參考博客[https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html](https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html)
Google Chrome擴展最常用的可視界面為如下兩種形式(兩者是互斥的):
它們的UI部分有圖標(icon)、提示(tooltip)徽章(badge)、彈出框(popup)組成
* ## **<span style="color:red">browser actions</span>**
這樣的Google Chrome擴展可以適用于**任何**頁面。圖標往往位于瀏覽器地址欄**外**右側。點擊圖標將彈出窗口。

>[info]這個圖標與瀏覽器相關,只要安裝了該Chrome擴展的瀏覽器,就會顯示該圖標。
鼠標懸浮到圖標上會給出提示信息,鼠標點擊圖標會彈出popup頁面。圖標還可以根據條件設置不同的徽章(Badge),提示用戶不同的條件狀態
啟用他必須在manifest.json文件中注冊如下:
```
{
...
"browser_action": {
"default_icon": "icons/icon.png",//圖標(icon)也可以調用setIcon()方法
// 圖標懸停時的標題,可選
"default_title": "這是一個示例Chrome插件",//對應提示(tooltip)還可以調用`setTitle()`方法設置此方法
//單擊圖標打開popup,焦點離開又立即關閉,所以popup頁面的生命周期一般很短,需要長時間運行的代碼千萬不要寫在popup里面
"default_popup": "popup.html"//彈出框(popup)
//徽章(badge)badge無法通過配置文件來指定,必須通過代碼實現,設置badge文字和顏色可以分別使用`setBadgeText()`和`setBadgeBackgroundColor()`
},
...
}
```
設置badge
```
chrome.browserAction.setBadgeText({text: 'new'});
chrome.browserAction.setBadgeBackgroundColor({color: [255, 0, 0, 255]});
```
效果

* ## **<span style="color:red">page actions</span>**
這樣的Google Chrome擴展只能作用于**某一**頁面,當打開該頁面時觸發該Google Chrome擴展,關閉頁面則Google Chrome擴展也隨之消失。圖標往往位于瀏覽器地址欄**內**右端。還有個不同點是沒有點亮時是灰色的,點亮了才是彩色的(一般通過background 里的事件api控制)
```
chrome.pageAction.show(tabId); //顯示圖標;
chrome.pageAction.hide(tabId); //隱藏圖標;
```
示例(只有打開百度才顯示圖標):
```
// manifest.json
{
"page_action":
{
"default_icon": "img/icon.png",
"default_title": "我是pageAction",
"default_popup": "popup.html"
},
"permissions": ["declarativeContent"]
}
// background.js
chrome.runtime.onInstalled.addListener(function(){
chrome.declarativeContent.onPageChanged.removeRules(undefined, function(){
chrome.declarativeContent.onPageChanged.addRules([
{
conditions: [
// 只有打開百度才顯示pageAction
new chrome.declarativeContent.PageStateMatcher({pageUrl: {urlContains: 'baidu.com'}})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}
]);
});
});
```

## **此外,Google Chrome擴展還支持其他的可視界面:**
* ## **<span style="color:red">context menu</span>**,右鍵菜單
>通過開發Chrome插件可以自定義瀏覽器的右鍵菜單,主要是通過`chrome.contextMenus`API實現,右鍵菜單可以出現在不同的上下文,比如普通頁面、選中的文字、圖片、鏈接,等等,如果有同一個插件里面定義了多個菜單,Chrome會自動組合放到以插件名字命名的二級菜單里,如下:

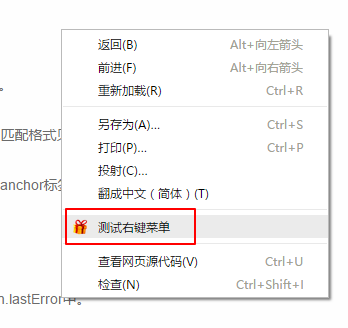
### 最簡單的右鍵菜單示例
~~~
// manifest.json
{"permissions": ["contextMenus"]}
// background.js
chrome.contextMenus.create({
title: "測試右鍵菜單",
onclick: function(){alert('您點擊了右鍵菜單!');}
});
~~~

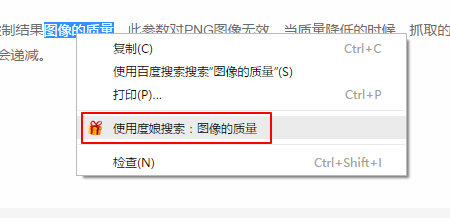
### 添加右鍵百度搜索
~~~
// manifest.json
{"permissions": ["contextMenus", "tabs"]}
// background.js
chrome.contextMenus.create({
title: '使用度娘搜索:%s', // %s表示選中的文字
contexts: ['selection'], // 只有當選中文字時才會出現此右鍵菜單
onclick: function(params)
{
// 注意不能使用location.href,因為location是屬于background的window對象
chrome.tabs.create({url: 'https://www.baidu.com/s?ie=utf-8&wd=' + encodeURI(params.selectionText)});
}
});
~~~

**[contextMenus語法說明](https://developer.chrome.com/extensions/contextMenus)**
```
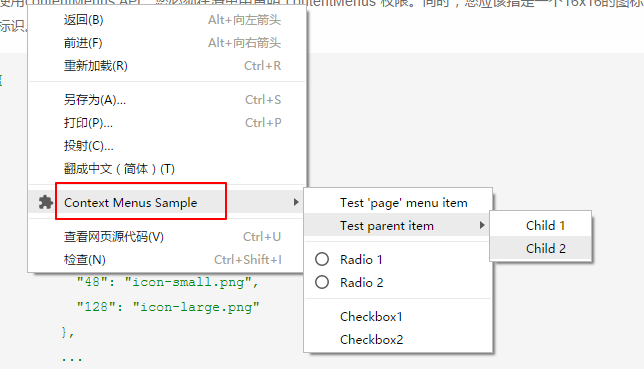
chrome.contextMenus.create({
type: 'normal', // 類型,可選:["normal", "checkbox", "radio", "separator"],默認 normal
title: '菜單的名字', // 顯示的文字,除非為“separator”類型否則此參數必需,如果類型為“selection”,可以使用%s顯示選定的文本
contexts: ['page'], // 上下文環境,可選:["all", "page", "frame", "selection", "link", "editable", "image", "video", "audio"],默認page
onclick: function(){}, // 單擊時觸發的方法
parentId: 1, // 右鍵菜單項的父菜單項ID。指定父菜單項將會使此菜單項成為父菜單項的子菜單
documentUrlPatterns: 'https://*.baidu.com/*' // 只在某些頁面顯示此右鍵菜單
});
// 刪除某一個菜單項
chrome.contextMenus.remove(menuItemId);
// 刪除所有自定義右鍵菜單
chrome.contextMenus.removeAll();
// 更新某一個菜單項
chrome.contextMenus.update(menuItemId, updateProperties);
```
* ## **<span style="color:red">options 頁面</span>**
Google Chrome擴展可以有一個options 頁面,支持用戶定制Chrome擴展的運行參數。
* ## **<span style="color:red">override(覆蓋特定頁面)</span>**
Google Chrome擴展中的override頁面可以替換瀏覽器中打開的默認頁面,如標簽管理器頁面chrome://bookmarks、瀏覽歷史記錄頁面chrome://history或新建Tab頁面chrome://newtab。不過,一個Google Chrome擴展只能替換一個默認頁面。
代碼(注意,一個插件只能替代一個默認頁,以下僅為演示):
~~~
"chrome_url_overrides":
{
"newtab": "newtab.html",
"history": "history.html",
"bookmarks": "bookmarks.html"
}
~~~
* 通過**chrome.tabs.create()** 或**window.open()** 打開的頁面
出了上面幾種可見的展示形式還有下面三種展示形式
* ## **<span style="color:red">[devtools 開發控制臺](https://developer.chrome.com/extensions/devtools)</span>**
>[info]自定義一個和多個和`Elements`、`Console`、`Sources`等同級別的面板;
自定義側邊欄(sidebar),目前只能自定義`Elements`面板的側邊欄;
devtools頁面的生命周期和devtools窗口是一致的(F12窗口關閉,頁面也隨著關閉)。devtools頁面可以訪問一組特有的`DevTools API`以及有限的擴展API,這組特有的`DevTools API`只有devtools頁面才可以訪問,background都無權訪問,這些API包括:
* `chrome.devtools.panels`:面板相關;
* `chrome.devtools.inspectedWindow`:獲取被審查窗口的有關信息;
* `chrome.devtools.network`:獲取有關網絡請求的信息;
大部分擴展API都無法直接被`DevTools`頁面調用,但它可以像`content-script`一樣直接調用`chrome.extension`和`chrome.runtime`API,同時它也可以像`content-script`一樣使用Message交互的方式與background頁面進行通信。
### **實例:創建一個devtools擴展**
首先,要針對開發者工具開發插件,需要在清單文件聲明如下:
~~~
{
// 只能指向一個HTML文件,不能是JS文件
"devtools_page": "devtools.html"
}
~~~
這個`devtools.html`里面一般什么都沒有,就引入一個js:
~~~
<!DOCTYPE html>
<html>
<head></head>
<body>
<script type="text/javascript" src="js/devtools.js"></script>
</body>
</html>
~~~
可以看出來,其實真正代碼是`devtools.js`,html文件是“多余”的,所以這里覺得有點坑,`devtools_page`干嘛不允許直接指定JS呢?
再來看devtools.js的代碼:
~~~
// 創建自定義面板,同一個插件可以創建多個自定義面板
// 在`Panel.html`添加一個面板,幾個參數依次為:panel標題、圖標(其實設置了也沒地方顯示)、要加載的頁面、加載成功后的回調
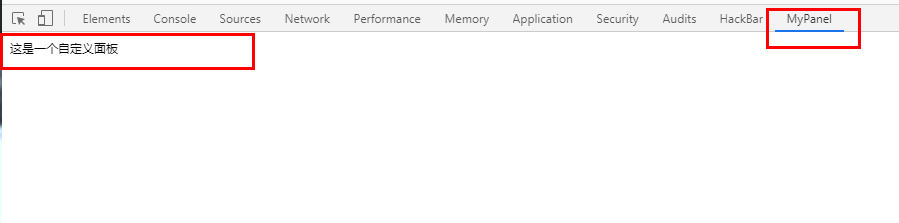
chrome.devtools.panels.create('MyPanel','icons/3601643092096124127.PNG','theme/mypanel.html', function(panel)
{
console.log('自定義面板創建成功!'); // 注意這個log一般看不到
});
// 創建一個自定義側邊欄
chrome.devtools.panels.elements.createSidebarPane("Images", function(sidebar)
{
// sidebar.setPage('../sidebar.html'); // 指定加載某個頁面
sidebar.setExpression('document.querySelectorAll("img")', 'All Images'); // 通過表達式來指定
//sidebar.setObject({aaa: 111, bbb: 'Hello World!'}); // 直接設置顯示某個對象
});
~~~
mypanel.html
```
<!DOCTYPE html>
<html>
<head></head>
<body>
<div>這是一個自定義面板</div>
</body>
</html>
```
setPage時的效果:


## **更近一步**
**mypanel.html**
```
<!DOCTYPE html>
<html>
<head>
<title>新標簽頁</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
html,body{height: 100%;}
body{font-family: 'Microsoft Yahei';margin:0;padding:0;}
.center {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
font-size: 40px;
color: #CCC;
}
.content {
position: absolute;
left: 20px;
top: 10px;
}
</style>
</head>
<body>
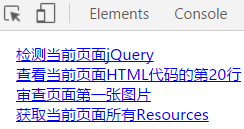
<div class="center"><p>這是一個自定義Chrome開發者工具頁面</p></div>
<div class="content">
<div><a href="javascript:;" id="check_jquery">檢測當前頁面jQuery</a></div>
<div><a href="javascript:;" id="open_resource">查看當前頁面HTML代碼的第20行</a></div>
<div><a href="javascript:;" id="test_inspect">審查當前頁面第一張圖片</a></div>
<div><a href="javascript:;" id="get_all_resources">獲取當前頁面所有Resources</a></div>
</div>
<script type="text/javascript" src="js/mypanel.js"></script>
</body>
</html>
```
**mypanel.js**
```
// 檢測jQuery
document.getElementById('check_jquery').addEventListener('click', function()
{
// 訪問被檢查的頁面DOM需要使用inspectedWindow
// 簡單例子:檢測被檢查頁面是否使用了jQuery
chrome.devtools.inspectedWindow.eval("jQuery.fn.jquery", function(result, isException)
{
var html = '';
if (isException) html = '當前頁面沒有使用jQuery。';
else html = '當前頁面使用了jQuery,版本為:'+result;
alert(html);
});
});
// 打開某個資源
document.getElementById('open_resource').addEventListener('click', function()
{
chrome.devtools.inspectedWindow.eval("window.location.href", function(result, isException)
{
chrome.devtools.panels.openResource(result, 20, function()
{
console.log('資源打開成功!');
});
});
});
// 審查元素
document.getElementById('test_inspect').addEventListener('click', function()
{
chrome.devtools.inspectedWindow.eval("inspect(document.images[0])", function(result, isException){});
});
// 獲取所有資源
document.getElementById('get_all_resources').addEventListener('click', function()
{
chrome.devtools.inspectedWindow.getResources(function(resources)
{
alert(JSON.stringify(resources));
});
});
```

### 調試技巧
修改了devtools頁面的代碼時,需要先在[chrome://extensions](chrome://extensions/)頁面按下`Ctrl+R`重新加載插件,然后關閉再打開開發者工具即可,無需刷新頁面(而且只刷新頁面不刷新開發者工具的話是不會生效的)。
由于devtools本身就是開發者工具頁面,所以幾乎沒有方法可以直接調試它,直接用`chrome-extension://extid/devtools.html"`的方式打開頁面肯定報錯,因為不支持相關特殊API,只能先自己寫一些方法屏蔽這些錯誤,調試通了再放開。
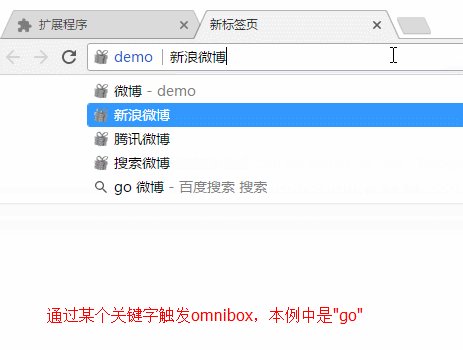
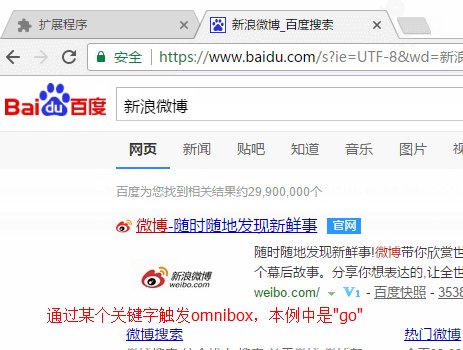
* ## **omnibox**
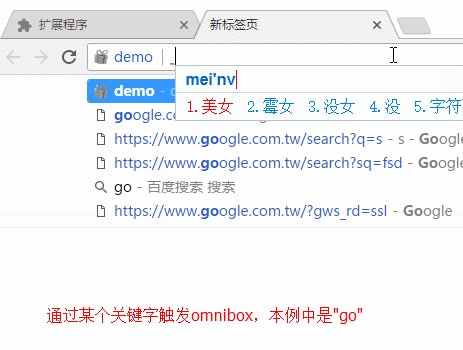
`omnibox`是向用戶提供搜索建議的一種方式
首先,配置文件如下:
~~~
{
// 向地址欄注冊一個關鍵字以提供搜索建議,只能設置一個關鍵字
"omnibox": { "keyword" : "go" },
}
~~~
然后`background.js`中注冊監聽事件:
~~~
// omnibox 演示
chrome.omnibox.onInputChanged.addListener((text, suggest) => {
console.log('inputChanged: ' + text);
if(!text) return;
if(text == '美女') {
suggest([
{content: '中國' + text, description: '你要找“中國美女”嗎?'},
{content: '日本' + text, description: '你要找“日本美女”嗎?'},
{content: '泰國' + text, description: '你要找“泰國美女或人妖”嗎?'},
{content: '韓國' + text, description: '你要找“韓國美女”嗎?'}
]);
}
else if(text == '微博') {
suggest([
{content: '新浪' + text, description: '新浪' + text},
{content: '騰訊' + text, description: '騰訊' + text},
{content: '搜狐' + text, description: '搜索' + text},
]);
}
else {
suggest([
{content: '百度搜索 ' + text, description: '百度搜索 ' + text},
{content: '谷歌搜索 ' + text, description: '谷歌搜索 ' + text},
]);
}
});
// 當用戶接收關鍵字建議時觸發
chrome.omnibox.onInputEntered.addListener((text) => {
console.log('inputEntered: ' + text);
if(!text) return;
var href = '';
if(text.endsWith('美女')) href = 'http://image.baidu.com/search/index?tn=baiduimage&ie=utf-8&word=' + text;
else if(text.startsWith('百度搜索')) href = 'https://www.baidu.com/s?ie=UTF-8&wd=' + text.replace('百度搜索 ', '');
else if(text.startsWith('谷歌搜索')) href = 'https://www.google.com.tw/search?q=' + text.replace('谷歌搜索 ', '');
else href = 'https://www.baidu.com/s?ie=UTF-8&wd=' + text;
openUrlCurrentTab(href);
});
// 獲取當前選項卡ID
function getCurrentTabId(callback)
{
chrome.tabs.query({active: true, currentWindow: true}, function(tabs)
{
if(callback) callback(tabs.length ? tabs[0].id: null);
});
}
// 當前標簽打開某個鏈接
function openUrlCurrentTab(url)
{
getCurrentTabId(tabId => {
chrome.tabs.update(tabId, {url: url});
})
}
~~~

* ## **notification**
Chrome提供了一個`chrome.notifications`API以便插件推送桌面通知,暫未找到`chrome.notifications`和HTML5自帶的`Notification`的顯著區別及優勢。
在后臺JS中,無論是使用`chrome.notifications`還是`Notification`都不需要申請權限(HTML5方式需要申請權限),直接使用即可。
代碼:
~~~
chrome.notifications.create(null, {
type: 'basic',
iconUrl: 'img/icon.png',
title: '這是標題',
message: '您剛才點擊了自定義右鍵菜單!'
});
~~~
- CSS
- 達到指定寬度加載css
- 選擇器
- CSS 函數
- @media媒體查詢
- 字體
- 圖標字體
- 文本
- 光標樣式cursor
- 盒子模型
- 溢出(overflow)
- 邊框
- 不透明度opacity
- 背景(background)與漸變xx-gradient
- 輪廓(outline)與 陰影(box-shadow)
- 過渡屬性(Transition)
- 動畫屬性(Animation)
- transform變形效果旋轉,縮放,移動,傾斜等
- 顯示、隱藏與禁用
- box-sizing與resize
- 居中對齊
- css水平居中
- css垂直居中
- 文字與相鄰的元素垂直對齊
- 布局
- 高度塌陷和外邊距重疊最終解決方案
- 解決float布局時高度塌陷的最終方案after偽類元素
- 子/父元素外邊距重疊最終解決方案before偽類元素
- 傳統布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮動布局
- 高度塌陷和BFC
- clear
- BFC概念及觸發條件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相鄰元素外邊距重疊
- 行內元素的盒子模型
- 彈性伸縮布局flex
- 舊版本(IE不支持)
- 混合過渡版(僅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid網格布局(實驗性)
- 應用與總結
- 瀑布流布局
- 流式布局(響應式布局又叫百分比布局移動端一般采用)
- 用戶不能鼠標左鍵選擇文本
- 表格
- 表單
- radio
- textarea
- select
- a連接
- ul>li有序列表與ol>li無序列表
- 偽元素
- 容器寬高100%
- 瀏覽器四大內核及前綴
- 移動端開發
- 長度單位與移動端
- css_移動端開發
- rem具體解決方案
- vw具體解決方案
- 兼容性問題
- 瀏覽器默認樣式
- css預處理器
- less
- sass
- stylus
- HTML
- 標簽元素
- head的子標簽
- 文檔元素
- 文本元素
- 嵌入元素
- 分組元素
- 表格元素
- 表單元素
- input
- 標簽元素的屬性
- 全局屬性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(實驗性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(實驗性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遺留xml:lang和xml:base
- part(實驗性)
- slot
- spellcheck(實驗性)
- tabindex
- translate
- HTML字符實體
- 行內元素
- iframe和父頁面相互傳值,并兼容跨域問題
- a標簽嵌套解決方案
- JS
- 獲取寬度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全選和反選
- 定時器:
- 哪些HTML元素可以獲得焦點?
- 事件例子
- 鼠標事件
- 注冊條款
- 獲取鼠標坐標
- div跟隨鼠標移動
- 拖拽01
- 鼠標滾動事件
- 鍵盤事件
- 檢查標簽是否含有某個類
- 輪播圖
- 數組的 交集 差集 補集 并集
- 精確計算插件
- 搖獎機
- 移動端跳轉
- 基礎
- js的數據類型
- 基本類型聲明
- 引用類型聲明及用法
- 數組
- 函數
- 對象及函數原型對象
- 繼承
- js的垃圾回收機制
- javascript擴展自定義方法
- 類型轉換
- 作用域(執行上下文)及遞歸調用
- javascript事件
- 連續調用
- 排序
- 內存溢出與內存泄漏
- 系統對象
- 內置對象
- 值屬性
- Infinity
- NaN
- undefined
- globalThis
- Function 屬性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本對象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 數字和日期對象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web組裝
- WebAssembly
- 結構化數據(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用鍵的集合對象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合對象(數組在這)
- Array數組
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 國際化
- Intl
- Intl.Collator
- 文本處理(字符串與正則)
- RegExp
- String
- 錯誤對象
- Error
- InternalError
- AggregateError 實驗性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但還兼容
- unescape()移除但還生效
- uneval()非標準
- arguments
- 宿主對象(DOM與Browser)
- Browser瀏覽器對象(BOM)
- Window 對象
- History 對象
- Location 對象
- Navigator 對象
- Screen 對象
- 存儲對象(localStorage與sessionStorage)
- DOM 節點對象
- EventTarget
- Node節點對象
- Document文檔節點
- HTMLDocument(HTML對象 )
- HTML 元素接口
- Element元素節點
- Attr屬性對象(與NamedNodeMap )
- DocumentType
- DocumentFragment文檔片段節點
- CharacterData
- Comment
- Text
- CDATASection
- 事件對象Event
- on-event處理器
- CustomEvent
- MouseEvent
- DragEvent
- 手勢(TouchEvent觸摸事件)
- 其他類型事件對象...
- CSSStyleDeclaration 對象
- HTMLCollection
- console對象
- MutationObserver
- 其他重要的對象(FormData與原生Ajax)
- FormData表單對象
- ajax XMLHttpRequest
- 表達式和運算符
- 算術運算符
- 賦值運算符
- 按位操作符
- 逗號操作符
- 比較操作符
- 條件運算符
- 解構賦值
- 函數表達式
- 圓括號運算符
- 邏輯運算符
- Nullish 合并操作符
- 對象初始化
- 運算符優先級
- 可選鏈
- 管道操作符 實驗性
- 屬性訪問器
- 展開語法
- 異步函數表達式
- await
- 類表達式
- delete 操作符
- function* 表達式
- in
- instanceof
- new 運算符
- new.target
- super
- this
- typeof
- void 運算符
- yield
- yield*
- 語句和聲明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 聲明
- const
- let
- var 描述
- 函數和類
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函數
- 箭頭函數
- 默認參數值
- 方法的定義
- 剩余參數
- Arguments 對象
- getter
- setter
- 類
- 類私有域
- 類元素
- 構造方法
- extends
- static
- Errors
- 更多
- 已廢棄的特性
- JavaScript 數據結構
- 詞法文法
- 屬性的可枚舉性和所有權
- 迭代協議
- 嚴格模式
- 切換到嚴格模式
- 模板字符串
- ES6(ES2015)
- Es6函數寫法
- 類class
- 導入導出模塊
- 兼容ES5
- 變量聲明
- Symbol新數據類型
- 迭代器(自定義遍歷數組)
- 生成器
- Promise異步編程
- set(集合)
- Map
- 數組新增4個方法
- 手機端事件
- bootstrap手冊
- 代碼壓縮打包
- Webpack
- 五個核心概念
- 開始
- loader
- 插件
- webpack開發環境配置
- 打包含css文件的項目
- 打包html資源
- 打包圖片資源
- 打包其他文件
- devServer(實時自動化打包)
- 總結:開發環境配置
- webpack生產環境配置
- 提取css成單獨文件
- css兼容性處理
- 壓縮css
- js語法檢查
- js兼容性處理
- js壓縮
- html壓縮
- 總結:生產環境配置
- webpack優化環境配置
- HMR( 模塊熱替換)
- source-map
- oneOf
- 緩存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多進程打包
- externals
- dll
- webpack配置詳解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端學習路線
- 調試
- 多個版本IE瀏覽器(調試用)
- 手機端調試
- vueJS
- Element UI(一個vuejs組件)
- 瀏覽器插件開發
- 插件推薦
- 擴展文件manifest.json
- 不可視的background(常駐)頁面
- 可視頁面browser actions與page actions及八種展示方式
- 使用chrome.xxx API
- Google Chrome擴展與Web頁面/服務器之間的交互
- Google Chrome擴展中的頁面之間的數據通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分類
- homepage_url 開發者或者插件主頁
- 5種類型的JS對比及消息通信
- 其它補充
- 谷歌瀏覽器截屏
- 框架及工具
- 前端UI設計網站
- 網頁中使用Unicode字符
