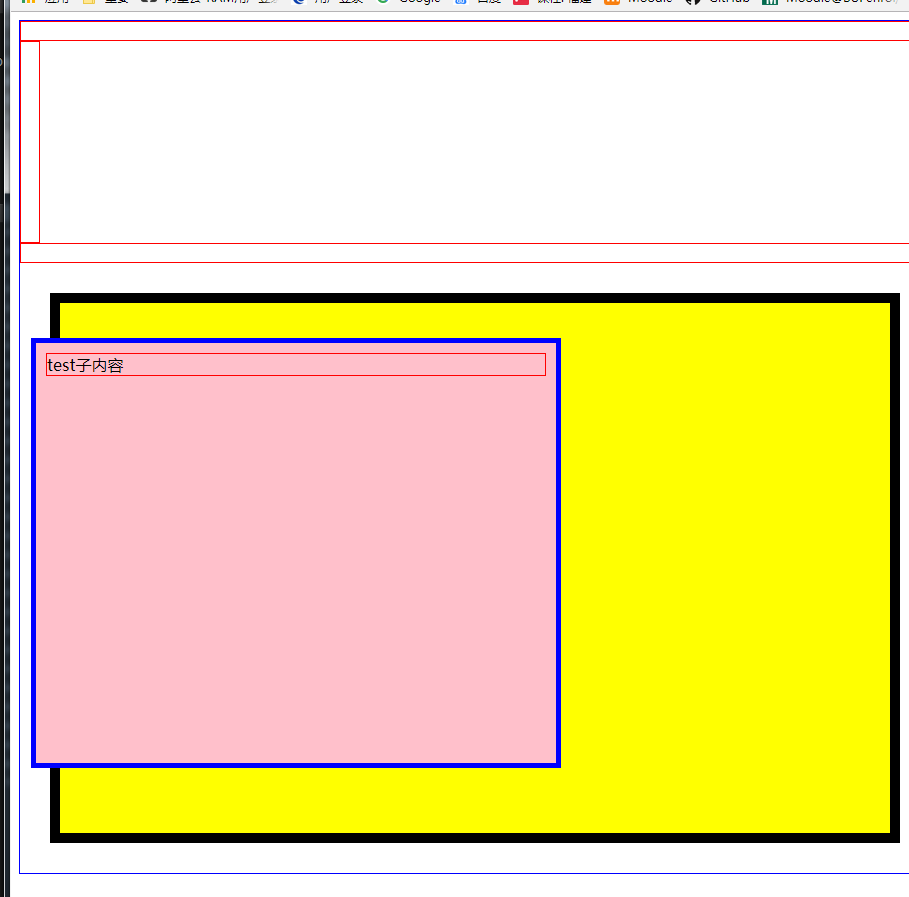
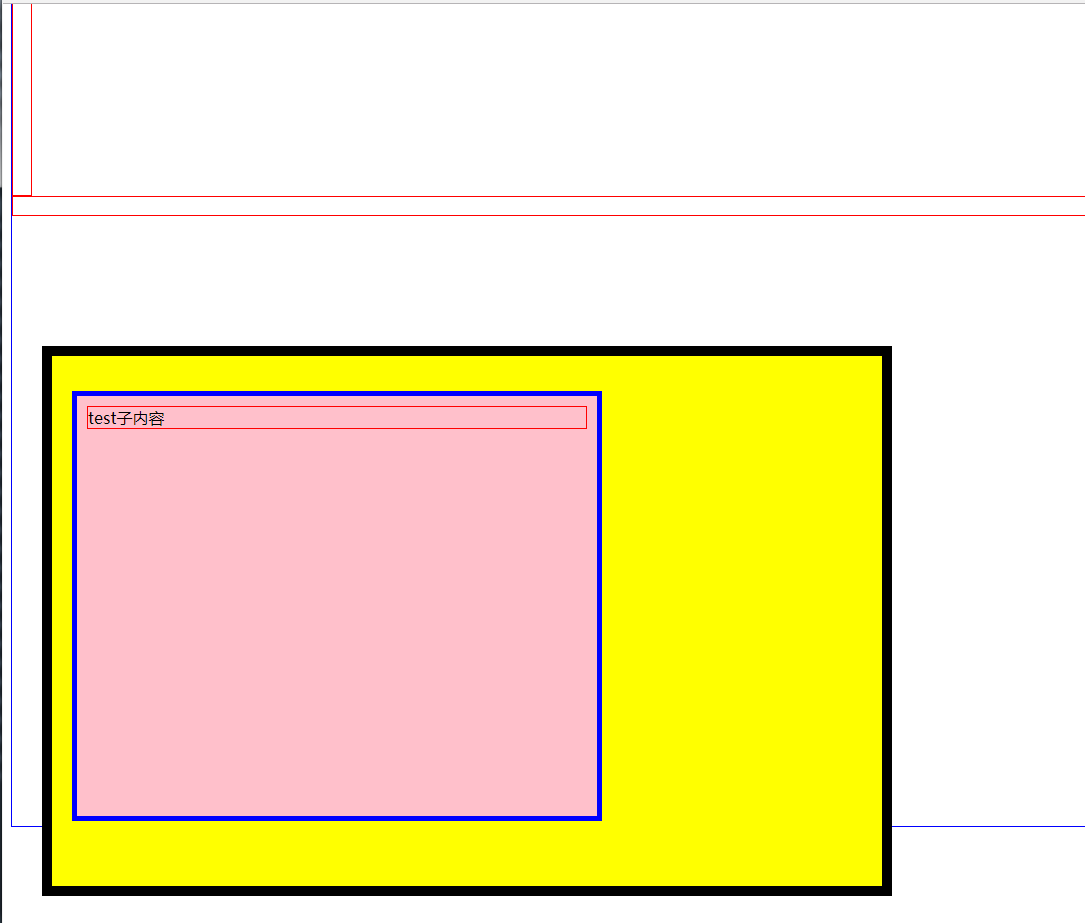
2、父級有left等位置屬性:注意藍色的線是body
>[danger]注意:父級有left等屬性時,父容器的定位是以瀏覽器左上原點為定位點的(不是body也不是html)
```
.parent{
border:10px solid black;
width:800px;
height:500px;
margin:30px;
padding:15px;
background-color:yellow;
position:absolute;
left: 10px;
top: 100px;
}
.test{
border:5px solid blue;
width: 500px;
height: 400px;
margin: 20px;
padding:10px; background-color:pink;
position:absolute;
}
```

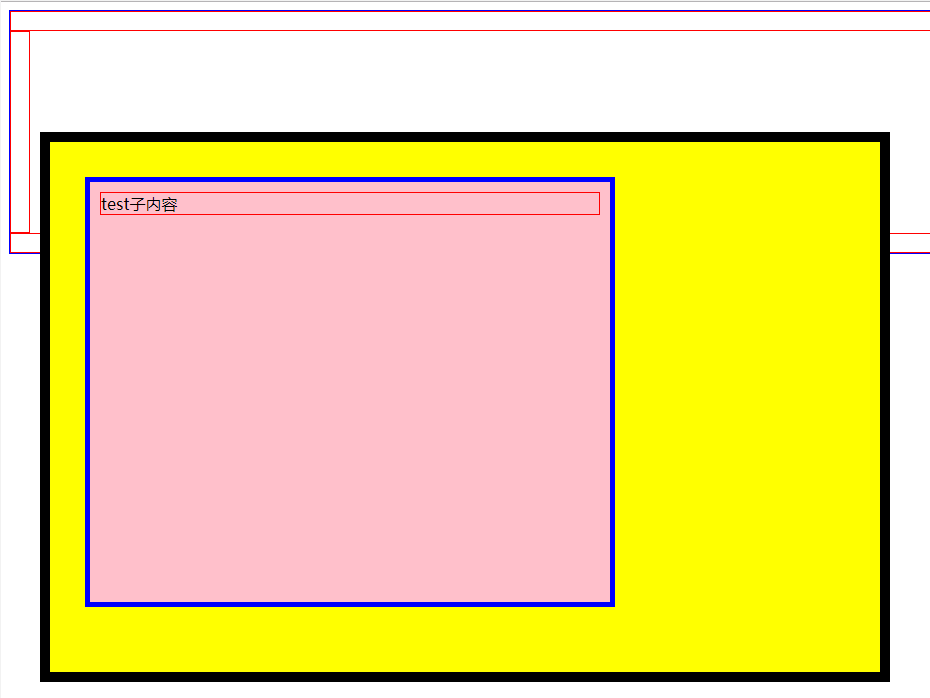
<span style="color:red">**4)**</span> 如果設定TRBL,并且父級設定position 屬性(無論是absolute 還是relative),則以父級的左上角為原點進行定位,位置由TRBL 決定。即使父級有Padding 屬性,對其也不起作用,說簡單點就是:它只堅持一點,就以父級左上角為原點進行定位,父級的padding對其根本沒有影響。
1、父級position為absolute
```
.parent{
border:10px solid black;
width:800px;
height:500px;
margin:30px;
padding:15px;
background-color:yellow;
position:absolute;
left: 10px;
top: 100px;
}
.test{
border:5px solid blue;
width: 500px;
height: 400px;
margin: 20px;
padding:10px; background-color:pink;
position:absolute;
left: 0;
}
```

2、父級為relative
```
.parent{
border:10px solid black;
width:800px;
height:500px;
margin:30px;
padding:15px;
background-color:yellow;
position:absolute;
top: 100px;
}
.test{
border:5px solid blue;
width: 500px;
height: 400px;
margin: 20px;
padding:10px; background-color:pink;
position:absolute;
left: 0;
}
```

總結:若想把一個定位屬性為absolute 的元素定位于其父級元素內,只有滿足兩個條件,?
第一:設定TRBL?
第二:父級設定Position 屬性?
上面的這個總結非常重要,可以保證你在用absolue 布局頁面的時候,不會錯位,并且隨著瀏覽器的大小或者顯示器分辨率的大小,而不發生改變。?
只要有一點不滿足,元素就會以瀏覽器左上角為原點,這就是初學者容易犯錯的一點,已經定位好的板塊,當瀏覽器的大小改變,父級元素會隨之改變,但是設定Position 屬性為?
absolute 的板塊和父級元素的位置發生改變,錯位了,這就是因為此時元素以瀏覽器的右上角為原點的原因。?
初學者很容易犯錯的是,不清楚Position 屬性為absolute 的板塊,若想定位到父級板塊中,并且當瀏覽器的大小改變或顯示器的分辨率改變,布局不發生改變,是需要滿足兩個條件的,只要有一點不滿足,元素就會以瀏覽器左上角為原點,從而導致頁面布局錯位。
*****
【position:relative】?
意思是相對定位,他是默認參照父級的原始點為原始點,無父級則以文本流的順序在上一個元素的底部為原始點,配合TRBL 進行定位,當父級內有padding 等CSS 屬性時,當前級的原始點則參照父級內容區的原始點進行定位,有以下屬性:?
1)如果沒有TRBL,以父級的左上角,在沒有父級的時候,他是參照瀏覽器左上角(到這里和absolute 第一條一樣),如果在沒有父級元素的情況下,存在文本,則以文本的底部為原始點進行定位并將文字斷開(和absolut 不同)。?
2)如果設定TRBL,并且父級沒有設定position 屬性,仍舊以父級的左上角為原點進行定位(和absolut 不同)?
3)如果設定TRBL,并且父級設定position 屬性(無論是absolute 還是relative),則以父級的左上角為原點進行定位,位置由TRBL 決定(前半段和absolut 一樣)。如果父級有Padding 屬性,那么就以內容區域的左上角為原點,進行定位(后半段和absolut 不同)。?
以上三點可以總結出,無論父級存在不存在,無論有沒有TRBL,均是以父級的左上角進行定位,但是父級的Padding 屬性會對其影響。?
綜合上面對relative 的敘述,我們就可以將position 屬性為relative 的DIV 視成可以用TRBL 進行定位的的普通DIV,或者說只要將我們平時布局頁面的div 的CSS 屬性中加上position:relative 后,就不只是用float 布局頁面了,還可以用TRBL 進行布局頁面了,或者說加上position:relative 的DIV 也可以像普通的DIV 進行布局頁面了,只不過還可以用TRBL進行布局頁面。但是position 屬性為absolute 不可以用來布局頁面,因為如果用來布局的話,所有的DIV 都相對于瀏覽器的左上角定位了,所以只能用于將某個元素定位于屬性為absolute 的元素的內部某個位置,這樣我們就可以總結比較重要的結論既然屬性為absolute 的元素用來定位某元素在父級中位置,就少不了TRBL,這時候根據一開始講的absolute 的第三條,如果父級元素沒有?
position 屬性那么absolute 元素就會脫離父級元素,但是如果是布局頁面,父級元素position 的屬性又不能為absolute,不然就會以瀏覽器左上角為原點了,所以父級元素的position 屬性只能為relative!?
屬性為relative 的元素可以用來布局頁面,屬性為absolute 的元素用來定位某元素在父級中的位置?
總結:如果用position來布局頁面,父級元素的position屬性必須為relative,而定位于父級內部某個位置的元素,最好用absolute,因為它不受父級元素的padding的屬性影響,當然你也可以用position,不過到時候計算的時候不要忘記padding的值。?
但是定位(position)有一個缺點,不會自適應內部元素的高度,所以平時我們在布局頁面的時候,如果某個或者某些模塊高度永遠不變,就可以用定位,但是帆建議大家布局頁面的時候,還是要以Float 為主,Position 為輔!這樣你才能做出高質量的頁面。
>[danger]同理流式布局將寬度改成百分比(n%)
- CSS
- 達到指定寬度加載css
- 選擇器
- CSS 函數
- @media媒體查詢
- 字體
- 圖標字體
- 文本
- 光標樣式cursor
- 盒子模型
- 溢出(overflow)
- 邊框
- 不透明度opacity
- 背景(background)與漸變xx-gradient
- 輪廓(outline)與 陰影(box-shadow)
- 過渡屬性(Transition)
- 動畫屬性(Animation)
- transform變形效果旋轉,縮放,移動,傾斜等
- 顯示、隱藏與禁用
- box-sizing與resize
- 居中對齊
- css水平居中
- css垂直居中
- 文字與相鄰的元素垂直對齊
- 布局
- 高度塌陷和外邊距重疊最終解決方案
- 解決float布局時高度塌陷的最終方案after偽類元素
- 子/父元素外邊距重疊最終解決方案before偽類元素
- 傳統布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮動布局
- 高度塌陷和BFC
- clear
- BFC概念及觸發條件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相鄰元素外邊距重疊
- 行內元素的盒子模型
- 彈性伸縮布局flex
- 舊版本(IE不支持)
- 混合過渡版(僅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid網格布局(實驗性)
- 應用與總結
- 瀑布流布局
- 流式布局(響應式布局又叫百分比布局移動端一般采用)
- 用戶不能鼠標左鍵選擇文本
- 表格
- 表單
- radio
- textarea
- select
- a連接
- ul>li有序列表與ol>li無序列表
- 偽元素
- 容器寬高100%
- 瀏覽器四大內核及前綴
- 移動端開發
- 長度單位與移動端
- css_移動端開發
- rem具體解決方案
- vw具體解決方案
- 兼容性問題
- 瀏覽器默認樣式
- css預處理器
- less
- sass
- stylus
- HTML
- 標簽元素
- head的子標簽
- 文檔元素
- 文本元素
- 嵌入元素
- 分組元素
- 表格元素
- 表單元素
- input
- 標簽元素的屬性
- 全局屬性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(實驗性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(實驗性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遺留xml:lang和xml:base
- part(實驗性)
- slot
- spellcheck(實驗性)
- tabindex
- translate
- HTML字符實體
- 行內元素
- iframe和父頁面相互傳值,并兼容跨域問題
- a標簽嵌套解決方案
- JS
- 獲取寬度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全選和反選
- 定時器:
- 哪些HTML元素可以獲得焦點?
- 事件例子
- 鼠標事件
- 注冊條款
- 獲取鼠標坐標
- div跟隨鼠標移動
- 拖拽01
- 鼠標滾動事件
- 鍵盤事件
- 檢查標簽是否含有某個類
- 輪播圖
- 數組的 交集 差集 補集 并集
- 精確計算插件
- 搖獎機
- 移動端跳轉
- 基礎
- js的數據類型
- 基本類型聲明
- 引用類型聲明及用法
- 數組
- 函數
- 對象及函數原型對象
- 繼承
- js的垃圾回收機制
- javascript擴展自定義方法
- 類型轉換
- 作用域(執行上下文)及遞歸調用
- javascript事件
- 連續調用
- 排序
- 內存溢出與內存泄漏
- 系統對象
- 內置對象
- 值屬性
- Infinity
- NaN
- undefined
- globalThis
- Function 屬性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本對象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 數字和日期對象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web組裝
- WebAssembly
- 結構化數據(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用鍵的集合對象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合對象(數組在這)
- Array數組
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 國際化
- Intl
- Intl.Collator
- 文本處理(字符串與正則)
- RegExp
- String
- 錯誤對象
- Error
- InternalError
- AggregateError 實驗性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但還兼容
- unescape()移除但還生效
- uneval()非標準
- arguments
- 宿主對象(DOM與Browser)
- Browser瀏覽器對象(BOM)
- Window 對象
- History 對象
- Location 對象
- Navigator 對象
- Screen 對象
- 存儲對象(localStorage與sessionStorage)
- DOM 節點對象
- EventTarget
- Node節點對象
- Document文檔節點
- HTMLDocument(HTML對象 )
- HTML 元素接口
- Element元素節點
- Attr屬性對象(與NamedNodeMap )
- DocumentType
- DocumentFragment文檔片段節點
- CharacterData
- Comment
- Text
- CDATASection
- 事件對象Event
- on-event處理器
- CustomEvent
- MouseEvent
- DragEvent
- 手勢(TouchEvent觸摸事件)
- 其他類型事件對象...
- CSSStyleDeclaration 對象
- HTMLCollection
- console對象
- MutationObserver
- 其他重要的對象(FormData與原生Ajax)
- FormData表單對象
- ajax XMLHttpRequest
- 表達式和運算符
- 算術運算符
- 賦值運算符
- 按位操作符
- 逗號操作符
- 比較操作符
- 條件運算符
- 解構賦值
- 函數表達式
- 圓括號運算符
- 邏輯運算符
- Nullish 合并操作符
- 對象初始化
- 運算符優先級
- 可選鏈
- 管道操作符 實驗性
- 屬性訪問器
- 展開語法
- 異步函數表達式
- await
- 類表達式
- delete 操作符
- function* 表達式
- in
- instanceof
- new 運算符
- new.target
- super
- this
- typeof
- void 運算符
- yield
- yield*
- 語句和聲明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 聲明
- const
- let
- var 描述
- 函數和類
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函數
- 箭頭函數
- 默認參數值
- 方法的定義
- 剩余參數
- Arguments 對象
- getter
- setter
- 類
- 類私有域
- 類元素
- 構造方法
- extends
- static
- Errors
- 更多
- 已廢棄的特性
- JavaScript 數據結構
- 詞法文法
- 屬性的可枚舉性和所有權
- 迭代協議
- 嚴格模式
- 切換到嚴格模式
- 模板字符串
- ES6(ES2015)
- Es6函數寫法
- 類class
- 導入導出模塊
- 兼容ES5
- 變量聲明
- Symbol新數據類型
- 迭代器(自定義遍歷數組)
- 生成器
- Promise異步編程
- set(集合)
- Map
- 數組新增4個方法
- 手機端事件
- bootstrap手冊
- 代碼壓縮打包
- Webpack
- 五個核心概念
- 開始
- loader
- 插件
- webpack開發環境配置
- 打包含css文件的項目
- 打包html資源
- 打包圖片資源
- 打包其他文件
- devServer(實時自動化打包)
- 總結:開發環境配置
- webpack生產環境配置
- 提取css成單獨文件
- css兼容性處理
- 壓縮css
- js語法檢查
- js兼容性處理
- js壓縮
- html壓縮
- 總結:生產環境配置
- webpack優化環境配置
- HMR( 模塊熱替換)
- source-map
- oneOf
- 緩存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多進程打包
- externals
- dll
- webpack配置詳解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端學習路線
- 調試
- 多個版本IE瀏覽器(調試用)
- 手機端調試
- vueJS
- Element UI(一個vuejs組件)
- 瀏覽器插件開發
- 插件推薦
- 擴展文件manifest.json
- 不可視的background(常駐)頁面
- 可視頁面browser actions與page actions及八種展示方式
- 使用chrome.xxx API
- Google Chrome擴展與Web頁面/服務器之間的交互
- Google Chrome擴展中的頁面之間的數據通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分類
- homepage_url 開發者或者插件主頁
- 5種類型的JS對比及消息通信
- 其它補充
- 谷歌瀏覽器截屏
- 框架及工具
- 前端UI設計網站
- 網頁中使用Unicode字符
