[TOC]
>[success] # 枚舉類型
~~~
1.對基礎類型中的枚舉類型使用擴展
~~~
>[danger] ##### 為什么有枚舉
~~~
1.正常一般我們對性別在數據庫存儲可能采用的是0 1 這種數字格式
但是如果代碼直接標記賦值使用 0 1 在后續沒有說明,對代碼維護
產生困擾,一般會創建一個對象做一個命名的說明,在后續使用
時候也方便知道意思和統一更改維護
~~~
~~~
const genderStatus = {
male:0,
female:1
}
const people1 = {
name:'w',
gender:genderStatus.male
}
const people2 = {
name:'y',
gender:genderStatus.female
}
~~~
* 來看一下ts 枚舉效果
~~~
const enum genderStatus {
male,
female,
}
const people1 = {
name:'w',
gender:genderStatus.male
}
const people2 = {
name:'y',
gender:genderStatus.female
}
~~~
>[info] ## 數字枚舉
~~~
1.可以理解默認枚舉類型,是數字形式,通過下面代碼更加直觀了解
~~~
>[danger] ##### 默認不賦值案例
~~~
1.枚舉沒有賦值默認是從0開始的依次遞增的排序順序
~~~
~~~
enum Direction{
Up,
Down,
Left,
Right,
}
console.log(Direction.Up) // 0
console.log(Direction.Down) // 1
console.log(Direction.Left) // 2
console.log(Direction.Right) // 3
console.log(Direction\[0\])?//?Up
~~~
>[danger] ##### 對其中一個進行數字賦值
~~~
1.未賦值的數字枚舉類型,會根據前一個枚舉值賦值數字,依次遞增作為自己默認值
~~~
~~~
enum Direction{
Up,
Down = 10,
Left = 6,
Right,
}
console.log(Direction.Up) // 0
console.log(Direction.Down) // 10
console.log(Direction.Left) // 6
console.log(Direction.Right) // 7
console.log(Direction[0]) // Up
~~~
>[info] ## 計算過的和常量成員會打破數字這種自動賦值
~~~
1. 計算過的和常量成員會打破數字這種自動賦值
~~~
>[danger] ##### 案例
~~~
1.下面中Right 不賦值會報錯
~~~
* 第一種情況
~~~
enum Direction{
Up,
Down = 10,
Left = 'A',
Right, // 因為Left 是賦值不在是數字類型因此Right 需要手動賦值
}
~~~
* 第二種情況
~~~
const index = 7
enum Direction{
Up,
Down = 10,
Left = index,
Right, // 因為Left 是一個常量賦值即使是數字類型Right 也需要手動賦值
}
~~~
* 第三種
~~~
let index = ()=>{
return 1
}
enum Direction{
Up,
Down = 10,
Left = index(),
Right, // 這種通過方法計算的也不可以
}
~~~
>[info] ## 字符串枚舉
~~~
1.枚舉也可以自定義字符串類型
~~~
>[danger] ##### 案例
~~~
enum Direction{
Up='up',
Down = 'down',
Left = 'left',
Right = 'rigth',
}
console.log(Direction.Up) // up
console.log(Direction.Down) // down
console.log(Direction.Left) // left
console.log(Direction.Right) // rigth
~~~
>[danger] ##### 字符串枚舉可以使用本身的枚舉值
~~~
1.可以將本身的枚舉值,賦值給本身的其他枚舉值
~~~
~~~
enum Direction{
Up='up',
Down = 'down',
Left = 'left',
Right = Left,
}
console.log(Direction.Up) // up
console.log(Direction.Down) // down
console.log(Direction.Left) // left
console.log(Direction.Right) // left
~~~
>[danger] ##### 字符串枚舉不能使用變量
~~~
1.注意上一條說的,只能使用自身的枚舉值做變量,如果使用其他的枚舉值做變量會報錯
2.也不能使用常量,或者是方法返回的計算值,這些值的類型指的是'字符串類型',因為在上面中數字枚舉
是可以的
~~~
~~~
let funstr = ()=>{
return 'w'
}
const str ='w'
enum Direction{
Up='up',
Down = funstr(), // 報錯
Left = str, // 報錯
Right = 'right',
}
~~~
>[info] ## 異構枚舉
~~~
1.不推薦使用
~~~
~~~
enum Direction{
Up = 0,
Right = 'right',
}
~~~
>[info] ## 枚舉成員類型和聯合枚舉類型
~~~
1.枚舉也可以作為類型
~~~
>[danger] ##### 案例數字枚舉
~~~
1.下面案例規定了c 是'Circle'接口,其中'Circle' 中kind是枚舉類型中' ShapeKind.Circle',因此下面調用
' ShapeKind.Square' 會報錯erro
2.正確寫法可以是' kind: ShapeKind.Circle' 或者是任意數字類型例如' kind: 10'
~~~
~~~
enum ShapeKind {
Circle,
Square,
}
interface Circle {
kind: ShapeKind.Circle;
radius: number;
}
interface Square {
kind: ShapeKind.Square;
sideLength: number;
}
let c: Circle = {
kind: ShapeKind.Square, // ~~~~~~~~~~~~~~~~ Error!
radius: 100,
}
~~~
>[danger] ##### 字符串枚舉
~~~
1.字符串的時候就不是任意字符串,正確的寫法只能' kind: ShapeKind.Circle'
~~~
~~~
enum ShapeKind {
Circle = 'c',
Square = 's',
}
interface Circle {
kind: ShapeKind.Circle;
radius: number;
}
interface Square {
kind: ShapeKind.Square;
sideLength: number;
}
let c: Circle = {
kind: 'c', // ~~~~~~~~~~~~~~~~ Error!
radius: 100,
}
~~~
>[danger] ##### 聯合枚舉類型
~~~
1.聯合枚舉類型理解就是不在向上面的案例單單只使用枚舉中單獨一項,而是整個枚舉
也就可以理解表示成只能是枚舉項中的其中一種
2.當然這些數字類型可以是任意數組類型,但是字符的話只能是枚舉寫法,例如下面的案例如果Foo='w'
那么下面的案例中x只能比較的寫法是'x !== E.Foo' 不能是'x!=="w"'
~~~
~~~
enum E {
Foo,
Bar,
}
function f(x: E) {
if (x !== E.Foo) {// 當然這么寫也ok x!==100
return 1
}
}
~~~
>[info] ## 運行時的枚舉
~~~
1.枚舉可以向對象一樣使用
~~~
~~~
enum E {
X, Y, Z
}
function f(obj: { X: number }) {
return obj.X;
}
f(E);
~~~
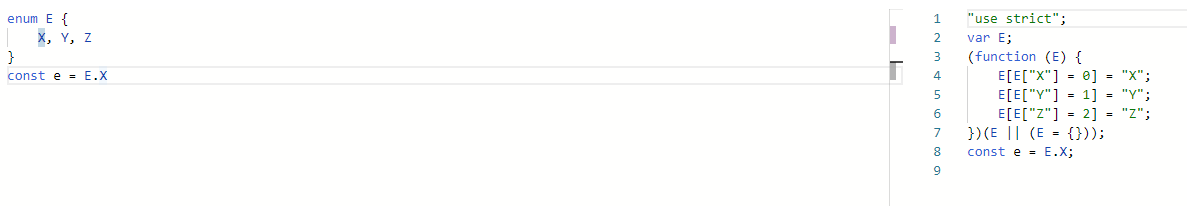
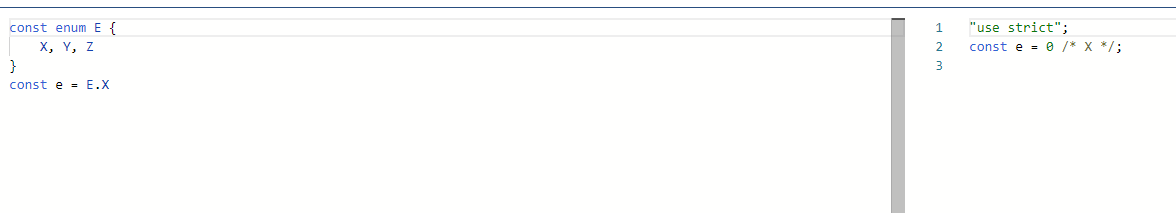
>[info] ## const 枚舉
~~~
1.大多數情況下,枚舉是十分有效的方案。 然而在某些情況下需求很嚴格。
為了避免在額外生成的代碼上的開銷和額外的非直接的對枚舉成員的訪問,
我們可以使用const枚舉。 常量枚舉通過在枚舉上使用const修飾符來定義。
2.當這個枚舉只是用來比較的時候,使用const 枚舉類型節省開銷
~~~
* 不使用const ts 會將整個枚舉轉換成js形式對象

* 使用的話直接是賦值

- Vue--基礎篇章
- Vue -- 介紹
- Vue -- MVVM
- Vue -- 創建Vue實例
- Vue -- 模板語法
- Vue -- 指令用法
- v-cloak -- 遮蓋
- v-bind -- 標簽屬性動態綁定
- v-on -- 綁定事件
- v-model -- 雙向數據綁定
- v-for -- 只是循環沒那么簡單
- 小知識點 -- 計劃內屬性
- key -- 屬性為什么要加
- 案例說明
- v-if/v-show -- 顯示隱藏
- v-for 和 v-if 同時使用
- v-pre -- 不渲染大大胡語法
- v-once -- 只渲染一次
- Vue -- class和style綁定
- Vue -- filter 過濾器
- Vue--watch/computed/fun
- watch -- 巧妙利用watch思想
- Vue -- 自定義指令
- Vue -- $方法
- Vue--生命周期
- Vue -- 專屬ajax
- Vue -- transition過渡動畫
- 前面章節的案例
- 案例 -- 跑馬燈效果
- 案例 -- 選項卡內容切換
- 案例-- 篩選商品
- 案例 -- 搜索/刪除/更改
- 案例 -- 用computed做多選
- 案例 -- checked 多選
- Vue--組件篇章
- component -- 介紹
- component -- 使用全局組件
- component -- 使用局部組件
- component -- 組件深入
- component -- 組件傳值父傳子
- component -- 組件傳值子傳父
- component -- 子傳父語法糖拆解
- component -- 父組件操作子組件
- component -- is 動態切換組件
- component -- 用v-if/v-show控制子組件
- component -- 組件切換的動畫效果
- component -- slot 插槽
- component -- 插槽2.6
- component -- 組件的生命周期
- component -- 基礎組件全局注冊
- VueRouter--獲取路由參數
- VueRouter -- 介紹路由
- VueRouter -- 安裝
- VueRouter -- 使用
- VueRouter--router-link簡單參數
- VueRouter--router-link樣式問題
- VueRouter--router-view動畫效果
- VueRouter -- 匹配優先級
- vueRouter -- 動態路由
- VueRouter -- 命名路由
- VueRouter -- 命名視圖
- VueRouter--$router 獲取函數
- VueRouter--$route獲取參數
- VueRouter--路由嵌套
- VueRouter -- 導航守衛
- VueRouter -- 寫在最后
- Vue--模塊化方式結構
- webpack--自定義配置
- webpack -- 自定義Vue操作
- VueCli -- 3.0可視化配置
- VueCli -- 3.0 項目目錄
- Vue -- 組件升級篇
- Vue -- 組件種類與組件組成
- Vue -- 組件prop、event、slot 技巧
- Vue -- 組件通信(一)
- Vue -- 組件通信(二)
- Vue -- 組件通信(三)
- Vue -- 組件通信(四)
- Vue -- 組件通信(五)
- Vue -- 組件通信(六)
- Vue -- bus非父子組件通信
- Vue -- 封裝js插件成vue組件
- vue組件分裝 -- 進階篇
- Vue -- 組件封裝splitpane(分割面板)
- UI -- 正式封裝
- Vue -- iview 可編輯表格案例
- Ui -- iview 可以同時編輯多行
- Vue -- 了解遞歸組件
- UI -- 正式使用遞歸菜單
- Vue -- iview Tree組件
- Vue -- 利用通信仿寫一個form驗證
- Vue -- 使用自己的Form
- Vue -- Checkbox 組件
- Vue -- CheckboxGroup.vue
- Vue -- Alert 組件
- Vue -- 手動掛載組件
- Vue -- Alert開始封裝
- Vue -- 動態表單組件
- Vue -- Vuex組件的狀態管理
- Vuex -- 參數使用理解
- Vuex -- state擴展
- Vuex -- getters擴展
- Vuex--mutations擴展
- Vuex -- Action 異步
- Vuex -- plugins插件
- Vuex -- v-model寫法
- Vuex -- 更多
- VueCli -- 技巧總結篇
- CLI -- 路由基礎
- CLI -- 路由升級篇
- CLI --異步axios
- axios -- 封裝axios
- CLI -- 登錄寫法
- CLI -- 權限
- CLI -- 簡單權限
- CLI -- 動態路由加載
- CLI -- 數據性能優化
- ES6 -- 類的概念
- ES6類 -- 基礎
- ES6 -- 繼承
- ES6 -- 工作實戰用類數據管理
- JS -- 適配器模式
- ES7 -- 裝飾器(Decorator)
- 裝飾器 -- 裝飾器修飾類
- 裝飾器--修飾類方法(知識擴展)
- 裝飾器 -- 裝飾器修飾類中的方法
- 裝飾器 -- 執行順序
- Reflect -- es6 自帶版本
- Reflect -- reflect-metadata 版本
- 實戰 -- 驗證篇章(基礎)
- 驗證篇章 -- 搭建和目錄
- 驗證篇章 -- 創建基本模板
- 驗證篇章 -- 使用
- 實戰 -- 更新模型(為了迎合ui升級)
- 實戰 -- 模型與接口對接
- TypeSprict -- 基礎篇章
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基礎類型
- TS -- 枚舉類型
- TS -- Symbol
- TS -- interface 接口
- TS -- 函數
- TS -- 泛型
- TS -- 類
- TS -- 類型推論和兼容
- TS -- 高級類型(一)
- TS -- 高級類型(二)
- TS -- 關于模塊解析
- TS -- 聲明合并
- TS -- 混入
- Vue -- TS項目模擬
- TS -- vue和以前代碼對比
- TS -- vue簡單案例上手
- Vue -- 簡單弄懂VueRouter過程
- VueRouter -- 實現簡單Router
- Vue-- 原理2.x源碼簡單理解
- 了解 -- 簡單的響應式工作原理
- 準備工作 -- 了解發布訂閱和觀察者模式
- 了解 -- 響應式工作原理(一)
- 了解 -- 響應式工作原理(二)
- 手寫 -- 簡單的vue數據響應(一)
- 手寫 -- 簡單的vue數據響應(二)
- 模板引擎可以做的
- 了解 -- 虛擬DOM
- 虛擬dom -- 使用Snabbdom
- 閱讀 -- Snabbdom
- 分析snabbdom源碼 -- h函數
- 分析snabbdom -- init 方法
- init 方法 -- patch方法分析(一)
- init 方法 -- patch方法分析(二)
- init方法 -- patch方法分析(三)
- 手寫 -- 簡單的虛擬dom渲染
- 函數表達解析 - h 和 create-element
- dom操作 -- patch.js
- Vue -- 完成一個minVue
- minVue -- 打包入口
- Vue -- new實例做了什么
- Vue -- $mount 模板編譯階段
- 模板編譯 -- 分析入口
- 模板編譯 -- 分析模板轉譯
- Vue -- mountComponent 掛載階段
- 掛載階段 -- vm._render()
- 掛載階段 -- vnode
- 備份章節
- Vue -- Nuxt.js
- Vue3 -- 學習
- Vue3.x --基本功能快速預覽
- Vue3.x -- createApp
- Vue3.x -- 生命周期
- Vue3.x -- 組件
- vue3.x -- 異步組件???
- vue3.x -- Teleport???
- vue3.x -- 動畫章節 ??
- vue3.x -- 自定義指令 ???
- 深入響應性原理 ???
- vue3.x -- Option API VS Composition API
- Vue3.x -- 使用set up
- Vue3.x -- 響應性API
- 其他 Api 使用
- 計算屬性和監聽屬性
- 生命周期
- 小的案例(一)
- 小的案例(二)-- 泛型
- Vue2.x => Vue3.x 導讀
- v-for 中的 Ref 數組 -- 非兼容
- 異步組件
- attribute 強制行為 -- 非兼容
- $attrs 包括 class & style -- 非兼容
- $children -- 移除
- 自定義指令 -- 非兼容
- 自定義元素交互 -- 非兼容
- Data選項 -- 非兼容
- emits Option -- 新增
- 事件 API -- 非兼容
- 過濾器 -- 移除
- 片段 -- 新增
- 函數式組件 -- 非兼容
- 全局 API -- 非兼容
- 全局 API Treeshaking -- 非兼容
- 內聯模板 Attribute -- 非兼容
- key attribute -- 非兼容
- 按鍵修飾符 -- 非兼容
- 移除 $listeners 和 v-on.native -- 非兼容
- 在 prop 的默認函數中訪問 this -- ??
- 組件使用 v-model -- 非兼容
- 渲染函數 API -- ??
- Slot 統一 ??
- 過渡的 class 名更改 ???
- Transition Group 根元素 -- ??
- v-if 與 v-for 的優先級對比 -- 非兼容
- v-bind 合并行為 非兼容
- 監聽數組 -- 非兼容
