# 動態表單
原文鏈接 : [http://zeppelin.apache.org/docs/0.7.2/manual/dynamicform.html](http://zeppelin.apache.org/docs/0.7.2/manual/dynamicform.html)
譯文鏈接 : [http://www.apache.wiki/pages/viewpage.action?pageId=10030585](http://www.apache.wiki/pages/viewpage.action?pageId=10030585)
貢獻者 : [片刻](/display/~jiangzhonglian) [ApacheCN](/display/~apachecn) [Apache中文網](/display/~apachechina)
Apache Zeppelin動態創建輸入表單。根據語言后端,創建動態表單有兩種不同的方式。自定義語言后端可以選擇要使用哪種類型的表單創建。
## 使用表單模板
此模式使用簡單的模板語言創建表單。它簡單易用。例如Markdown,Shell,Spark SQL語言后端使用它。
### 文本輸入表單
要創建文本輸入表單,請使用`${formName}`模板。
例如

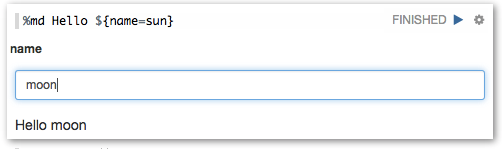
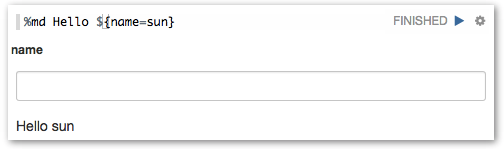
也可以提供默認值,使用`${formName=defaultValue}`。

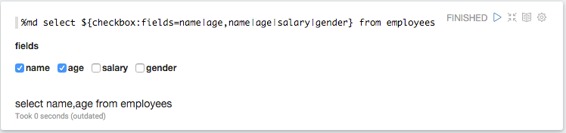
### 選擇表單
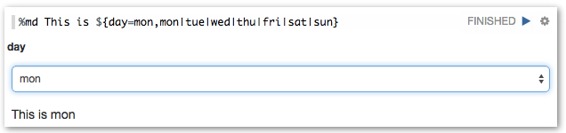
要創建選擇表單,請使用?`${formName=defaultValue,option1|option2...}`
例如

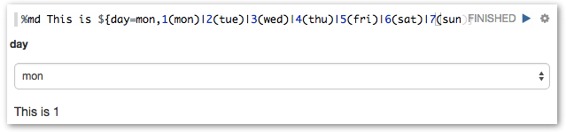
此外,您可以使用選項的顯示名稱和值分隔?`${formName=defaultValue,option1(DisplayName)|option2(DisplayName)...}`

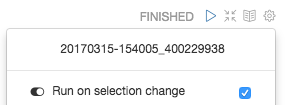
默認情況下更改選擇后,段落將自動運行。但是,如果您在一個段落中有多種類型的動態表單,則可能需要在更改所有選項后運行該段落。您可以通過取消選中設置菜單中的以下“?**運行選擇更改”**選項來控制此選項。即使您取消選中此選項,仍然可以通過按下來運行它`Enter`。

### 復選框表單
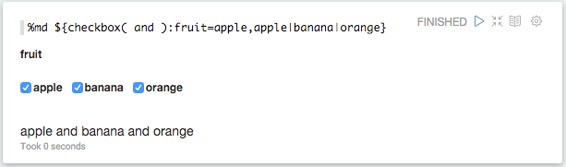
對于多選,您可以使用復選框來創建`${checkbox:formName=defaultValue1|defaultValue2...,option1|option2...}`。該變量將由基于所選項的逗號分隔字符串代替。例如:

此外,您可以使用以下命令指定分隔符`${checkbox(delimiter):formName=...}`:

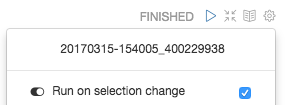
與[選擇表單](http://zeppelin.apache.org/docs/0.7.1/manual/dynamicform.html#select-form)一樣,默認情況下更改[選擇后](http://zeppelin.apache.org/docs/0.7.1/manual/dynamicform.html#select-form),段落將自動運行。但是,如果您在一個段落中有多種類型的動態表單,則可能需要在更改所有選項后運行該段落。您可以通過取消選中設置菜單中的以下“?**運行選擇更改”**選項來控制此選項。即使您取消選中此選項,仍然可以通過按下來運行它`Enter`。

## 以編程方式創建
一些語言后端使用編程方式創建表單。例如[ZeppelinContext](http://zeppelin.apache.org/docs/0.7.1/interpreter/spark.html#zeppelincontext)提供了表單創建API
這里有一些例子。
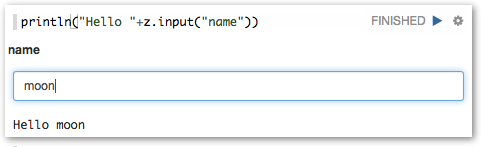
### 文本輸入表單
**Scala**
```
%spark
println("Hello "+z.input("name"))
```
**Python** ?展開原碼
```
%pyspark
print("Hello "+z.input("name"))
```

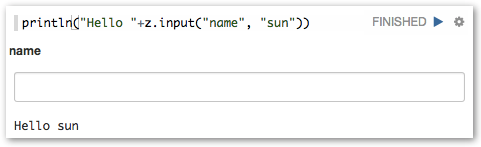
### 具有默認值的文本輸入表單
**Scala**
```
%spark
println("Hello "+z.input("name", "sun"))
```
**Python** ?展開原碼
```
%pyspark
print("Hello "+z.input("name", "sun"))
```

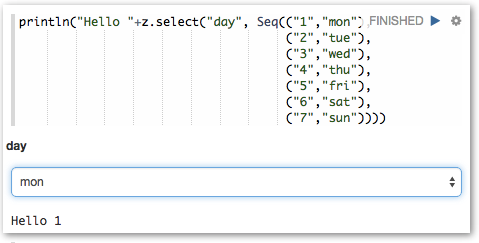
### 選擇表單
**Scala**
```
%spark
println("Hello "+z.select("day", Seq(("1","mon"),
("2","tue"),
("3","wed"),
("4","thurs"),
("5","fri"),
("6","sat"),
("7","sun"))))?
```
**Python** ?展開原碼
```
%pyspark
print("Hello "+z.select("day", [("1","mon"),
("2","tue"),
("3","wed"),
("4","thurs"),
("5","fri"),
("6","sat"),
("7","sun")]))
```

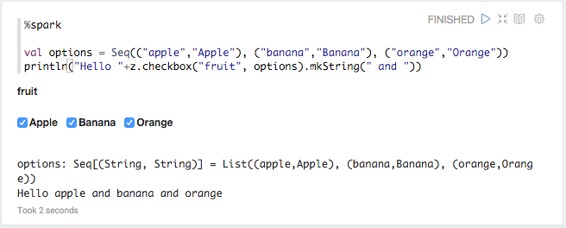
### **復選框表單**
**Scala**
```
%spark
val options = Seq(("apple","Apple"), ("banana","Banana"), ("orange","Orange"))
println("Hello "+z.checkbox("fruit", options).mkString(" and "))?
```
**Python** ?展開原碼
```
%pyspark
options = [("apple","Apple"), ("banana","Banana"), ("orange","Orange")]
print("Hello "+ " and ".join(z.checkbox("fruit", options, ["apple"])))?
```

- 快速入門
- 什么是Apache Zeppelin?
- 安裝
- 配置
- 探索Apache Zeppelin UI
- 教程
- 動態表單
- 發表你的段落
- 自定義Zeppelin主頁
- 升級Zeppelin版本
- 從源碼編譯
- 使用Flink和Spark Clusters安裝Zeppelin教程
- 解釋器
- 概述
- 解釋器安裝
- 解釋器依賴管理
- 解釋器的模擬用戶
- 解釋員執行Hook(實驗)
- Alluxio 解釋器
- Beam 解釋器
- BigQuery 解釋器
- Cassandra CQL 解釋器
- Elasticsearch 解釋器
- Flink 解釋器
- Geode/Gemfire OQL 解釋器
- HBase Shell 解釋器
- HDFS文件系統 解釋器
- Hive 解釋器
- Ignite 解釋器
- JDBC通用 解釋器
- Kylin 解釋器
- Lens 解釋器
- Livy 解釋器
- Markdown 解釋器
- Pig 解釋器
- PostgreSQL, HAWQ 解釋器
- Python 2&3解釋器
- R 解釋器
- Scalding 解釋器
- Scio 解釋器
- Shell 解釋器
- Spark 解釋器
- 系統顯示
- 系統基本顯示
- 后端Angular API
- 前端Angular API
- 更多
- 筆記本存儲
- REST API
- 解釋器 API
- 筆記本 API
- 筆記本資源 API
- 配置 API
- 憑據 API
- Helium API
- Security ( 安全 )
- Shiro 授權
- 筆記本 授權
- 數據源 授權
- Helium 授權
- Advanced ( 高級 )
- Zeppelin on Vagrant VM ( Zeppelin 在 Vagrant 虛擬機上 )
- Zeppelin on Spark Cluster Mode( Spark 集群模式下的 Zeppelin )
- Zeppelin on CDH ( Zeppelin 在 CDH 上 )
- Contibute ( 貢獻 )
- Writing a New Interpreter ( 寫一個新的解釋器 )
- Writing a new Visualization (Experimental) ( 編寫新的可視化(實驗) )
- Writing a new Application (Experimental) ( 寫一個新的應用程序( 實驗 ) )
- Contributing to Apache Zeppelin ( Code ) ( 向 Apache Zeppelin 貢獻( 代碼 ) )
- Contributing to Apache Zeppelin ( Website ) ( 向 Apache Zeppelin 貢獻(website) )
