[TOC]
>[success] # 類型類型推論和兼容
~~~
1.'類型推論':TypeScript里,在有些沒有明確指出類型的地方,類型推論會幫助提供類型
2.'類型兼容':'TypeScript'的類型系統允許某些在編譯階段無法確認其安全性的操作。當一個類型系統具此屬性時,
被當做是“不可靠”的。我的理解就是'你我本無緣都靠長得像'
~~~
>[info] ## 類型推論
~~~
1.TypeScript里,在有些沒有明確指出類型的地方,類型推論會幫助提供類型
~~~
>[danger] ##### 通用類型
~~~
1.ts 會根據賦值做出類型推論
~~~
~~~
let name1 = 'wang' // 等同于 let name1:string = 'wang'
let arr = [1,'a'] // let arr: (number|string)[] = [1,'a']
arr = [1, 'a', 1]
// arr = [1, 'a', true] // 報錯
// 如果定義的時候沒有賦值,不管之后有沒有賦值,都會被推斷成 any 類型而完全不被類型檢查:
let myFavoriteNumber;
myFavoriteNumber = 'seven';
myFavoriteNumber = 7;
~~~
>[danger] ##### 上下文歸類
* 這里有個小疑問后期調查一下
~~~
// 正常情況下如果沒有給a賦值類型,a會被自動推斷類型為MouseEvent
// 但是現在沒有 需看時候后期需要配置什么
window.onmousedown = (a)=> {
console.log(11)
}
~~~
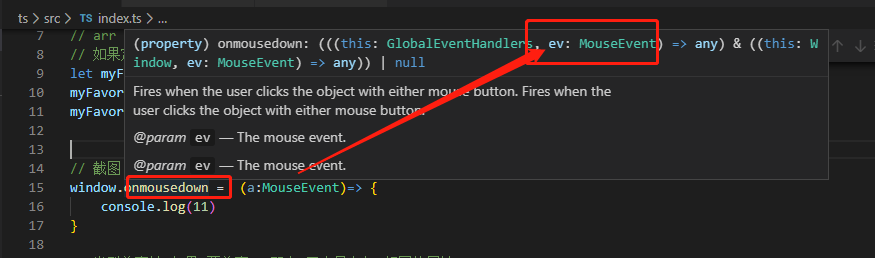
* 如果我們不知道我們參數的類型是什么,又不想使用any,可以如圖查看

~~~
window.onmousedown = (a:MouseEvent)=> {
console.log(11)
}
~~~
>[info] ## 類型兼容
~~~
1.'TypeScript'的類型系統允許某些在編譯階段無法確認其安全性的操作。當一個類型系統具此屬性時,
被當做是“不可靠”的。我的理解就是'你我本無緣都靠長得像'
~~~
>[danger] ##### 基本規則
~~~
1.下面有個案例'infos'的類型已經定義好是一個包含'name'字段,我們以把只具有一個'name'字段的屬性'infos1'
賦值給infos是可以的,在吧infos2 這種只要包含'name'字段的對象賦值也是可以的。但是'infos3'這種不具備包含
'name'字段的對象賦值就發現報錯
3.'總結':'類型兼容性 如果x要兼容y,那么y至少具有與x相同的屬性',你可以把'多的賦值給少的',但是不能'把少'的賦值
給'多的'
~~~
~~~
interface Info{
name:string
}
let infos:Info
const infos1 = { name: 'w' }
const infos2 = {name:'w',age:12}
const infos3 = { age: 18 }
infos = infos1
infos = infos2
//?infos2?=?infos?//?報錯?少的賦值給多的
// infos = infos3 // 報錯的
~~~
* 注意我們上面案例是 兩種變量相互賦值
~~~
1.不是下面這種定義了規定類型,賦值后卻不按照規定類型賦值
2.'注意':上面是兩個變量相互賦值,下面這個是對定義變量賦值不要搞錯
~~~
~~~
interface Info{
name:string
}
// let infos:info = {name:'w',age:12} // 報錯的
// let infos:info
// infos = {name:'w',age:12} // 報錯
~~~
>[danger] ##### 函數兼容 -- 函數參數
~~~
1.參數個數一致,類型不同,是不能相互賦值的
2.參數個數不一致,相同類型參數的位置也不一致,是不可以相互賦值的
3.參數個數不一致,相同類型參數的位置一致,可以相互賦值,但是'只能把少的賦值給多的'
~~~
* 首先參數個數一致,類型不同
~~~
let xx = (a: number) => 0
let yy = (a: string) => 0
// xx = yy // 報錯參數類型不一致
~~~
* 參數個數不一致,相同類型參數的位置也不一致
~~~
let x = (c: number) => 0
let y = (a: string, b: number) => 0
// xx = yy // 報錯
~~~
* 參數個數不一致,相同類型參數的位置一致,可以相互賦值,但是'只能把少的賦值給多的
~~~
1.解釋為什么只能把少的賦值給多的,你把少的賦值給多,多的那個沒被賦值的參數相當于'undefind' 沒有影響,
但是你把多的賦值給少的,少的無緣無故多了一個參數那就報錯了
~~~
~~~
let x = (a: number) => 0
let y = (a: number,b:string) => 0
y=x // 把少的 給多的,多的可以只用一個參數另一不用
// x = y // 把多的參數,賦值給少參數,因為x定義只有一個a,你多給他一個b他也用不了
~~~
>[danger] ##### 函數兼容 -- 剩余參數
~~~
1.當一個函數有剩余參數時,它被當做無限個可選參數
~~~
~~~
const getSum = (nlist:number[],callback:(...args:number[])=>number)=>{
callback(...nlist)
}
getSum([1,2,3],(...args:number[])=>{
const sum = args.reduce((a, b) => a + b)
console.log(sum) // 6
return sum
})
getSum([1, 2, 3], (n1:number,n2:number) => {
console.log(n1+n2)
return n1+n2
})
~~~
>[danger] ##### 函數兼容 -- 函數參數雙向協變
~~~
1.當A的參數類型不確定,B 的參數類型為A中不確定參數類型中的一個。可以吧多類型賦值給少類型的
~~~
~~~
let funcA = (arg1: number | string) => { }
let funcB = (arg1: number ) => { }
// funcA = funcB // 錯誤的
funcB = funcA
~~~
>[danger] ##### 函數兼容 -- 返回值類型
~~~
1.函數返回類型可以把少的賦值給多的,多的不能賦值給少的
~~~
~~~
let funcTypeA = (): string | number => 0
let funcTypeB = (): number => 0
funcTypeA = funcTypeB
// funcTypeB = funcTypeA // 報錯
~~~
>[danger] ##### 函數兼容 -- 函數的重載
~~~
1.重載類型不一致怎么賦值都是錯
~~~
~~~
function merge(n1: number, n2: number): number
function merge(n1: string, n2: string): string
// 雖然是any 但是只能是 string 或者 number
function merge(n1:any,n2:any):any{
return n1+n2
}
function sum(n1: number, n2: number): number
function sum(n1: any, n2: any): any {
return n1 + n2
}
// 問題重載類型不一致怎么賦值都是錯
// merge = sum // 報錯
// sum = merge // 報錯
~~~
>[danger] ##### 枚舉的兼容
~~~
1.不同枚舉類型是不兼容的
~~~
~~~
enum StatusEnum{
Off,
On
}
enum AnimalEnum{
Dog,
Cat
}
let s = StatusEnum.Off
// s = AnimalEnum.Dog // 不同枚舉類型是不兼容的
~~~
>[danger] ##### 類
~~~
1.類有靜態部分和實例部分的類型。 比較兩個類類型的對象時,只有實例的成員會被比較。
靜態成員和構造函數不在比較的范圍內
2.向下面的案例'AnimalClass ' 和'PeopleClass',中 因為static 是靜態類方法所以他們age屬性是不影響他們相互賦值
,比較的都是實例成員,也因此'FoodIsClass ' 的name屬性類型和另外兩個不一致不能相互賦值
~~~
~~~
class AnimalClass {
public static age: number
constructor(public name: string) {}
}
class PeopleClass {
public static age: string
constructor(public name: string) {}
}
class FoodIsClass {
constructor(public name: number) {}
}
let animal: AnimalClass = new AnimalClass('w')
let people: PeopleClass = new PeopleClass('w')
let food: FoodIsClass = new FoodIsClass(1)
people = animal
// animal = food // 報錯
~~~
* 類的私有成員和受保護成員? 后續看
>[danger] ##### 泛型
~~~
1.如果定義接口里面沒東西,那么泛型類型可以交叉賦值,如果有了東西類型不一致就報錯了
~~~
~~~
interface Empty<T> {
}
let x: Empty<number>;
let y: Empty<string>;
x = y;
interface NotEmpty<T> {
data: T;
}
let x: NotEmpty<number>;
let y: NotEmpty<string>;
x = y; // Error, because x and y are not compatible
~~~
- Vue--基礎篇章
- Vue -- 介紹
- Vue -- MVVM
- Vue -- 創建Vue實例
- Vue -- 模板語法
- Vue -- 指令用法
- v-cloak -- 遮蓋
- v-bind -- 標簽屬性動態綁定
- v-on -- 綁定事件
- v-model -- 雙向數據綁定
- v-for -- 只是循環沒那么簡單
- 小知識點 -- 計劃內屬性
- key -- 屬性為什么要加
- 案例說明
- v-if/v-show -- 顯示隱藏
- v-for 和 v-if 同時使用
- v-pre -- 不渲染大大胡語法
- v-once -- 只渲染一次
- Vue -- class和style綁定
- Vue -- filter 過濾器
- Vue--watch/computed/fun
- watch -- 巧妙利用watch思想
- Vue -- 自定義指令
- Vue -- $方法
- Vue--生命周期
- Vue -- 專屬ajax
- Vue -- transition過渡動畫
- 前面章節的案例
- 案例 -- 跑馬燈效果
- 案例 -- 選項卡內容切換
- 案例-- 篩選商品
- 案例 -- 搜索/刪除/更改
- 案例 -- 用computed做多選
- 案例 -- checked 多選
- Vue--組件篇章
- component -- 介紹
- component -- 使用全局組件
- component -- 使用局部組件
- component -- 組件深入
- component -- 組件傳值父傳子
- component -- 組件傳值子傳父
- component -- 子傳父語法糖拆解
- component -- 父組件操作子組件
- component -- is 動態切換組件
- component -- 用v-if/v-show控制子組件
- component -- 組件切換的動畫效果
- component -- slot 插槽
- component -- 插槽2.6
- component -- 組件的生命周期
- component -- 基礎組件全局注冊
- VueRouter--獲取路由參數
- VueRouter -- 介紹路由
- VueRouter -- 安裝
- VueRouter -- 使用
- VueRouter--router-link簡單參數
- VueRouter--router-link樣式問題
- VueRouter--router-view動畫效果
- VueRouter -- 匹配優先級
- vueRouter -- 動態路由
- VueRouter -- 命名路由
- VueRouter -- 命名視圖
- VueRouter--$router 獲取函數
- VueRouter--$route獲取參數
- VueRouter--路由嵌套
- VueRouter -- 導航守衛
- VueRouter -- 寫在最后
- Vue--模塊化方式結構
- webpack--自定義配置
- webpack -- 自定義Vue操作
- VueCli -- 3.0可視化配置
- VueCli -- 3.0 項目目錄
- Vue -- 組件升級篇
- Vue -- 組件種類與組件組成
- Vue -- 組件prop、event、slot 技巧
- Vue -- 組件通信(一)
- Vue -- 組件通信(二)
- Vue -- 組件通信(三)
- Vue -- 組件通信(四)
- Vue -- 組件通信(五)
- Vue -- 組件通信(六)
- Vue -- bus非父子組件通信
- Vue -- 封裝js插件成vue組件
- vue組件分裝 -- 進階篇
- Vue -- 組件封裝splitpane(分割面板)
- UI -- 正式封裝
- Vue -- iview 可編輯表格案例
- Ui -- iview 可以同時編輯多行
- Vue -- 了解遞歸組件
- UI -- 正式使用遞歸菜單
- Vue -- iview Tree組件
- Vue -- 利用通信仿寫一個form驗證
- Vue -- 使用自己的Form
- Vue -- Checkbox 組件
- Vue -- CheckboxGroup.vue
- Vue -- Alert 組件
- Vue -- 手動掛載組件
- Vue -- Alert開始封裝
- Vue -- 動態表單組件
- Vue -- Vuex組件的狀態管理
- Vuex -- 參數使用理解
- Vuex -- state擴展
- Vuex -- getters擴展
- Vuex--mutations擴展
- Vuex -- Action 異步
- Vuex -- plugins插件
- Vuex -- v-model寫法
- Vuex -- 更多
- VueCli -- 技巧總結篇
- CLI -- 路由基礎
- CLI -- 路由升級篇
- CLI --異步axios
- axios -- 封裝axios
- CLI -- 登錄寫法
- CLI -- 權限
- CLI -- 簡單權限
- CLI -- 動態路由加載
- CLI -- 數據性能優化
- ES6 -- 類的概念
- ES6類 -- 基礎
- ES6 -- 繼承
- ES6 -- 工作實戰用類數據管理
- JS -- 適配器模式
- ES7 -- 裝飾器(Decorator)
- 裝飾器 -- 裝飾器修飾類
- 裝飾器--修飾類方法(知識擴展)
- 裝飾器 -- 裝飾器修飾類中的方法
- 裝飾器 -- 執行順序
- Reflect -- es6 自帶版本
- Reflect -- reflect-metadata 版本
- 實戰 -- 驗證篇章(基礎)
- 驗證篇章 -- 搭建和目錄
- 驗證篇章 -- 創建基本模板
- 驗證篇章 -- 使用
- 實戰 -- 更新模型(為了迎合ui升級)
- 實戰 -- 模型與接口對接
- TypeSprict -- 基礎篇章
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基礎類型
- TS -- 枚舉類型
- TS -- Symbol
- TS -- interface 接口
- TS -- 函數
- TS -- 泛型
- TS -- 類
- TS -- 類型推論和兼容
- TS -- 高級類型(一)
- TS -- 高級類型(二)
- TS -- 關于模塊解析
- TS -- 聲明合并
- TS -- 混入
- Vue -- TS項目模擬
- TS -- vue和以前代碼對比
- TS -- vue簡單案例上手
- Vue -- 簡單弄懂VueRouter過程
- VueRouter -- 實現簡單Router
- Vue-- 原理2.x源碼簡單理解
- 了解 -- 簡單的響應式工作原理
- 準備工作 -- 了解發布訂閱和觀察者模式
- 了解 -- 響應式工作原理(一)
- 了解 -- 響應式工作原理(二)
- 手寫 -- 簡單的vue數據響應(一)
- 手寫 -- 簡單的vue數據響應(二)
- 模板引擎可以做的
- 了解 -- 虛擬DOM
- 虛擬dom -- 使用Snabbdom
- 閱讀 -- Snabbdom
- 分析snabbdom源碼 -- h函數
- 分析snabbdom -- init 方法
- init 方法 -- patch方法分析(一)
- init 方法 -- patch方法分析(二)
- init方法 -- patch方法分析(三)
- 手寫 -- 簡單的虛擬dom渲染
- 函數表達解析 - h 和 create-element
- dom操作 -- patch.js
- Vue -- 完成一個minVue
- minVue -- 打包入口
- Vue -- new實例做了什么
- Vue -- $mount 模板編譯階段
- 模板編譯 -- 分析入口
- 模板編譯 -- 分析模板轉譯
- Vue -- mountComponent 掛載階段
- 掛載階段 -- vm._render()
- 掛載階段 -- vnode
- 備份章節
- Vue -- Nuxt.js
- Vue3 -- 學習
- Vue3.x --基本功能快速預覽
- Vue3.x -- createApp
- Vue3.x -- 生命周期
- Vue3.x -- 組件
- vue3.x -- 異步組件???
- vue3.x -- Teleport???
- vue3.x -- 動畫章節 ??
- vue3.x -- 自定義指令 ???
- 深入響應性原理 ???
- vue3.x -- Option API VS Composition API
- Vue3.x -- 使用set up
- Vue3.x -- 響應性API
- 其他 Api 使用
- 計算屬性和監聽屬性
- 生命周期
- 小的案例(一)
- 小的案例(二)-- 泛型
- Vue2.x => Vue3.x 導讀
- v-for 中的 Ref 數組 -- 非兼容
- 異步組件
- attribute 強制行為 -- 非兼容
- $attrs 包括 class & style -- 非兼容
- $children -- 移除
- 自定義指令 -- 非兼容
- 自定義元素交互 -- 非兼容
- Data選項 -- 非兼容
- emits Option -- 新增
- 事件 API -- 非兼容
- 過濾器 -- 移除
- 片段 -- 新增
- 函數式組件 -- 非兼容
- 全局 API -- 非兼容
- 全局 API Treeshaking -- 非兼容
- 內聯模板 Attribute -- 非兼容
- key attribute -- 非兼容
- 按鍵修飾符 -- 非兼容
- 移除 $listeners 和 v-on.native -- 非兼容
- 在 prop 的默認函數中訪問 this -- ??
- 組件使用 v-model -- 非兼容
- 渲染函數 API -- ??
- Slot 統一 ??
- 過渡的 class 名更改 ???
- Transition Group 根元素 -- ??
- v-if 與 v-for 的優先級對比 -- 非兼容
- v-bind 合并行為 非兼容
- 監聽數組 -- 非兼容
