[TOC]
>[success] ## 對象重新渲染
* 圖解計劃內屬性
~~~
1.當vue被render 函數最后渲染后,會將data中的數據通過getter放到,
watch中,當改變數據時候會通過setter重新渲染,因此計劃內的數據指的就
是通過getter放到watch中的數據,wachter會觸發接下來的vue的渲染,因此
就會有計劃屬性說法
~~~

~~~
1.首先vue 中 只有計劃好的數據,才能做相應渲染,什么樣算是計劃好的就是在
vue實例對象data中已經聲明的舉個例子:
var vm = new Vue({
el: '#app',
data: {
msg:{}
},
});
根據上面的例子其中msg 是已經在計劃內聲明好的,但msg.title = '不在計劃內
的',msg中的title就屬于不在計劃內,這樣的數據不會被渲染,為了可以更好的理
解下面的案例將說明
~~~
>[danger] ##### 不在在計劃內的數據
~~~
1.剛才已經對不在計劃內的數據做了解釋,現在可以更進一步通過代碼來講解
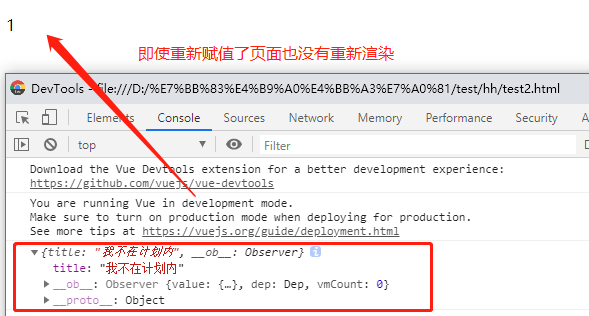
2.下面案例中msg是計劃內數據,但是msg.title不是計劃內的,即使我們通過點擊事件,給這個不在計劃內的數據重新賦值,頁面也不會重新渲染
~~~

~~~ html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.11/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p @click='onChange'>1{{msg.title}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: {},
},
methods: {
onChange() {
this.msg.title = '我不在計劃內'
console.log(this.msg)
},
},
})
</script>
</body>
</html>
~~~
>[danger] ##### 在計劃中定義的數據
~~~
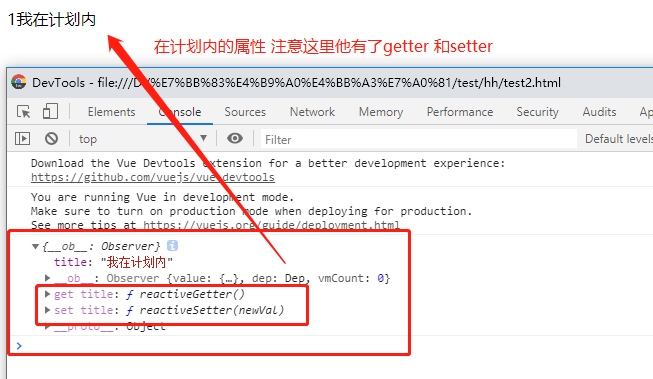
1.那上面的案例進行改造,msg.titl在計劃內會發生什么變化
2.當我們點擊p標簽后發現數據在頁面被重新渲染了
~~~

~~~html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.11/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p @click='onChange'>1{{msg.title}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: {
title: ''
},
},
methods: {
onChange() {
this.msg.title = '我在計劃內'
console.log(this.msg)
},
},
})
</script>
</body>
</html>
~~~
>[warning] ### 怎么保證不在計劃內的值也被重新渲染
~~~
1.調用Vue的靜態方法:set
2.調用實例上的方法 :$set
3.給計劃內的對象重新賦值:vm.object = {key:'新的'}
4.添加指定屬性重新構建賦值:Object.assign()
~~~
>[danger] ##### 第一種解決方法 -- set/$set
~~~
1.Vue.set( target, key, value ),其中'target' 是 'Object | Array'對象或者是數
組,'key'是'string | number'字符串或者是數字,'value'是可以任意類型
2.vm.$set( target, key, value ),$set和set用法參數是一樣,但要注意set是靜態(類)
方法$set是實例方法,案例會有詳細解說。
~~~
* set
~~~ html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.11/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p @click='onChange'>1{{msg.title}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: {},
},
methods: {
onChange() {
Vue.set(this.msg, 'title', '我不在計劃內但我也能使用')
},
},
})
</script>
</body>
</html>
~~~
* $set ($set 是實例方法因此也是this在內部直接調用)
~~~ html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.11/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p @click='onChange'>1{{msg.title}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: {},
},
methods: {
onChange() {
// 我是 實例方法
this.$set(this.msg, 'title', '我不在計劃內但我也能使用')
},
},
})
</script>
</body>
</html>
~~~
>[danger] ##### 給計劃內的對象重新賦值
~~~
1.第三個方法和第四個方法都是給對象重新賦值達到的效果,兩者使用形式上不同
~~~
* vm.object = {key:'新的'}
~~~html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.11/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p @click='onChange'>1{{msg.title}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: {},
},
methods: {
onChange() {
this.msg = {
'title': '我簡單粗暴把你這個msg這個計劃對象直接換了'
}
},
},
})
</script>
</body>
</html>
~~~
* Object.assign({},this.object,{key,value})
~~~
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.11/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p @click='onChange'>1{{msg.title}}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: {},
},
methods: {
onChange() {
this.msg = Object.assign({}, {
title: '我用Object自帶的方法也可以'
})
},
},
})
</script>
</body>
</html>
~~~
>[info] ## 數組重新渲染
~~~
1.首先vue提供一套變異方法,會改變被這些方法調用的原始數組,使用這些方法
時候就不用去考慮數組會不會被渲染的問題
'push()'
'pop()'
'shift()'
'unshift()'
'splice()'
'sort()'
'reverse()'
2.但使用這些方法的時候就需要用新老數組替換的方式: filter(), concat() 和 slice()
,map()。
文檔中對這種新老數組替換'是否會影響性能的解釋':
你可能認為這將導致 Vue 丟棄現有 DOM 并重新渲染整個列表。幸運的是,事實并非如此。Vue 為了使得
DOM 元素得到最大范圍的重用而實現了一些智能的啟發式方法,所以用一個含有相同元素的數組去替換
原來的數組是非常高效的操作。
3.依舊支持set/$set
4.splice是個好方法會常用
~~~
>[danger] ##### set/$set
~~~
1.下面兩個案例都為了解決vm.items[indexOfItem] = newValue不能被渲染的問題
~~~
* set
~~~
1.下面的案例會把我是重新渲染成替換
2.使用方法set 是Vue靜態方法,通過Vue調用
3.使用Vue.set( array, indexOfItem, newValue)
~~~

~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--導入Vue cdn 的網址-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-for="i in msg">{{i}}</p>
<input v-model="pushArray">
<button @click="changeMsg">提交</button>
</div>
<script>
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
pushArray:'',
msg:['我是', '測試', '數據'],
},
methods:{
changeMsg(){
Vue.set(this.msg, 0, this.pushArray);
}
}
});
</script>
</body>
</html>
~~~
* $set
~~~
1.下面的案例會把我是重新渲染成替換
2.使用方法$set 是實例方法用this調用即可
3.使用this.$set( array, indexOfItem, newValue)
~~~
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--導入Vue cdn 的網址-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-for="i in msg">{{i}}</p>
<input v-model="pushArray">
<button @click="changeMsg">提交</button>
</div>
<script>
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
pushArray:'',
msg:['我是', '測試', '數據'],
},
methods:{
changeMsg(){
this.$set(this.msg, 0, this.pushArray);
}
}
});
</script>
</body>
</html>
~~~
>[danger] ##### splice 是一個好方法
~~~
1.vm.items.splice(indexOfItem, 1, newValue),也能解決上述問題
~~~
>[info] ## v-for 為什么要配合v-bind:key
~~~
1.key:跟蹤每個節點的身份,從而重用和重新排序現有元素
2.下面案例。如果沒有使用key 就會造成checkbox 添加數據的時候勾選混亂,應
該遵循官方建議v-for 循環加上key
~~~
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div>
<label>Id:
<input type="text" v-model="id">
</label>
<label>Name:
<input type="text" v-model="name">
</label>
<input type="button" value="添加" @click="add">
</div>
<!-- 注意: v-for 循環的時候,key 屬性只能使用 number或者string -->
<!-- 注意: key 在使用的時候,必須使用 v-bind 屬性綁定的形式,指定 key 的值 -->
<!-- 在組件中,使用v-for循環的時候,或者在一些特殊情況中,如果 v-for 有問題,必須 在使用 v-for 的同時,指定 唯一的 字符串/數字 類型 :key 值 -->
<p v-for="item in list" :key="item.id">
<input type="checkbox">{{item.id}} --- {{item.name}}
</p>
</div>
<script>
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
id: '',
name: '',
list: [
{ id: 1, name: '李斯' },
{ id: 2, name: '嬴政' },
{ id: 3, name: '趙高' },
{ id: 4, name: '韓非' },
{ id: 5, name: '荀子' }
]
},
methods: {
add() { // 添加方法
this.list.unshift({ id: this.id, name: this.name })
}
}
});
</script>
</body>
</html>
~~~
- Vue--基礎篇章
- Vue -- 介紹
- Vue -- MVVM
- Vue -- 創建Vue實例
- Vue -- 模板語法
- Vue -- 指令用法
- v-cloak -- 遮蓋
- v-bind -- 標簽屬性動態綁定
- v-on -- 綁定事件
- v-model -- 雙向數據綁定
- v-for -- 只是循環沒那么簡單
- 小知識點 -- 計劃內屬性
- key -- 屬性為什么要加
- 案例說明
- v-if/v-show -- 顯示隱藏
- v-for 和 v-if 同時使用
- v-pre -- 不渲染大大胡語法
- v-once -- 只渲染一次
- Vue -- class和style綁定
- Vue -- filter 過濾器
- Vue--watch/computed/fun
- watch -- 巧妙利用watch思想
- Vue -- 自定義指令
- Vue -- $方法
- Vue--生命周期
- Vue -- 專屬ajax
- Vue -- transition過渡動畫
- 前面章節的案例
- 案例 -- 跑馬燈效果
- 案例 -- 選項卡內容切換
- 案例-- 篩選商品
- 案例 -- 搜索/刪除/更改
- 案例 -- 用computed做多選
- 案例 -- checked 多選
- Vue--組件篇章
- component -- 介紹
- component -- 使用全局組件
- component -- 使用局部組件
- component -- 組件深入
- component -- 組件傳值父傳子
- component -- 組件傳值子傳父
- component -- 子傳父語法糖拆解
- component -- 父組件操作子組件
- component -- is 動態切換組件
- component -- 用v-if/v-show控制子組件
- component -- 組件切換的動畫效果
- component -- slot 插槽
- component -- 插槽2.6
- component -- 組件的生命周期
- component -- 基礎組件全局注冊
- VueRouter--獲取路由參數
- VueRouter -- 介紹路由
- VueRouter -- 安裝
- VueRouter -- 使用
- VueRouter--router-link簡單參數
- VueRouter--router-link樣式問題
- VueRouter--router-view動畫效果
- VueRouter -- 匹配優先級
- vueRouter -- 動態路由
- VueRouter -- 命名路由
- VueRouter -- 命名視圖
- VueRouter--$router 獲取函數
- VueRouter--$route獲取參數
- VueRouter--路由嵌套
- VueRouter -- 導航守衛
- VueRouter -- 寫在最后
- Vue--模塊化方式結構
- webpack--自定義配置
- webpack -- 自定義Vue操作
- VueCli -- 3.0可視化配置
- VueCli -- 3.0 項目目錄
- Vue -- 組件升級篇
- Vue -- 組件種類與組件組成
- Vue -- 組件prop、event、slot 技巧
- Vue -- 組件通信(一)
- Vue -- 組件通信(二)
- Vue -- 組件通信(三)
- Vue -- 組件通信(四)
- Vue -- 組件通信(五)
- Vue -- 組件通信(六)
- Vue -- bus非父子組件通信
- Vue -- 封裝js插件成vue組件
- vue組件分裝 -- 進階篇
- Vue -- 組件封裝splitpane(分割面板)
- UI -- 正式封裝
- Vue -- iview 可編輯表格案例
- Ui -- iview 可以同時編輯多行
- Vue -- 了解遞歸組件
- UI -- 正式使用遞歸菜單
- Vue -- iview Tree組件
- Vue -- 利用通信仿寫一個form驗證
- Vue -- 使用自己的Form
- Vue -- Checkbox 組件
- Vue -- CheckboxGroup.vue
- Vue -- Alert 組件
- Vue -- 手動掛載組件
- Vue -- Alert開始封裝
- Vue -- 動態表單組件
- Vue -- Vuex組件的狀態管理
- Vuex -- 參數使用理解
- Vuex -- state擴展
- Vuex -- getters擴展
- Vuex--mutations擴展
- Vuex -- Action 異步
- Vuex -- plugins插件
- Vuex -- v-model寫法
- Vuex -- 更多
- VueCli -- 技巧總結篇
- CLI -- 路由基礎
- CLI -- 路由升級篇
- CLI --異步axios
- axios -- 封裝axios
- CLI -- 登錄寫法
- CLI -- 權限
- CLI -- 簡單權限
- CLI -- 動態路由加載
- CLI -- 數據性能優化
- ES6 -- 類的概念
- ES6類 -- 基礎
- ES6 -- 繼承
- ES6 -- 工作實戰用類數據管理
- JS -- 適配器模式
- ES7 -- 裝飾器(Decorator)
- 裝飾器 -- 裝飾器修飾類
- 裝飾器--修飾類方法(知識擴展)
- 裝飾器 -- 裝飾器修飾類中的方法
- 裝飾器 -- 執行順序
- Reflect -- es6 自帶版本
- Reflect -- reflect-metadata 版本
- 實戰 -- 驗證篇章(基礎)
- 驗證篇章 -- 搭建和目錄
- 驗證篇章 -- 創建基本模板
- 驗證篇章 -- 使用
- 實戰 -- 更新模型(為了迎合ui升級)
- 實戰 -- 模型與接口對接
- TypeSprict -- 基礎篇章
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基礎類型
- TS -- 枚舉類型
- TS -- Symbol
- TS -- interface 接口
- TS -- 函數
- TS -- 泛型
- TS -- 類
- TS -- 類型推論和兼容
- TS -- 高級類型(一)
- TS -- 高級類型(二)
- TS -- 關于模塊解析
- TS -- 聲明合并
- TS -- 混入
- Vue -- TS項目模擬
- TS -- vue和以前代碼對比
- TS -- vue簡單案例上手
- Vue -- 簡單弄懂VueRouter過程
- VueRouter -- 實現簡單Router
- Vue-- 原理2.x源碼簡單理解
- 了解 -- 簡單的響應式工作原理
- 準備工作 -- 了解發布訂閱和觀察者模式
- 了解 -- 響應式工作原理(一)
- 了解 -- 響應式工作原理(二)
- 手寫 -- 簡單的vue數據響應(一)
- 手寫 -- 簡單的vue數據響應(二)
- 模板引擎可以做的
- 了解 -- 虛擬DOM
- 虛擬dom -- 使用Snabbdom
- 閱讀 -- Snabbdom
- 分析snabbdom源碼 -- h函數
- 分析snabbdom -- init 方法
- init 方法 -- patch方法分析(一)
- init 方法 -- patch方法分析(二)
- init方法 -- patch方法分析(三)
- 手寫 -- 簡單的虛擬dom渲染
- 函數表達解析 - h 和 create-element
- dom操作 -- patch.js
- Vue -- 完成一個minVue
- minVue -- 打包入口
- Vue -- new實例做了什么
- Vue -- $mount 模板編譯階段
- 模板編譯 -- 分析入口
- 模板編譯 -- 分析模板轉譯
- Vue -- mountComponent 掛載階段
- 掛載階段 -- vm._render()
- 掛載階段 -- vnode
- 備份章節
- Vue -- Nuxt.js
- Vue3 -- 學習
- Vue3.x --基本功能快速預覽
- Vue3.x -- createApp
- Vue3.x -- 生命周期
- Vue3.x -- 組件
- vue3.x -- 異步組件???
- vue3.x -- Teleport???
- vue3.x -- 動畫章節 ??
- vue3.x -- 自定義指令 ???
- 深入響應性原理 ???
- vue3.x -- Option API VS Composition API
- Vue3.x -- 使用set up
- Vue3.x -- 響應性API
- 其他 Api 使用
- 計算屬性和監聽屬性
- 生命周期
- 小的案例(一)
- 小的案例(二)-- 泛型
- Vue2.x => Vue3.x 導讀
- v-for 中的 Ref 數組 -- 非兼容
- 異步組件
- attribute 強制行為 -- 非兼容
- $attrs 包括 class & style -- 非兼容
- $children -- 移除
- 自定義指令 -- 非兼容
- 自定義元素交互 -- 非兼容
- Data選項 -- 非兼容
- emits Option -- 新增
- 事件 API -- 非兼容
- 過濾器 -- 移除
- 片段 -- 新增
- 函數式組件 -- 非兼容
- 全局 API -- 非兼容
- 全局 API Treeshaking -- 非兼容
- 內聯模板 Attribute -- 非兼容
- key attribute -- 非兼容
- 按鍵修飾符 -- 非兼容
- 移除 $listeners 和 v-on.native -- 非兼容
- 在 prop 的默認函數中訪問 this -- ??
- 組件使用 v-model -- 非兼容
- 渲染函數 API -- ??
- Slot 統一 ??
- 過渡的 class 名更改 ???
- Transition Group 根元素 -- ??
- v-if 與 v-for 的優先級對比 -- 非兼容
- v-bind 合并行為 非兼容
- 監聽數組 -- 非兼容
