[TOC]
>[success] # 手寫 -- 簡單的vue數據響應模型(一)
~~~
1.首先前需要先分析生成的'Vue' 實例上掛載了那些關于響應式數據相關的屬性
// 聲明一個簡單vue 實例
const vm = new Vue({
el: '#app',
data: {
msg: '測試',
info: {
name: 'w'
}
}
})
console.log(vm)
~~~
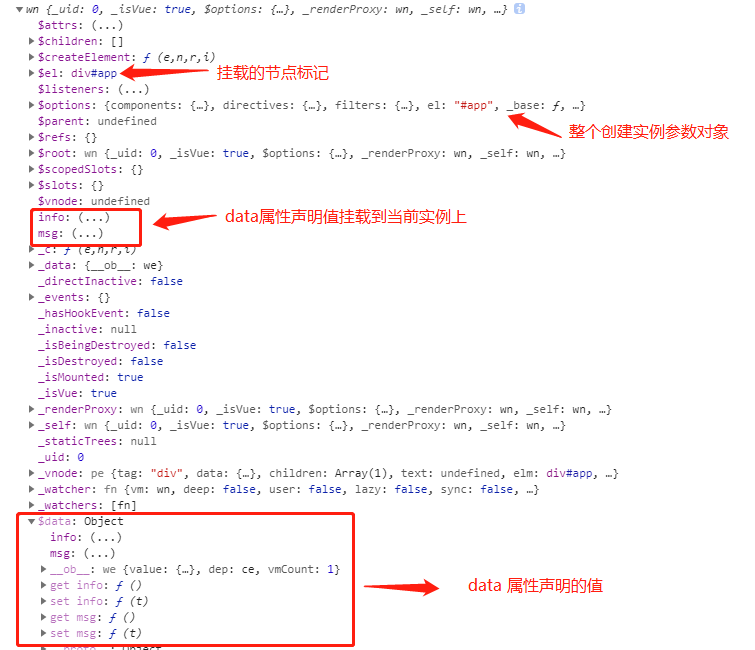
* 上面實例控制臺打印參數

>[danger] ##### 對這部分參數說明
~~~
1.為什么Vue 會把上面案例中的data屬性中的變量(msg和info)掛載到Vue 實例上?
Vue 構造函數內部需要把 data 中的成員轉換成 getter 和 setter 注入到 Vue實例,
這樣可以直接通過 this.msg, this.info使用
2.'$options':簡單認為把構造函數的參數記錄到 $options 當中
3.'$el':$el 對應選項中的 el, 我們設置 el 選項時,可以是選擇器,也可以是一個DOM對象。
如果是選擇器,vue 構造函數內部需要把這個選擇器轉換成對應的DOM對象
4.'$data':data 選項中的成員被記錄到 $data 中并且轉換成 getter 和 setter,
$data 中的 setter 是真正監視數據變化的地方
5.'_data' :和 $data 指向的是同一個對象,_ 開頭的是私有成員,$ 開頭的是公共成員
~~~
>[info] ## 分解實現一個簡單數據響應
~~~
1.
~~~
>[danger] ##### 實現vue 部分
~~~
1.根據上面分析,需要將實例化時候傳入的構造函數進行處理
1.1.將初始化實例傳入的配置綁定在Vue 實例的'$opition'
1.2.將初始化實例傳入對象參數中'el' 字段綁定在Vue 實例的'$el' 上
1.3.將初始化實例傳入對象參數中的data中值綁定在Vue 實例上(具備getter 和setter)
1.4.將初始化實例傳入對象參數中的data綁定在Vue 實例上'$data'上(具備getter 和setter)
2.設計自己 Vue 類根據上面分析我們類需要'$options','$data','$el' 這些屬性,以及一個'_proxyData'
方法將data上的屬性綁定在Vue實例上
~~~
~~~
class Vue {
constructor(options) {
this.$options = options || {}
this.$data = options.data || {}
this.$el = typeof options.el === 'string' ? document.querySelector(options.el) : options.el
// 將data 數據掛載到Vue 實例上
this._proxyData(this.$data)
// 數據劫持
new Observe(this.$data)
}
_proxyData(data) {
// 遍歷data中的屬性
Object.keys(data).forEach((key) => {
// 將data 中的屬性注入到vue實例中
Object.defineProperty(this, key, {
enumerable: true,
constructor: true,
get() {
return data[key]
},
set(newValue) {
if (newValue === data[key]) return
console.log(1)
data[key] = newValue
}
})
})
}
}
~~~
>[danger] ##### Observe --監聽data中的所有屬性的變化
~~~
1.Observe 對數據對象的所有屬性進行監聽,負責把整個$data 中的屬性都轉換成響應式數據
2.因為可以能會出現 {info:{name:'w'}} 這里不僅僅要把info變成響應式的也需要把,name變成響應式
的因此數據需要遞歸簡單的說'data中的某個屬性也是對象,把該屬性轉化成響應式數據'
~~~
~~~
//數據劫持
class Observe {
constructor(data) {
this.walk(data)
}
// 循環遍歷data對象的所有屬性,作為遞歸的一個判斷條件
walk(data) {
if (typeof data !== 'object' || !data) return
Object.keys(data).forEach(key => {
this.defineReactive(data, key, data[key])
})
}
defineReactive(data, key, val) {
let that = this
// 負責收集依賴,并發送通知
// let dep = new Dep()
this.walk(val)
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get() {
// 將需要的觀察者 收集到發布者中
// Dep.target && dep.addSub(Dep.target)
return val
},
set(newValue) {
if (newValue === val) return
val = newValue
console.log(2)
// 如果賦值的 是對象需要從新進行getter 和setter 綁定
that.walk(newValue)
// 發送通知
// dep.notify()
}
})
}
}
~~~
* 上面代碼中get 里面為什么沒有直接使用 data[key]
~~~
1.上面代碼get 方法中使用的'return val' 為什么 不能是'return data[key]'?
原因:obj[key]訪問自身的相應屬性,會觸發自身的get 函數 造成死循環等同下面效果
class Test {
get name() {
return this.name
}
}
const test = new Test()
test.name
~~~
>[danger] ##### 關于 Observe 和_proxyData 疑問
~~~
1.講解一個我自己誤區很久的問題'_proxyData' 和'Observe ',二者都是做響應數據區別在哪里?
首先'_proxyData' 是給實類掛載data上的屬性方便后續直接this的形式調用,Observe 是將整個data
中所有數據進行數據響應的綁定
2.新的問題'Observe ' 使用了遞歸形式保證'data中的某個屬性也是對象,把該屬性轉化成響應式數據',
那'_proxyData' 不遞歸?
先看'_proxyData'關于響應數據代碼
Object.keys(data).forEach((key) => {
// 將data 中的屬性注入到vue實例中
Object.defineProperty(this, key, {
enumerable: true,
constructor: true,
get() {
return data[key]
},
set(newValue) {
if (newValue === data[key]) return
console.log(1)
data[key] = newValue
}
})
})
這里明確第一點,這里的this 是vue實例,他僅僅是將data這些key綁定在了vue實例,此時的$data屬性
并沒有轉換成響應的數據,'Observe' 才是本質上做到了將整個'$data'數據轉換成了響應數據
('data中的某個屬性也是對象,把該屬性轉化成響應式數據')
這里還有一個點注意'_proxyData'中的get 和set 本質上操作的實際是'$data',這樣當在實例上data值進行操作
或者改變的時候由于進行了數據綁定會漸漸的觸發$data上的數據綁定
因為'_proxyData' 會間接觸發'$data',因此本質上只要'$data'只要所有數據都轉換成響應數據即可
3.現在有個數據
const vm = {name:'www',info:{age:12}}
當進行vm.name = 'sss' 賦值操作的時候,先觸發'_proxyData' 上的set方法,set方法內部可以看成是
'$data[key] = newValue',$data 又被'Observe' 做了數據響應出發了'Observe' 中的set
現在如果進行vm.info.age = 16 這時候注意了雖然'_proxyData' 只將第一層key和vue實例做了數據響應
此時vm.info 會觸發'_proxyData'的get 因此實際得到是$data['info']此時會觸發'Observe' 關于key為info
的get觸發$data['info']中的age由于在'Observe'做了遞歸處理因此相當于$data['info'].age = 16直接觸發
了age的set
總結:'_proxyData' 是給vue實例掛載data上的屬性,雖然只對了最外一層做了數據響應,但是他們的get和set
實際觸發的是'$data',我們使用了'Observe'將'$data'做了深度的數據響應,因此'_proxyData'會通過最外層
間接觸發'$data'那些進行深層綁定的數據響應。'_proxyData' 只是為了讓data綁定在vue實例上讓開發者
方便使用,但是整個是數據調用和數據變化發送通知都是要在'Observe' 中完成,'_proxyData' 這樣可以間接
調用'Observe','Observe' 也可根據數據變化發送通知(觀察者)
~~~
>[danger] ##### Compiler -- 模板指令解析
~~~
1.上面的方法已經對數據方面處理好了,接下需要對html 頁面上 'v-'指令 以及'{{ ... }}' 模板語法和處理的數據
可以綁定在一起進行渲染整個'Compiler '主要工作'編譯模板,解析指令、差值表達式'這三個方面進行處理
2.'Compiler ' 期待解決的問題'負責頁面的首次渲染','當數據變化后重新渲染視圖'
3.設計結構
*data
el - vue中傳入的$el
vm - Vue實例
*methods - 都是DOM操作
compile(el) - 遍歷DOM對象的所有節點,判斷節點并解析相應東西
compileElement(node) - 解析元素節點中的指令
compileText(node) - 解析文本的插值表達式
isDirective(attrName) - 判斷屬性是否為指令
isTextNode(node) - 判斷是否為文本節點
isElementNode(node) - 判斷是否為元素節點
4.<p v-if='test'>{{ 我是文本節點 }} </p>, 首先明確p 標簽是元素節點,里面的表達式是文本節點
想要區分它們 node 對象有一個屬性是'nodeType ',3是文本節點 ,1是元素節點
~~~
~~~
// compiler.js
// 解析Vue并進行DOM操作
class Compiler {
// 構造函數傳入vue實例
constructor(vm) {
// 創建相應屬性
this.el = vm.$el
this.vm = vm
// Vue實例調用Compiler則開始處理DOM
this.compile(this.el)
}
// 判斷元素屬性是否是指令
isDirective(attrName) {
// 判斷屬性是否以 ‘v-’開頭
return attrName.startsWith('v-')
}
// 判斷節點是否是文本節點
isTextNode(node) {
// 節點有nodeType 節點類型以及nodeValue 節點值
// nodeType值為 3是文本節點 1是元素節點
return node.nodeType === 3
}
// 判斷節點是否是元素節點
isElementNode(node) {
return node.nodeType === 1
}
// 編譯模板,處理文本節點和元素節點
compile(el) {
// 獲取所有的子節點 childNodes為子節點 children為子元素
let childNodes = el.childNodes
// 將偽數組轉換為數組 并遍歷數組中的每一個節點
// 此處僅為一層子節點
Array.from(childNodes).forEach(node => {
// 此處箭頭函數中的this為compiler實例
// 處理文本節點
if (this.isTextNode(node)) {
this.compileText(node)
} else if (this.isElementNode(node)) {
// 處理元素節點
this.compileElement(node)
}
// 判斷node節點,是否有子節點,如果有子節點,要遞歸調用compile
if (node.childNodes && node.childNodes.length) {
this.compile(node)
}
})
}
// 調用對應指令的方法
update(node, key, attrName) {
let updateFn = this[attrName + 'Updater']
// 指令方法存在則調用該方法
updateFn && updateFn.call(this, node, this.vm[key], key)
}
// 編譯元素節點,處理指令
compileElement(node) {
// console.log(node.attributes)
// 遍歷所有的屬性節點 node.attributes獲取屬性節點
Array.from(node.attributes).forEach(attr => {
// 獲取屬性名字
let attrName = attr.name
// 判斷是否是指令
if (this.isDirective(attrName)) {
// v-text --> text 截取字符串
attrName = attrName.substr(2)
// 獲取屬性值
let key = attr.value
this.update(node, key, attrName)
}
})
}
// 編譯文本節點,處理差值表達式
compileText(node) {
// 以對象類型打印
// console.dir(node)
// {{ msg }}
// . 匹配任意字符不包括換行 | + 前面的內容出現一或多次 | ?非貪婪模式 盡快結束匹配 | () 分組含義 提取括號中的匹配內容
let reg = /\{\{(.+?)\}\}/
// 文本節點中的內容 使用 node.textContent / node.nodeValue 獲取
let value = node.textContent
if (reg.test(value)) {
// $num 為第num個小括號()分組的內容
let key = RegExp.$1.trim()
// 將正則匹配內容替換為Vue實例屬性中的值
node.textContent = value.replace(reg, this.vm[key])
// 創建watcher對象,當數據改變更新視圖
new Watcher(this.vm, key, (newValue) => {
node.textContent = newValue
})
}
}
// 處理 v-text 指令
textUpdater(node, value, key) {
// 將節點的文本內容更改為Vue屬性值
node.textContent = value
new Watcher(this.vm, key, (newValue) => {
node.textContent = newValue
})
}
// v-model
modelUpdater(node, value, key) {
// 表單元素的值 value 等于Vue屬性值
node.value = value
new Watcher(this.vm, key, (newValue) => {
node.value = newValue
})
//雙向綁定 監聽節點中的輸入框
node.addEventListener('input', () => {
// 觸發屬性set機制 發布者通知所有的觀察者執行函數 更新DOM視圖
this.vm[key] = node.value
})
}
}
~~~
>[danger] ##### 觀察者
~~~
1.現在要做的就是數據改變了如何和視圖形成關聯,利用觀察者模式,數據改變了
就通知它在視圖時候對應的訂閱者,觸發渲染更新視圖
2.Dep(Dependency) -- 發布者'收集依賴,添加觀察者(watcher),通知所有觀察者'
data
subs - 存儲所有的watcher
methods
addSub(sub) - 添加觀察者
notify() - 發布通知
3.Watcher -- 觀察者'當數據變化觸發依賴,dep通知所有的watcher實例更新視圖'
'自身實例化的時候往dep對象中添加自己'
data
vm - Vue實例
key - data中的屬性名稱
cb - 回調函數,如何更新視圖
oldValue - 數據變化之前的值
methods
update() - 更新視圖
~~~
* Dep
~~~
// dep.js
// 發布者
class Dep {
constructor () {
// 存儲所有的觀察者
this.subs = []
}
// 添加觀察者
addSub (sub) {
// 不為空且擁有update方法
if (sub && sub.update) {
this.subs.push(sub)
}
}
// 發送通知
notify () {
// 遍歷所有的觀察者并更新視圖
this.subs.forEach(sub => {
sub.update()
})
}
}
~~~
* Watcher
~~~
// watcher.js
// 觀察者
class Watcher {
constructor (vm, key, cb) {
// vue實例
this.vm = vm
// data中的屬性名稱
this.key = key
// 回調函數負責更新視圖
this.cb = cb
// 把watcher對象記錄到Dep類的靜態屬性target
Dep.target = this
// 觸發get方法,在get方法中會調用addSub
this.oldValue = vm[key]
Dep.target = null
}
// 當數據發生變化的時候更新視圖
update () {
// 獲取Vue中的屬性
let newValue = this.vm[this.key]
// 屬性值未變化
if (this.oldValue === newValue) {
return
}
this.cb(newValue)
}
}
~~~
>[danger] ##### 總結
~~~
1.當創建vue 實例的時候,會將data中的數據掛載到實例上,并且會調用'Observer'將data中的所有
屬性成員轉成gettter、setter,并且每個屬性都有自己的'Dep'觀察者,在getter時候添加訂閱者,
在setter 時候發送通知(只有賦值的時候視圖是需要發生變化因此此時發送通知告訴訂閱者),
所有的訂閱者也就是Watcher在視圖第一次渲染的時就行了觸發訂閱,'Compiler' 是處理模板渲染,
這個類第一次初始化是在vue實例創建時候執行,'Compiler'這時候會把最初的模板渲染出來例如
這種模板語法'{{ ... }}'解析成對應的data值在以他的'compileText' 方法為例里面會執行
new Watcher(this.vm, key, (newValue) => {
node.textContent = newValue
})
這里要注意'Watcher'里面幾個小操作,他會給Dep觀察者類方法target屬性加一個當前'Watcher'對象
Dep.target = this,緊接著執行this.oldValue = vm[key],這樣會觸發'vm[key]'的getter屬性,間接
觸發了$data中的getter ,$data中的getter在'Observer'進行的這里的getter 有一段代碼
'Dep.target && dep.addSub(Dep.target)',因為在上面此時的Dep.target 記錄就是當前的訂閱者'watcher'
對象,成功將'watcher'這個訂閱者和'dep'發布者綁定在一起
2.根據上面的分析可以知道如果這個屬性沒有在頁面上使用,那在這個屬性getter中不會有和視圖相關的
觀察者模型
4.MVVM 框架解決了視圖和狀態的同步問題,因此很好理解數據變化的時候 視圖也需要變化
~~~

- Vue--基礎篇章
- Vue -- 介紹
- Vue -- MVVM
- Vue -- 創建Vue實例
- Vue -- 模板語法
- Vue -- 指令用法
- v-cloak -- 遮蓋
- v-bind -- 標簽屬性動態綁定
- v-on -- 綁定事件
- v-model -- 雙向數據綁定
- v-for -- 只是循環沒那么簡單
- 小知識點 -- 計劃內屬性
- key -- 屬性為什么要加
- 案例說明
- v-if/v-show -- 顯示隱藏
- v-for 和 v-if 同時使用
- v-pre -- 不渲染大大胡語法
- v-once -- 只渲染一次
- Vue -- class和style綁定
- Vue -- filter 過濾器
- Vue--watch/computed/fun
- watch -- 巧妙利用watch思想
- Vue -- 自定義指令
- Vue -- $方法
- Vue--生命周期
- Vue -- 專屬ajax
- Vue -- transition過渡動畫
- 前面章節的案例
- 案例 -- 跑馬燈效果
- 案例 -- 選項卡內容切換
- 案例-- 篩選商品
- 案例 -- 搜索/刪除/更改
- 案例 -- 用computed做多選
- 案例 -- checked 多選
- Vue--組件篇章
- component -- 介紹
- component -- 使用全局組件
- component -- 使用局部組件
- component -- 組件深入
- component -- 組件傳值父傳子
- component -- 組件傳值子傳父
- component -- 子傳父語法糖拆解
- component -- 父組件操作子組件
- component -- is 動態切換組件
- component -- 用v-if/v-show控制子組件
- component -- 組件切換的動畫效果
- component -- slot 插槽
- component -- 插槽2.6
- component -- 組件的生命周期
- component -- 基礎組件全局注冊
- VueRouter--獲取路由參數
- VueRouter -- 介紹路由
- VueRouter -- 安裝
- VueRouter -- 使用
- VueRouter--router-link簡單參數
- VueRouter--router-link樣式問題
- VueRouter--router-view動畫效果
- VueRouter -- 匹配優先級
- vueRouter -- 動態路由
- VueRouter -- 命名路由
- VueRouter -- 命名視圖
- VueRouter--$router 獲取函數
- VueRouter--$route獲取參數
- VueRouter--路由嵌套
- VueRouter -- 導航守衛
- VueRouter -- 寫在最后
- Vue--模塊化方式結構
- webpack--自定義配置
- webpack -- 自定義Vue操作
- VueCli -- 3.0可視化配置
- VueCli -- 3.0 項目目錄
- Vue -- 組件升級篇
- Vue -- 組件種類與組件組成
- Vue -- 組件prop、event、slot 技巧
- Vue -- 組件通信(一)
- Vue -- 組件通信(二)
- Vue -- 組件通信(三)
- Vue -- 組件通信(四)
- Vue -- 組件通信(五)
- Vue -- 組件通信(六)
- Vue -- bus非父子組件通信
- Vue -- 封裝js插件成vue組件
- vue組件分裝 -- 進階篇
- Vue -- 組件封裝splitpane(分割面板)
- UI -- 正式封裝
- Vue -- iview 可編輯表格案例
- Ui -- iview 可以同時編輯多行
- Vue -- 了解遞歸組件
- UI -- 正式使用遞歸菜單
- Vue -- iview Tree組件
- Vue -- 利用通信仿寫一個form驗證
- Vue -- 使用自己的Form
- Vue -- Checkbox 組件
- Vue -- CheckboxGroup.vue
- Vue -- Alert 組件
- Vue -- 手動掛載組件
- Vue -- Alert開始封裝
- Vue -- 動態表單組件
- Vue -- Vuex組件的狀態管理
- Vuex -- 參數使用理解
- Vuex -- state擴展
- Vuex -- getters擴展
- Vuex--mutations擴展
- Vuex -- Action 異步
- Vuex -- plugins插件
- Vuex -- v-model寫法
- Vuex -- 更多
- VueCli -- 技巧總結篇
- CLI -- 路由基礎
- CLI -- 路由升級篇
- CLI --異步axios
- axios -- 封裝axios
- CLI -- 登錄寫法
- CLI -- 權限
- CLI -- 簡單權限
- CLI -- 動態路由加載
- CLI -- 數據性能優化
- ES6 -- 類的概念
- ES6類 -- 基礎
- ES6 -- 繼承
- ES6 -- 工作實戰用類數據管理
- JS -- 適配器模式
- ES7 -- 裝飾器(Decorator)
- 裝飾器 -- 裝飾器修飾類
- 裝飾器--修飾類方法(知識擴展)
- 裝飾器 -- 裝飾器修飾類中的方法
- 裝飾器 -- 執行順序
- Reflect -- es6 自帶版本
- Reflect -- reflect-metadata 版本
- 實戰 -- 驗證篇章(基礎)
- 驗證篇章 -- 搭建和目錄
- 驗證篇章 -- 創建基本模板
- 驗證篇章 -- 使用
- 實戰 -- 更新模型(為了迎合ui升級)
- 實戰 -- 模型與接口對接
- TypeSprict -- 基礎篇章
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基礎類型
- TS -- 枚舉類型
- TS -- Symbol
- TS -- interface 接口
- TS -- 函數
- TS -- 泛型
- TS -- 類
- TS -- 類型推論和兼容
- TS -- 高級類型(一)
- TS -- 高級類型(二)
- TS -- 關于模塊解析
- TS -- 聲明合并
- TS -- 混入
- Vue -- TS項目模擬
- TS -- vue和以前代碼對比
- TS -- vue簡單案例上手
- Vue -- 簡單弄懂VueRouter過程
- VueRouter -- 實現簡單Router
- Vue-- 原理2.x源碼簡單理解
- 了解 -- 簡單的響應式工作原理
- 準備工作 -- 了解發布訂閱和觀察者模式
- 了解 -- 響應式工作原理(一)
- 了解 -- 響應式工作原理(二)
- 手寫 -- 簡單的vue數據響應(一)
- 手寫 -- 簡單的vue數據響應(二)
- 模板引擎可以做的
- 了解 -- 虛擬DOM
- 虛擬dom -- 使用Snabbdom
- 閱讀 -- Snabbdom
- 分析snabbdom源碼 -- h函數
- 分析snabbdom -- init 方法
- init 方法 -- patch方法分析(一)
- init 方法 -- patch方法分析(二)
- init方法 -- patch方法分析(三)
- 手寫 -- 簡單的虛擬dom渲染
- 函數表達解析 - h 和 create-element
- dom操作 -- patch.js
- Vue -- 完成一個minVue
- minVue -- 打包入口
- Vue -- new實例做了什么
- Vue -- $mount 模板編譯階段
- 模板編譯 -- 分析入口
- 模板編譯 -- 分析模板轉譯
- Vue -- mountComponent 掛載階段
- 掛載階段 -- vm._render()
- 掛載階段 -- vnode
- 備份章節
- Vue -- Nuxt.js
- Vue3 -- 學習
- Vue3.x --基本功能快速預覽
- Vue3.x -- createApp
- Vue3.x -- 生命周期
- Vue3.x -- 組件
- vue3.x -- 異步組件???
- vue3.x -- Teleport???
- vue3.x -- 動畫章節 ??
- vue3.x -- 自定義指令 ???
- 深入響應性原理 ???
- vue3.x -- Option API VS Composition API
- Vue3.x -- 使用set up
- Vue3.x -- 響應性API
- 其他 Api 使用
- 計算屬性和監聽屬性
- 生命周期
- 小的案例(一)
- 小的案例(二)-- 泛型
- Vue2.x => Vue3.x 導讀
- v-for 中的 Ref 數組 -- 非兼容
- 異步組件
- attribute 強制行為 -- 非兼容
- $attrs 包括 class & style -- 非兼容
- $children -- 移除
- 自定義指令 -- 非兼容
- 自定義元素交互 -- 非兼容
- Data選項 -- 非兼容
- emits Option -- 新增
- 事件 API -- 非兼容
- 過濾器 -- 移除
- 片段 -- 新增
- 函數式組件 -- 非兼容
- 全局 API -- 非兼容
- 全局 API Treeshaking -- 非兼容
- 內聯模板 Attribute -- 非兼容
- key attribute -- 非兼容
- 按鍵修飾符 -- 非兼容
- 移除 $listeners 和 v-on.native -- 非兼容
- 在 prop 的默認函數中訪問 this -- ??
- 組件使用 v-model -- 非兼容
- 渲染函數 API -- ??
- Slot 統一 ??
- 過渡的 class 名更改 ???
- Transition Group 根元素 -- ??
- v-if 與 v-for 的優先級對比 -- 非兼容
- v-bind 合并行為 非兼容
- 監聽數組 -- 非兼容
