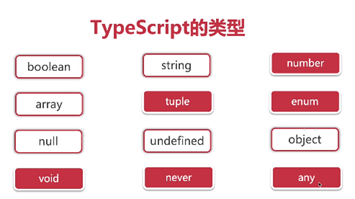
**1.TS 類型有哪些?**

**2. 什么是深拷貝?**
「深拷貝」就是在拷貝數據的時候,將數據的所有**引用結構**都拷貝一份。簡單的說就是,在內存中存在兩個數據結構完全相同又相互獨立的數據,將引用型類型進行復制,而不是只復制其引用關系。
分析下怎么做「深拷貝」:
1. 首先假設深拷貝這個方法已經完成,為 deepClone
2. 要拷貝一個數據,我們肯定要去遍歷它的屬性,如果這個對象的屬性仍是對象,繼續使用這個方法,如此往復
```
function deepClone(o1, o2) {
for (let k in o2) {
if (typeof o2[k] === 'object') {
o1[k] = {};
deepClone(o1[k], o2[k]);
} else {
o1[k] = o2[k];
}
}
}
```
遞歸容易造成爆棧,尾部調用可以解決遞歸的這個問題,Chrome 的 V8 引擎做了尾部調用優化,我們在寫代碼的時候也要注意尾部調用寫法。遞歸的爆棧問題可以通過將遞歸改寫成枚舉的方式來解決,就是通過for或者while來代替遞歸。
## 3. 克隆數組的方法
(一)slice方法
```
let arr = [1,2,3,4]
let arr1= arr.slice()?//或者是?? let arr1= arr.slice(0)
arr[0] = 6
console.log(arr)??// [6, 2, 3, 4]
console.log(arr1)?``// [1, 2, 3, 4]
```
(二)自己封裝一個myClone函數
~~~
Array.prototype.myClone = function(){
let newArr=[];
for(let i=0;i<this.length;i++) {
newArr.push(this[i]);
}
return newArr;
}
let arr = ['aaa','bbb','ccc','wwwww','ddd']
let arr2 = arr.myClone()
console.log(arr) //["aaa", "bbb", "ccc", "wwwww", "ddd"]
console.log(arr2) //["aaa", "bbb", "ccc", "wwwww", "ddd"]
console.log( arr2 === arr ) //false
~~~
(三)展開運算符 [...arr]
~~~
const arr1 = [1, 2];
const arr2 = [...a1];
arr1[0] = 6
console.log(arr1) // [6, 2]
console.log(arr2) // [1, 2]
~~~
(四)concat方法
~~~
var arr1 = [1,2,3]
var arr2 = arr1.concat()
//或者是 var arr2 = arr1.concat([])
arr1[0] = 6
console.log(arr1) //[6,1,2]
console.log(arr2) //[1,2,3]
~~~
(五)Object.assign()
~~~
let arr = [1,2,3,4];
let arr1 = [];
Object.assign(arr1,arr);
arr[0] = 6;
console.log(arr); // [6, 2, 3, 4]
console.log(arr1); // [1, 2, 3, 4]
~~~
(六)
~~~tsx
const deepClone(obj)=>JSON.parse(JSON.stringify(obj))
~~~
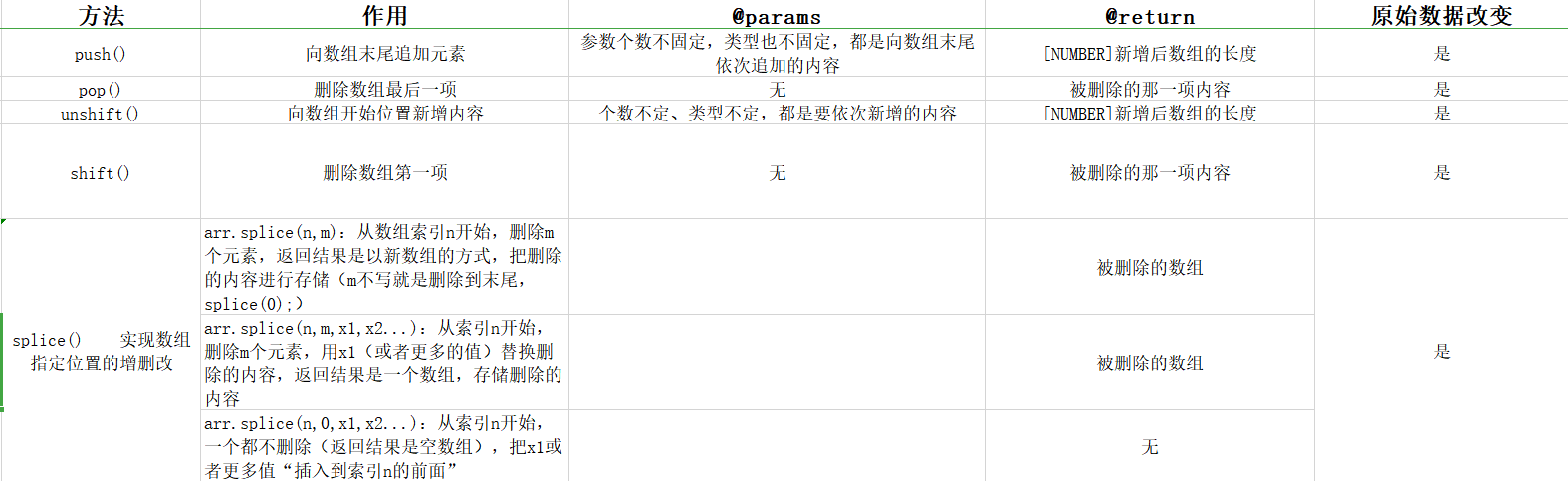
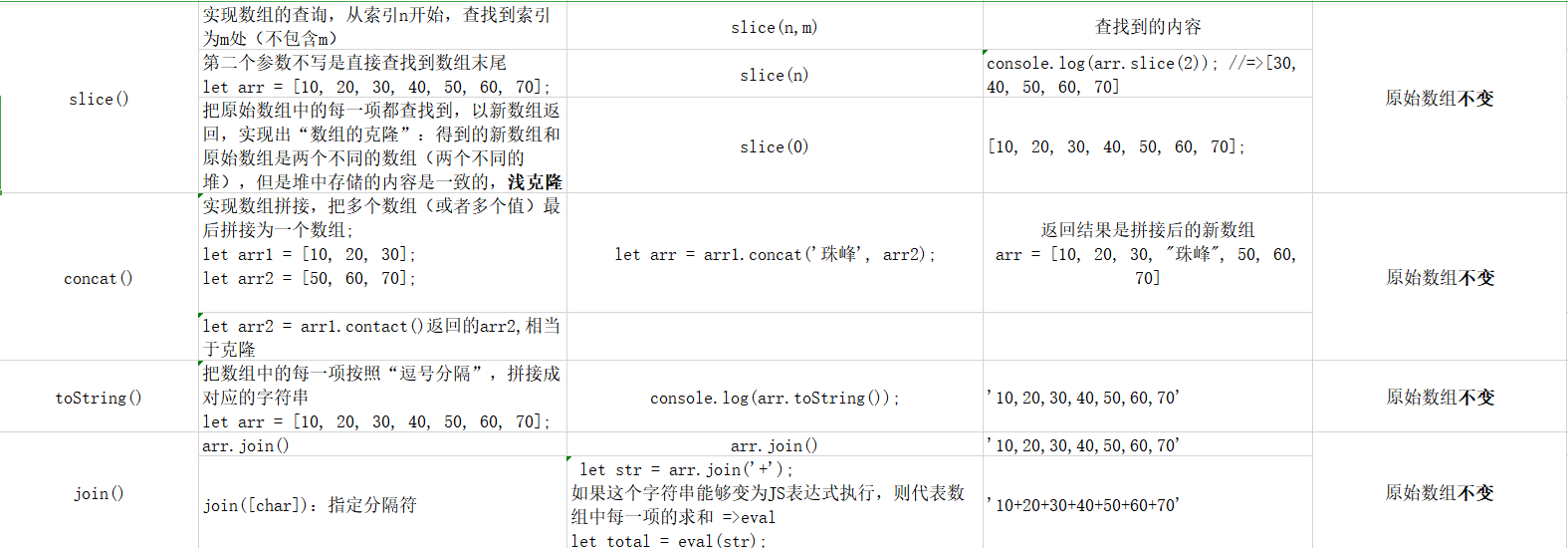
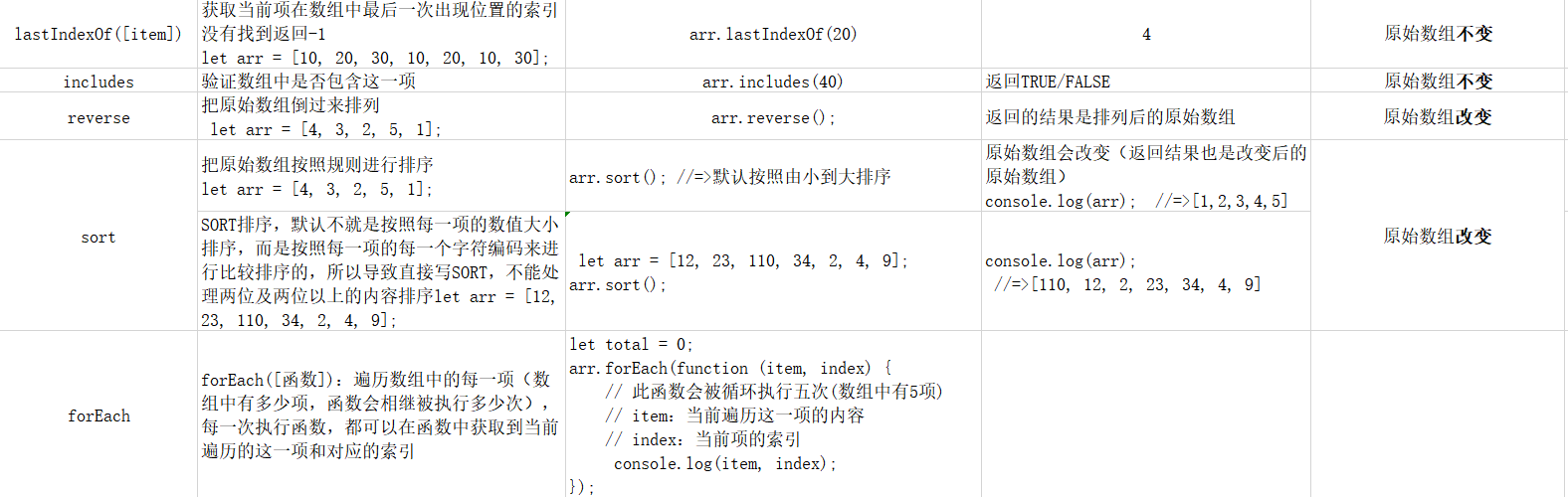
## 數組主要有哪些方法?哪些可以改變原數組?哪些不能改變原數組?



## Session Cookie localStorage
?安全性: Session 比 Cookie 安全,Session 是存儲在服務器端的,Cookie 是存儲在客戶端的。
?存取值的類型不同:Cookie 只支持存字符串數據,想要設置其他類型的數據,需要將其轉換成字符串,Session 可以存任意數據類型。
?有效期不同: Cookie 可設置為長時間保持,比如我們經常使用的默認登錄功能,Session 一般失效時間較短,客戶端關閉(默認情況下)或者 Session 超時都會失效。
?存儲大小不同: 單個 Cookie 保存的數據不能超過 4K,Session 可存儲數據遠高于 Cookie,但是當訪問量過多,會占用過多的服務器資源。

~~~
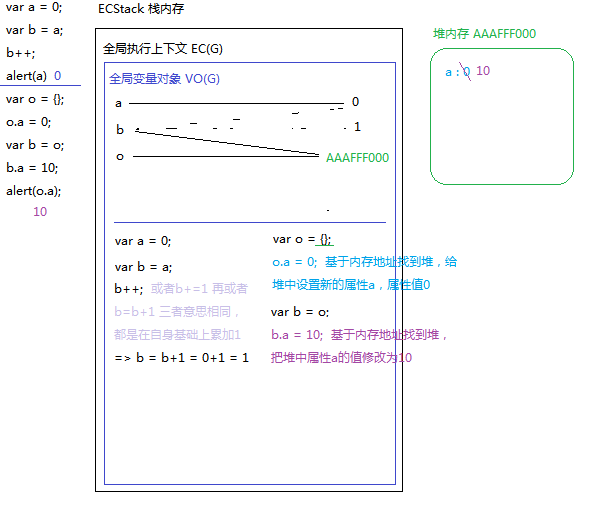
var a = 0;
var b = a;
b++;
alert(a); //=>"0"
var o = {};
o.a = 0;
var b = o;
b.a = 10;
alert(o.a); //=>"10"
~~~

~~~
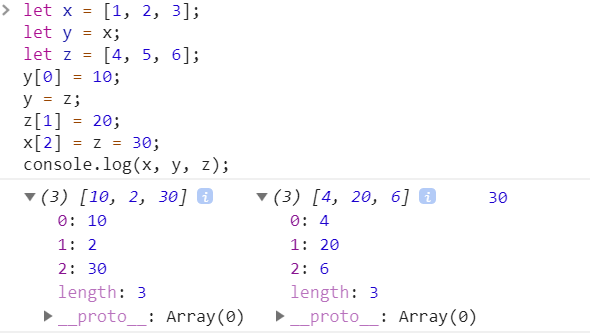
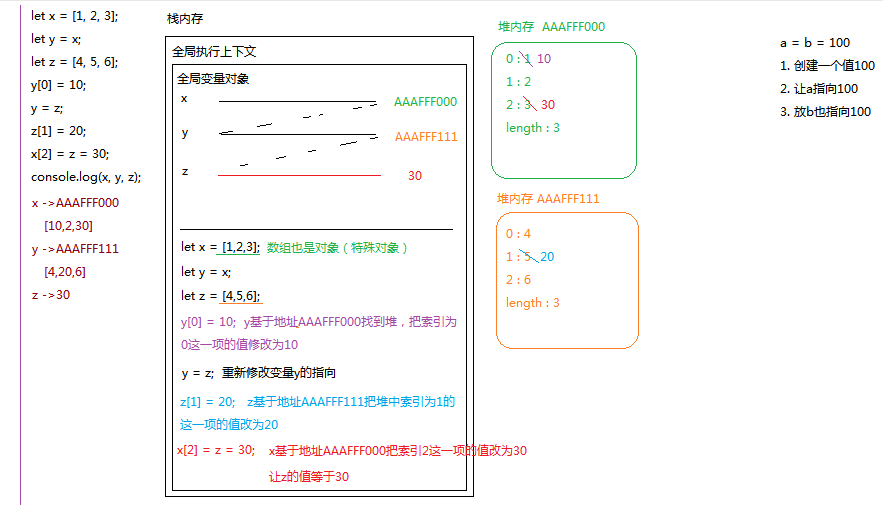
let x = [1, 2, 3];
let y = x;
let z = [4, 5, 6];
y[0] = 10;
y = z;
z[1] = 20;
x[2] = z = 30;
console.log(x, y, z);
~~~


## setState何時同步何時異步?
**由React控制的事件處理程序,以及生命周期函數調用setState不會同步更新state** 。
**React控制之外的事件中調用setState是同步更新的。比如原生js綁定的事件,setTimeout/setInterval等**。
大部分開發中用到的都是React封裝的事件,比如onChange、onClick、onTouchMove等,這些事件處理程序中的setState都是異步處理的。
## React是怎樣控制異步和同步的呢?
在 React 的 setState 函數實現中,會根據一個變量 isBatchingUpdates 判斷是直接更新 this.state 還是放到隊列中延時更新,而 isBatchingUpdates 默認是 false,表示 setState 會同步更新 this.state;但是,有一個函數 batchedUpdates,該函數會把 isBatchingUpdates 修改為 true,而當 React 在調用事件處理函數之前就會先調用這個 batchedUpdates將isBatchingUpdates修改為true,這樣由 React 控制的事件處理過程 setState 不會同步更新 this.state。
## react hook使用規則
1: 只在最頂層使用 Hook**
不要在循環,條件或嵌套函數中調用 Hook,
2:不要在普通的 JavaScript 函數中調用 Hook。但可以:
* ? 在 React 的函數組件中調用 Hook
* ? 在自定義 Hook 中調用其他 Hook
css居中
## (1) text-align: center;
```
div.center{
text-align: center;
background: hsl(0,100%,97%);
}
div.center img{
width: 33%;
height: auto;
}
```
html
```
<div class="center">
<img src="img.png">
</div>
```
## (2) margin: 0 auto;
```
<style>
div.center{
background: hsl(60,100%,97%);
}
div.center img{
display: block;
width: 33%;
height: auto;
margin: 0 auto;
}
</style>
<div class="center">
<img src="img.png">
</div>
```
## (3) table-cell
```
<style>
.center-aligned{
display: table;
background: hsl(120,100%,97%);
width: 100%;
}
.center-core{
display: table-cell;
text-align: center;
vertical-align: middle;
}
.center-core img{
width: 33%;
height: auto;
}
</style>
<div class="center-aligned">
<div class="center-core">
<img src="img.png">
</div>
</div>
```
## (4) position: absolute;
```
<style>
.absolute-aligned{
position: relative;
min-height: 500px;
background: hsl(200,100%,97%);
}
.absolute-aligned img{
width: 50%;
min-width: 200px;
height: auto;
overflow: auto;
margin: auto;
position: absolute;
top:0;
left: 0;
bottom: 0;
right: 0;
}
</style>
</head>
<body>
<!--水平垂直居中-->
<div class="absolute-aligned">
<img src="img.png">
</div>
```
### (5) translate
```
<style>
.center{
background: hsl(180,100%,97%);
position: relative;
min-height: 500px;
}
.center img{
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
width: 30%;
height: auto;
}
</style>
</head>
<body>
<!--水平垂直居中-->
<div class="center">
<img src="img.png">
</div>
```
### (6) flex
```
<style>
.center{
background: hsl(240,100%,97%);
display: flex;
justify-content: center;
align-items: center;
}
.center img{
width: 30%;
height: auto;
}
</style>
<!--水平居中-->
<div class="center">
<img src="img.png">
</div>
```
### (7) calc
```
<style>
.center{
background: hsl(300,100%,97%);
min-height: 600px;
position: relative;
}
.center img{
width: 40%;
height: auto;
position: absolute;
top:calc(50% - 20%);
left: calc(50% - 20%);
}
</style>
<!--水平居中-->
<div class="center">
<img src="img.png">
</div>
```
### (8) margin left 一半
```
<style>
div{
position: absolute;
width: 500px;
height: 300px;
margin: auto;
top:50%;
left: 50%;
margin:-150px 0 0 -250px;
background-color: pink;
}
</style>
</head>
<body>
<div>center</div>
```
## HTTP 狀態碼
HTTP 狀態碼,有`2xx``3xx``4xx``5xx`這幾種,比較常用的有以下幾種:
* `200`正常
* `3xx`
* `301`永久重定向。如`http://xxx.com`這個 GET 請求(最后沒有`/`),就會被`301`到`http://xxx.com/`(最后是`/`)
* `302`臨時重定向。臨時的,不是永久的
* `304`資源找到但是不符合請求條件,不會返回任何主體。如發送 GET 請求時,head 中有`If-Modified-Since: xxx`(要求返回更新時間是`xxx`時間之后的資源),如果此時服務器 端資源未更新,則會返回`304`,即不符合要求
* `404`找不到資源
* `5xx`服務器端出錯了
- 文檔說明
- 大廠面試題
- HTML
- 001.如何遍歷一個dom樹
- 002.為什么操作DOM會很慢
- 003.瀏覽器渲染HTML的步驟
- 004.DOM和JavaScript的關系
- JS
- 001.數組扁平化并去重排序
- 002.高階函數
- 003.sort() 對數組進行排序
- 004.call 、 apply 和bind的區別
- 006.0.1+0.2為什么等于0.30000000000000004
- 011.var、let、const 的區別及實現原理?
- 010.new操作符都做了什么
- 009.a.b.c.d 和 a['b']['c']['d'],哪個性能更高?
- 016.什么是防抖和節流?有什么區別?如何實現?
- 017.['1', '2', '3'].map(parseInt) what & why ?
- 018.為什么 for 循環嵌套順序會影響性能?
- 019.介紹模塊化發展歷程
- 020.push輸出問題
- 021.判斷數組的三個方法
- 022.全局作用域中,用 const 和 let 聲明的變量不在 window 上,那到底在哪里?如何去獲取?
- 023.輸出以下代碼的執行結果并解釋為什么
- 024.ES6 代碼轉成 ES5 代碼的實現思路是什么
- 025.為什么普通 for 循環的性能遠遠高于 forEach 的性能,請解釋其中的原因。
- 026.數組里面有10萬個數據,取第一個元素和第10萬個元素的時間相差多少
- 027.變量類型
- 028.原型和原型鏈
- 029.作用域和閉包
- 030. 異步
- 031.ES6/7 新標準的考查
- 024.事件冒泡/事件代理
- 025.手寫 XMLHttpRequest 不借助任何庫
- 026.什么是深拷貝?
- 0027.克隆數組的方法
- 0028.ES6之展開運算符(...)
- 0029.arguments
- 0030. requestAnimationFrame
- 0031.遞歸爆棧問題與解決
- 021.簡單改造下面的代碼,使之分別打印 10 和 20
- 032.箭頭函數與普通函數
- 033.去除掉html標簽字符串里的所有屬性
- 034.查找公共父節點
- 035.Promise
- 0036.JSON.stringify ()
- CSS
- 001. BFC
- 002.介紹下 BFC、IFC、GFC 和 FFC
- 003.分析比較 opacity: 0、visibility: hidden、display: none 優劣和適用場景
- 004.怎么讓一個 div 水平垂直居中
- 005.重排重繪
- 006.inline/block/inline-block的區別
- 007.選擇器的權重和優先級
- 008.盒模型
- 009.清除浮動
- 010.flex
- 011.nth-child和nth-of-type的區別
- 0012.overflow
- 0013.CSS3中translate、transform和translation的區別和聯系
- 0014.flex
- 0015.px、em、rem
- 0016.width:100%
- 網絡
- 001.講解下HTTPS的工作原理
- 002.介紹下 HTTPS 中間人攻擊
- 003.談談你對TCP三次握手和四次揮手的理解
- 004.A、B 機器正常連接后,B 機器突然重啟,問 A 此時處于 TCP 什么狀態
- 005.簡單講解一下http2的多路復用
- 006. 介紹下 http1.0、1.1、2.0 協議的區別?
- 007.永久性重定向(301)和臨時性重定向(302)對 SEO 有什么影響
- 008.URL從輸入到頁面展示的過程
- 009.接口如何防刷
- 010.http狀態碼?
- 0111.跨域/如何解決?
- 012.cookie 和 localStorage 有何區別?
- 013.Fetch API
- 014.跨域Ajax請求時是否帶Cookie的設置
- 0015.協商緩存和強緩存
- 性能優化
- 001.前后端分離的項目如何seo
- 002.性能優化的方法
- 003.防抖和節流
- React
- 001.React 中 setState 什么時候是同步的,什么時候是異步的?
- 002.Virtual DOM 真的比操作原生 DOM 快嗎?談談你的想法。
- 003.Hooks 的特別之處
- 004.元素和組件有什么區別?
- 005.什么是 Pure Components?
- 006.HTML 和 React 事件處理有什么區別?
- 007.如何將參數傳遞給事件處理程序或回調函數?
- 008.如何創建 refs?
- 009.什么是 forward refs?
- 010.什么是 Virtual DOM?
- 011.什么是受控組件、非受控組件?
- 012.什么是 Fragments ?
- 013.為什么React元素有一個$$typeof屬性?
- 014.如何在 React 中創建組件?
- 015.React 如何區分 Class 和 Function?
- 016.React 的狀態是什么?
- 017.React 中的 props 是什么?
- 018.狀態和屬性有什么區別?
- 019.如何在 JSX 回調中綁定方法或事件處理程序?
- 020.什么是 "key" 屬性,在元素數組中使用它們有什么好處?
- 021.為什么順序調用對 React Hooks 很重要?
- 022.setState如何知道該做什么?
- 023.hook規則?
- 024.Hooks 與 Class 中調用 setState 有不同的表現差異么?
- 025.useEffect
- 026.fiber的作用
- 027.context的作用?
- 028.setState何時同步何時異步?
- 029.react性能優化
- 030.fiber
- 031.React SSR
- 異步
- 001.介紹下promise
- 002.Async/Await 如何通過同步的方式實現異步
- 003.setTimeout、Promise、Async/Await 的區別
- 004.JS 異步解決方案的發展歷程以及優缺點
- 005.Promise 構造函數是同步執行還是異步執行,那么 then 方法呢?
- 006.模擬實現一個 Promise.finally
- 012.簡單手寫實現promise
- 015.用Promise對象實現的 Ajax
- 007.簡單實現async/await中的async函數
- 008.設計并實現 Promise.race()
- 009.Async/await
- 010.珠峰培訓promise
- git
- 001.提交但沒有push
- 002.gitignore沒有作用?
- Node
- 001.用nodejs,將base64轉化成png文件
- Koa
- 001.koa和express的區別
- 數據庫
- redux
- 001.redux 為什么要把 reducer 設計成純函數
- 002.在 React 中如何使用 Redux 的 connect() ?
- 003.mapStateToProps() 和 mapDispatchToProps() 之間有什么區別?
- 004.為什么 Redux 狀態函數稱為 reducers ?
- 005.如何在 Redux 中發起 AJAX 請求?
- 006.訪問 Redux Store 的正確方法是什么?
- 007.React Redux 中展示組件和容器組件之間的區別是什么?
- 008.Redux 中常量的用途是什么?
- 009.什么是 redux-saga?
- 設計模式
- 公司題目
- 001.餓了么
- 001.div垂直水平居中(flex、絕對定位)
- 002.React子父組件之間如何傳值
- 003.Emit事件怎么發,需要引入什么
- 004.介紹下React高階組件,和普通組件有什么區別
- 005.一個對象數組,每個子對象包含一個id和name,React如何渲染出全部的name
- 006.在哪個生命周期里寫
- 007.其中有幾個name不存在,通過異步接口獲取,如何做
- 008.渲染的時候key給什么值,可以使用index嗎,用id好還是index好
- 009.webpack如何配sass,需要配哪些loader
- 010.配css需要哪些loader
- 011.如何配置把js、css、html單獨打包成一個文件
- 012.監聽input的哪個事件,在什么時候觸發
- 013.兩個元素塊,一左一右,中間相距10像素
- 014.上下固定,中間滾動布局如何實現
- 016.取數組的最大值(ES5、ES6)
- 017.apply和call的區別
- 018.ES5和ES6有什么區別
- 019.some、every、find、filter、map、forEach有什么區別
- 020.上述數組隨機取數,每次返回的值都不一樣
- 021.如何找0-5的隨機數,95-99呢
- 022.頁面上有1萬個button如何綁定事件
- 023.如何判斷是button
- 024.頁面上生成一萬個button,并且綁定事件,如何做(JS原生操作DOM)
- 025.循環綁定時的index是多少,為什么,怎么解決
- 026.頁面上有一個input,還有一個p標簽,改變input后p標簽就跟著變化,如何處理
- 瀏覽器相關
- 001.性能優化
- 002.web安全
- 003.獲取瀏覽器大小
- 004.從輸入 URL 到頁面加載完成的過程中都發生了什么事情?
- 后端
- 001.分布式
- zuku
- 字節
- webpack
- webpack的打包原理是什么
- Webpack-- 常見面試題
- webscoket
