元素的定位屬性主要包括**定位模式**和**邊偏移**兩部分。
[TOC]
# 1. 邊偏移
| 邊偏移屬性 | 描述 |
| --- | --- |
| top | 頂端偏移量,定義元素相對于其父元素上邊線的距離 |
| bottom | 底部偏移量,定義元素相對于其父元素下邊線的距離 |
| left | 左側偏移量,定義元素相對于其父元素左邊線的距離 |
| right | 右側偏移量,定義元素相對于其父元素右邊線的距離 |
也就說,以后定位要和這邊偏移搭配使用了, 比如` top: 100px; left: 30px;`等等
<br/>
# 2. 定位模式(定位的分類)
在CSS中,position屬性用于定義元素的定位模式,基本語法如下:
```css
選擇器 {position: 屬性值;}
```
position屬性的常用值:
| 值 | 描述 |
| --- | --- |
| static | 自動定位(默認定位方式) |
| relative | 相對定位,相對于其原文檔流的位置進行定位 |
| absolute | 絕對定位,相對于其上一個已經定位的父元素進行定位 |
| fixed | 固定定位,相對于瀏覽器窗口進行定位 |
<br/>
## 2.1 static定位
* 靜態定位是所有元素的默認定位方式,當position屬性的取值為static時,可以將元素定位于靜態位置。 所謂靜態位置就是各個元素在HTML文檔流中默認的位置。
* **在靜態定位狀態下,無法通過邊偏移屬性(top、bottom、left或right)來改變元素的位置。**
* 靜態定位唯一的用處: 就是 取消定位。` position: static;`
<br/>
## 2.2 relative相對定位
* 相對定位是將元素相對于它在**標準流**中的位置進行定位,當position屬性的取值為relative時,可以將元素定位于相對位置。
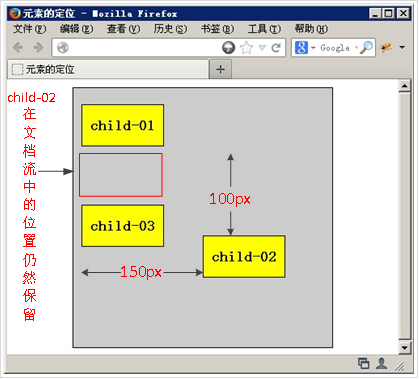
* 對元素設置相對定位后,可以通過邊偏移屬性改變元素的位置,但是它在文檔流中的位置仍然保留。如下圖所示,即是一個相對定位的效果展示:

注意:
1. 相對定位最重要的一點是,它可以通過邊偏移移動位置,但是原來的所占的位置,繼續占有。
2. 其次,每次移動的位置,是以自己的左上角為基點移動(**相對于自己來移動位置**)
就是說,**相對定位的盒子仍在標準流中,它后面的盒子仍以標準流方式對待它。(相對定位不脫標)**
如果說浮動的主要目的是讓多個塊級元素一行顯示,那么定位的主要價值就是移動位置, 讓盒子到我們想要的位置上去。
<br/>
## 2.3 absolute絕對定位
* 如果文檔可滾動,絕對定位元素會隨著它滾動,因為元素最終會相對于正常流的某一部分定位。
* 當position屬性的取值為absolute時,可以將元素的定位模式設置為絕對定位。
* **注意: 絕對定位最重要的一點是,它可以通過邊偏移移動位置,但是它完全脫標,完全不占位置。**
絕對定位分為以下幾種情況:
* **父級沒有定位(1)**
若所有父元素都沒有定位,以瀏覽器當前屏幕為準對齊(document文檔,即html標簽)。

* **父級有定位(2)**
絕對定位是將元素依據最近的已經定位(絕對、固定或相對定位)的父元素(祖先)進行定位。

<br/>
* **子絕父相(常用)(3)**
* 這句話的意思是 **子級是絕對定位的話, 父級要相對定位。**
* 絕對定位是將元素依據最近的已經定位(絕對、固定或相對定位)的父元素(祖先)進行定位。就是說, **子級是絕對定位,父親只要是定位即可**(不管父親是絕對定位還是相對定位,甚至是固定定位都可以),就是說, <mark>子絕父絕,子絕父相</mark>都是正確的。
因為子級是絕對定位,不會占有位置, 可以放到父盒子里面的任何一個地方。父盒子布局時,需要占有位置,因此父親只能是相對定位.這就是子絕父相的由來。
<br/>
## 2.4 固定定位fixed
固定定位以瀏覽器窗口作為參照物來定義網頁元素。當position屬性的取值為fixed時,即可將元素的定位模式設置為固定定位。
當對元素設置固定定位后,它將脫離標準文檔流的控制,始終依據瀏覽器窗口來定義自己的顯示位置。不管瀏覽器滾動條如何滾動也不管瀏覽器窗口的大小如何變化,該元素都會始終顯示在瀏覽器窗口的固定位置。
固定定位有兩點:
1. 固定定位的元素跟父親沒有任何關系,只認瀏覽器。
2. 固定定位完全脫標,不占有位置,不隨著滾動條滾動。
3. ie6等低版本瀏覽器不支持固定定位。
<br/>
# 3. 四種定位模式比較
| 定位模式 | 是否脫標占有位置 | 是否可以使用邊偏移 | 移動位置基準 |
| --- | --- | --- | --- |
| 靜態static | 不脫標,正常模式 | 不可以 | 正常模式 |
| 相對定位relative | 不脫標,占有位置 | 可以 | 相對自身位置移動(自戀型) |
| 絕對定位absolute | 完全脫標,不占有位置 | 可以 | 相對于定位父級移動位置(拼爹型) |
| 固定定位fixed | 完全脫標,不占有位置 | 可以 | 相對于瀏覽器移動位置(認死理型) |
<br/>
# 4. 定位模式的轉換
跟浮動一樣, 元素添加了 絕對定位和固定定位之后, 元素模式也會發生轉換, 都轉換為行內塊模式,行內塊的寬度和高度跟內容有關系。**因此 ,如行內元素添加了絕對定位或者固定定位后,可以不用轉換模式,直接給高度和寬度就可以了**
- 0 學前必讀
- CSS是什么?
- 如何引用CSS
- 內聯樣式表
- 行內式
- 外部樣式表
- 三種引用方式的比較
- CSS語法規范
- 選擇器
- 基礎選擇器
- 復合選擇器
- CSS注釋
- 字體樣式font屬性
- 標簽顯示模式display屬性
- 塊級元素
- 行內元素
- 行內塊元素
- 三種顯示模式的轉換
- 行高line-height屬性
- CSS三大特性
- 背景background屬性
- 盒子模型
- 邊框border
- 內邊距padding
- 外邊距margin
- 外邊距的合并
- content的高度和寬度
- 盒子模型布局的穩定性
- 圓角邊框border-radius
- 盒子陰影box-shadow
- 浮動float
- 普通流
- 浮動float
- 版心和布局
- 布局流程
- 常見布局方式
- 清除浮動
- 定位postion
- 定位屬性
- 疊放次序z-index
- 元素的顯示與隱藏
- 用戶界面樣式
- 溢出的文字隱藏
- CSS精靈技術
- 什么是精靈技術?
- 精靈技術的使用
- 滑動門
- web字體
- 字體圖標
- icon圖標
- BFC
- 優雅降級和漸進增強
- HTML5新增的元素和特性
- CSS3盒模型
- 過渡、變形、動畫
- 彈性布局
- 對齊
- 網站優化三大標簽
