# 后端Angular API
原文鏈接 : [http://zeppelin.apache.org/docs/0.7.2/displaysystem/back-end-angular.html](http://zeppelin.apache.org/docs/0.7.2/displaysystem/back-end-angular.html)
譯文鏈接 : [http://www.apache.wiki/pages/viewpage.action?pageId=10030654](http://www.apache.wiki/pages/viewpage.action?pageId=10030654)
貢獻者 : [片刻](/display/~jiangzhonglian) [ApacheCN](/display/~apachecn) [Apache中文網](/display/~apachechina)
## 概觀
角度顯示系統將輸出視為[AngularJS](https://angularjs.org/)的視圖模板。它編譯模板并將其顯示在Apache Zeppelin中。Zeppelin在您的解釋器和您編譯的**AngularJS視圖**模板之間提供了一個網關。因此,您不僅可以從解釋器更新范圍變量,還可以在解釋器中進行更新,這是JVM進程。
## 基本用法
### 打印AngularJS視圖
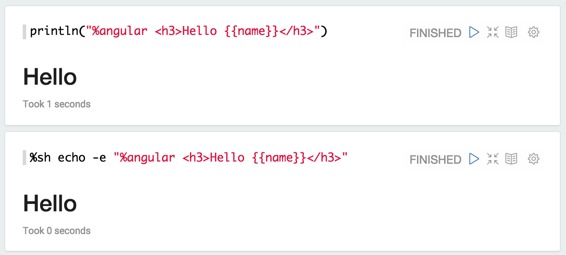
要使用角度顯示系統,您應該從頭開始`%angular`。?

由于`name`未定義,`Hello`將顯示`Hello`。
> **請注意:**顯示系統與后端無關。
### 綁定/解除綁定變量
通過**ZeppelinContext**,您可以將變量綁定/解除綁定到**AngularJS視圖**。目前,它只適用于**Spark Interpreter(scala)**。
```
// bind my 'object' as angular scope variable 'name' in current notebook.
z.angularBind(String name, Object object)
// bind my 'object' as angular scope variable 'name' in all notebooks related to current interpreter.
z.angularBindGlobal(String name, Object object)
// unbind angular scope variable 'name' in current notebook.
z.angularUnbind(String name)
// unbind angular scope variable 'name' in all notebooks related to current interpreter.
z.angularUnbindGlobal(String name)?
```
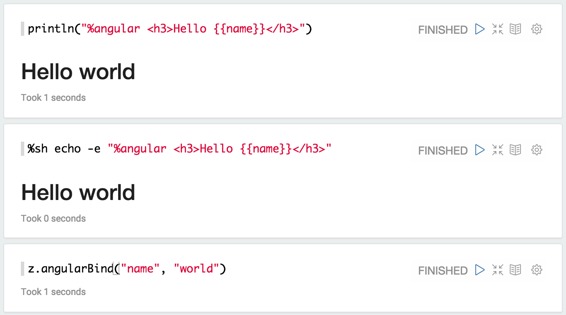
使用上面的例子,我們來綁定`world`變量`name`。然后您可以看到**AngularJs視圖**立即更新。

### 觀察/不記事變數
通過**ZeppelinContext**,您可以在**AngularJs視圖**中觀看/解除**變量**。目前,它只適用于**Spark Interpreter(scala)**。
```
// register for angular scope variable 'name' (notebook)
z.angularWatch(String name, (before, after) => { ... })
// unregister watcher for angular variable 'name' (notebook)
z.angularUnwatch(String name)
// register for angular scope variable 'name' (global)
z.angularWatchGlobal(String name, (before, after) => { ... })
// unregister watcher for angular variable 'name' (global)
z.angularUnwatchGlobal(String name)?
```
```
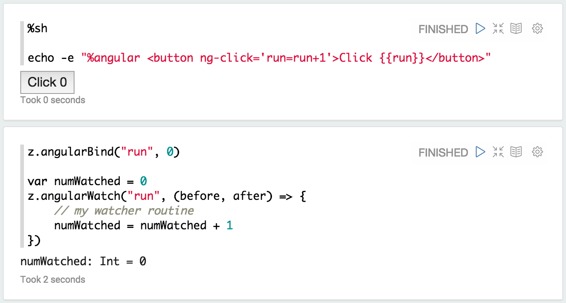
讓我們做一個按鈕。點擊時,值run將被增加1乘以1。
```

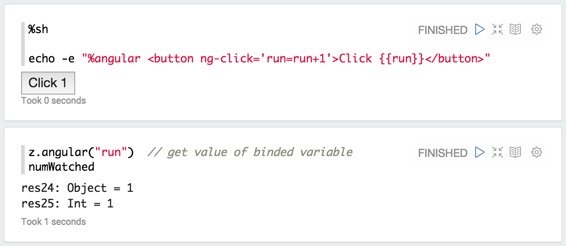
`z.angularBind("run", 0)`將初始化`run`為零。然后,它也將適用`run`于`z.angularWatch()`。單擊按鈕時,您將看到兩者`run`并`numWatched`遞增1。

## 讓我們讓它更簡單和更直觀
在本節中,我們將介紹一種在Zeppelin?中使用**角度顯示系統**的更簡單和直觀的方法。
這里有一些用法。
### Import
```
// In notebook scope
import org.apache.zeppelin.display.angular.notebookscope._
import AngularElem._
// In paragraph scope
import org.apache.zeppelin.display.angular.paragraphscope._
import AngularElem._
```
### 顯示元素
```
// automatically convert to string and print with %angular display system directive in front.
<div><div>.display?
```
### 事件處理程序
[](http://zeppelin.apache.org/docs/0.7.1/displaysystem/back-end-angular.html#display-element)
```
// on click
<div></div>.onClick(() => {
my callback routine
}).display
// on change
<div></div>.onChange(() => {
my callback routine
}).display
// arbitrary event
<div></div>.onEvent("ng-click", () => {
my callback routine
}).display
```
### 綁定模型
```
// bind model
<div></div>.model("myModel").display
// bind model with initial value
<div></div>.model("myModel", initialValue).display
```
### 與模型交互
```
// read model
AngularModel("myModel")()
// update model
AngularModel("myModel", "newValue")
```
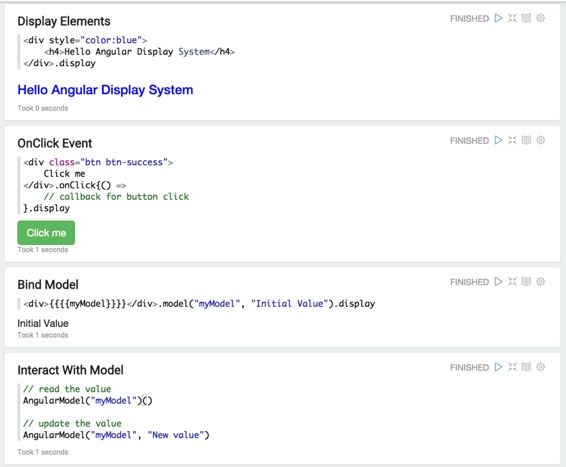
### 示例:基本使用
使用上述基本用法,您可以像下面的示例一樣應用它們。
#### 顯示元素
```
<div style="color:blue">
<h4>Hello Angular Display System</h4>
</div>.display
```
#### OnClick事件
```
<div class="btn btn-success">
Click me
</div>.onClick{() =>
// callback for button click
}.display
```
#### 綁定模型
```
<div>{{{{myModel}}}}</div>.model("myModel", "Initial Value").display
```
#### **與模型交互**
```
// read the value
AngularModel("myModel")()
// update the value
AngularModel("myModel", "New value")
```
```

```
### 示例:字符串轉換器
使用下面的示例,您可以將小寫字符串轉換為大寫。
```
// clear previously created angular object.
AngularElem.disassociate
val button = <div class="btn btn-success btn-sm">Convert</div>.onClick{() =>
val inputString = AngularModel("input")().toString
AngularModel("title", inputString.toUpperCase)
}
<div>
{ <h4> {{{{title}}}}</h4>.model("title", "Please type text to convert uppercase") }
Your text { <input type="text"></input>.model("input", "") }
{button}
</div>.display
```

- 快速入門
- 什么是Apache Zeppelin?
- 安裝
- 配置
- 探索Apache Zeppelin UI
- 教程
- 動態表單
- 發表你的段落
- 自定義Zeppelin主頁
- 升級Zeppelin版本
- 從源碼編譯
- 使用Flink和Spark Clusters安裝Zeppelin教程
- 解釋器
- 概述
- 解釋器安裝
- 解釋器依賴管理
- 解釋器的模擬用戶
- 解釋員執行Hook(實驗)
- Alluxio 解釋器
- Beam 解釋器
- BigQuery 解釋器
- Cassandra CQL 解釋器
- Elasticsearch 解釋器
- Flink 解釋器
- Geode/Gemfire OQL 解釋器
- HBase Shell 解釋器
- HDFS文件系統 解釋器
- Hive 解釋器
- Ignite 解釋器
- JDBC通用 解釋器
- Kylin 解釋器
- Lens 解釋器
- Livy 解釋器
- Markdown 解釋器
- Pig 解釋器
- PostgreSQL, HAWQ 解釋器
- Python 2&3解釋器
- R 解釋器
- Scalding 解釋器
- Scio 解釋器
- Shell 解釋器
- Spark 解釋器
- 系統顯示
- 系統基本顯示
- 后端Angular API
- 前端Angular API
- 更多
- 筆記本存儲
- REST API
- 解釋器 API
- 筆記本 API
- 筆記本資源 API
- 配置 API
- 憑據 API
- Helium API
- Security ( 安全 )
- Shiro 授權
- 筆記本 授權
- 數據源 授權
- Helium 授權
- Advanced ( 高級 )
- Zeppelin on Vagrant VM ( Zeppelin 在 Vagrant 虛擬機上 )
- Zeppelin on Spark Cluster Mode( Spark 集群模式下的 Zeppelin )
- Zeppelin on CDH ( Zeppelin 在 CDH 上 )
- Contibute ( 貢獻 )
- Writing a New Interpreter ( 寫一個新的解釋器 )
- Writing a new Visualization (Experimental) ( 編寫新的可視化(實驗) )
- Writing a new Application (Experimental) ( 寫一個新的應用程序( 實驗 ) )
- Contributing to Apache Zeppelin ( Code ) ( 向 Apache Zeppelin 貢獻( 代碼 ) )
- Contributing to Apache Zeppelin ( Website ) ( 向 Apache Zeppelin 貢獻(website) )
