[TOC]
## 1. 字體樣式
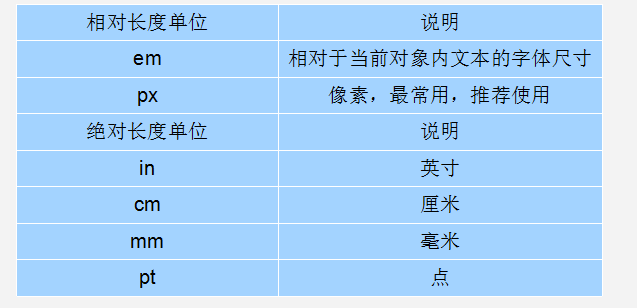
* **`font-size`** 屬性用于設置字號,該屬性的值可以使用相對長度單位,也可以使用絕對長度單位。其中,相對長度單位比較常用,推薦使用像素單位px,絕對長度單位使用較少。

* **`font-family`** 屬性用于設置字體。網頁中常用的字體有宋體、微軟雅黑、黑體等,例如將網頁中所有段落文本的字體設置為微軟雅黑,可以使用如下CSS樣式代碼:
```css
p { font-family: "微軟雅黑";}
```
可以同時指定多個字體,中間以**逗號**隔開,表示如果瀏覽器不支持第一個字體,則會嘗試下一個,直到找到合適的字體。
提示:
```css
1. 現在網頁中普遍使用14px+。
2. 盡量使用偶數的數字字號。ie6等老式瀏覽器支持奇數會有bug。
3. 各種字體之間必須使用英文狀態下的逗號隔開。
4. 中文字體需要加英文狀態下的引號,英文字體一般不需要加引號。當需要設置英文字體時,英文字體名必須位于中文字體名之前。
5. 如果字體名中包含空格、#、$等符號,則該字體必須加英文狀態下的單引號或雙引號,例如font-family: "Times New Roman";。
6. 盡量使用系統默認字體,保證在任何用戶的瀏覽器中都能正確顯示。
```
**CSS Unicode字體:**
在 CSS 中設置字體名稱,直接寫中文是可以的。但是在文件編碼(GB2312、UTF-8 等)不匹配時會產生亂碼的錯誤。xp 系統不支持 類似微軟雅黑的中文。
(1)方案一: 你可以使用英文來替代。 比如 font-family:"Microsoft Yahei"。
(2)方案二: 在 CSS 直接使用 Unicode 編碼來寫字體名稱可以避免這些錯誤。使用 Unicode 寫中文字體名稱,瀏覽器是可以正確的解析的。
```css
font-family: "\\5FAE\\8F6F\\96C5\\9ED1",表示設置字體為“微軟雅黑”。
```
可以通過調用```escape() ```來測試屬于什么字體。
| 字體名稱 | 英文名稱 | Unicode 編碼 |
| --- | --- | --- |
| 宋體 | SimSun | \\5B8B\\4F53 |
| 新宋體 | NSimSun | \\65B0\\5B8B\\4F53 |
| 黑體 | SimHei | \\9ED1\\4F53 |
| 微軟雅黑 | Microsoft YaHei | \\5FAE\\8F6F\\96C5\\9ED1 |
| 楷體\_GB2312 | KaiTi\_GB2312 | \\6977\\4F53\_GB2312 |
| 隸書 | LiSu | \\96B6\\4E66 |
| 幼園 | YouYuan | \\5E7C\\5706 |
| 華文細黑 | STXihei | \\534E\\6587\\7EC6\\9ED1 |
| 細明體 | MingLiU | \\7EC6\\660E\\4F53 |
| 新細明體 | PMingLiU | \\65B0\\7EC6\\660E\\4F53 |
為了照顧不同電腦的字體安裝問題,我們盡量只使用宋體和微軟雅黑中文字體.
* **`font-weight`** 屬性用于定義字體的粗細,其可用屬性值:normal、bold、bolder、lighter、100~900(100的整數倍)。
數字 400 等價于 normal,而 700 等價于 bold。 但是我們更喜歡用數字來表示。
* **`font-style`** 字體風格。字體傾斜除了用 `i` 和 `em` 標簽之外,可以使用CSS 來實現。屬性值如下:
```css
normal:默認值,瀏覽器會顯示標準的字體樣式。
italic:瀏覽器會顯示斜體的字體樣式。
oblique:瀏覽器會顯示傾斜的字體樣式。
```
提示:平時我們很少給文字加斜體,反而喜歡給斜體標簽(em,i)改為普通模式。
<br/>
## 2. 綜合設置字體樣式(重點)
font屬性用于對字體樣式進行綜合設置,基本語法如下:
```css
選擇器 {font: font-style的屬性值 ?font-weight的屬性值 ?font-size的屬性值/line-height的屬性值 ?font-family的屬性值;}
```
* 使用font屬性時,必須按上面語法格式中的順序書寫,不能更換順序,各個屬性以空格隔開。
* 注意:其中不需要設置的屬性可以省略(取默認值),但必須保留font-size和font-family屬性,否則font屬性將不起作用。
```css
body {
line-height: 1.5; /* 行高不帶單位 * /
}
p {
font-size: 16px; /* 字體的大小不是16px,而是16×1.5px,因為父元素body設置行高時不帶單位 */
}
```
- 0 學前必讀
- CSS是什么?
- 如何引用CSS
- 內聯樣式表
- 行內式
- 外部樣式表
- 三種引用方式的比較
- CSS語法規范
- 選擇器
- 基礎選擇器
- 復合選擇器
- CSS注釋
- 字體樣式font屬性
- 標簽顯示模式display屬性
- 塊級元素
- 行內元素
- 行內塊元素
- 三種顯示模式的轉換
- 行高line-height屬性
- CSS三大特性
- 背景background屬性
- 盒子模型
- 邊框border
- 內邊距padding
- 外邊距margin
- 外邊距的合并
- content的高度和寬度
- 盒子模型布局的穩定性
- 圓角邊框border-radius
- 盒子陰影box-shadow
- 浮動float
- 普通流
- 浮動float
- 版心和布局
- 布局流程
- 常見布局方式
- 清除浮動
- 定位postion
- 定位屬性
- 疊放次序z-index
- 元素的顯示與隱藏
- 用戶界面樣式
- 溢出的文字隱藏
- CSS精靈技術
- 什么是精靈技術?
- 精靈技術的使用
- 滑動門
- web字體
- 字體圖標
- icon圖標
- BFC
- 優雅降級和漸進增強
- HTML5新增的元素和特性
- CSS3盒模型
- 過渡、變形、動畫
- 彈性布局
- 對齊
- 網站優化三大標簽
