# `QVBoxLayout`
> 原文: [https://pythonbasics.org/QVBoxLayout/](https://pythonbasics.org/QVBoxLayout/)
`QVBoxLayout`在窗口中垂直組織窗口小部件。
除了讓您自己組織所有小部件(指定地理位置)之外,您還可以讓 PyQt 來處理它。
使用`.addWidget()`添加的每個新窗口小部件都是垂直添加的。 基本上,您可以獲得小部件的垂直列表。 每個新的小部件都將添加到列表的底部。
從`PyQt5.QtWidgets`導入`QVBoxLayout`。
## 垂直布局
### `QVboxLayout`示例
下面的簡單示例創建一個`QVboxLayout`。 然后使用`addWidget`方法,在**垂直方向**上添加新創建的按鈕。
```py
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
app = QApplication([])
window = QWidget()
layout = QVBoxLayout()
layout.addWidget(QPushButton('1'))
layout.addWidget(QPushButton('2'))
layout.addWidget(QPushButton('3'))
window.setLayout(layout)
window.show()
app.exec_()
```
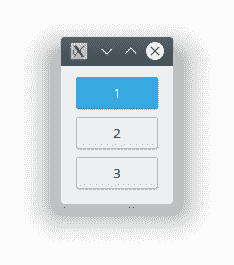
這將創建此應用程序:

`addWidget()`中的參數接受`PyQt5.QtWidgets`中的任何小部件,例如`QPushButton`和所有其他可用的小部件。
不要忘記使用`window.setLayout(layout)`將`QVBoxLayout`添加到窗口中。
[下載示例](https://gum.co/pysqtsamples)
- 介紹
- 學習 python 的 7 個理由
- 為什么 Python 很棒
- 學習 Python
- 入門
- 執行 Python 腳本
- 變量
- 字符串
- 字符串替換
- 字符串連接
- 字符串查找
- 分割
- 隨機數
- 鍵盤輸入
- 控制結構
- if語句
- for循環
- while循環
- 數據與操作
- 函數
- 列表
- 列表操作
- 排序列表
- range函數
- 字典
- 讀取文件
- 寫入文件
- 嵌套循環
- 切片
- 多個返回值
- 作用域
- 時間和日期
- try except
- 如何使用pip和 pypi
- 面向對象
- 類
- 構造函數
- 獲取器和設置器
- 模塊
- 繼承
- 靜態方法
- 可迭代對象
- Python 類方法
- 多重繼承
- 高級
- 虛擬環境
- 枚舉
- Pickle
- 正則表達式
- JSON 和 python
- python 讀取 json 文件
- 裝飾器
- 網絡服務器
- 音頻
- 用 Python 播放聲音
- python 文字轉語音
- 將 MP3 轉換為 WAV
- 轉錄音頻
- Tkinter
- Tkinter
- Tkinter 按鈕
- Tkinter 菜單
- Tkinter 標簽
- Tkinter 圖片
- Tkinter 畫布
- Tkinter 復選框
- Tkinter 輸入框
- Tkinter 文件對話框
- Tkinter 框架
- Tkinter 列表框
- Tkinter 消息框
- Tkinter 單選按鈕
- Tkinter 刻度
- 繪圖
- Matplotlib 條形圖
- Matplotlib 折線圖
- Seaborn 分布圖
- Seaborn 繪圖
- Seaborn 箱形圖
- Seaborn 熱力圖
- Seaborn 直線圖
- Seaborn 成對圖
- Seaborn 調色板
- Seaborn Pandas
- Seaborn 散點圖
- Plotly
- PyQt
- PyQt
- 安裝 PyQt
- PyQt Hello World
- PyQt 按鈕
- PyQt QMessageBox
- PyQt 網格
- QLineEdit
- PyQT QPixmap
- PyQt 組合框
- QCheckBox
- QSlider
- 進度條
- PyQt 表格
- QVBoxLayout
- PyQt 樣式
- 編譯 PyQt 到 EXE
- QDial
- QCheckBox
- PyQt 單選按鈕
- PyQt 分組框
- PyQt 工具提示
- PyQt 工具箱
- PyQt 工具欄
- PyQt 菜單欄
- PyQt 標簽小部件
- PyQt 自動補全
- PyQt 列表框
- PyQt 輸入對話框
- Qt Designer Python
- 機器學習
- 數據科學
- 如何從機器學習和 AI 認真地起步
- 為什么要使用 Python 進行機器學習?
- 機器學習庫
- 什么是機器學習?
- 區分機器學習,深度學習和 AI?
- 機器學習
- 機器學習算法比較
- 為什么要使用 Scikit-Learn?
- 如何在 Python 中加載機器學習數據
- 機器學習分類器
- 機器學習回歸
- Python 中的多項式回歸
- 決策樹
- k 最近鄰
- 訓練測試拆分
- 人臉檢測
- 如何為 scikit-learn 機器學習準備數據
- Selenium
- Selenium 瀏覽器
- Selenium Cookie
- Selenium 執行 JavaScript
- Selenium 按 ID 查找元素
- Selenium 無頭 Firefox
- Selenium Firefox
- Selenium 獲取 HTML
- Selenium 鍵盤
- Selenium 最大化
- Selenium 截圖
- Selenium 向下滾動
- Selenium 切換到窗口
- Selenium 等待頁面加載
- Flask 教程
- Flask 教程:Hello World
- Flask 教程:模板
- Flask 教程:路由
