{% raw %}
# Flask 教程:模板
> 原文: [https://pythonbasics.org/Flask-Tutorial-Templates/](https://pythonbasics.org/Flask-Tutorial-Templates/)
模板可幫助您重用視覺效果。 在所有 Web 應用程序中,視覺效果都可以重復使用。 這可以幫助您劃分業務和表示邏輯。 您不希望您的應用程序代碼與圖形設計代碼混合在一起。
想象一下一個分析應用程序。 您希望每個頁面上都有相同的導航和頁腳。 內容可能有所不同,但總體設計保持不變。 這是通過模板完成的。
## 模板示例
您要做的第一件事是為模板創建目錄。 您可以使用以下命令從終端執行此操作。 如果尚未這樣做,請[創建一個應用](https://pythonbasics.org/Flask-Tutorial-Hello-World/)。 假設您的項目目錄名為`app`,
```py
(venv) $ mkdir app/templates
```
單個模板只是一個文件。 每個模板都包含 HTML 代碼,這是 Web 的標準語言。
### Flask 模板變量
讓我們創建文件`index.html`
```py
<html>
<head>
<title>{{ title }}</title>
</head>
<body>
<h1>Hello {{ username }}</h1>
</body>
</html>
```
其中大多數是 HTML 標記(在`<`和`>`符號之間),這是網絡上的標準標記。
那么,那些 `{{` 和 `}}` 符號是什么?
這是在網頁上顯示 Python 變量的方式。 它們是要顯示的變量的占位符。
在此模板中,可以傳遞兩個變量:標題和用戶名。
## 模板渲染
要知道的關鍵事情之一是,模板用于將業務邏輯與表示邏輯分開。 這樣可以提高軟件的可維護性,可擴展性和可移植性。
可以從您的 Python 代碼中傳遞變量。 Python 需要渲染模板,因此需要導入模板。
```py
from flask import render_template
```
更改原始代碼:
```py
@app.route('/')
def index():
return 'Web App with Python Flask!'
```
進入渲染模板并傳遞變量的代碼:
```py
@app.route('/')
@app.route('/index')
def index():
name = 'Rosalia'
return render_template('index.html', title='Welcome', username=name)
```
然后啟動應用程序:
```py
sudo python3 app.py
```
然后它將在終端中顯示一些文本:
```py
* Serving Flask app "app" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://0.0.0.0:81/ (Press CTRL+C to quit)
```
并在 Web 瀏覽器中打開終端中顯示的 URL。
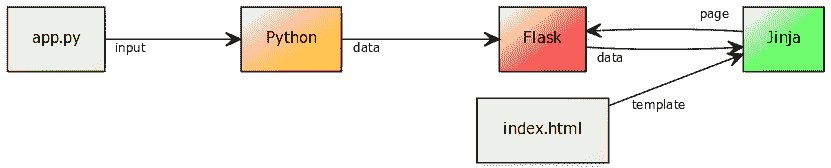
## `render_template`
在上面的示例中,您調用了函數`render_template()`。 為什么要調用此方法而不立即返回 html 數據?
Flask 與一種名為 [Jinja2](https://palletsprojects.com/p/jinja/) 的語言捆綁在一起。 這使您能夠直接在模板中包含變量,創建循環和添加`if`語句。
在上面的示例中,您已經了解了如何包含`title`和`username`之類的變量。 那么,如何包含循環和`if`語句?

## Flask 模板`if`
您可以在模板中包含`if`語句。 可以使用與 Python 中相同的運算符(`==`,`>`,`<`,`>=`,`<=`)。 也可以使用`else`或`elif`之類的子句。
在此代碼中,輸出將根據輸入變量用戶名而有所不同。 用戶名通過 Python 代碼(業務邏輯)傳遞到模板(表示邏輯)。
```py
<html>
<head>
<title>{{ title }}</title>
</head>
<body>
{% if username == "Rosalia": %}
<h1>Hello my love</h1>
{% else %}
<h1>Hello {{ username }}</h1>
{% endif %}
</body>
</html>
```
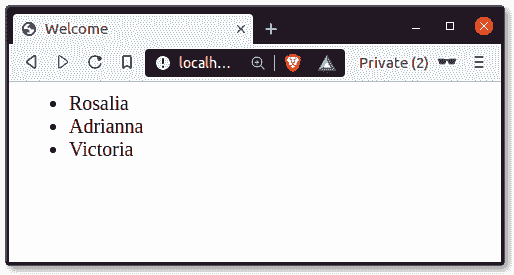
## Flask 模板`for`循環
如果您有大量數據(例如用戶列表),則希望使用`for`循環對其進行迭代。 將 Python 代碼更改為此:
```py
@app.route('/')
@app.route('/index')
def index():
users = [ 'Rosalia','Adrianna','Victoria' ]
return render_template('index.html', title='Welcome', members=users)
```
該代碼包括一個列表(用戶)。 該列表將傳遞給`render_template`函數。 在模板中,可以使用`for`循環遍歷列表。
```py
<html>
<head>
<title>{{ title }}</title>
</head>
<body>
<ul>
{% for member in members: %}
<li>{{ member }}</li>
{% endfor %}
</ul>
</body>
</html>
```
對于代碼,使用標簽 `{%` 和 `%}` 。
要顯示變量,請寫入標簽 `{{` 和 `}}` 。

[**下載示例**](https://gum.co/IMzBy)
{% endraw %}
- 介紹
- 學習 python 的 7 個理由
- 為什么 Python 很棒
- 學習 Python
- 入門
- 執行 Python 腳本
- 變量
- 字符串
- 字符串替換
- 字符串連接
- 字符串查找
- 分割
- 隨機數
- 鍵盤輸入
- 控制結構
- if語句
- for循環
- while循環
- 數據與操作
- 函數
- 列表
- 列表操作
- 排序列表
- range函數
- 字典
- 讀取文件
- 寫入文件
- 嵌套循環
- 切片
- 多個返回值
- 作用域
- 時間和日期
- try except
- 如何使用pip和 pypi
- 面向對象
- 類
- 構造函數
- 獲取器和設置器
- 模塊
- 繼承
- 靜態方法
- 可迭代對象
- Python 類方法
- 多重繼承
- 高級
- 虛擬環境
- 枚舉
- Pickle
- 正則表達式
- JSON 和 python
- python 讀取 json 文件
- 裝飾器
- 網絡服務器
- 音頻
- 用 Python 播放聲音
- python 文字轉語音
- 將 MP3 轉換為 WAV
- 轉錄音頻
- Tkinter
- Tkinter
- Tkinter 按鈕
- Tkinter 菜單
- Tkinter 標簽
- Tkinter 圖片
- Tkinter 畫布
- Tkinter 復選框
- Tkinter 輸入框
- Tkinter 文件對話框
- Tkinter 框架
- Tkinter 列表框
- Tkinter 消息框
- Tkinter 單選按鈕
- Tkinter 刻度
- 繪圖
- Matplotlib 條形圖
- Matplotlib 折線圖
- Seaborn 分布圖
- Seaborn 繪圖
- Seaborn 箱形圖
- Seaborn 熱力圖
- Seaborn 直線圖
- Seaborn 成對圖
- Seaborn 調色板
- Seaborn Pandas
- Seaborn 散點圖
- Plotly
- PyQt
- PyQt
- 安裝 PyQt
- PyQt Hello World
- PyQt 按鈕
- PyQt QMessageBox
- PyQt 網格
- QLineEdit
- PyQT QPixmap
- PyQt 組合框
- QCheckBox
- QSlider
- 進度條
- PyQt 表格
- QVBoxLayout
- PyQt 樣式
- 編譯 PyQt 到 EXE
- QDial
- QCheckBox
- PyQt 單選按鈕
- PyQt 分組框
- PyQt 工具提示
- PyQt 工具箱
- PyQt 工具欄
- PyQt 菜單欄
- PyQt 標簽小部件
- PyQt 自動補全
- PyQt 列表框
- PyQt 輸入對話框
- Qt Designer Python
- 機器學習
- 數據科學
- 如何從機器學習和 AI 認真地起步
- 為什么要使用 Python 進行機器學習?
- 機器學習庫
- 什么是機器學習?
- 區分機器學習,深度學習和 AI?
- 機器學習
- 機器學習算法比較
- 為什么要使用 Scikit-Learn?
- 如何在 Python 中加載機器學習數據
- 機器學習分類器
- 機器學習回歸
- Python 中的多項式回歸
- 決策樹
- k 最近鄰
- 訓練測試拆分
- 人臉檢測
- 如何為 scikit-learn 機器學習準備數據
- Selenium
- Selenium 瀏覽器
- Selenium Cookie
- Selenium 執行 JavaScript
- Selenium 按 ID 查找元素
- Selenium 無頭 Firefox
- Selenium Firefox
- Selenium 獲取 HTML
- Selenium 鍵盤
- Selenium 最大化
- Selenium 截圖
- Selenium 向下滾動
- Selenium 切換到窗口
- Selenium 等待頁面加載
- Flask 教程
- Flask 教程:Hello World
- Flask 教程:模板
- Flask 教程:路由
