在行內元素中有幾個特殊的標簽`<img />、<input />、<td>`,可以對它們設置寬高和對齊屬性,有些資料可能會稱它們為行內塊元素。
行內塊元素的特點:
* 和相鄰行內元素(行內塊)在一行上,但是之間會有空白縫隙。
* 默認寬度和高度就是它本身內容的寬度和高度。
* 高度,寬度、行高、外邊距、內邊距都可以控制。
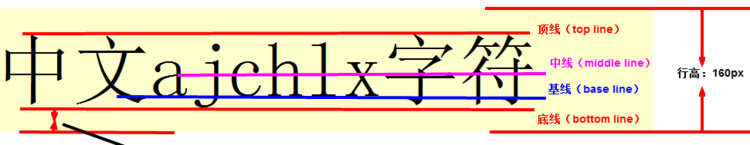
放在一個父盒子里面的行內塊元素與這個父盒子的底部默認存在一個空白的間隙,因為放在里面的行內塊元素默認與父盒子的基線對齊,可以采用如下兩個方法來去除這個空白的間隙。

1. 給行內塊元素添加:`vertical-align:middle | top | bottom`,替換掉默認的`baseline`.
2. 將行內塊元素轉換成塊級元素:display:`block;`
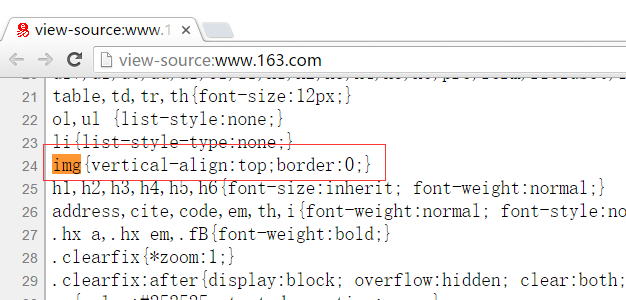
在開發時,一開始時就喜歡給`img`標簽添加上述兩種方式之一,防止圖片底部出現空白間隙。

- 0 學前必讀
- CSS是什么?
- 如何引用CSS
- 內聯樣式表
- 行內式
- 外部樣式表
- 三種引用方式的比較
- CSS語法規范
- 選擇器
- 基礎選擇器
- 復合選擇器
- CSS注釋
- 字體樣式font屬性
- 標簽顯示模式display屬性
- 塊級元素
- 行內元素
- 行內塊元素
- 三種顯示模式的轉換
- 行高line-height屬性
- CSS三大特性
- 背景background屬性
- 盒子模型
- 邊框border
- 內邊距padding
- 外邊距margin
- 外邊距的合并
- content的高度和寬度
- 盒子模型布局的穩定性
- 圓角邊框border-radius
- 盒子陰影box-shadow
- 浮動float
- 普通流
- 浮動float
- 版心和布局
- 布局流程
- 常見布局方式
- 清除浮動
- 定位postion
- 定位屬性
- 疊放次序z-index
- 元素的顯示與隱藏
- 用戶界面樣式
- 溢出的文字隱藏
- CSS精靈技術
- 什么是精靈技術?
- 精靈技術的使用
- 滑動門
- web字體
- 字體圖標
- icon圖標
- BFC
- 優雅降級和漸進增強
- HTML5新增的元素和特性
- CSS3盒模型
- 過渡、變形、動畫
- 彈性布局
- 對齊
- 網站優化三大標簽
