圖片是有諸多優點的,但是缺點很明顯,比如圖片不但增加了總文件的大小,還增加了很多額外的http請求,這都會大大降低網頁的性能。更重要的是圖片不能很好的進行縮放,因為圖片放大和縮小會失真。 學習移動端響應式,很多情況下希望我們的圖標是可以縮放的。此時,我們可以使用字體圖標來實現(iconfont).
[TOC]
# 1. 字體圖標優點
* 可以做出跟圖片一樣可以做的事情,改變透明度、旋轉度,等
* 但是本質其實是文字,可以很隨意的改變顏色、產生陰影、透明效果等
* 本身體積更小,但攜帶的信息并沒有削減
* 幾乎支持所有的瀏覽器
* 移動端設備必備良藥...
<br/>
# 2. 字體圖標的設計流程(這是UI工程師的任務)
字體圖標的設計是UI工程師的任務,作為程序員不用管,這里做個了解即可。
1. 計字體圖標
假如圖標是我們公司單獨設計,那就需要第一步了,這個屬于UI設計人員的工作, 他們在 illustrator 或 Sketch 這類矢量圖形軟件里創建 icon圖標, 比如下圖:

之后保存為svg格式,然后給我們前端人員就好了。
2. 上傳生成字體包
當UI設計人員給我們svg文件的時候,我們需要轉換成我們頁面能使用的字體文件, 而且需要生成的是兼容性適合各個瀏覽器的。可以通過以下的網站上傳自己設計的字體,網站自動幫你生成字體包,或者直接下載網站已存在的字體進行使用。
**icomoon字庫**
地址:[http://icomoon.io](http://icomoon.io)
IcoMoon成立于2011年,推出的第一個自定義圖標字體生成器,它允許用戶選擇他們所需要的圖標,使它們成一字型。 內容種類繁多,非常全面,唯一的遺憾是國外服務器,打開網速較慢。<br/>
**阿里icon font字庫**
地址:[http://www.iconfont.cn/](http://www.iconfont.cn/)
這個是阿里巴巴M2UX的一個icon font字體圖標字庫,包含了淘寶圖標庫和阿里媽媽圖標庫。可以使用AI制作圖標上傳生成。 一個字,免費,免費!!<br/>
**fontello**
地址:[http://fontello.com/](http://fontello.com/)
在線定制你自己的icon font字體圖標字庫,也可以直接從GitHub下載整個圖標集,該項目也是開源的。<br/>
**Font-Awesome**
地址:[http://fortawesome.github.io/Font-Awesome/](http://fortawesome.github.io/Font-Awesome/)
這是我最喜歡的字庫之一了,更新比較快。目前已經有369個圖標了。<br/>
**Glyphicon Halflings**
地址:[http://glyphicons.com/](http://glyphicons.com/)
這個字體圖標可以在Bootstrap下免費使用。自帶了200多個圖標。<br/>
**Icons8**
地址:[https://icons8.com/](https://icons8.com/)
提供PNG免費下載,像素大能到500PX
3. 下載兼容字體包
第2步上傳完畢后, 網站會給我們設計的svg圖片轉換為我們的字體格式, 然后下載下來就好。
<br/>
# 3. 字體圖標的使用步驟
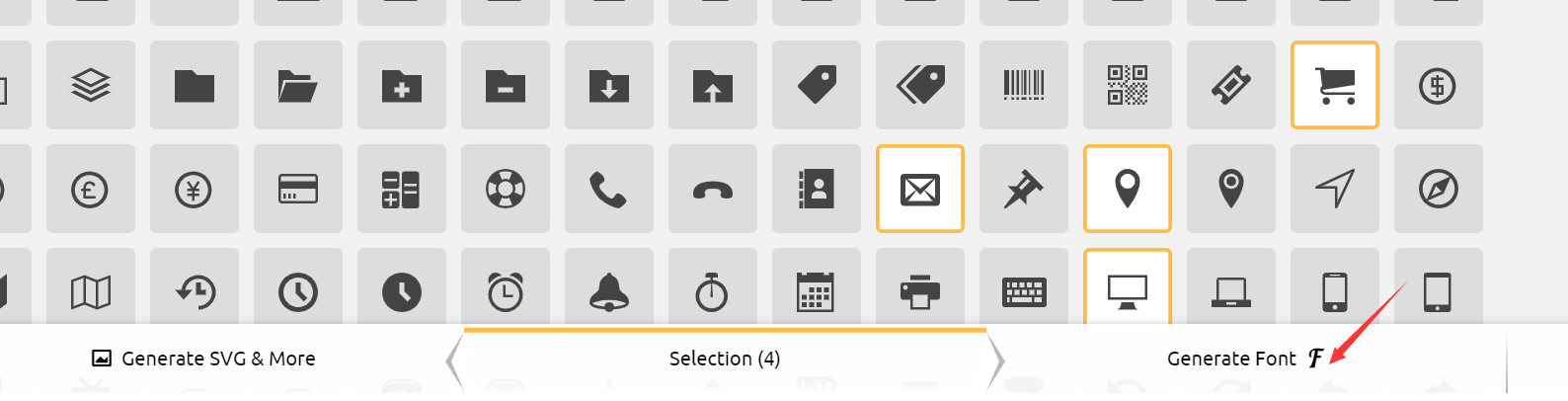
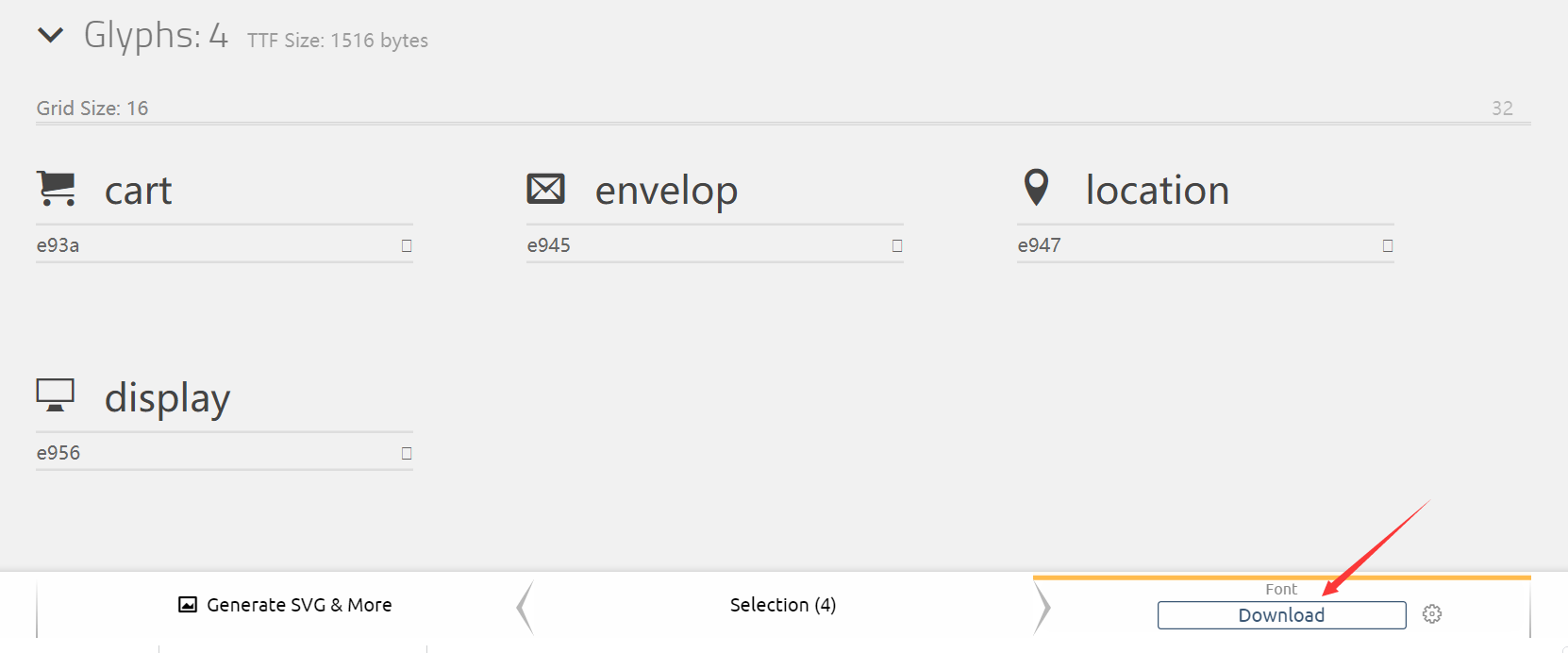
下面演示 [http://icomoon.io](http://icomoon.io)網站上字體引用到HTML頁面的步驟:
**第一步:到網站上下載需要的圖片**



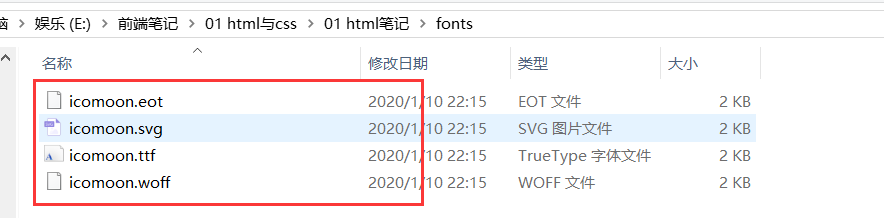
**第二步:解壓縮包,將里面的fonts文件夾復制到你的項目中**

**第三步:在樣式里面聲明字體: 告訴別人我們用自己定義的字體**
```css
@font-face { /*聲明字體 引用字體*/
font-family: 'icomoon';/*我們可以自己起名字*/
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal; /*傾斜字體正常*/
}
```
**第四步:給盒子使用字體**
```css
span {
font-family: "icomoon";
}
```
**第五步:盒子里面添加結構**(解壓后會在demo.html頁面中找到如下的字體)

```css
span::before {
content: "\e945";
}
```
或者
```html
<span>?</span>
```
**第六步:引用成功**

完整代碼:**`html\web字體引用.html`**
<br/>
# 4.追加新圖標到原來庫里面
如果工作中,原來的字體圖標不夠用了,我們需要添加新的字體圖標,但是原來的不能刪除,繼續使用,此時我們需要這樣做:把壓縮包里面的selection.json 從新上傳(也可以將其他網站的.svg文件上傳到該網站),然后,選中自己想要新的圖標,從新下載壓縮包,替換原來文件即可。(視頻教程:**`html\media\增加字體圖標.mp4`**)
- 0 學前必讀
- CSS是什么?
- 如何引用CSS
- 內聯樣式表
- 行內式
- 外部樣式表
- 三種引用方式的比較
- CSS語法規范
- 選擇器
- 基礎選擇器
- 復合選擇器
- CSS注釋
- 字體樣式font屬性
- 標簽顯示模式display屬性
- 塊級元素
- 行內元素
- 行內塊元素
- 三種顯示模式的轉換
- 行高line-height屬性
- CSS三大特性
- 背景background屬性
- 盒子模型
- 邊框border
- 內邊距padding
- 外邊距margin
- 外邊距的合并
- content的高度和寬度
- 盒子模型布局的穩定性
- 圓角邊框border-radius
- 盒子陰影box-shadow
- 浮動float
- 普通流
- 浮動float
- 版心和布局
- 布局流程
- 常見布局方式
- 清除浮動
- 定位postion
- 定位屬性
- 疊放次序z-index
- 元素的顯示與隱藏
- 用戶界面樣式
- 溢出的文字隱藏
- CSS精靈技術
- 什么是精靈技術?
- 精靈技術的使用
- 滑動門
- web字體
- 字體圖標
- icon圖標
- BFC
- 優雅降級和漸進增強
- HTML5新增的元素和特性
- CSS3盒模型
- 過渡、變形、動畫
- 彈性布局
- 對齊
- 網站優化三大標簽
