>[success] # 模板編譯代碼分析
~~~
1.其實整個$mount方法在vue有兩個,一個是專門解析模板在'platforms\web\runtime-with-compiler.js'
另一是直接解析渲染函數的在'\platforms\web\runtime\index.js',
2.我們解讀分析的代碼版本是包含'platforms\web\runtime-with-compiler.js'里面的$mount
~~~
>[info] ## 分析源碼中的代碼
~~~
1.之前說過即使使用了模板的方式,最后也轉成了渲染函數,vue 也給我們提供了可以幫忙轉換模板
的vue版本,也提供了不幫忙轉換需要寫渲染函數的版本,無論是那個版本都是$mount 作為入口
站在我的角度來說,我可能可以做一個變量來判斷當前用戶使用的版本然后一頓if-else來做區分,
vue在這里是怎么做的呢?
2.在帶編譯版本的'$mount'使用前vue保留了他直接解析'渲染函數的$mount',可以看一下,下面的代碼片段
~~~
* 代碼片段
~~~js
/*把原本不帶編譯的$mount方法保存下來,在最后會調用。*/
const mount = Vue.prototype.$mount // 這個是\platforms\web\runtime\index.js 只解析渲染函數的$mount
/*掛載組件,帶模板編譯*/
Vue.prototype.$mount = function (){....} // platforms\web\runtime-with-compiler.js 中的$mount
~~~
>[danger] ##### 開始分析源碼
~~~
1.這里要說明一下,下面源碼中中文解釋部分我使用的是'https://github.com/answershuto/learnVue'
這個github項目中 answershuto 大佬加的中文注釋
2.通過源碼可以解答上個章節第一個問題,'Vue 不能掛載在 body、html 這樣的根節點上'
3.我們現在分析的是模板版本的$mount,可以發現他會先判斷你是否有'render'這參數也是直接影響到vue
是使用了'渲染函數'的方式,還是'模板方式'
~~~
* 源碼
~~~js
/*把原本不帶編譯的$mount方法保存下來,在最后會調用。*/
const mount = Vue.prototype.$mount
/*掛載組件,帶模板編譯*/
Vue.prototype.$mount = function (
el?: string | Element,
hydrating?: boolean
): Component {
el = el && query(el)
/* istanbul ignore if */
if (el === document.body || el === document.documentElement) {
process.env.NODE_ENV !== 'production' && warn(
`Do not mount Vue to <html> or <body> - mount to normal elements instead.`
)
return this
}
const options = this.$options
// resolve template/el and convert to render function
/*處理模板templete,編譯成render函數,render不存在的時候才會編譯template,否則優先使用render*/
if (!options.render) {
let template = options.template
/*template存在的時候取template,不存在的時候取el的outerHTML*/
if (template) {
/*當template是字符串的時候*/
if (typeof template === 'string') {
if (template.charAt(0) === '#') {
template = idToTemplate(template)
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && !template) {
warn(
`Template element not found or is empty: ${options.template}`,
this
)
}
}
} else if (template.nodeType) {
/*當template為DOM節點的時候*/
template = template.innerHTML
} else {
/*報錯*/
if (process.env.NODE_ENV !== 'production') {
warn('invalid template option:' + template, this)
}
return this
}
} else if (el) {
/*獲取element的outerHTML*/
template = getOuterHTML(el)
}
if (template) {
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
mark('compile')
}
/*將template編譯成render函數,這里會有render以及staticRenderFns兩個返回,這是vue的編譯時優化,static靜態不需要在VNode更新時進行patch,優化性能*/
const { render, staticRenderFns } = compileToFunctions(template, {
shouldDecodeNewlines,
delimiters: options.delimiters
}, this)
options.render = render
options.staticRenderFns = staticRenderFns
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && config.performance && mark) {
mark('compile end')
measure(`${this._name} compile`, 'compile', 'compile end')
}
}
}
/*調用const mount = Vue.prototype.$mount保存下來的不帶編譯的mount*/
return mount.call(this, el, hydrating)
}
~~~
>[danger] ##### 模板的使用方式分析
~~~
1.通過源碼可以發現'模板的使用方式'有兩種一種是你直接綁定'el' 中形式,一種是你使用'template'屬性的
對這幾種使用方式來做個說明
~~~
* 先看el 的方式
~~~
1.先分析一下el這種情況,就需要分析'query(el)'方法在源碼'platforms\web\util\index.js',
有一個'返回一個元素的DOM實例對象'方法
/*返回一個元素的DOM實例對象*/
export function query (el: string | Element): Element {
if (typeof el === 'string') {
const selected = document.querySelector(el)
if (!selected) {
process.env.NODE_ENV !== 'production' && warn(
'Cannot find element: ' + el
)
return document.createElement('div')
}
return selected
} else {
return el
}
}
2.也就是說你的el如果是字符串可以使用'querySelector() 方法返回文檔中匹配指定 CSS 選擇器的一個元素'
或者你可以傳入一個'dom實例對象' 因此我們可以寫法如下
var vm = new Vue({
el: "#app", // 也可以綁定css選擇器
})
var vm = new Vue({
el: document.getElementById('app'), // 也可以綁定css選擇器
})
~~~
* 在看template方式
~~~
1.第一步依舊需要el,第二步聲明'template',這里要注意你在使用template不僅是在vue的opition中聲明'template'
也需要聲明el
2.而且template聲明的內容要用template 標簽包裹
3.即使你定義了el 里面的內容也會被template給替換掉
<body>
<div id="app">
<p>{{msg}}</p>
</div>
<template id="app7777">
<div>{{msg}}123</div>
</template>
<script>
var vm = new Vue({
el: "#app",
template: document.getElementById('app7777'),
data: {
msg: "第一個案例"
}
})
</script>
</body>
// 或者直接綁定字符串dom形式
var vm = new Vue({
el: "#app",
template: '<div>2222{{msg}}</div>',
data: {
msg: "第一個案例"
}
})
// 字符串id形式
var vm = new Vue({
el: "#app",
template: '#app7777',
data: {
msg: "第一個案例"
}
})
~~~
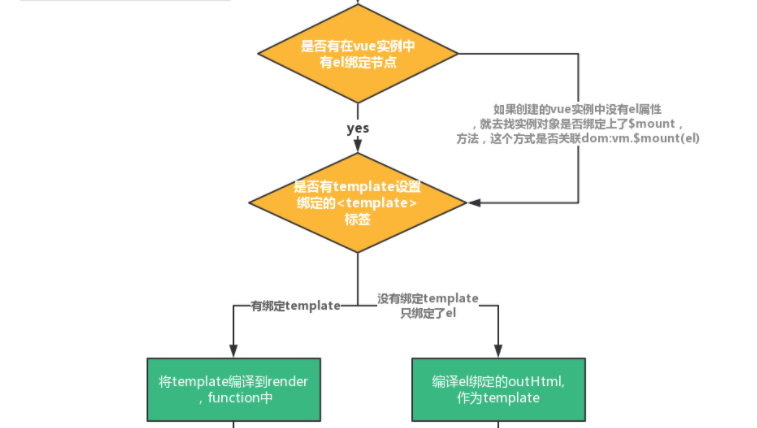
>[danger] ##### 現在來對著生命周期圖來看這塊
~~~
1.當然你實在不想寫el 也可以這么寫
new Vue({
render: h => h(App)
}).$mount("#app");
~~~

>[danger] ##### 小的細節代碼說明
~~~
1.其實發現一段小的代碼'idToTemplate(template)',這段代碼是下面的代碼組成的,利用閉包做的緩存的代碼
function cached(fn) {
const cache = Object.create(null)
return (function cachedFn(str) {
const hit = cache[str]
return hit || (cache[str] = fn(str))
})
}
/*根據id獲取templete,即獲取id對應的DOM,然后訪問其innerHTML*/
const idToTemplate = cached(id => {
const el = query(id)
return el && el.innerHTML
})
~~~
- Vue--基礎篇章
- Vue -- 介紹
- Vue -- MVVM
- Vue -- 創建Vue實例
- Vue -- 模板語法
- Vue -- 指令用法
- v-cloak -- 遮蓋
- v-bind -- 標簽屬性動態綁定
- v-on -- 綁定事件
- v-model -- 雙向數據綁定
- v-for -- 只是循環沒那么簡單
- 小知識點 -- 計劃內屬性
- key -- 屬性為什么要加
- 案例說明
- v-if/v-show -- 顯示隱藏
- v-for 和 v-if 同時使用
- v-pre -- 不渲染大大胡語法
- v-once -- 只渲染一次
- Vue -- class和style綁定
- Vue -- filter 過濾器
- Vue--watch/computed/fun
- watch -- 巧妙利用watch思想
- Vue -- 自定義指令
- Vue -- $方法
- Vue--生命周期
- Vue -- 專屬ajax
- Vue -- transition過渡動畫
- 前面章節的案例
- 案例 -- 跑馬燈效果
- 案例 -- 選項卡內容切換
- 案例-- 篩選商品
- 案例 -- 搜索/刪除/更改
- 案例 -- 用computed做多選
- 案例 -- checked 多選
- Vue--組件篇章
- component -- 介紹
- component -- 使用全局組件
- component -- 使用局部組件
- component -- 組件深入
- component -- 組件傳值父傳子
- component -- 組件傳值子傳父
- component -- 子傳父語法糖拆解
- component -- 父組件操作子組件
- component -- is 動態切換組件
- component -- 用v-if/v-show控制子組件
- component -- 組件切換的動畫效果
- component -- slot 插槽
- component -- 插槽2.6
- component -- 組件的生命周期
- component -- 基礎組件全局注冊
- VueRouter--獲取路由參數
- VueRouter -- 介紹路由
- VueRouter -- 安裝
- VueRouter -- 使用
- VueRouter--router-link簡單參數
- VueRouter--router-link樣式問題
- VueRouter--router-view動畫效果
- VueRouter -- 匹配優先級
- vueRouter -- 動態路由
- VueRouter -- 命名路由
- VueRouter -- 命名視圖
- VueRouter--$router 獲取函數
- VueRouter--$route獲取參數
- VueRouter--路由嵌套
- VueRouter -- 導航守衛
- VueRouter -- 寫在最后
- Vue--模塊化方式結構
- webpack--自定義配置
- webpack -- 自定義Vue操作
- VueCli -- 3.0可視化配置
- VueCli -- 3.0 項目目錄
- Vue -- 組件升級篇
- Vue -- 組件種類與組件組成
- Vue -- 組件prop、event、slot 技巧
- Vue -- 組件通信(一)
- Vue -- 組件通信(二)
- Vue -- 組件通信(三)
- Vue -- 組件通信(四)
- Vue -- 組件通信(五)
- Vue -- 組件通信(六)
- Vue -- bus非父子組件通信
- Vue -- 封裝js插件成vue組件
- vue組件分裝 -- 進階篇
- Vue -- 組件封裝splitpane(分割面板)
- UI -- 正式封裝
- Vue -- iview 可編輯表格案例
- Ui -- iview 可以同時編輯多行
- Vue -- 了解遞歸組件
- UI -- 正式使用遞歸菜單
- Vue -- iview Tree組件
- Vue -- 利用通信仿寫一個form驗證
- Vue -- 使用自己的Form
- Vue -- Checkbox 組件
- Vue -- CheckboxGroup.vue
- Vue -- Alert 組件
- Vue -- 手動掛載組件
- Vue -- Alert開始封裝
- Vue -- 動態表單組件
- Vue -- Vuex組件的狀態管理
- Vuex -- 參數使用理解
- Vuex -- state擴展
- Vuex -- getters擴展
- Vuex--mutations擴展
- Vuex -- Action 異步
- Vuex -- plugins插件
- Vuex -- v-model寫法
- Vuex -- 更多
- VueCli -- 技巧總結篇
- CLI -- 路由基礎
- CLI -- 路由升級篇
- CLI --異步axios
- axios -- 封裝axios
- CLI -- 登錄寫法
- CLI -- 權限
- CLI -- 簡單權限
- CLI -- 動態路由加載
- CLI -- 數據性能優化
- ES6 -- 類的概念
- ES6類 -- 基礎
- ES6 -- 繼承
- ES6 -- 工作實戰用類數據管理
- JS -- 適配器模式
- ES7 -- 裝飾器(Decorator)
- 裝飾器 -- 裝飾器修飾類
- 裝飾器--修飾類方法(知識擴展)
- 裝飾器 -- 裝飾器修飾類中的方法
- 裝飾器 -- 執行順序
- Reflect -- es6 自帶版本
- Reflect -- reflect-metadata 版本
- 實戰 -- 驗證篇章(基礎)
- 驗證篇章 -- 搭建和目錄
- 驗證篇章 -- 創建基本模板
- 驗證篇章 -- 使用
- 實戰 -- 更新模型(為了迎合ui升級)
- 實戰 -- 模型與接口對接
- TypeSprict -- 基礎篇章
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基礎類型
- TS -- 枚舉類型
- TS -- Symbol
- TS -- interface 接口
- TS -- 函數
- TS -- 泛型
- TS -- 類
- TS -- 類型推論和兼容
- TS -- 高級類型(一)
- TS -- 高級類型(二)
- TS -- 關于模塊解析
- TS -- 聲明合并
- TS -- 混入
- Vue -- TS項目模擬
- TS -- vue和以前代碼對比
- TS -- vue簡單案例上手
- Vue -- 簡單弄懂VueRouter過程
- VueRouter -- 實現簡單Router
- Vue-- 原理2.x源碼簡單理解
- 了解 -- 簡單的響應式工作原理
- 準備工作 -- 了解發布訂閱和觀察者模式
- 了解 -- 響應式工作原理(一)
- 了解 -- 響應式工作原理(二)
- 手寫 -- 簡單的vue數據響應(一)
- 手寫 -- 簡單的vue數據響應(二)
- 模板引擎可以做的
- 了解 -- 虛擬DOM
- 虛擬dom -- 使用Snabbdom
- 閱讀 -- Snabbdom
- 分析snabbdom源碼 -- h函數
- 分析snabbdom -- init 方法
- init 方法 -- patch方法分析(一)
- init 方法 -- patch方法分析(二)
- init方法 -- patch方法分析(三)
- 手寫 -- 簡單的虛擬dom渲染
- 函數表達解析 - h 和 create-element
- dom操作 -- patch.js
- Vue -- 完成一個minVue
- minVue -- 打包入口
- Vue -- new實例做了什么
- Vue -- $mount 模板編譯階段
- 模板編譯 -- 分析入口
- 模板編譯 -- 分析模板轉譯
- Vue -- mountComponent 掛載階段
- 掛載階段 -- vm._render()
- 掛載階段 -- vnode
- 備份章節
- Vue -- Nuxt.js
- Vue3 -- 學習
- Vue3.x --基本功能快速預覽
- Vue3.x -- createApp
- Vue3.x -- 生命周期
- Vue3.x -- 組件
- vue3.x -- 異步組件???
- vue3.x -- Teleport???
- vue3.x -- 動畫章節 ??
- vue3.x -- 自定義指令 ???
- 深入響應性原理 ???
- vue3.x -- Option API VS Composition API
- Vue3.x -- 使用set up
- Vue3.x -- 響應性API
- 其他 Api 使用
- 計算屬性和監聽屬性
- 生命周期
- 小的案例(一)
- 小的案例(二)-- 泛型
- Vue2.x => Vue3.x 導讀
- v-for 中的 Ref 數組 -- 非兼容
- 異步組件
- attribute 強制行為 -- 非兼容
- $attrs 包括 class & style -- 非兼容
- $children -- 移除
- 自定義指令 -- 非兼容
- 自定義元素交互 -- 非兼容
- Data選項 -- 非兼容
- emits Option -- 新增
- 事件 API -- 非兼容
- 過濾器 -- 移除
- 片段 -- 新增
- 函數式組件 -- 非兼容
- 全局 API -- 非兼容
- 全局 API Treeshaking -- 非兼容
- 內聯模板 Attribute -- 非兼容
- key attribute -- 非兼容
- 按鍵修飾符 -- 非兼容
- 移除 $listeners 和 v-on.native -- 非兼容
- 在 prop 的默認函數中訪問 this -- ??
- 組件使用 v-model -- 非兼容
- 渲染函數 API -- ??
- Slot 統一 ??
- 過渡的 class 名更改 ???
- Transition Group 根元素 -- ??
- v-if 與 v-for 的優先級對比 -- 非兼容
- v-bind 合并行為 非兼容
- 監聽數組 -- 非兼容
