過渡、變形、動畫可以由transition、transform、animation三個屬性來控制,transform又分為2D變形和3D變形。
[TOC]
# 1. 過渡
在CSS3里使用transition可以實現補間動畫(過渡效果)。

```css
<style type="text/css">
div {
width: 100px;
height: 30px;
background-color: red;
/* 1. 定義過渡規則(過渡屬性 過渡花費的時間 過渡曲線 開始過渡的時間) */
transition: width 0.6s ease 1s, background-color 0.8 linear 4s;
}
/* 2. 定義如何觸發過渡以及觸發過渡后的過渡規則*/
div:hover { /* 定義當鼠標經過是觸發過渡 */
width: 400px; /* 過渡后width由100px增加到400px */
background-color: green; /* 過渡后改變背景顏色 */
}
</style>
```
源碼位置:**`html\過渡.html`**
# 2. 2D變形
transform是CSS3中具有顛覆性的特征之一,可以實現元素的位移、旋轉、傾斜、縮放,甚至支持矩陣方式,配合過渡和即將學習的動畫知識,可以取代大量之前只能靠Flash才可以實現的效果。

(1)transfrom常用如下屬性值:
* **translate移動**
* 移動后任然占據原來的位置空間,顯示模式不發生轉換。
```css
translate(x,y)水平方向和垂直方向同時移動(也就是X軸和Y軸同時移動)
translateX(x)僅水平方向移動(X軸移動)
translateY(Y)僅垂直方向移動(Y軸移動)
```
* **scale縮放**
* scale()的取值默認的值為1,當值設置為0.01到0.99之間的任何值,作用使一個元素縮小;而任何大于或等于1.01的值,作用是讓元素放大
```css
scale(X,Y)使元素水平方向和垂直方向同時縮放(也就是X軸和Y軸同時縮放)
scaleX(x)元素僅水平方向縮放(X軸縮放)
scaleY(y)元素僅垂直方向縮放(Y軸縮放)
```
* **rotate旋轉**
* 可以對元素進行旋轉,正值為順時針,負值為逆時針;單位是 deg 度數
```css
transform:rotate(45deg);
```
* **skew傾斜**
* 可以使元素按一定的角度進行傾斜,可為負值,第二個參數不寫默認為0。
```css
transform:skew(30deg,0deg);
```
<br/>
(2)transform-origin屬性可以自定義元素變形的原點,如旋轉的坐標原點等。
```css
div{transform-origin: left top;transform: rotate(45deg); } /* 改變元素原點到左上角,然后進行順時旋轉45度 */
或者
div{transform-origin: 10px 10px;transform: rotate(45deg); } /* 改變元素原點到x 為10 y 為10,然后進行順時旋轉45度 */
```
```css
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
transition: all 0.6s;
transform-origin: right bottom; /*設置 旋轉中心點為 右下角*/
}
div:hover {
transform: rotate(360deg);
}
</style>
```
源碼位置:**`html\過渡之旋轉原點.html`**
# 3. 3D變形
3D變形不過是比2D變形多了個Z軸坐標。坐標定義如下:
x左邊是負的,右邊是正的
y 上面是負的, 下面是正的
z 里面是負的, 外面是正的

(1)transform常用如下屬性值:
* **rotate旋轉**
```css
rotateX(deg)
rotateY(deg)
rotateZ(deg)
rotete3d(x, y, z)
```
* **translate平移**
```css
translateX(x)
translateY(y)
translateZ(z)
translate3d(x, y, z)
其中,x和y可以是長度值,也可以是百分比,百分比是相對于其本身元素水平方向的寬度和垂直方向的高度和;z只能設置長度值
```
transformZ的直觀表現形式就是大小變化,實質是XY平面相對于視點的遠近變化(說遠近就一定會說到離什么參照物遠或近,在這里參照物就是perspective屬性)。比如設置了perspective為200px;那么transformZ的值越接近200,就是離的越近,看上去也就越大,超過200就看不到了,因為相當于跑到后腦勺去了,我相信你正常情況下,是看不到自己的后腦勺的。<br/>
(2)透視(perspective)
電腦顯示屏是一個2D平面,圖像之所以具有立體感(3D效果),其實只是一種視覺呈現,通過透視可以實現此目的。
透視可以將一個2D平面,在轉換的過程當中,呈現3D效果。
* 透視原理: 近大遠小 。
* 瀏覽器透視:把近大遠小的所有圖像,透視在屏幕上。
* perspective:視距,表示視點距離屏幕的長短。視點,用于模擬透視效果時人眼的位置
注:并非任何情況下需要透視效果,根據開發需要進行設置。
perspective 一般作為一個屬性,設置給父元素,作用于所有3D轉換的子元素<br/>
(3)backface-visibility
backface-visibility 屬性定義當元素不面向屏幕時是否可見。
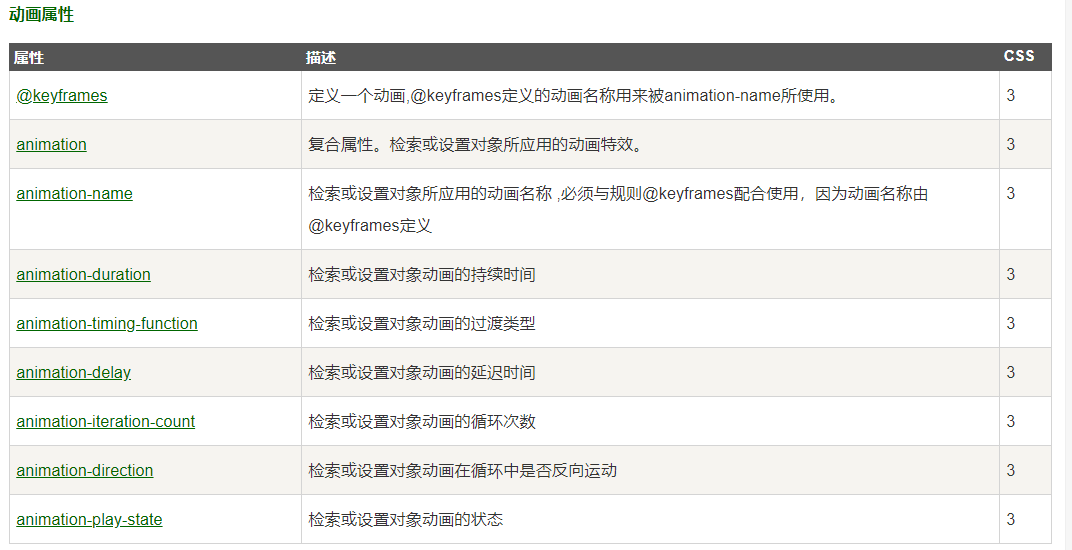
# 4. 動畫

使用動畫步驟如下:
```css
1. 定義動畫
@keyframes 動畫名稱 {
from{ 屬性: 屬性值; ... } /* 開始位置,相當于 0% */
to{ 屬性: 屬性值; ... } /* 結束位置,相當于100% */
}
或者
@keyframes 動畫名稱 { /* 使用百分數是把animation-duration進行分配 */
0%{ 屬性: 屬性值; ... } /* 開始位置,相當于 from */
50% { 屬性: 屬性值; ... }
/* 中間過程 */
...
100%{ 屬性: 屬性值; ... } /* 結果位置,相當于to */
}
2. 調用動畫
.animation {
animation-name: 動畫名稱;
animation-duration: 5s;
animation-timing-function: ease;
animation-iteration-count: infinite;
}
```
**`作業與特效\31 小汽車`**
- 0 學前必讀
- CSS是什么?
- 如何引用CSS
- 內聯樣式表
- 行內式
- 外部樣式表
- 三種引用方式的比較
- CSS語法規范
- 選擇器
- 基礎選擇器
- 復合選擇器
- CSS注釋
- 字體樣式font屬性
- 標簽顯示模式display屬性
- 塊級元素
- 行內元素
- 行內塊元素
- 三種顯示模式的轉換
- 行高line-height屬性
- CSS三大特性
- 背景background屬性
- 盒子模型
- 邊框border
- 內邊距padding
- 外邊距margin
- 外邊距的合并
- content的高度和寬度
- 盒子模型布局的穩定性
- 圓角邊框border-radius
- 盒子陰影box-shadow
- 浮動float
- 普通流
- 浮動float
- 版心和布局
- 布局流程
- 常見布局方式
- 清除浮動
- 定位postion
- 定位屬性
- 疊放次序z-index
- 元素的顯示與隱藏
- 用戶界面樣式
- 溢出的文字隱藏
- CSS精靈技術
- 什么是精靈技術?
- 精靈技術的使用
- 滑動門
- web字體
- 字體圖標
- icon圖標
- BFC
- 優雅降級和漸進增強
- HTML5新增的元素和特性
- CSS3盒模型
- 過渡、變形、動畫
- 彈性布局
- 對齊
- 網站優化三大標簽
