>[success] # Vue -- $mount 模板編譯階段
* 注先跳過初始化的其他階段,先分析'模板編譯階段'
~~~
1.配合生命周期圖和對'initMixin' 方法中最后一段的代碼,可以理解下一步需要分析'模板編譯階段'
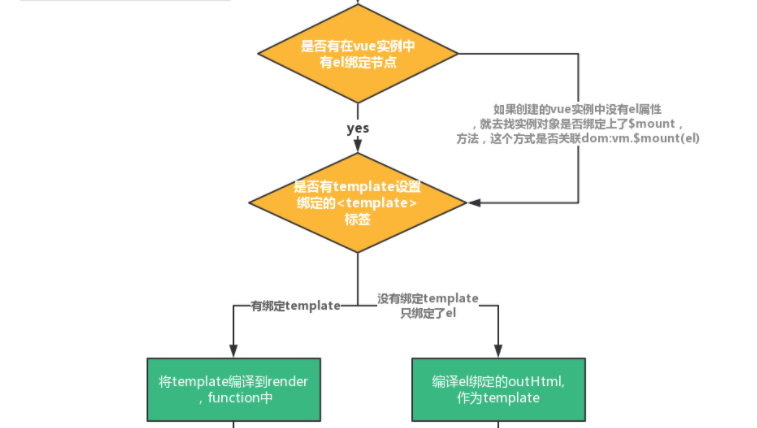
if (vm.$options.el) {
vm.$mount(vm.$options.el)
}
~~~

>[danger] ##### 拋出幾個問題
~~~
1.在利用'vue-cli3.0'搭建項目時候,一般生成的入口文件代碼如下
import Vue from "vue";
import App from "./App.vue";
Vue.config.productionTip = false;
new Vue({
render: h => h(App)
}).$mount("#app");
在這種非構建項目頁面常見的用法:
var vm = new Vue({
// 也可以綁定document.getElementById('app')返回的app對象
el: "#app",
data: {
msg: "第一個案例"
}
})
這兩種區別在哪里?
2.vue在使用的時候我們要綁定根節點,一般是在el屬性,綁定聲明的id,那還有其他方法可以綁定么?
3.vue 在綁定的時候可以綁定在'body' 和'html' 標簽上么?
~~~
>[info] ## 開始分析編譯階段的源碼
~~~
1.首先,要明確第一點,寫到這里的時候我還沒學到react,但從已經知道信息來說,React是沒有模板的,直接就是一
個渲染函數,它中間返回的就是一個虛擬DOM樹
2.Vue這里我先拋開通過'vue-loader'來做的項目(就例如你用vue腳手架,或者用webpack時候使用了'vue-loader')
,除此之外作為vue使用的開發大部分時間我們是寫模板(可以理解正常html方式),這全得益于:
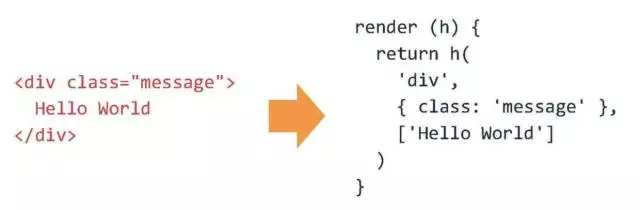
'Vue的編譯器在編譯模板之后,會把這些模板編譯成一個渲染函數'而函數被調用的時候就會渲染并且返回一個虛擬
DOM的樹
3.通過這里可以發現Vue為什么可以好上手主要原因也得益于不需要我們去寫渲染函數內部轉換機制可以幫我們解決
這個問題,當然你也可以直接寫渲染函數,這樣直接可以跳過vue幫忙轉換的這部分
4.現在新的問題是vue 和react 為什么會選擇使用'渲染函數' 這種解決方案?這里就不得不說
'在瀏覽器當中,JavaScript的運算在現代的引擎中非常快,但DOM本身是非常緩慢的東西'
當你調用原生DOM API的時候,瀏覽器需要在JavaScript引擎的語境下去接觸原生的DOM的實現,
這個過程有相當的性能損耗。所以,本質的考量是,要把耗費時間的操作盡量放在純粹的計算中去做,
保證最后計算出來的需要實際接觸真實DOM的操作是最少的。
5.解答一下第四條,正式因為如此Vue 和react 選擇使用'渲染函數',
'函數被調用的時候就會渲染并且返回一個虛擬DOM的樹',渲染函數(jsx)實際就是一套用于讓我們更簡單地去
描述樹狀結構的語法糖。
6.引入了新的概念虛擬DOM,什么是虛擬DOM?
'所謂虛擬DOM,就是用一個JS對象來描述一個DOM節點',我們把組成一個DOM節點的必要東西通過一個
JS對象表示出來,那么這個JS對象就可以用來描述這個DOM節點,我們把這個JS對象就稱為是這個真實
DOM節點的虛擬DOM節點。例如:
<div class="a" id="b">我是內容</div>
{
tag:'div', // 元素標簽
attrs:{ // 屬性
class:'a',
id:'b'
},
text:'我是內容', // 文本內容
children:[] // 子元素
}
7.Vue'有了這個虛擬的樹之后,再交給一個patch函數,負責把這些虛擬DOM真正施加到真實的DOM上',這樣
原本直接操作真實DOM是非常消耗性能方式,我們利用虛擬dom節點這種方式,用JS的計算性能來換取操作
DOM所消耗的性能,我們可以簡單的描述一下vue 這個過程:
Vue有自身的響應式系統來偵測在渲染過程中所依賴到的數據來源。在渲染過程中,偵測到的數據來源之后,
之后就可以精確感知數據源的變動。到時候就可以根據需要重新進行渲染。當重新進行渲染之后,會生成
一個新的樹,將新樹與舊樹進行對比,就可以最終得出應施加到真實DOM上的改動。最后再通過patch函數
施加改動。
~~~
* vue 使用模板的時候vue內部幫我們做的

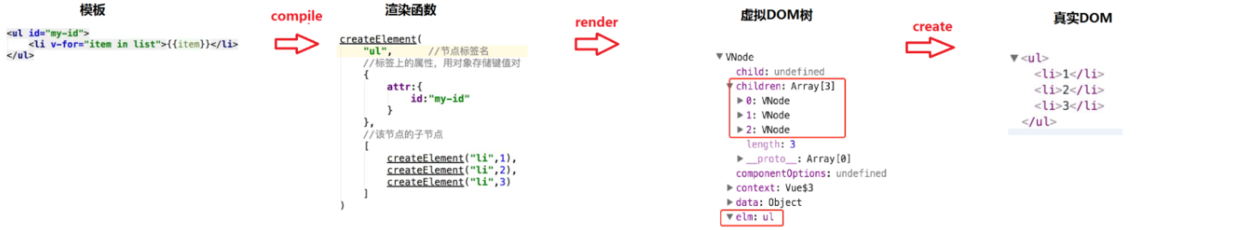
* vue 模板渲染過程 :模板 → 渲染函數 → 虛擬DOM樹 → 真實DOM

* 參考文章
[Vue作者尤雨溪:Vue 2.0,漸進式前端解決方案
](https://mp.weixin.qq.com/s?__biz=MzUxMzcxMzE5Ng==&mid=2247485737&idx=1&sn=14fe8a5c72aaa98c11bf6fc57ae1b6c0&source=41#wechat_redirect)
>[danger] ##### 官方文檔內容
[模板編譯](https://cn.vuejs.org/v2/guide/render-function.html#%E6%A8%A1%E6%9D%BF%E7%BC%96%E8%AF%91)
- Vue--基礎篇章
- Vue -- 介紹
- Vue -- MVVM
- Vue -- 創建Vue實例
- Vue -- 模板語法
- Vue -- 指令用法
- v-cloak -- 遮蓋
- v-bind -- 標簽屬性動態綁定
- v-on -- 綁定事件
- v-model -- 雙向數據綁定
- v-for -- 只是循環沒那么簡單
- 小知識點 -- 計劃內屬性
- key -- 屬性為什么要加
- 案例說明
- v-if/v-show -- 顯示隱藏
- v-for 和 v-if 同時使用
- v-pre -- 不渲染大大胡語法
- v-once -- 只渲染一次
- Vue -- class和style綁定
- Vue -- filter 過濾器
- Vue--watch/computed/fun
- watch -- 巧妙利用watch思想
- Vue -- 自定義指令
- Vue -- $方法
- Vue--生命周期
- Vue -- 專屬ajax
- Vue -- transition過渡動畫
- 前面章節的案例
- 案例 -- 跑馬燈效果
- 案例 -- 選項卡內容切換
- 案例-- 篩選商品
- 案例 -- 搜索/刪除/更改
- 案例 -- 用computed做多選
- 案例 -- checked 多選
- Vue--組件篇章
- component -- 介紹
- component -- 使用全局組件
- component -- 使用局部組件
- component -- 組件深入
- component -- 組件傳值父傳子
- component -- 組件傳值子傳父
- component -- 子傳父語法糖拆解
- component -- 父組件操作子組件
- component -- is 動態切換組件
- component -- 用v-if/v-show控制子組件
- component -- 組件切換的動畫效果
- component -- slot 插槽
- component -- 插槽2.6
- component -- 組件的生命周期
- component -- 基礎組件全局注冊
- VueRouter--獲取路由參數
- VueRouter -- 介紹路由
- VueRouter -- 安裝
- VueRouter -- 使用
- VueRouter--router-link簡單參數
- VueRouter--router-link樣式問題
- VueRouter--router-view動畫效果
- VueRouter -- 匹配優先級
- vueRouter -- 動態路由
- VueRouter -- 命名路由
- VueRouter -- 命名視圖
- VueRouter--$router 獲取函數
- VueRouter--$route獲取參數
- VueRouter--路由嵌套
- VueRouter -- 導航守衛
- VueRouter -- 寫在最后
- Vue--模塊化方式結構
- webpack--自定義配置
- webpack -- 自定義Vue操作
- VueCli -- 3.0可視化配置
- VueCli -- 3.0 項目目錄
- Vue -- 組件升級篇
- Vue -- 組件種類與組件組成
- Vue -- 組件prop、event、slot 技巧
- Vue -- 組件通信(一)
- Vue -- 組件通信(二)
- Vue -- 組件通信(三)
- Vue -- 組件通信(四)
- Vue -- 組件通信(五)
- Vue -- 組件通信(六)
- Vue -- bus非父子組件通信
- Vue -- 封裝js插件成vue組件
- vue組件分裝 -- 進階篇
- Vue -- 組件封裝splitpane(分割面板)
- UI -- 正式封裝
- Vue -- iview 可編輯表格案例
- Ui -- iview 可以同時編輯多行
- Vue -- 了解遞歸組件
- UI -- 正式使用遞歸菜單
- Vue -- iview Tree組件
- Vue -- 利用通信仿寫一個form驗證
- Vue -- 使用自己的Form
- Vue -- Checkbox 組件
- Vue -- CheckboxGroup.vue
- Vue -- Alert 組件
- Vue -- 手動掛載組件
- Vue -- Alert開始封裝
- Vue -- 動態表單組件
- Vue -- Vuex組件的狀態管理
- Vuex -- 參數使用理解
- Vuex -- state擴展
- Vuex -- getters擴展
- Vuex--mutations擴展
- Vuex -- Action 異步
- Vuex -- plugins插件
- Vuex -- v-model寫法
- Vuex -- 更多
- VueCli -- 技巧總結篇
- CLI -- 路由基礎
- CLI -- 路由升級篇
- CLI --異步axios
- axios -- 封裝axios
- CLI -- 登錄寫法
- CLI -- 權限
- CLI -- 簡單權限
- CLI -- 動態路由加載
- CLI -- 數據性能優化
- ES6 -- 類的概念
- ES6類 -- 基礎
- ES6 -- 繼承
- ES6 -- 工作實戰用類數據管理
- JS -- 適配器模式
- ES7 -- 裝飾器(Decorator)
- 裝飾器 -- 裝飾器修飾類
- 裝飾器--修飾類方法(知識擴展)
- 裝飾器 -- 裝飾器修飾類中的方法
- 裝飾器 -- 執行順序
- Reflect -- es6 自帶版本
- Reflect -- reflect-metadata 版本
- 實戰 -- 驗證篇章(基礎)
- 驗證篇章 -- 搭建和目錄
- 驗證篇章 -- 創建基本模板
- 驗證篇章 -- 使用
- 實戰 -- 更新模型(為了迎合ui升級)
- 實戰 -- 模型與接口對接
- TypeSprict -- 基礎篇章
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基礎類型
- TS -- 枚舉類型
- TS -- Symbol
- TS -- interface 接口
- TS -- 函數
- TS -- 泛型
- TS -- 類
- TS -- 類型推論和兼容
- TS -- 高級類型(一)
- TS -- 高級類型(二)
- TS -- 關于模塊解析
- TS -- 聲明合并
- TS -- 混入
- Vue -- TS項目模擬
- TS -- vue和以前代碼對比
- TS -- vue簡單案例上手
- Vue -- 簡單弄懂VueRouter過程
- VueRouter -- 實現簡單Router
- Vue-- 原理2.x源碼簡單理解
- 了解 -- 簡單的響應式工作原理
- 準備工作 -- 了解發布訂閱和觀察者模式
- 了解 -- 響應式工作原理(一)
- 了解 -- 響應式工作原理(二)
- 手寫 -- 簡單的vue數據響應(一)
- 手寫 -- 簡單的vue數據響應(二)
- 模板引擎可以做的
- 了解 -- 虛擬DOM
- 虛擬dom -- 使用Snabbdom
- 閱讀 -- Snabbdom
- 分析snabbdom源碼 -- h函數
- 分析snabbdom -- init 方法
- init 方法 -- patch方法分析(一)
- init 方法 -- patch方法分析(二)
- init方法 -- patch方法分析(三)
- 手寫 -- 簡單的虛擬dom渲染
- 函數表達解析 - h 和 create-element
- dom操作 -- patch.js
- Vue -- 完成一個minVue
- minVue -- 打包入口
- Vue -- new實例做了什么
- Vue -- $mount 模板編譯階段
- 模板編譯 -- 分析入口
- 模板編譯 -- 分析模板轉譯
- Vue -- mountComponent 掛載階段
- 掛載階段 -- vm._render()
- 掛載階段 -- vnode
- 備份章節
- Vue -- Nuxt.js
- Vue3 -- 學習
- Vue3.x --基本功能快速預覽
- Vue3.x -- createApp
- Vue3.x -- 生命周期
- Vue3.x -- 組件
- vue3.x -- 異步組件???
- vue3.x -- Teleport???
- vue3.x -- 動畫章節 ??
- vue3.x -- 自定義指令 ???
- 深入響應性原理 ???
- vue3.x -- Option API VS Composition API
- Vue3.x -- 使用set up
- Vue3.x -- 響應性API
- 其他 Api 使用
- 計算屬性和監聽屬性
- 生命周期
- 小的案例(一)
- 小的案例(二)-- 泛型
- Vue2.x => Vue3.x 導讀
- v-for 中的 Ref 數組 -- 非兼容
- 異步組件
- attribute 強制行為 -- 非兼容
- $attrs 包括 class & style -- 非兼容
- $children -- 移除
- 自定義指令 -- 非兼容
- 自定義元素交互 -- 非兼容
- Data選項 -- 非兼容
- emits Option -- 新增
- 事件 API -- 非兼容
- 過濾器 -- 移除
- 片段 -- 新增
- 函數式組件 -- 非兼容
- 全局 API -- 非兼容
- 全局 API Treeshaking -- 非兼容
- 內聯模板 Attribute -- 非兼容
- key attribute -- 非兼容
- 按鍵修飾符 -- 非兼容
- 移除 $listeners 和 v-on.native -- 非兼容
- 在 prop 的默認函數中訪問 this -- ??
- 組件使用 v-model -- 非兼容
- 渲染函數 API -- ??
- Slot 統一 ??
- 過渡的 class 名更改 ???
- Transition Group 根元素 -- ??
- v-if 與 v-for 的優先級對比 -- 非兼容
- v-bind 合并行為 非兼容
- 監聽數組 -- 非兼容
