## **聲明對象**
```
//內置函數 之 Object構造函數模式
var p=new Object();
p.name='dash';
p.age=20;
p.setName=function(name){
this.name=name
}
//字面量
var Persion2={
name:"dash2",
age:21,
say2:function(){
console.log(this.name+this.age)
},
china:{
name:"李磊",
age:18,
eat:function(){
console.log(this.name+"吃了黃燜雞");
}
}
}
console.log(Persion2);
Persion2.say2();
Persion2.china.eat();
// 自定義構造函數
function Persion(name,age){
this.name=name;
this.age=age;
this.say3=function(){
console.log(this.name+this.age)
}
}
var Persion3=new Persion("dash3",21);
console.log(Persion3);
Persion3.say3();
//返回一個對象的函數工廠函數(一般不常用)
function Persion(name,age){
var obj={
name:name,
age:age,
setName:function(name){
this.name=name;
}
}
return obj;
}
var Persion3=new Persion("dash3",21);
// Es6類
class Persion2{
constructor(name,age){
this.name=name;
this.age=age;
}
say4(){
console.log(this.name+this.age)
}
}
var Persion4=new Persion2("dash4",21);
console.log(Persion4);
Persion4.say4();
//使用Object.create(proto=null)
//該方法創建一個新對象,使用現有的對象來提供新創建的對象的__proto__
var person={
image:"true",
say5:function(){
console.log(`名字是${this.name},年齡是${this.age}`);
}
}
var Persion5=Object.create(person);
Persion5.name="dash5";
Persion5.age=21;
Persion5.image=false;
Persion5.say5();
console.log(Persion5)
Object.create
//Object.create()方法創建的對象時,屬性是在原型下面的
//而new Object()創建的對象是 Object的實例,原型永遠指向Object.prototype
//new Object() 通過構造函數來創建對象, 添加的屬性是在自身實例下。
//Object.create() es6創建對象的另一種方式,可以理解為繼承一個對象, 添加的屬性是在原型下。
// new Object() 方式創建
var a = { rep : 'apple' }
var b = new Object(a)
console.log(b) // {rep: "apple"}
console.log(b.__proto__) // {}
console.log(b.rep) // {rep: "apple"}
// Object.create() 方式創建
var a = { rep: 'apple' }
var b = Object.create(a)
console.log(b) // {}
console.log(b.__proto__) // {rep: "apple"}
console.log(b.rep) // {rep: "apple"}
```
推薦:構造+原型
```
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.setName=function(name){
this.name=name;
}
var p1=new Person('dash',18);
var p2=newcperson('tom',28);
```
對象的屬性除了obj.屬性名,還可以obj['屬性名']表示,obj['屬性名']可以定義特殊的屬性名如:obj['123']不會報錯,而obj.123則會報錯,obj['屬性名']還可以傳遞變量如:`var name="dash";obj[name];`
函數對象和實例對象不一樣
```
function person(){
}
//向函數對象追加屬性
person.name="tom";
person.say=function(){console.log("hello world!")}
//向原型對象追加屬性(實例對象可訪問)相當于向父類追加屬性
person.prototype.sex="男";
var p=new person();
console.log(p.name);//undefined
console.log(p.sex);//男
```
##
### **檢測對象中的屬性 in和hasOwnProperty**
使用in檢查對象中是否含有某個屬性時,如果對象中沒有但是原型中有,也會返回true
可以使用對象的hasOwnProperty ()來檢查對象自身中是否含有該屬性使用該方法只有當對象自身中含有屬性時,才會返回true
```
var obj=new Object();
obj.name="dash";
Object.prototype.sex="男";
var a= "name" in obj;
console.log(a);//true
var a =obj.hasOwnProperty("name");
console.log(a);//true
var b= "age" in obj;
console.log(b);//false
var c= "sex" in obj;
console.log(c);//true
var d =obj.hasOwnProperty("sex");
console.log(d);//false
```
##
### **構造函數**
構造函數和普通函數的區別就是調用方式的不同:
普通函數是直接調用,而構造函數需要使用new關鍵字來調用
構造函數和new 類關鍵字大小寫要一致
構造函數的執行流程:.
* 1.立刻創建一個新的對象
* 2.將新建的對象設置為函數中this,在構造函數中就可以用this來代表這個新建的對象
* 3.逐行執行函數中的代碼
* 4 將新建的對象作為返回值返回
構造函數組成部分:`一個普通函數`+**new** `這個普通函數名`
```
function Demo(){
console.log(this)
}
var d=new demo();
```
創建一個person構造函數-在person構造函數中,為每一個對象都添加了一個sayName方法
```
function person(name, age, sex){
this.name=name;
this.age=age
this.sex=sex;
this.sayName=function(){
console.log(this.name);
}
}
var p1=new person("dash",18,"男");
var p2=new person("yinli",18,"女");
```
目前我們的方法是在構造函數內部創建的,也就是構造函數每執行一次就會創建一個新的sayName方法也是所有實例的sayName都是唯一的。這樣就導致了構造函數執行一次就會創建一個新的方法,執行10000次就會創建10000個新的方法且都是一模一樣的,這個完全沒必要,完全可以使用所有的對象共享同一個方法
```
function person(name, age, sex){
this.name=name;
this.age=age
this.sex=sex;
this.sayName=fun;
}
//將sayName在全局作用域中定義(缺點:污染全局作用域的命名空間 請使用原型對象)
function fun(){
console.log(this.name);
}
var p1=new person("dash",18,"男");
var p2=new person("yinli",18,"女");
```
##
## **原型對象**
顯示原型屬性prototype與隱式原型屬性__proto__都指向這個原型對象
```js
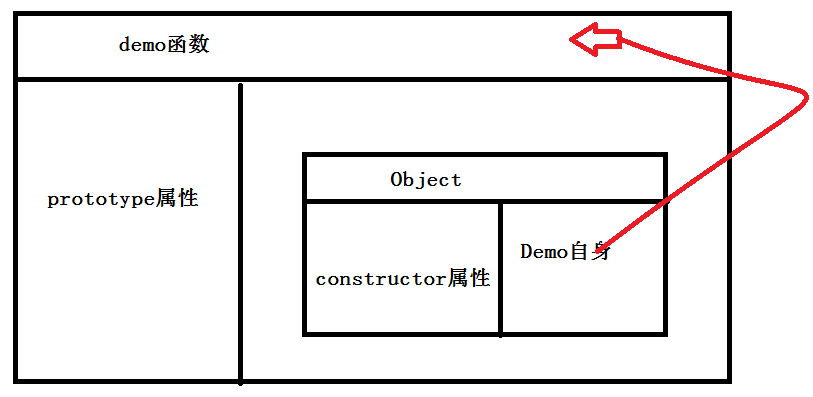
function demo(){}//相當于var demo=new Function()
demo.prototype;//{constructor:demo,__proto__:Object}
//每個函數(對象)都有prototype屬性,他指向一個Object空對象
JSON.stringify(demo.prototype)//{}
//原型對象prototype中有個constructor指向函數對象
demo.prototype.constructor===demo;//true
//這個屬于Object的實例對象object類型的原型對象的constructor屬性指向Function的實例對象function,__proto__屬性指向Object的實例對象object
var po=demo.prototype;
typeof po;//object
typeof po.constructor//function
typeof po.__proto__//object
demo.prototype.__proto__==demo.prototype;//fasle
var d=new demo();
d.__proto__==demo.prototype;//true
```

##
**函數的顯式原型屬性**
函數的prototype屬性(即顯式原型)
* 每個函數都有一個prototype 屬性, 它默認指向一object空對象(即稱為: 原型對象),
* 原型對象中有一個屬性constructor,它指向函數對象
給原型對象添加屬性(一般都是方法)
作用:函數的所有實例對象自動擁有原型中的屬性(方法)
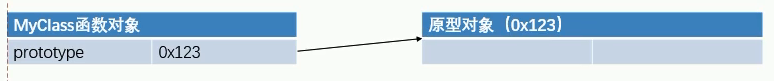
我們創建的每一個函數,解析器就會像該函數添加一個prototype屬性,這個**prototype屬性對應著一個對象,這個對象就是所謂的原型對象**

```
function MyClass(){}
console.log(MyClass.prototype);
```
##
**對象的隱式原型屬性**
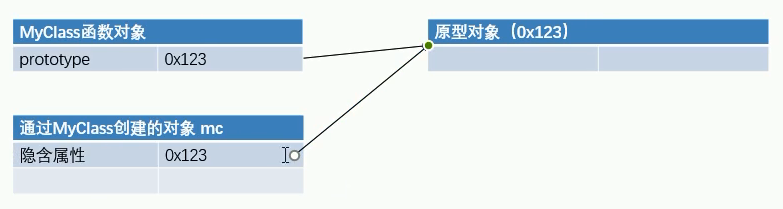
對象的__proto__屬性:創建對象時自動添加的,默認值為構造函數的prototype屬性值程
序員能直接操作顯式原型,但不能直接操作隱式原型(ES6之前)
當函數以構造函數的形式調用時(即new函數 ),它所創建的對象(函數實例對象)中都會有一個隱含的屬性,指向該構造函數的原型對象,我們可以通過__proto__來訪問該屬性
```
function MyClass(){}
var mc=new MyClass();
console.log(mc.__proto__);
console.log(mc.__proto__==MyClass.prototype);//true
```

原型對象就相當于一個公共的區域,所有同一個類的實例都可以訪問到這個原型對象,我們可以將對象中 共有的內容,統一設置到原型對象中。當我們訪問對象的一個屬性或方法時,它會先在對象自身中尋找,如果有則直接使用,如果沒有則會去原型對象中尋找,如果找到則直接使用
以后我們創建構造函數時,可以將這些對象共有的屬性和方法,統一添加到構造函數的原型對象中,·這樣不用分別為每一個對象添加,也不會影響到全局作用域,就可以使每個對象都具有這些屬性和方法
```
function person(name, age, sex){
this.name=name;
this.age=age
this.sex=sex;
}
person.prototype.sayName=function(){
console.log(this.name);
}
var p1=new person("dash",18,"男");
var p2=new person("yinli",18,"女");
```
##
## **原型鏈(別名:隱式原型鏈)**
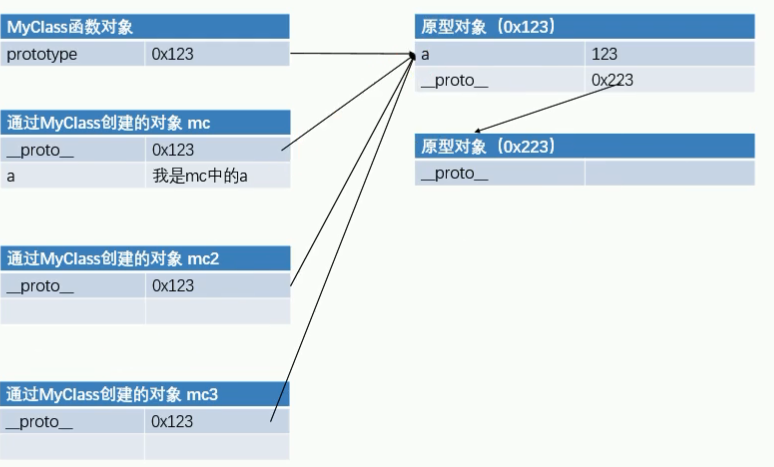
原型對象也是對象,所以它也有原型,當我們使用一個對象的屬性或方法時,會現在自身中尋找,自身中如果有,則直接使用,如果沒有則去原型對象中尋找,如果原型對象中與,則使用,如果沒有則去原型的原型中尋找,直到找到Object的對象的原型
如訪問一個對象的屬性時,先在自身屬性中查找,找到返回如果沒有,再沿著_proto_這條鏈向上查找,找到返回
如果最終沒找到,返回undefined
```
function MyClass(){
this.name="dash";
}
MyClass.prototype.a=123;
var mc=new MyClass();
var mc2=new MyClass();
var mc3=new MyClass();
console.log(mc.hasOwnProperty("name"));//true
console.log("name" in mc);//true
console.log("a" in mc);//true
console.log(mc.hasOwnProperty("a"));//false
console.log(mc.hasOwnProperty("hasOwnProperty"));//false
console.log(mc.__proto__.hasOwnProperty("hasOwnProperty"));//false
console.log(mc.__proto__.__proto__.hasOwnProperty("hasOwnProperty"));//true
console.log(mc.__proto__);//MyClass
console.log(mc.__proto__.__proto__);//Object
```


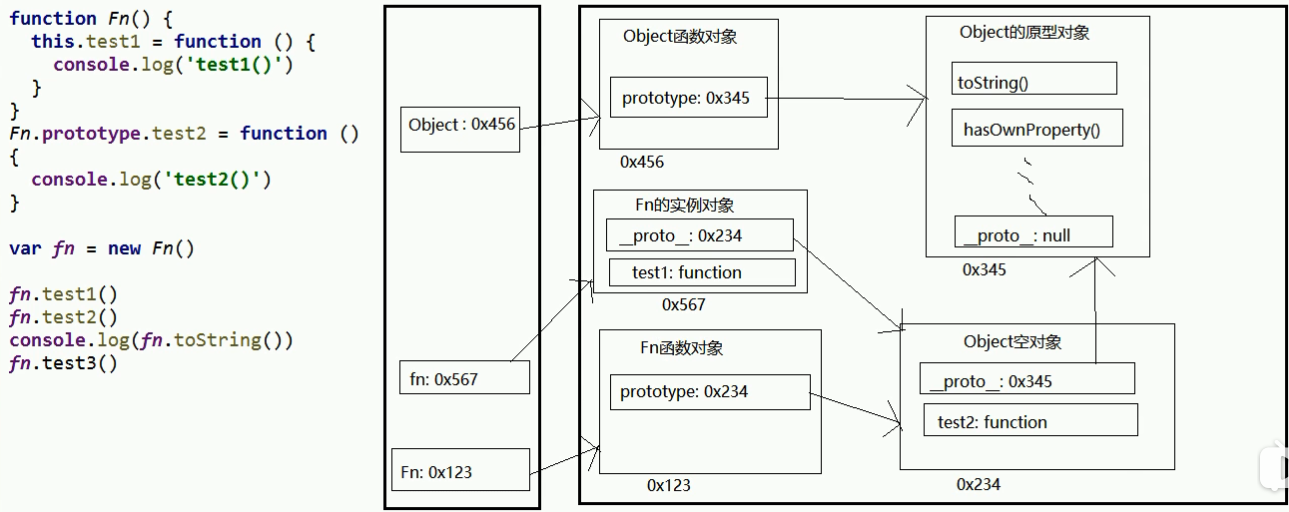
>[danger]注意區分函數對象與實例對象與函數對象
**構造函數原型實例對象的關系**
當函數以構造函數的形式調用(new)時,它所創建的對象中都會有一個隱含的屬性__proto__,指向該構造函數的原型對象(prototype 屬性, 它默認指向一object空對象 即稱為: 原型對象),原型對象中有一個屬性constructor,它指向函數對象
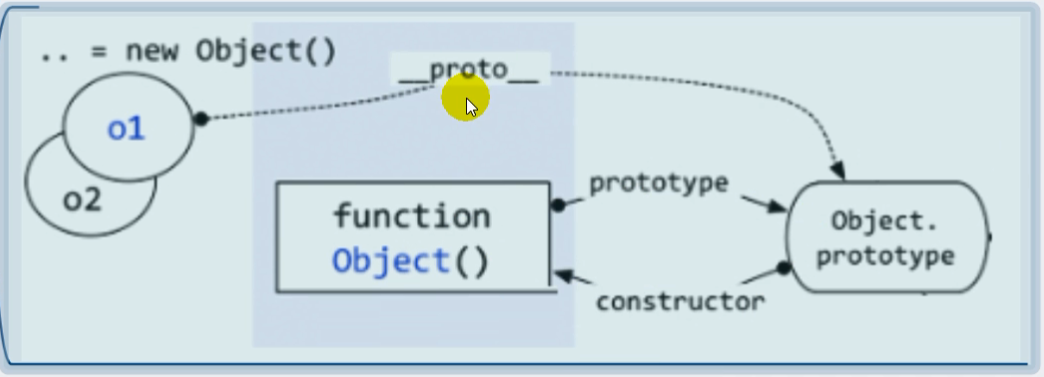
```
var o1=new Object();
var o2={};
```
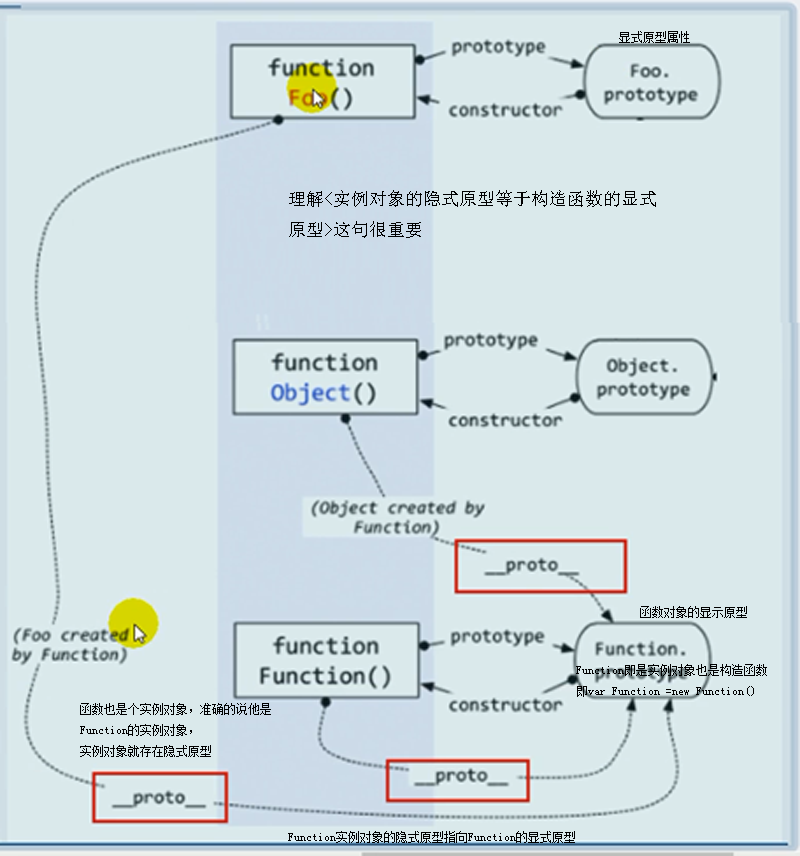
所有函數都是Function的示例(包括Function自身)
```
Function.__proto__===Function.prototype//true
```
函數(函數對象)的顯示原型與實例對象的隱式原型都指向Object空對象(Object例外)
object是原型鏈的盡頭,object.prototype.__proto__為null

函數也是個實例對象,準確的說他是
Function的實例對象
即每個 JavaScript 函數實際上都是一個`Function`對象。運行`(function(){}).constructor === Function // true`便可以得到這個結論
```
function Foo(){}//相當于 var Foo =new Function();
```
實例對象的隱式原型等于構造函數的顯式原型

當我們直接在頁面中打印一個對象時實際上是輸出的對象的tostring()方法的返回值
```
function person(name, age, sex){
this.name=name;
this.age=age
this.sex=sex;
this.sayName=fun;
}
person.prototype.sayName=function(){
console.log(this.name);
}
var p1=new person("dash",18,"男");
var p2=new person("yinli",18,"女");
console.log(p1);
console.log(p1.toString());
```
練習:
```
function Demo(){}
Demo.prototype.n=1;
var d1=new Demo();
Demo.prototype={
n:2,
m:3
}
var d2=new Demo();
console.log(d1.n, d1.m, d2.n, d2.m);//1 undefined 2 3
```
練習2
```
var F=function(){};
Object.prototype.a=function(){
console.log("a");
}
Function.prototype.b=function(){
console.log("b");
}
var f=new F();
f.a();//a
f.b();//Uncaught TypeError: f.b is not a function
F.a();//a
F.b();//b
```
**探索instanceof**
```
function Foo(){};
var f1=new Foo();
console.log(f1 instanceof Foo);//true
console.log(f1 instanceof Object);//true
```
- CSS
- 達到指定寬度加載css
- 選擇器
- CSS 函數
- @media媒體查詢
- 字體
- 圖標字體
- 文本
- 光標樣式cursor
- 盒子模型
- 溢出(overflow)
- 邊框
- 不透明度opacity
- 背景(background)與漸變xx-gradient
- 輪廓(outline)與 陰影(box-shadow)
- 過渡屬性(Transition)
- 動畫屬性(Animation)
- transform變形效果旋轉,縮放,移動,傾斜等
- 顯示、隱藏與禁用
- box-sizing與resize
- 居中對齊
- css水平居中
- css垂直居中
- 文字與相鄰的元素垂直對齊
- 布局
- 高度塌陷和外邊距重疊最終解決方案
- 解決float布局時高度塌陷的最終方案after偽類元素
- 子/父元素外邊距重疊最終解決方案before偽類元素
- 傳統布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮動布局
- 高度塌陷和BFC
- clear
- BFC概念及觸發條件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相鄰元素外邊距重疊
- 行內元素的盒子模型
- 彈性伸縮布局flex
- 舊版本(IE不支持)
- 混合過渡版(僅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid網格布局(實驗性)
- 應用與總結
- 瀑布流布局
- 流式布局(響應式布局又叫百分比布局移動端一般采用)
- 用戶不能鼠標左鍵選擇文本
- 表格
- 表單
- radio
- textarea
- select
- a連接
- ul>li有序列表與ol>li無序列表
- 偽元素
- 容器寬高100%
- 瀏覽器四大內核及前綴
- 移動端開發
- 長度單位與移動端
- css_移動端開發
- rem具體解決方案
- vw具體解決方案
- 兼容性問題
- 瀏覽器默認樣式
- css預處理器
- less
- sass
- stylus
- HTML
- 標簽元素
- head的子標簽
- 文檔元素
- 文本元素
- 嵌入元素
- 分組元素
- 表格元素
- 表單元素
- input
- 標簽元素的屬性
- 全局屬性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(實驗性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(實驗性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遺留xml:lang和xml:base
- part(實驗性)
- slot
- spellcheck(實驗性)
- tabindex
- translate
- HTML字符實體
- 行內元素
- iframe和父頁面相互傳值,并兼容跨域問題
- a標簽嵌套解決方案
- JS
- 獲取寬度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全選和反選
- 定時器:
- 哪些HTML元素可以獲得焦點?
- 事件例子
- 鼠標事件
- 注冊條款
- 獲取鼠標坐標
- div跟隨鼠標移動
- 拖拽01
- 鼠標滾動事件
- 鍵盤事件
- 檢查標簽是否含有某個類
- 輪播圖
- 數組的 交集 差集 補集 并集
- 精確計算插件
- 搖獎機
- 移動端跳轉
- 基礎
- js的數據類型
- 基本類型聲明
- 引用類型聲明及用法
- 數組
- 函數
- 對象及函數原型對象
- 繼承
- js的垃圾回收機制
- javascript擴展自定義方法
- 類型轉換
- 作用域(執行上下文)及遞歸調用
- javascript事件
- 連續調用
- 排序
- 內存溢出與內存泄漏
- 系統對象
- 內置對象
- 值屬性
- Infinity
- NaN
- undefined
- globalThis
- Function 屬性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本對象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 數字和日期對象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web組裝
- WebAssembly
- 結構化數據(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用鍵的集合對象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合對象(數組在這)
- Array數組
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 國際化
- Intl
- Intl.Collator
- 文本處理(字符串與正則)
- RegExp
- String
- 錯誤對象
- Error
- InternalError
- AggregateError 實驗性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但還兼容
- unescape()移除但還生效
- uneval()非標準
- arguments
- 宿主對象(DOM與Browser)
- Browser瀏覽器對象(BOM)
- Window 對象
- History 對象
- Location 對象
- Navigator 對象
- Screen 對象
- 存儲對象(localStorage與sessionStorage)
- DOM 節點對象
- EventTarget
- Node節點對象
- Document文檔節點
- HTMLDocument(HTML對象 )
- HTML 元素接口
- Element元素節點
- Attr屬性對象(與NamedNodeMap )
- DocumentType
- DocumentFragment文檔片段節點
- CharacterData
- Comment
- Text
- CDATASection
- 事件對象Event
- on-event處理器
- CustomEvent
- MouseEvent
- DragEvent
- 手勢(TouchEvent觸摸事件)
- 其他類型事件對象...
- CSSStyleDeclaration 對象
- HTMLCollection
- console對象
- MutationObserver
- 其他重要的對象(FormData與原生Ajax)
- FormData表單對象
- ajax XMLHttpRequest
- 表達式和運算符
- 算術運算符
- 賦值運算符
- 按位操作符
- 逗號操作符
- 比較操作符
- 條件運算符
- 解構賦值
- 函數表達式
- 圓括號運算符
- 邏輯運算符
- Nullish 合并操作符
- 對象初始化
- 運算符優先級
- 可選鏈
- 管道操作符 實驗性
- 屬性訪問器
- 展開語法
- 異步函數表達式
- await
- 類表達式
- delete 操作符
- function* 表達式
- in
- instanceof
- new 運算符
- new.target
- super
- this
- typeof
- void 運算符
- yield
- yield*
- 語句和聲明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 聲明
- const
- let
- var 描述
- 函數和類
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函數
- 箭頭函數
- 默認參數值
- 方法的定義
- 剩余參數
- Arguments 對象
- getter
- setter
- 類
- 類私有域
- 類元素
- 構造方法
- extends
- static
- Errors
- 更多
- 已廢棄的特性
- JavaScript 數據結構
- 詞法文法
- 屬性的可枚舉性和所有權
- 迭代協議
- 嚴格模式
- 切換到嚴格模式
- 模板字符串
- ES6(ES2015)
- Es6函數寫法
- 類class
- 導入導出模塊
- 兼容ES5
- 變量聲明
- Symbol新數據類型
- 迭代器(自定義遍歷數組)
- 生成器
- Promise異步編程
- set(集合)
- Map
- 數組新增4個方法
- 手機端事件
- bootstrap手冊
- 代碼壓縮打包
- Webpack
- 五個核心概念
- 開始
- loader
- 插件
- webpack開發環境配置
- 打包含css文件的項目
- 打包html資源
- 打包圖片資源
- 打包其他文件
- devServer(實時自動化打包)
- 總結:開發環境配置
- webpack生產環境配置
- 提取css成單獨文件
- css兼容性處理
- 壓縮css
- js語法檢查
- js兼容性處理
- js壓縮
- html壓縮
- 總結:生產環境配置
- webpack優化環境配置
- HMR( 模塊熱替換)
- source-map
- oneOf
- 緩存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多進程打包
- externals
- dll
- webpack配置詳解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端學習路線
- 調試
- 多個版本IE瀏覽器(調試用)
- 手機端調試
- vueJS
- Element UI(一個vuejs組件)
- 瀏覽器插件開發
- 插件推薦
- 擴展文件manifest.json
- 不可視的background(常駐)頁面
- 可視頁面browser actions與page actions及八種展示方式
- 使用chrome.xxx API
- Google Chrome擴展與Web頁面/服務器之間的交互
- Google Chrome擴展中的頁面之間的數據通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分類
- homepage_url 開發者或者插件主頁
- 5種類型的JS對比及消息通信
- 其它補充
- 谷歌瀏覽器截屏
- 框架及工具
- 前端UI設計網站
- 網頁中使用Unicode字符
