[TOC]
>[success] # 獲取路由參數
~~~
1.'$route'一個路由對象 (route object) 表示當前激活的路由的狀態信息,包含了當前 URL 解析得到的信息,
還有 URL 匹配到的路由記錄,簡單的說包含'當前路由規則,路徑,參數'
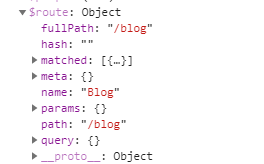
2.如圖此時的'$route'包含當前所在路由的信息
2.1.利用'$route.query'屬性獲取連接上的參數,url參數使用?形式
2.2.利用'$route.params' 獲取參數,url形式是/參數的形式
~~~
* $route 參數說明

>[info] ## 使用$route
~~~
1.'$router' 作為'VueRouter'實例對象可以用它提供的方法進行一些路由跳轉方面的操作
2.'$route' 可以獲取'當前路由規則,路徑,參數'
~~~
>[danger] ##### 第一種利用 -- $route.query 獲取
~~~
<script src="./lib/vue-2.4.0.js"></script>
<script src="./lib/vue-router-3.0.1.js"></script>
</head>
<body>
<div id="app">
<!-- 如果在路由中,使用 查詢字符串,給路由傳遞參數,則 不需要修改 路由規則的 path 屬性 -->
<router-link to="/login?id=10&name=zs">登錄</router-link>
<router-link to="/register">注冊</router-link>
<router-view></router-view>
</div>
<script>
var login = {
template: '<h1>登錄 --- {{ $route.query.id }} --- {{ $route.query.name }}</h1>',
data(){
return {
msg: '123'
}
},
created(){ // 組件的生命周期鉤子函數
// console.log(this.$route)
// console.log(this.$route.query.id)
}
}
var register = {
template: '<h1>注冊</h1>'
}
var router = new VueRouter({
routes: [
{ path: '/login', component: login },
{ path: '/register', component: register }
]
})
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {},
// router: router
router
});
</script>
</body>
</html>
~~~
>[danger] 第二種 --- $route.params
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<script src="./lib/vue-router-3.0.1.js"></script>
</head>
<body>
<div id="app">
<!-- 如果在路由中,使用 查詢字符串,給路由傳遞參數,則 不需要修改 路由規則的 path 屬性 -->
<router-link to="/login/12/ls">登錄</router-link>
<router-link to="/register">注冊</router-link>
<router-view></router-view>
</div>
<script>
var login = {
template: '<h1>登錄 --- {{ $route.params.id }} --- {{ $route.params.name }}</h1>',
data(){
return {
msg: '123'
}
},
created(){ // 組件的生命周期鉤子函數
console.log(this.$route.params.id)
}
}
var register = {
template: '<h1>注冊</h1>'
}
var router = new VueRouter({
routes: [
{ path: '/login/:id/:name', component: login },
{ path: '/register', component: register }
]
})
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {},
// router: router
router
});
</script>
</body>
</html>
~~~
>[info] ## 文檔推薦使用方法
~~~
1.文檔推薦使用 props 將組件和路由解耦,上面的方法雖然簡單粗暴,但是
對'$route' 有著依賴我們如何可以將下面這種代碼變得更加直觀:
const User = {
template: '<div>User {{ $route.params.id }}</div>'
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User }
]
});
2.我們注意到這種動態路由如果想在視圖組件中獲取到動態值,我們需要
'$route'的加持,下面使用官方推薦的'props' 來實現同一段代碼邏輯
~~~
>[danger] ##### 使用props實現動態路由參數頁面獲取
~~~
1.在視圖組件中創建'props' 用來接受路由中的動態參數
2.在路由中開啟'props' 屬性并且設置為true
3.如果 props 被設置為 true,route.params 將會被設置為組件屬性。
4.下面案例中動態參數,已經在'props' 中在視圖組件中可以直接使用
~~~
~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<router-link to='/app/123'>sapp</router-link>
<router-view></router-view>
</div>
<template id="sapp">
<div>
{{name}}
</div>
</template>
<script type="text/javascript">
const sapp = {
props:['name'],
template:'#sapp',
};
const routes=[
{path:"/app/:name", component:sapp,props:true},
];
const router = new VueRouter({
routes // (縮寫) 相當于 routes: routes
});
var vm = new Vue({
el: "#app",
router,
})
</script>
</body>
</html>
~~~
>[danger] ##### 視圖組件動態路由解綁寫法
~~~
1.根據視圖名稱對應開啟是否使用'props'
~~~
~~~
// 對于包含命名視圖的路由,你必須分別為每個命名視圖添加 `props` 選項:
{
path: '/user/:id',
components: { default: User, sidebar: Sidebar },
props: { default: true, sidebar: false }
}
]
})
~~~
>[danger] ##### 不是動態路由缺想傳遞一個固定的靜態值
~~~
1.有時候,路由雖然不是動態的,但我們想傳遞一個關鍵的靜態值,可以使
用下面案例的方法
2.在路由的'props' 中定義一個對象,然后將對象的key 和視圖組件的'props'
進行綁定 。在視圖組件中就可以接受到響應的參數信息
~~~
~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<router-link to='/app'>sapp</router-link>
<router-view></router-view>
</div>
<template id="sapp">
<div>
{{name}}
</div>
</template>
<script type="text/javascript">
const sapp = {
props:['name'],
template:'#sapp',
};
const routes=[
{path:"/app", component:sapp,props:{name:"123"}},
];
const router = new VueRouter({
routes // (縮寫) 相當于 routes: routes
});
var vm = new Vue({
el: "#app",
router,
})
</script>
</body>
</html>
~~~
>[danger] ##### '?' 傳參的時候獲取
~~~
1.上面講了動態路由的情況,還有一種情況當我們使用?傳遞參數的時候應
該如何去獲取,官方提供了一種叫'函數模式'
2.不要被下面案例迷惑,函數模式相當于可以獲取'route'參數中任意內容,
給到視圖組件,這里只是用'?'這種做了一個例子
~~~
~~~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<router-link to='/app?name="sss"'>sapp</router-link>
<router-view></router-view>
</div>
<template id="sapp">
<div>
{{name}}
</div>
</template>
<script type="text/javascript">
const sapp = {
props:['name'],
template:'#sapp',
};
const routes=[
{path:"/app", component:sapp,props: (route) => ({ name: route.query.name })},
];
const router = new VueRouter({
routes // (縮寫) 相當于 routes: routes
});
var vm = new Vue({
el: "#app",
router,
})
</script>
</body>
</html>
~~~
- Vue--基礎篇章
- Vue -- 介紹
- Vue -- MVVM
- Vue -- 創建Vue實例
- Vue -- 模板語法
- Vue -- 指令用法
- v-cloak -- 遮蓋
- v-bind -- 標簽屬性動態綁定
- v-on -- 綁定事件
- v-model -- 雙向數據綁定
- v-for -- 只是循環沒那么簡單
- 小知識點 -- 計劃內屬性
- key -- 屬性為什么要加
- 案例說明
- v-if/v-show -- 顯示隱藏
- v-for 和 v-if 同時使用
- v-pre -- 不渲染大大胡語法
- v-once -- 只渲染一次
- Vue -- class和style綁定
- Vue -- filter 過濾器
- Vue--watch/computed/fun
- watch -- 巧妙利用watch思想
- Vue -- 自定義指令
- Vue -- $方法
- Vue--生命周期
- Vue -- 專屬ajax
- Vue -- transition過渡動畫
- 前面章節的案例
- 案例 -- 跑馬燈效果
- 案例 -- 選項卡內容切換
- 案例-- 篩選商品
- 案例 -- 搜索/刪除/更改
- 案例 -- 用computed做多選
- 案例 -- checked 多選
- Vue--組件篇章
- component -- 介紹
- component -- 使用全局組件
- component -- 使用局部組件
- component -- 組件深入
- component -- 組件傳值父傳子
- component -- 組件傳值子傳父
- component -- 子傳父語法糖拆解
- component -- 父組件操作子組件
- component -- is 動態切換組件
- component -- 用v-if/v-show控制子組件
- component -- 組件切換的動畫效果
- component -- slot 插槽
- component -- 插槽2.6
- component -- 組件的生命周期
- component -- 基礎組件全局注冊
- VueRouter--獲取路由參數
- VueRouter -- 介紹路由
- VueRouter -- 安裝
- VueRouter -- 使用
- VueRouter--router-link簡單參數
- VueRouter--router-link樣式問題
- VueRouter--router-view動畫效果
- VueRouter -- 匹配優先級
- vueRouter -- 動態路由
- VueRouter -- 命名路由
- VueRouter -- 命名視圖
- VueRouter--$router 獲取函數
- VueRouter--$route獲取參數
- VueRouter--路由嵌套
- VueRouter -- 導航守衛
- VueRouter -- 寫在最后
- Vue--模塊化方式結構
- webpack--自定義配置
- webpack -- 自定義Vue操作
- VueCli -- 3.0可視化配置
- VueCli -- 3.0 項目目錄
- Vue -- 組件升級篇
- Vue -- 組件種類與組件組成
- Vue -- 組件prop、event、slot 技巧
- Vue -- 組件通信(一)
- Vue -- 組件通信(二)
- Vue -- 組件通信(三)
- Vue -- 組件通信(四)
- Vue -- 組件通信(五)
- Vue -- 組件通信(六)
- Vue -- bus非父子組件通信
- Vue -- 封裝js插件成vue組件
- vue組件分裝 -- 進階篇
- Vue -- 組件封裝splitpane(分割面板)
- UI -- 正式封裝
- Vue -- iview 可編輯表格案例
- Ui -- iview 可以同時編輯多行
- Vue -- 了解遞歸組件
- UI -- 正式使用遞歸菜單
- Vue -- iview Tree組件
- Vue -- 利用通信仿寫一個form驗證
- Vue -- 使用自己的Form
- Vue -- Checkbox 組件
- Vue -- CheckboxGroup.vue
- Vue -- Alert 組件
- Vue -- 手動掛載組件
- Vue -- Alert開始封裝
- Vue -- 動態表單組件
- Vue -- Vuex組件的狀態管理
- Vuex -- 參數使用理解
- Vuex -- state擴展
- Vuex -- getters擴展
- Vuex--mutations擴展
- Vuex -- Action 異步
- Vuex -- plugins插件
- Vuex -- v-model寫法
- Vuex -- 更多
- VueCli -- 技巧總結篇
- CLI -- 路由基礎
- CLI -- 路由升級篇
- CLI --異步axios
- axios -- 封裝axios
- CLI -- 登錄寫法
- CLI -- 權限
- CLI -- 簡單權限
- CLI -- 動態路由加載
- CLI -- 數據性能優化
- ES6 -- 類的概念
- ES6類 -- 基礎
- ES6 -- 繼承
- ES6 -- 工作實戰用類數據管理
- JS -- 適配器模式
- ES7 -- 裝飾器(Decorator)
- 裝飾器 -- 裝飾器修飾類
- 裝飾器--修飾類方法(知識擴展)
- 裝飾器 -- 裝飾器修飾類中的方法
- 裝飾器 -- 執行順序
- Reflect -- es6 自帶版本
- Reflect -- reflect-metadata 版本
- 實戰 -- 驗證篇章(基礎)
- 驗證篇章 -- 搭建和目錄
- 驗證篇章 -- 創建基本模板
- 驗證篇章 -- 使用
- 實戰 -- 更新模型(為了迎合ui升級)
- 實戰 -- 模型與接口對接
- TypeSprict -- 基礎篇章
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基礎類型
- TS -- 枚舉類型
- TS -- Symbol
- TS -- interface 接口
- TS -- 函數
- TS -- 泛型
- TS -- 類
- TS -- 類型推論和兼容
- TS -- 高級類型(一)
- TS -- 高級類型(二)
- TS -- 關于模塊解析
- TS -- 聲明合并
- TS -- 混入
- Vue -- TS項目模擬
- TS -- vue和以前代碼對比
- TS -- vue簡單案例上手
- Vue -- 簡單弄懂VueRouter過程
- VueRouter -- 實現簡單Router
- Vue-- 原理2.x源碼簡單理解
- 了解 -- 簡單的響應式工作原理
- 準備工作 -- 了解發布訂閱和觀察者模式
- 了解 -- 響應式工作原理(一)
- 了解 -- 響應式工作原理(二)
- 手寫 -- 簡單的vue數據響應(一)
- 手寫 -- 簡單的vue數據響應(二)
- 模板引擎可以做的
- 了解 -- 虛擬DOM
- 虛擬dom -- 使用Snabbdom
- 閱讀 -- Snabbdom
- 分析snabbdom源碼 -- h函數
- 分析snabbdom -- init 方法
- init 方法 -- patch方法分析(一)
- init 方法 -- patch方法分析(二)
- init方法 -- patch方法分析(三)
- 手寫 -- 簡單的虛擬dom渲染
- 函數表達解析 - h 和 create-element
- dom操作 -- patch.js
- Vue -- 完成一個minVue
- minVue -- 打包入口
- Vue -- new實例做了什么
- Vue -- $mount 模板編譯階段
- 模板編譯 -- 分析入口
- 模板編譯 -- 分析模板轉譯
- Vue -- mountComponent 掛載階段
- 掛載階段 -- vm._render()
- 掛載階段 -- vnode
- 備份章節
- Vue -- Nuxt.js
- Vue3 -- 學習
- Vue3.x --基本功能快速預覽
- Vue3.x -- createApp
- Vue3.x -- 生命周期
- Vue3.x -- 組件
- vue3.x -- 異步組件???
- vue3.x -- Teleport???
- vue3.x -- 動畫章節 ??
- vue3.x -- 自定義指令 ???
- 深入響應性原理 ???
- vue3.x -- Option API VS Composition API
- Vue3.x -- 使用set up
- Vue3.x -- 響應性API
- 其他 Api 使用
- 計算屬性和監聽屬性
- 生命周期
- 小的案例(一)
- 小的案例(二)-- 泛型
- Vue2.x => Vue3.x 導讀
- v-for 中的 Ref 數組 -- 非兼容
- 異步組件
- attribute 強制行為 -- 非兼容
- $attrs 包括 class & style -- 非兼容
- $children -- 移除
- 自定義指令 -- 非兼容
- 自定義元素交互 -- 非兼容
- Data選項 -- 非兼容
- emits Option -- 新增
- 事件 API -- 非兼容
- 過濾器 -- 移除
- 片段 -- 新增
- 函數式組件 -- 非兼容
- 全局 API -- 非兼容
- 全局 API Treeshaking -- 非兼容
- 內聯模板 Attribute -- 非兼容
- key attribute -- 非兼容
- 按鍵修飾符 -- 非兼容
- 移除 $listeners 和 v-on.native -- 非兼容
- 在 prop 的默認函數中訪問 this -- ??
- 組件使用 v-model -- 非兼容
- 渲染函數 API -- ??
- Slot 統一 ??
- 過渡的 class 名更改 ???
- Transition Group 根元素 -- ??
- v-if 與 v-for 的優先級對比 -- 非兼容
- v-bind 合并行為 非兼容
- 監聽數組 -- 非兼容
