# 系統基本顯示
原文鏈接 : [http://zeppelin.apache.org/docs/0.7.2/displaysystem/basicdisplaysystem.html](http://zeppelin.apache.org/docs/0.7.2/displaysystem/basicdisplaysystem.html)
譯文鏈接 : [http://www.apache.wiki/pages/viewpage.action?pageId=10030651](http://www.apache.wiki/pages/viewpage.action?pageId=10030651)
貢獻者 : [片刻](/display/~jiangzhonglian) [ApacheCN](/display/~apachecn) [Apache中文網](/display/~apachechina)
## 文本
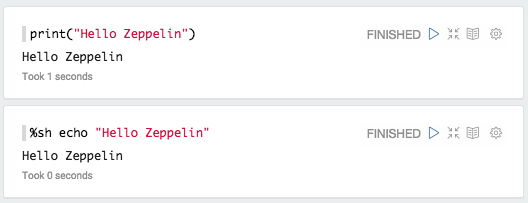
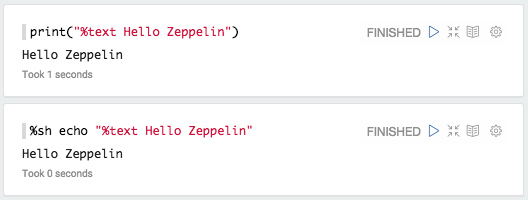
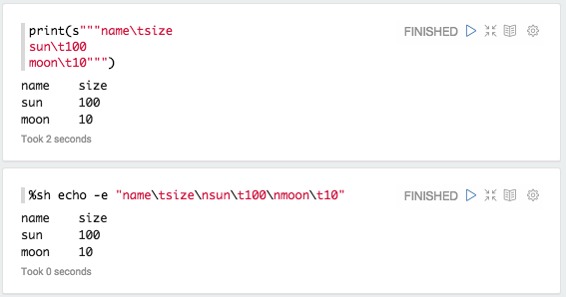
默認情況下,Apache Zeppelin使用`text`顯示系統打印解釋器響應作為純文本。

您可以明確表示您正在使用`text`顯示系統。

## HTML
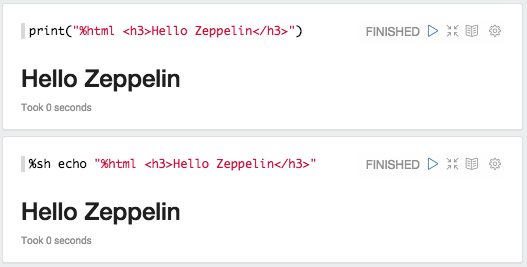
使用`%html`指令,Zeppelin將您的輸出視為HTML

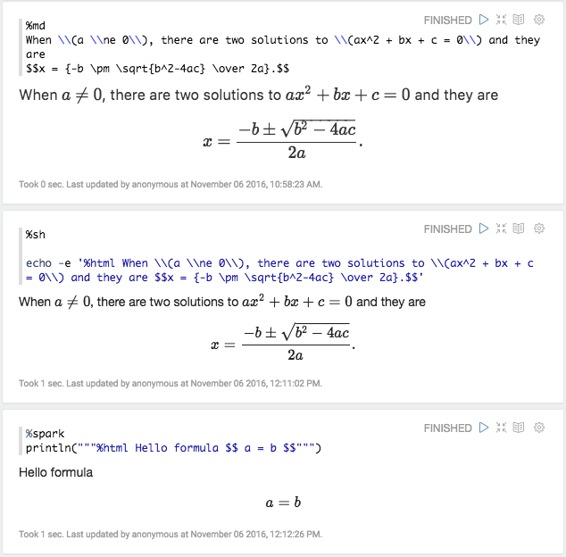
### 數學表達
HTML顯示系統使用[MathJax](https://www.mathjax.org/)自動格式化數學表達式。您可以使用?`\\( INLINE EXPRESSION \\)`和`$$ EXPRESSION $$`格式化。例如

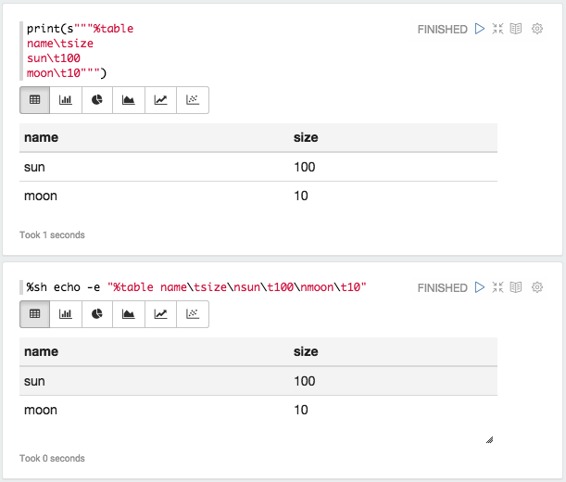
## 表
例如,如果您將具有由`\n`(換行符)和列以`\t`(tab)分隔的數據以第一行作為標題行分隔的數據

您可以簡單地使用`%table`顯示系統來利用Zeppelin的內置可視化功能。

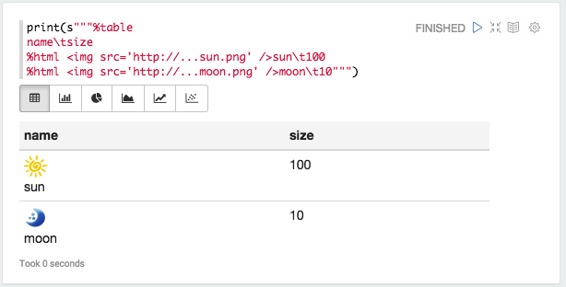
如果表格內容開始`%html`,它將被解釋為一個HTML。

**注意:**顯示系統是后端獨立的。
- 快速入門
- 什么是Apache Zeppelin?
- 安裝
- 配置
- 探索Apache Zeppelin UI
- 教程
- 動態表單
- 發表你的段落
- 自定義Zeppelin主頁
- 升級Zeppelin版本
- 從源碼編譯
- 使用Flink和Spark Clusters安裝Zeppelin教程
- 解釋器
- 概述
- 解釋器安裝
- 解釋器依賴管理
- 解釋器的模擬用戶
- 解釋員執行Hook(實驗)
- Alluxio 解釋器
- Beam 解釋器
- BigQuery 解釋器
- Cassandra CQL 解釋器
- Elasticsearch 解釋器
- Flink 解釋器
- Geode/Gemfire OQL 解釋器
- HBase Shell 解釋器
- HDFS文件系統 解釋器
- Hive 解釋器
- Ignite 解釋器
- JDBC通用 解釋器
- Kylin 解釋器
- Lens 解釋器
- Livy 解釋器
- Markdown 解釋器
- Pig 解釋器
- PostgreSQL, HAWQ 解釋器
- Python 2&3解釋器
- R 解釋器
- Scalding 解釋器
- Scio 解釋器
- Shell 解釋器
- Spark 解釋器
- 系統顯示
- 系統基本顯示
- 后端Angular API
- 前端Angular API
- 更多
- 筆記本存儲
- REST API
- 解釋器 API
- 筆記本 API
- 筆記本資源 API
- 配置 API
- 憑據 API
- Helium API
- Security ( 安全 )
- Shiro 授權
- 筆記本 授權
- 數據源 授權
- Helium 授權
- Advanced ( 高級 )
- Zeppelin on Vagrant VM ( Zeppelin 在 Vagrant 虛擬機上 )
- Zeppelin on Spark Cluster Mode( Spark 集群模式下的 Zeppelin )
- Zeppelin on CDH ( Zeppelin 在 CDH 上 )
- Contibute ( 貢獻 )
- Writing a New Interpreter ( 寫一個新的解釋器 )
- Writing a new Visualization (Experimental) ( 編寫新的可視化(實驗) )
- Writing a new Application (Experimental) ( 寫一個新的應用程序( 實驗 ) )
- Contributing to Apache Zeppelin ( Code ) ( 向 Apache Zeppelin 貢獻( 代碼 ) )
- Contributing to Apache Zeppelin ( Website ) ( 向 Apache Zeppelin 貢獻(website) )
