>[success] # 簡單弄懂VueRouter 過程
* 聲明本章節內容參考拉勾教育大前端課程整理,非原創
~~~
1.'Vue Router' 整體使用過程簡單的可以分為三步,'將Vue Router 注冊在Vue','創建Vue Router 實例'
'在Vue實例傳入router對象'
// 注冊插件
Vue.use(VueRouter)
// 創建路由對象
const router = new VueRouter({
routes: [
{ name: 'home', path: '/', component: homeComponent}
]
})
// main.js
// 創建 Vue 實例,注冊router 對象
new Vue({
router,
render: h => h(App)
}).$mount('#app')
~~~
>[info] ## 在這之前需要了解的
~~~
1.'Vue 構建版本區別','Vue 實例中$opitions','Vue.mixin', 'Vue.observable','history.pushState',
'popstate'
~~~
>[danger] ##### Vue 構建版本區別
~~~
1.運行時版:不支持 template 模板,需要打包的時候提前編譯(render函數)
2.完整版:包含運行時和編譯器,體機比運行時版大 10K 左右,程序運行的時候把模板轉換成 render 函數
3.vue-cli 創建的項目默認使用的是 運行時版本的 Vue,現在有一個疑問如果用vuecli搭建的項目
是運行時版本,即只能解析render函數版本,那么平常使用vue-cli開發項目的時候又是為何可以用
template 模板形式開發呢?
答:在編譯階段利用webpack,loader 插件在編譯的過程時候就將這些'.vue'結尾文件給編譯成render
使用vuecli時候內置這種腳手架,使用了'vue-loader',會在編譯時候進行了轉譯,將template模板寫法
轉換成render
4.來看兩個版本,'完整版'雖然默認支持template寫法,相對的在每一次運行的時候都需要將template轉換成
render 這個過程是在使用階段,這樣的耗時是對用戶體驗上的影響,'運行時版本'雖然不支持template形式
但在開發打包階段完全可以使用一些loader 幫助轉譯,這樣整體的代碼都變成了render 在用戶使用的時候
變相提示速度
5.當然如果想在使用vuecli 時候開啟template 版本,可以在'vue.config.js' 將'runtimeCompiler: true'開啟,默認是
false 不開啟
~~~
>[danger] ##### Vue 實例中$opitions --'$options 存儲構造函數的傳入參數'
~~~
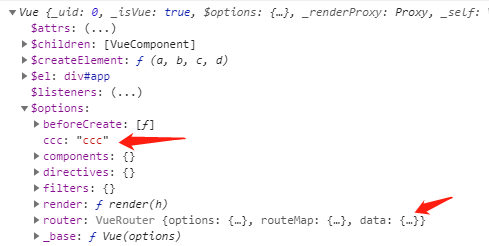
1.使用vue 時候,打印vue實例可以看到$opitions 屬性,'$options 存儲構造函數的傳入參數',舉個例子(如圖一)
const vm = new Vue({
router,
ccc: 'ccc',
render: h => h(App)
}).$mount('#app')
console.log(vm)
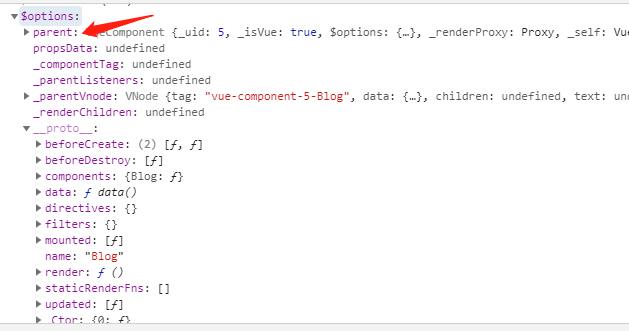
2.注冊組件他們this實例如圖二,這些'$opitions'中是沒有剛開始'存儲構造函數的傳入參數',但是可以通過'$opitions'
中的parent 字段一級一級往上推找到最開始的根 new Vue這個對象
~~~
* 如圖一Vue根實例

*圖二

>[danger] ##### Vue.mixin -- 混入
~~~
1.關于混入可以參考當前目錄的'Vue -- 組件升級篇','Vue -- 組件通信(二)','Vue -- 組件通信(三)'
2.這里簡單總結,混入分為三種'組件','全局','自定義',混入的遵循的規則拋開'自定義合并策略'
如果混入的值和組件值重復并在發生沖突時以組件數據優先,但是同名鉤子函數將合并為一個數組,
因此都將被調用。另外,混入對象的鉤子將在組件自身鉤子之前調用(這里的鉤子理解成聲明周期)
3.一旦使用全局混入,它將影響'每一個'之后創建的 Vue 實例
~~~
[關于混入參考的鏈接](https://cn.vuejs.org/v2/guide/mixins.html#%E5%9F%BA%E7%A1%80)
[自定義混入參考的鏈接](http://www.voidcn.com/article/p-hwwhxuur-bvx.html)
>[danger] ##### Vue.observable
~~~
1.這是vue2.6 版本后新增的api,可以將讓一個'對象可響應(2.x具有get和set)'。Vue 內部會用它來
處理 data 函數返回的對象。也可以作為最小化的跨組件狀態存儲器
~~~
* 舉個例子
~~~
// 使用observable 聲明了一個可以讓對象變成響應'state1' 和'state2'
import Vue from 'vue'
const state1 = Vue.observable({
name: 'ww'
})
const state2 = Vue.observable({
age: 20
})
export {
state1,
state2
}
// 在某個組件調用 如果其他組件也調用了state1 ,那他取值時候state1.name 變成'www',可以做跨組件傳值
<template>
<div>
這是 Blog 頁面{{this.$route.params.index}}
</div>
</template>
<script>
import { state1, state2 } from '../tools/observable'
export default {
name: 'Blog',
mounted() {
console.log(state1, state2)
state1.name = "wwww"
},
updated() {
console.log(2)
}
}
</script>
~~~
[參考鏈接](https://cn.vuejs.org/v2/api/#Vue-observable)
>[danger] ##### history.pushState
[參看鏈接](https://developer.mozilla.org/zh-CN/docs/Web/API/History/pushState)
~~~
1.history.pushState() 方法向當前瀏覽器會話的歷史堆棧中添加一個狀態,這樣不會請求后臺,用來做
可以用來做前端路由history模式的url
~~~
>[danger] ##### popstate
~~~
1.在做出瀏覽器動作時,才會觸發該事件,如用戶點擊瀏覽器的回退按鈕(或者在Javascript代碼中調用history.back()
或者history.forward()方法)
~~~
[popstate](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/popstate_event)
- Vue--基礎篇章
- Vue -- 介紹
- Vue -- MVVM
- Vue -- 創建Vue實例
- Vue -- 模板語法
- Vue -- 指令用法
- v-cloak -- 遮蓋
- v-bind -- 標簽屬性動態綁定
- v-on -- 綁定事件
- v-model -- 雙向數據綁定
- v-for -- 只是循環沒那么簡單
- 小知識點 -- 計劃內屬性
- key -- 屬性為什么要加
- 案例說明
- v-if/v-show -- 顯示隱藏
- v-for 和 v-if 同時使用
- v-pre -- 不渲染大大胡語法
- v-once -- 只渲染一次
- Vue -- class和style綁定
- Vue -- filter 過濾器
- Vue--watch/computed/fun
- watch -- 巧妙利用watch思想
- Vue -- 自定義指令
- Vue -- $方法
- Vue--生命周期
- Vue -- 專屬ajax
- Vue -- transition過渡動畫
- 前面章節的案例
- 案例 -- 跑馬燈效果
- 案例 -- 選項卡內容切換
- 案例-- 篩選商品
- 案例 -- 搜索/刪除/更改
- 案例 -- 用computed做多選
- 案例 -- checked 多選
- Vue--組件篇章
- component -- 介紹
- component -- 使用全局組件
- component -- 使用局部組件
- component -- 組件深入
- component -- 組件傳值父傳子
- component -- 組件傳值子傳父
- component -- 子傳父語法糖拆解
- component -- 父組件操作子組件
- component -- is 動態切換組件
- component -- 用v-if/v-show控制子組件
- component -- 組件切換的動畫效果
- component -- slot 插槽
- component -- 插槽2.6
- component -- 組件的生命周期
- component -- 基礎組件全局注冊
- VueRouter--獲取路由參數
- VueRouter -- 介紹路由
- VueRouter -- 安裝
- VueRouter -- 使用
- VueRouter--router-link簡單參數
- VueRouter--router-link樣式問題
- VueRouter--router-view動畫效果
- VueRouter -- 匹配優先級
- vueRouter -- 動態路由
- VueRouter -- 命名路由
- VueRouter -- 命名視圖
- VueRouter--$router 獲取函數
- VueRouter--$route獲取參數
- VueRouter--路由嵌套
- VueRouter -- 導航守衛
- VueRouter -- 寫在最后
- Vue--模塊化方式結構
- webpack--自定義配置
- webpack -- 自定義Vue操作
- VueCli -- 3.0可視化配置
- VueCli -- 3.0 項目目錄
- Vue -- 組件升級篇
- Vue -- 組件種類與組件組成
- Vue -- 組件prop、event、slot 技巧
- Vue -- 組件通信(一)
- Vue -- 組件通信(二)
- Vue -- 組件通信(三)
- Vue -- 組件通信(四)
- Vue -- 組件通信(五)
- Vue -- 組件通信(六)
- Vue -- bus非父子組件通信
- Vue -- 封裝js插件成vue組件
- vue組件分裝 -- 進階篇
- Vue -- 組件封裝splitpane(分割面板)
- UI -- 正式封裝
- Vue -- iview 可編輯表格案例
- Ui -- iview 可以同時編輯多行
- Vue -- 了解遞歸組件
- UI -- 正式使用遞歸菜單
- Vue -- iview Tree組件
- Vue -- 利用通信仿寫一個form驗證
- Vue -- 使用自己的Form
- Vue -- Checkbox 組件
- Vue -- CheckboxGroup.vue
- Vue -- Alert 組件
- Vue -- 手動掛載組件
- Vue -- Alert開始封裝
- Vue -- 動態表單組件
- Vue -- Vuex組件的狀態管理
- Vuex -- 參數使用理解
- Vuex -- state擴展
- Vuex -- getters擴展
- Vuex--mutations擴展
- Vuex -- Action 異步
- Vuex -- plugins插件
- Vuex -- v-model寫法
- Vuex -- 更多
- VueCli -- 技巧總結篇
- CLI -- 路由基礎
- CLI -- 路由升級篇
- CLI --異步axios
- axios -- 封裝axios
- CLI -- 登錄寫法
- CLI -- 權限
- CLI -- 簡單權限
- CLI -- 動態路由加載
- CLI -- 數據性能優化
- ES6 -- 類的概念
- ES6類 -- 基礎
- ES6 -- 繼承
- ES6 -- 工作實戰用類數據管理
- JS -- 適配器模式
- ES7 -- 裝飾器(Decorator)
- 裝飾器 -- 裝飾器修飾類
- 裝飾器--修飾類方法(知識擴展)
- 裝飾器 -- 裝飾器修飾類中的方法
- 裝飾器 -- 執行順序
- Reflect -- es6 自帶版本
- Reflect -- reflect-metadata 版本
- 實戰 -- 驗證篇章(基礎)
- 驗證篇章 -- 搭建和目錄
- 驗證篇章 -- 創建基本模板
- 驗證篇章 -- 使用
- 實戰 -- 更新模型(為了迎合ui升級)
- 實戰 -- 模型與接口對接
- TypeSprict -- 基礎篇章
- TS-- 搭建(一)webpack版本
- TS -- 搭建(二)直接使用
- TS -- 基礎類型
- TS -- 枚舉類型
- TS -- Symbol
- TS -- interface 接口
- TS -- 函數
- TS -- 泛型
- TS -- 類
- TS -- 類型推論和兼容
- TS -- 高級類型(一)
- TS -- 高級類型(二)
- TS -- 關于模塊解析
- TS -- 聲明合并
- TS -- 混入
- Vue -- TS項目模擬
- TS -- vue和以前代碼對比
- TS -- vue簡單案例上手
- Vue -- 簡單弄懂VueRouter過程
- VueRouter -- 實現簡單Router
- Vue-- 原理2.x源碼簡單理解
- 了解 -- 簡單的響應式工作原理
- 準備工作 -- 了解發布訂閱和觀察者模式
- 了解 -- 響應式工作原理(一)
- 了解 -- 響應式工作原理(二)
- 手寫 -- 簡單的vue數據響應(一)
- 手寫 -- 簡單的vue數據響應(二)
- 模板引擎可以做的
- 了解 -- 虛擬DOM
- 虛擬dom -- 使用Snabbdom
- 閱讀 -- Snabbdom
- 分析snabbdom源碼 -- h函數
- 分析snabbdom -- init 方法
- init 方法 -- patch方法分析(一)
- init 方法 -- patch方法分析(二)
- init方法 -- patch方法分析(三)
- 手寫 -- 簡單的虛擬dom渲染
- 函數表達解析 - h 和 create-element
- dom操作 -- patch.js
- Vue -- 完成一個minVue
- minVue -- 打包入口
- Vue -- new實例做了什么
- Vue -- $mount 模板編譯階段
- 模板編譯 -- 分析入口
- 模板編譯 -- 分析模板轉譯
- Vue -- mountComponent 掛載階段
- 掛載階段 -- vm._render()
- 掛載階段 -- vnode
- 備份章節
- Vue -- Nuxt.js
- Vue3 -- 學習
- Vue3.x --基本功能快速預覽
- Vue3.x -- createApp
- Vue3.x -- 生命周期
- Vue3.x -- 組件
- vue3.x -- 異步組件???
- vue3.x -- Teleport???
- vue3.x -- 動畫章節 ??
- vue3.x -- 自定義指令 ???
- 深入響應性原理 ???
- vue3.x -- Option API VS Composition API
- Vue3.x -- 使用set up
- Vue3.x -- 響應性API
- 其他 Api 使用
- 計算屬性和監聽屬性
- 生命周期
- 小的案例(一)
- 小的案例(二)-- 泛型
- Vue2.x => Vue3.x 導讀
- v-for 中的 Ref 數組 -- 非兼容
- 異步組件
- attribute 強制行為 -- 非兼容
- $attrs 包括 class & style -- 非兼容
- $children -- 移除
- 自定義指令 -- 非兼容
- 自定義元素交互 -- 非兼容
- Data選項 -- 非兼容
- emits Option -- 新增
- 事件 API -- 非兼容
- 過濾器 -- 移除
- 片段 -- 新增
- 函數式組件 -- 非兼容
- 全局 API -- 非兼容
- 全局 API Treeshaking -- 非兼容
- 內聯模板 Attribute -- 非兼容
- key attribute -- 非兼容
- 按鍵修飾符 -- 非兼容
- 移除 $listeners 和 v-on.native -- 非兼容
- 在 prop 的默認函數中訪問 this -- ??
- 組件使用 v-model -- 非兼容
- 渲染函數 API -- ??
- Slot 統一 ??
- 過渡的 class 名更改 ???
- Transition Group 根元素 -- ??
- v-if 與 v-for 的優先級對比 -- 非兼容
- v-bind 合并行為 非兼容
- 監聽數組 -- 非兼容
