# 前端Angular API
原文鏈接 : [http://zeppelin.apache.org/docs/0.7.2/displaysystem/front-end-angular.html](http://zeppelin.apache.org/docs/0.7.2/displaysystem/front-end-angular.html)
譯文鏈接 : [http://www.apache.wiki/pages/viewpage.action?pageId=10030670](http://www.apache.wiki/pages/viewpage.action?pageId=10030670)
貢獻者 : [片刻](/display/~jiangzhonglian) [ApacheCN](/display/~apachecn) [Apache中文網](/display/~apachechina)
## 基本用法
除了用于處理Angular對象綁定[的后端API](http://zeppelin.apache.org/docs/0.7.1/displaysystem/back-end-angular.html)之外,Apache Zeppelin還在`**z**`前端暴露了一個簡單的AngularJS?對象,以顯示相同的功能。該`**z**`對象可以在每個段落的角度孤立的范圍內訪問。?
### 綁定/解除綁定變量
通過這個**`z`**,你可以綁定/取消綁定變量到**AngularJS視圖**。將值綁定到角度對象和**強制**目標段落:
```
%angular
<form class="form-inline">
<div class="form-group">
<label for="superheroId">Super Hero: </label>
<input type="text" class="form-control" id="superheroId" placeholder="Superhero name ..." ng-model="superhero"></input>
</div>
<button type="submit" class="btn btn-primary" ng-click="z.angularBind('superhero',superhero,'20160222-232336_1472609686')"> Bind</button>
</form>?
```

* * *
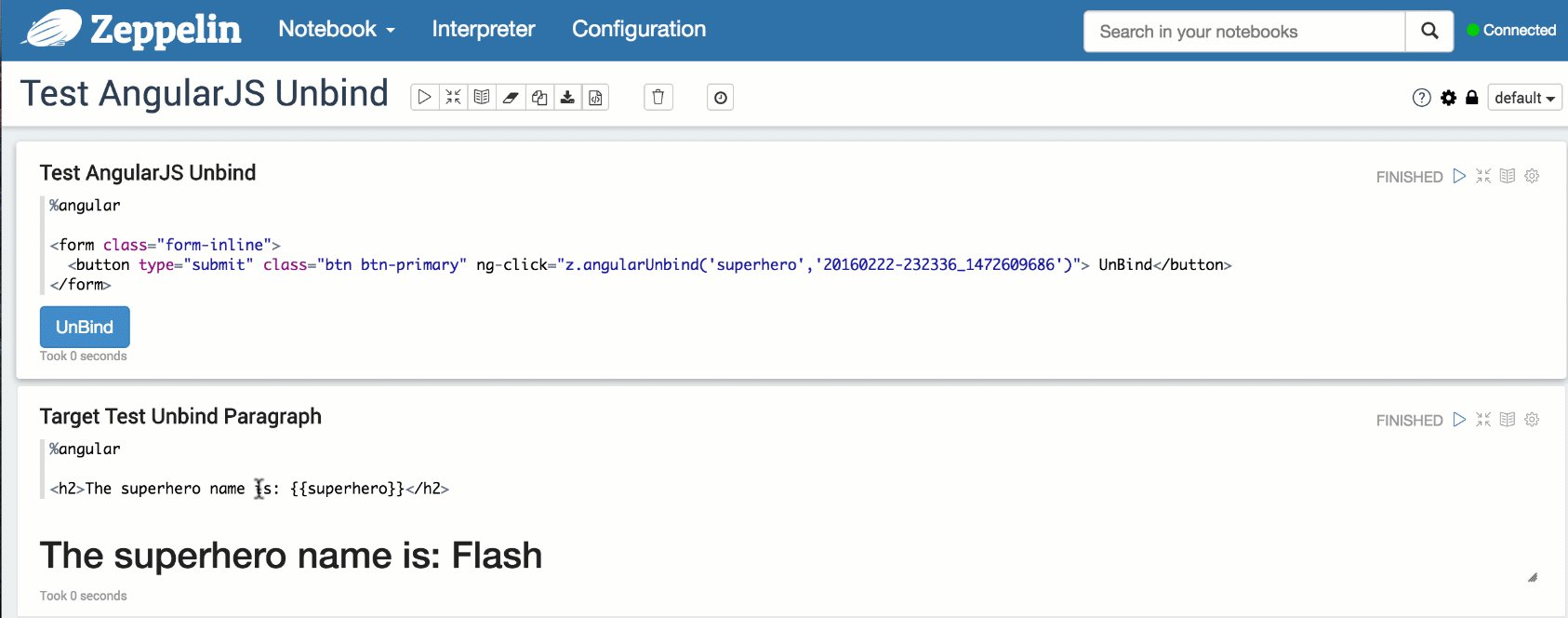
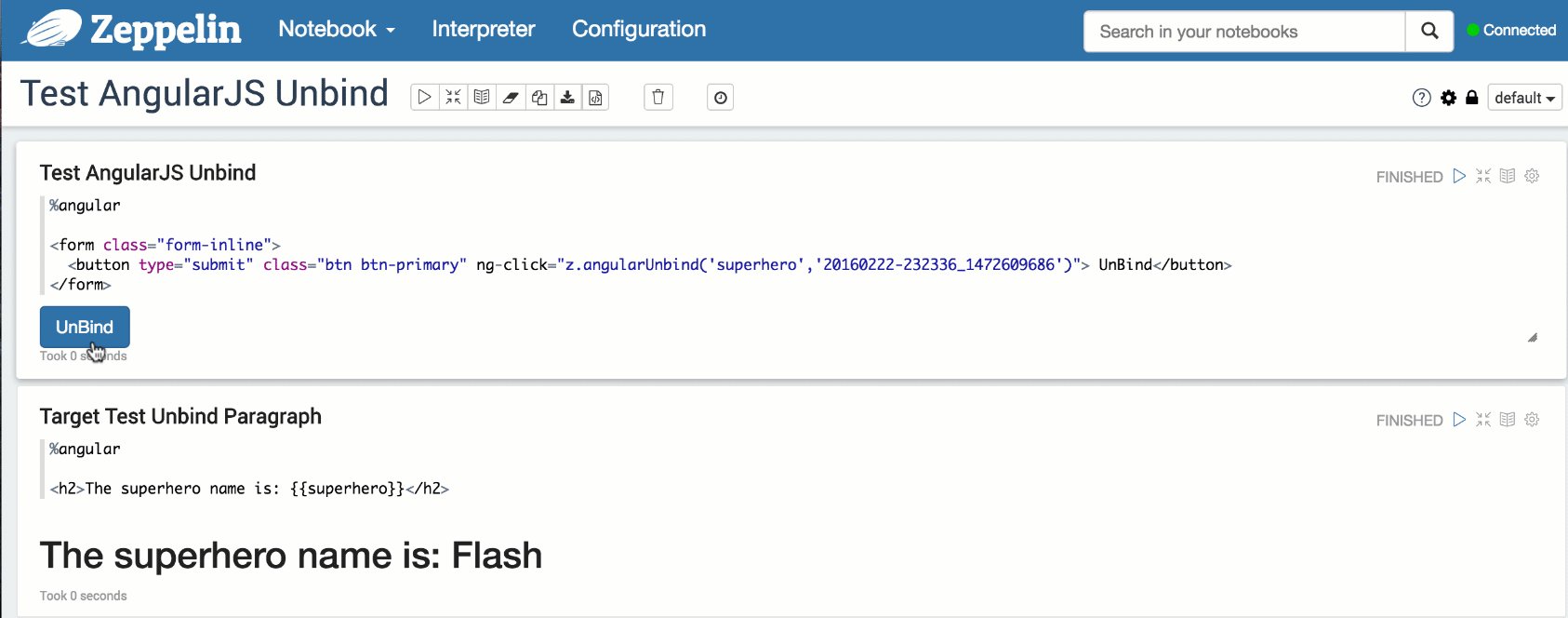
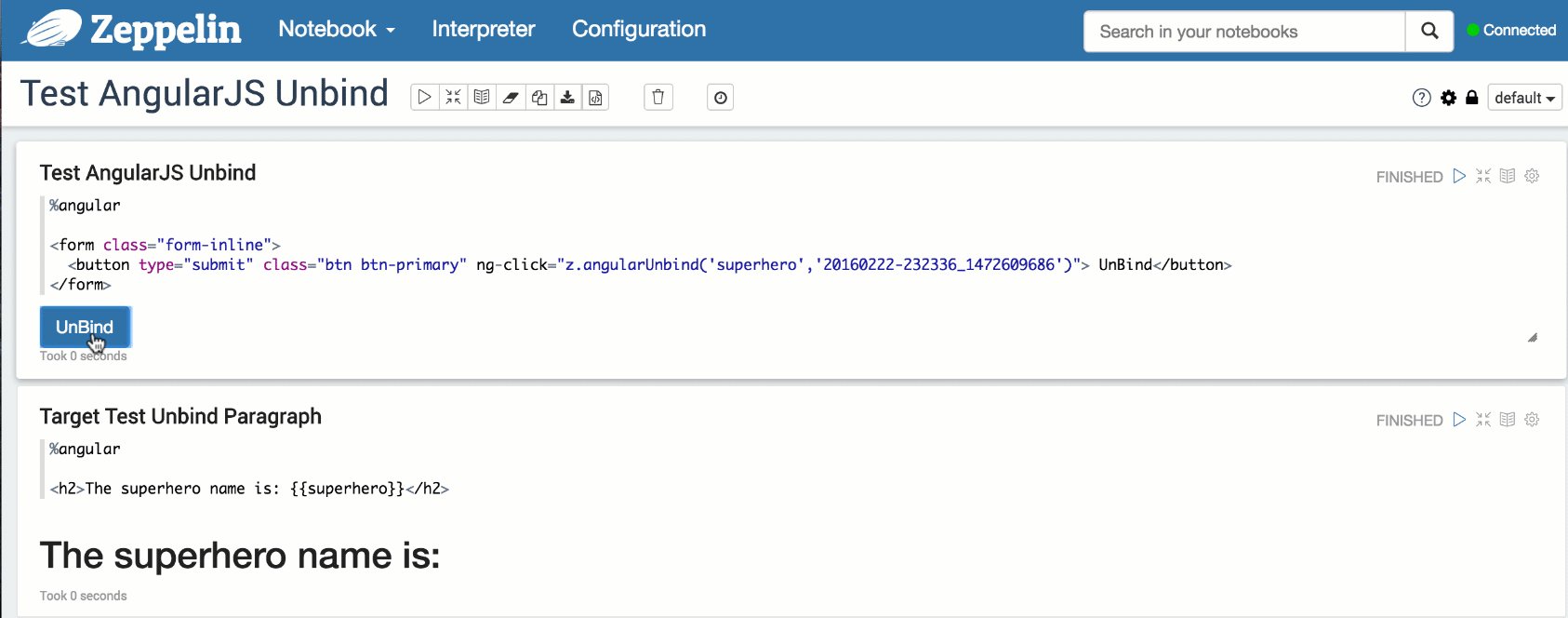
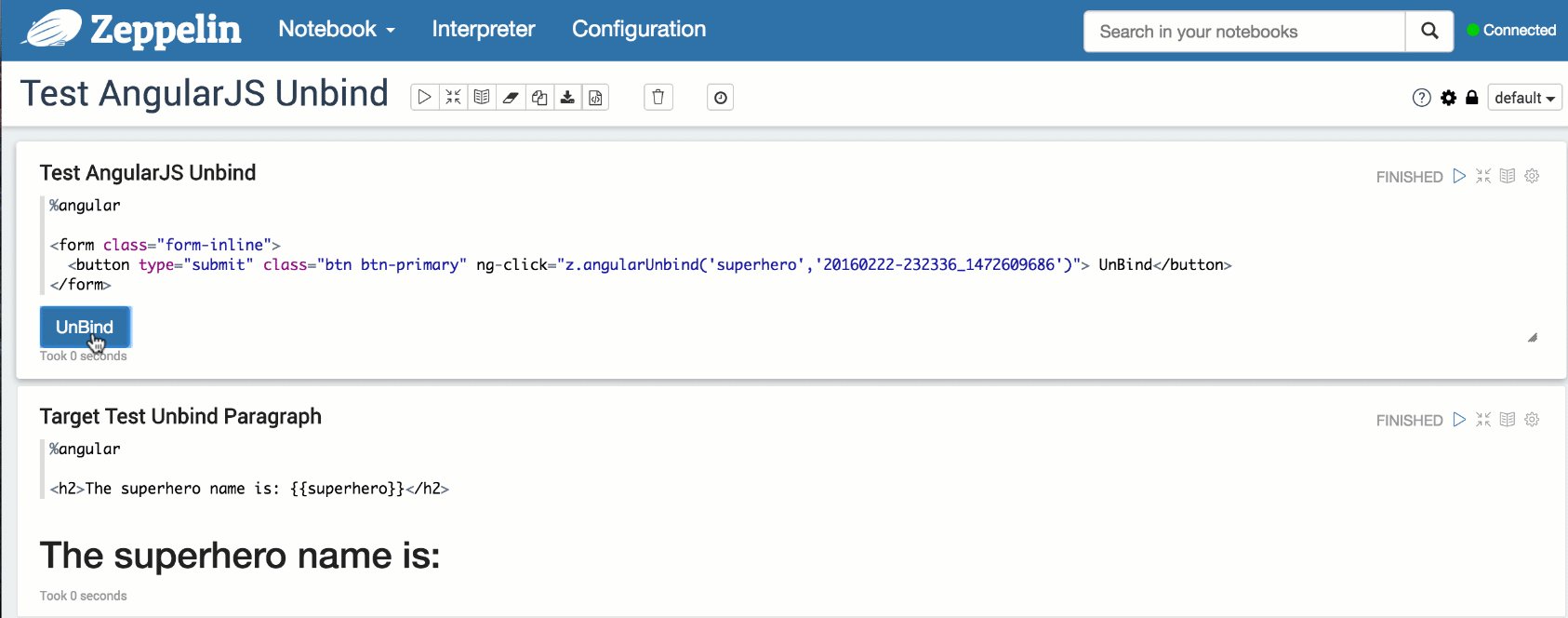
解除/取消角度對象中的值和**強制性**目標段落:
```
%angular
<form class="form-inline">
<button type="submit" class="btn btn-primary" ng-click="z.angularUnbind('superhero','20160222-232336_1472609686')"> UnBind</button>
</form>?
```

功能的**`z.angularBind() / z.angularUnbind()`**簽名是:
```
// Bind
z.angularBind(angularObjectName, angularObjectValue, paragraphId);
// Unbind
z.angularUnbind(angularObjectName, angularObjectValue, paragraphId);
```
所有參數都是強制性的。
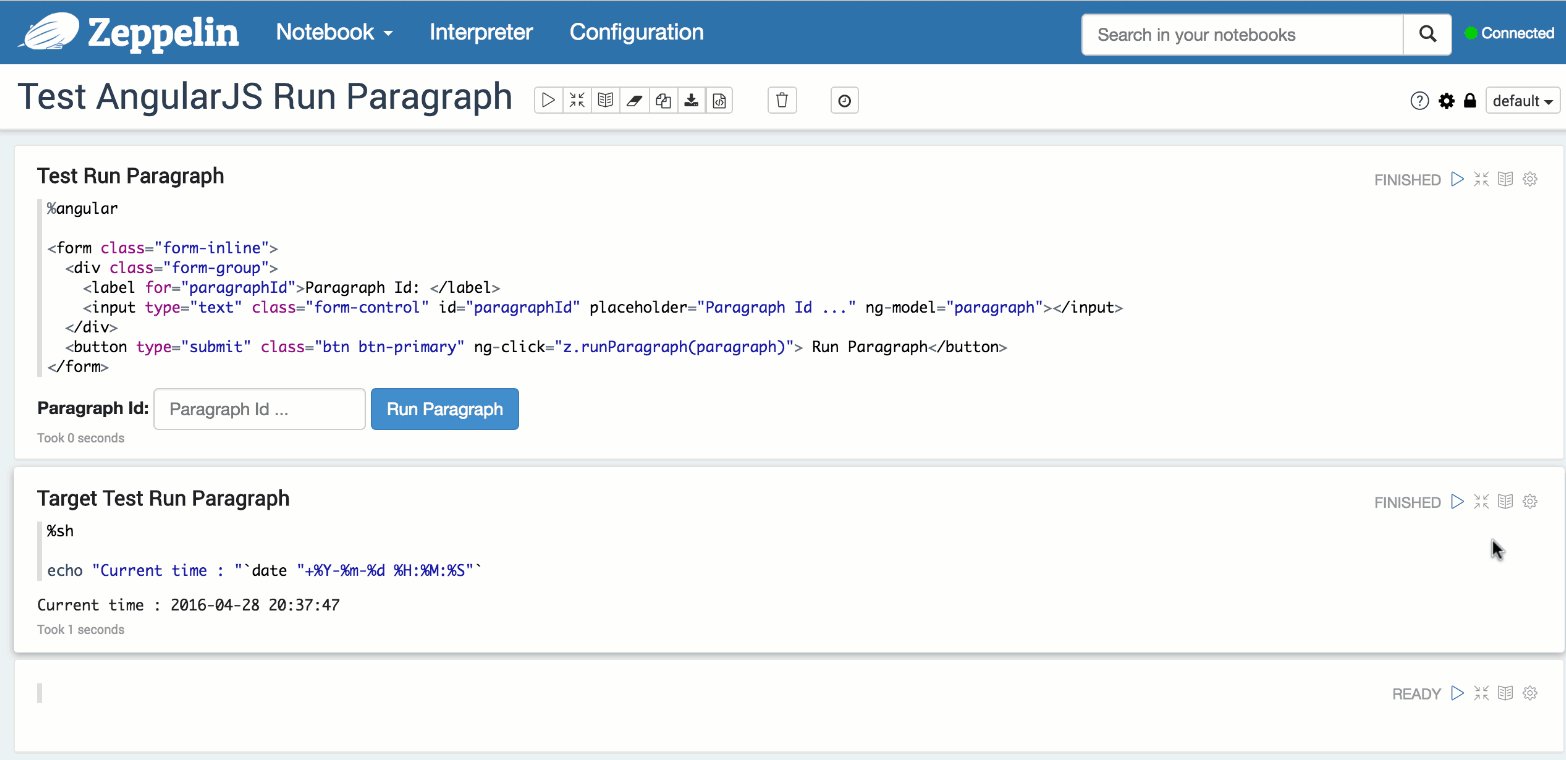
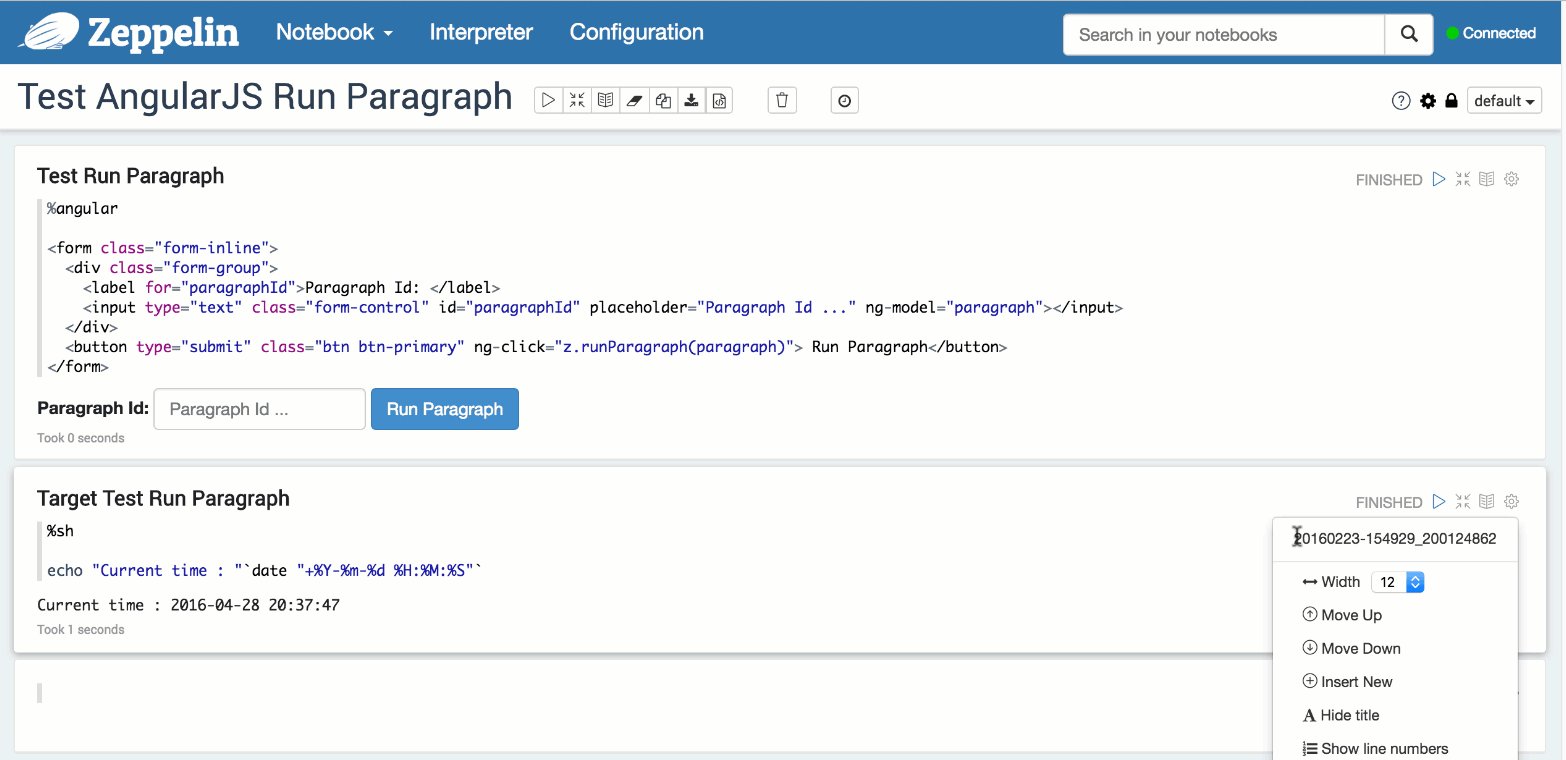
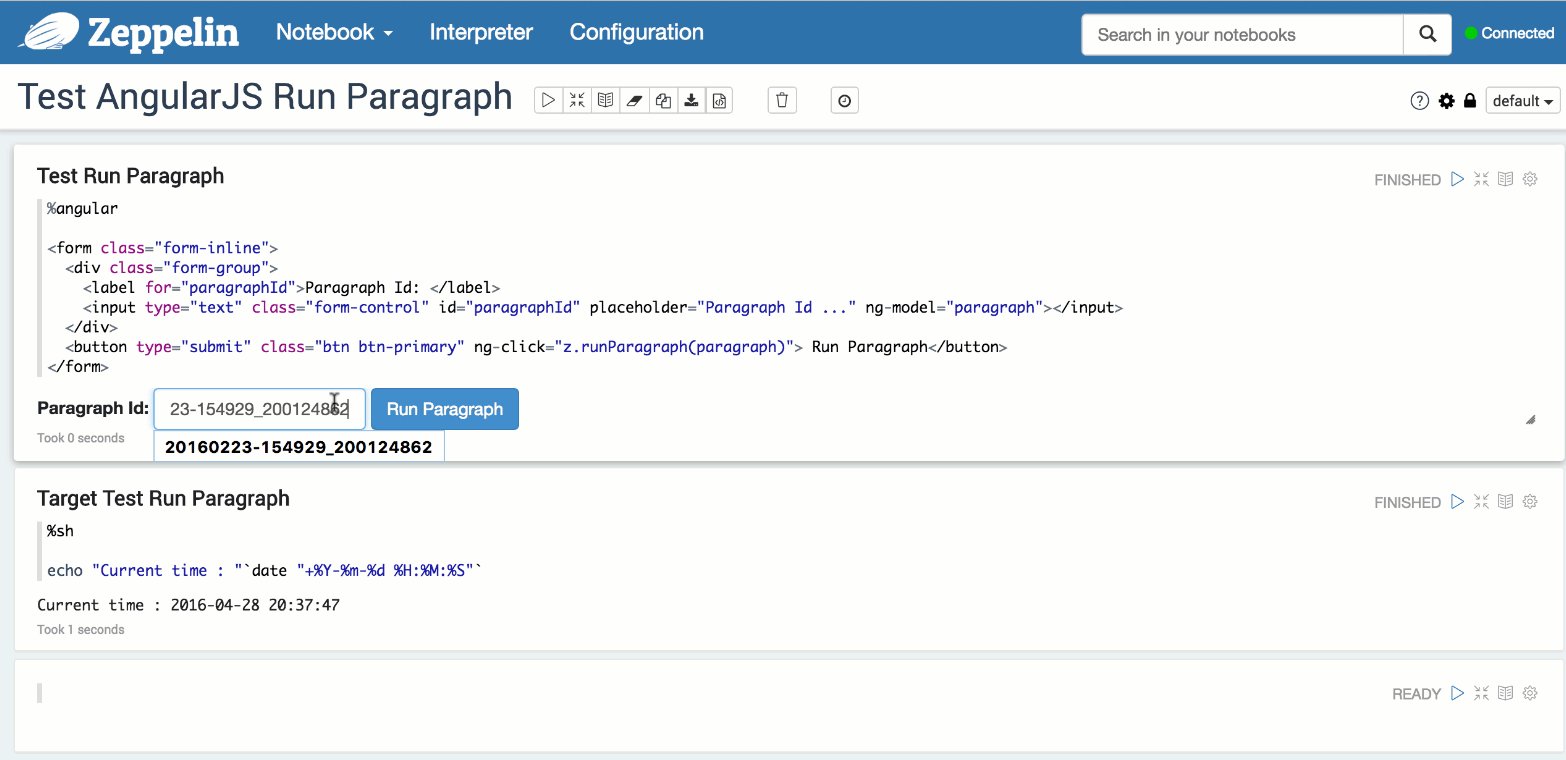
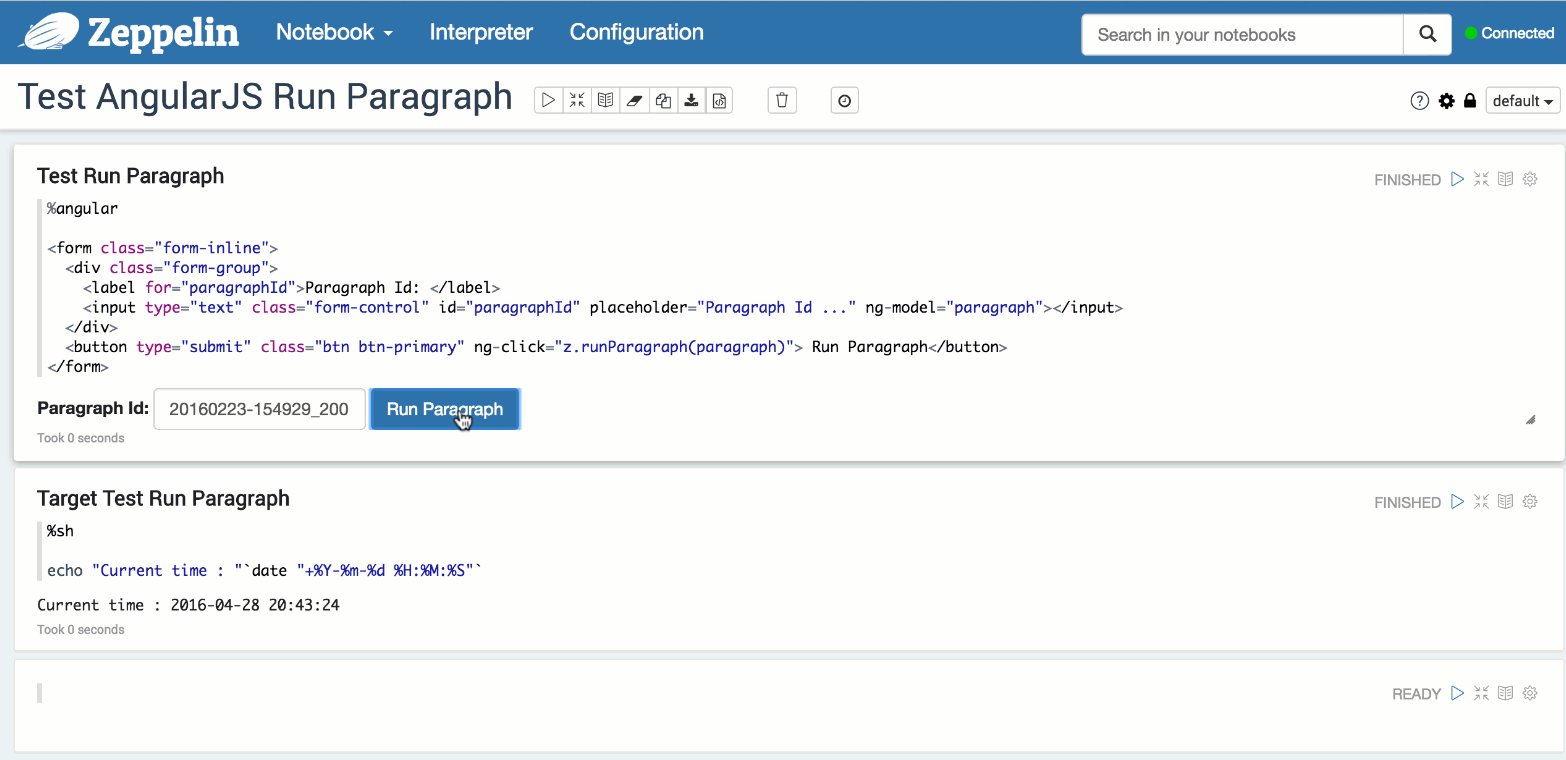
### [運行段落](http://zeppelin.apache.org/docs/0.7.1/displaysystem/front-end-angular.html#run-paragraph)
您還可以通過調用**`z.runParagraph()`**函數傳遞相應的paragraphId來觸發段執行:
```
%angular
<form class="form-inline">
<div class="form-group">
<label for="paragraphId">Paragraph Id: </label>
<input type="text" class="form-control" id="paragraphId" placeholder="Paragraph Id ..." ng-model="paragraph"></input>
</div>
<button type="submit" class="btn btn-primary" ng-click="z.runParagraph(paragraph)"> Run Paragraph</button>
</form>
```

## 用角度對象覆蓋動態窗體
前端Angular Interaction API旨在提供更豐富的表單功能和可變綁定。使用現有的**動態表單**系統,您可以創建輸入文本,選擇和復選框,但選擇相當有限,無法更改外觀和感覺。
這個想法是使用純HTML / AngularJS代碼創建一個自定義表單,并在此表單上綁定操作,以使用此新API將角度變量推送到目標段落。
因此,如果您在段落中使用**動態窗體**語法,并且有一個綁定的Angular對象具有與之相同的名稱`${formName}`,則Angular對象將具有較高的優先級,并且不會顯示**動態窗體**。例:

## 特征矩陣比較
如何在前端AngularJS API比較的[后端API](http://zeppelin.apache.org/docs/0.7.1/displaysystem/back-end-angular.html)?以下是兩個API的比較矩陣:
| 操作 | 前端API | 后端API |
| --- | --- | --- |
| Initiate binding(啟動綁定) | z.angularbind(var, initialValue, paragraphId) | z.angularBind(var, initialValue) |
| Update value(更新值) | same to ordinary angularjs scope variable, or z.angularbind(var, newValue, paragraphId) | z.angularBind(var, newValue) |
| Watching value(監聽值) | same to ordinary angularjs scope variable | z.angularWatch(var, (oldVal, newVal) => ...) |
| Destroy binding(破壞綁定) | z.angularUnbind(var, paragraphId) | z.angularUnbind(var) |
| Executing Paragraph(執行段落) | z.runParagraph(paragraphId) | z.run(paragraphId) |
| Executing Paragraph (Specific paragraphs in other notes)(執行段落(其他說明中的具體段落)) | ? | z.run(noteid, paragraphId) |
| Executing note(執行筆記) | ? | z.runNote(noteId) |
兩個API都非常相似,除了值得注意的是前端由AngularJS內部部件以及后端用戶自定義觀察器功能自然完成的情況。
范圍方面也略有不同。前端API將Angular對象綁定到段落范圍,而后端API允許您在全局或注釋范圍上綁定Angular對象。該限制是為了避免角度物體泄漏和污染范圍而設計的。
- 快速入門
- 什么是Apache Zeppelin?
- 安裝
- 配置
- 探索Apache Zeppelin UI
- 教程
- 動態表單
- 發表你的段落
- 自定義Zeppelin主頁
- 升級Zeppelin版本
- 從源碼編譯
- 使用Flink和Spark Clusters安裝Zeppelin教程
- 解釋器
- 概述
- 解釋器安裝
- 解釋器依賴管理
- 解釋器的模擬用戶
- 解釋員執行Hook(實驗)
- Alluxio 解釋器
- Beam 解釋器
- BigQuery 解釋器
- Cassandra CQL 解釋器
- Elasticsearch 解釋器
- Flink 解釋器
- Geode/Gemfire OQL 解釋器
- HBase Shell 解釋器
- HDFS文件系統 解釋器
- Hive 解釋器
- Ignite 解釋器
- JDBC通用 解釋器
- Kylin 解釋器
- Lens 解釋器
- Livy 解釋器
- Markdown 解釋器
- Pig 解釋器
- PostgreSQL, HAWQ 解釋器
- Python 2&3解釋器
- R 解釋器
- Scalding 解釋器
- Scio 解釋器
- Shell 解釋器
- Spark 解釋器
- 系統顯示
- 系統基本顯示
- 后端Angular API
- 前端Angular API
- 更多
- 筆記本存儲
- REST API
- 解釋器 API
- 筆記本 API
- 筆記本資源 API
- 配置 API
- 憑據 API
- Helium API
- Security ( 安全 )
- Shiro 授權
- 筆記本 授權
- 數據源 授權
- Helium 授權
- Advanced ( 高級 )
- Zeppelin on Vagrant VM ( Zeppelin 在 Vagrant 虛擬機上 )
- Zeppelin on Spark Cluster Mode( Spark 集群模式下的 Zeppelin )
- Zeppelin on CDH ( Zeppelin 在 CDH 上 )
- Contibute ( 貢獻 )
- Writing a New Interpreter ( 寫一個新的解釋器 )
- Writing a new Visualization (Experimental) ( 編寫新的可視化(實驗) )
- Writing a new Application (Experimental) ( 寫一個新的應用程序( 實驗 ) )
- Contributing to Apache Zeppelin ( Code ) ( 向 Apache Zeppelin 貢獻( 代碼 ) )
- Contributing to Apache Zeppelin ( Website ) ( 向 Apache Zeppelin 貢獻(website) )
